概要
Editorの拡張を行います。
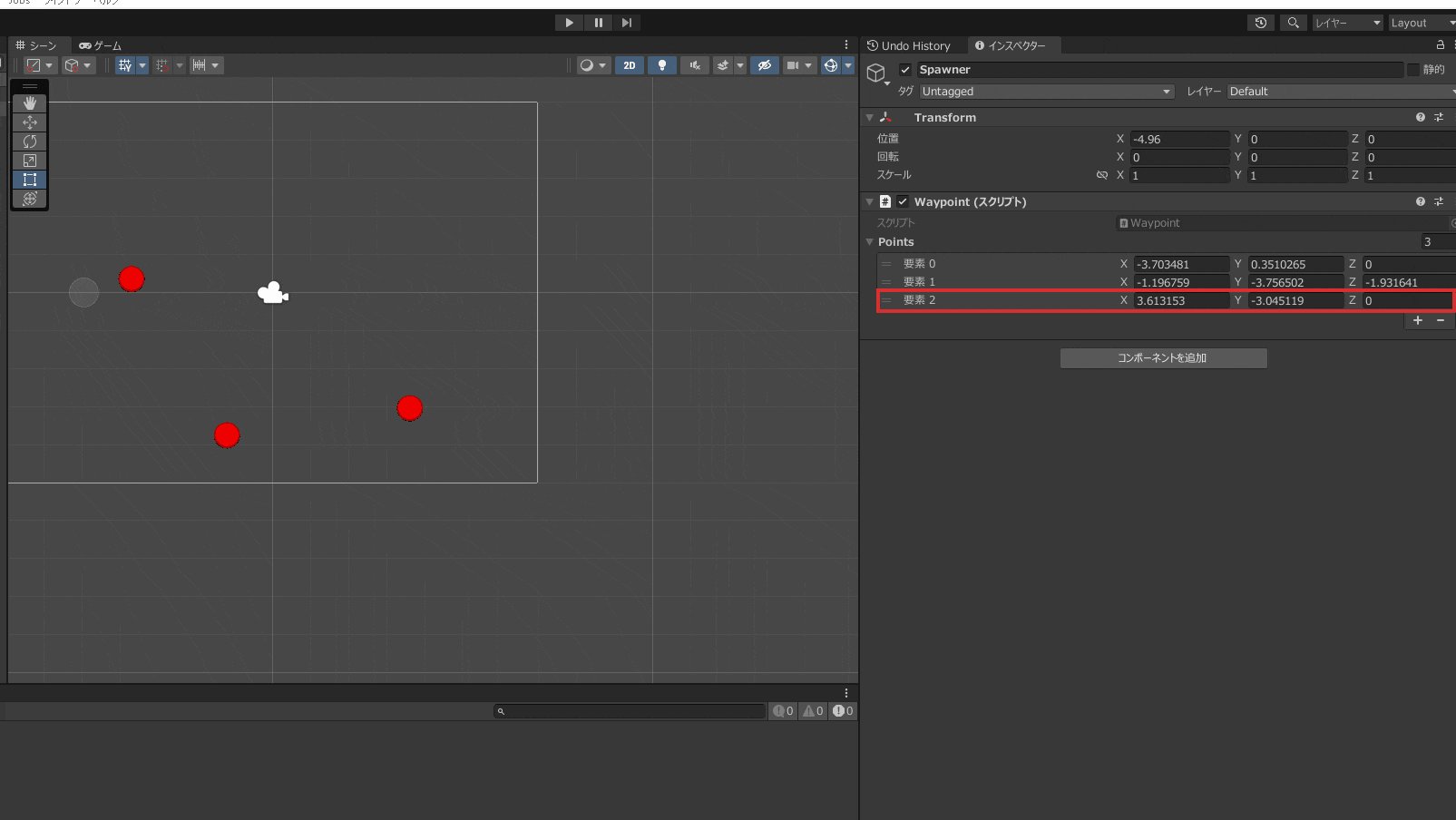
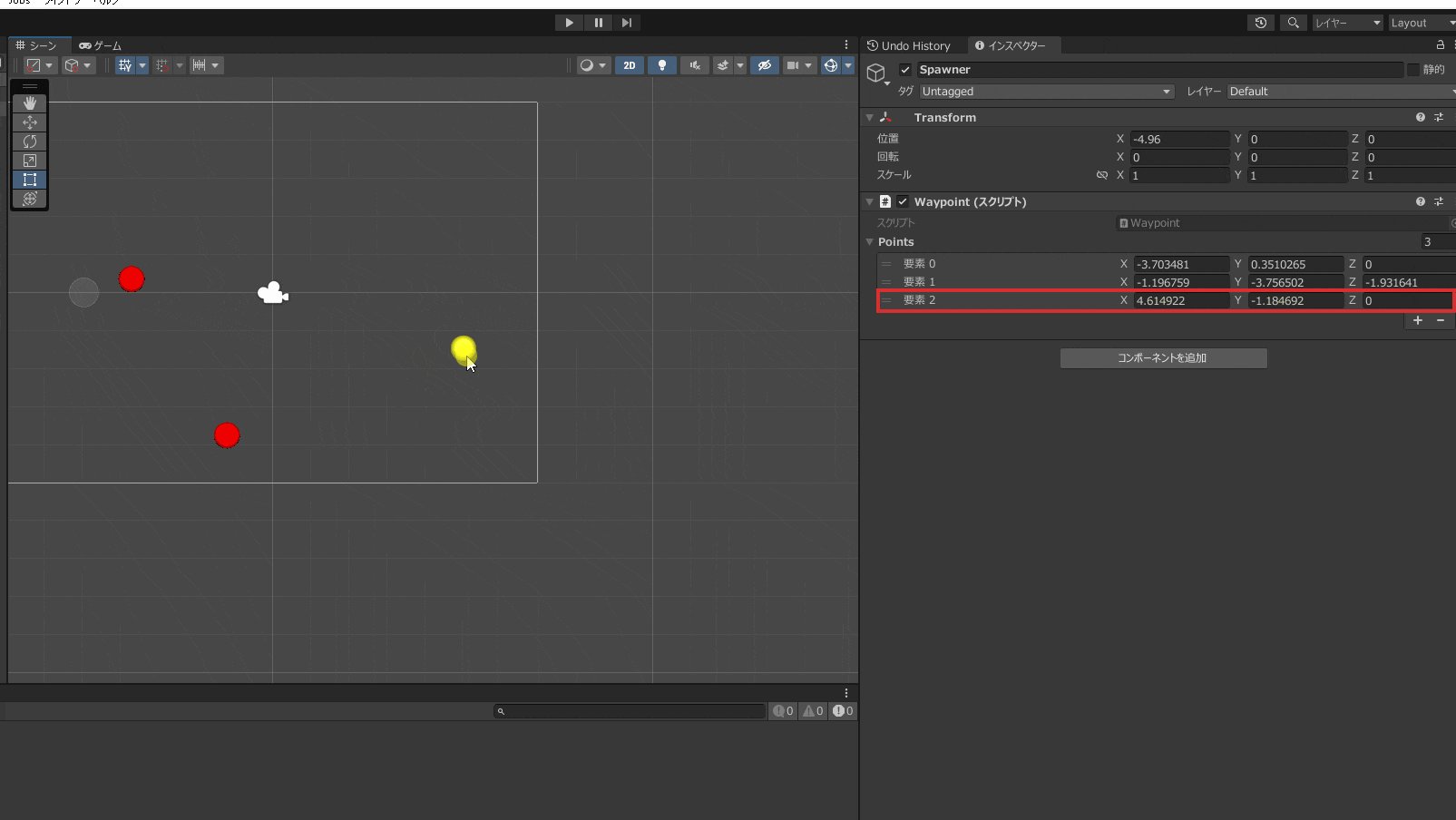
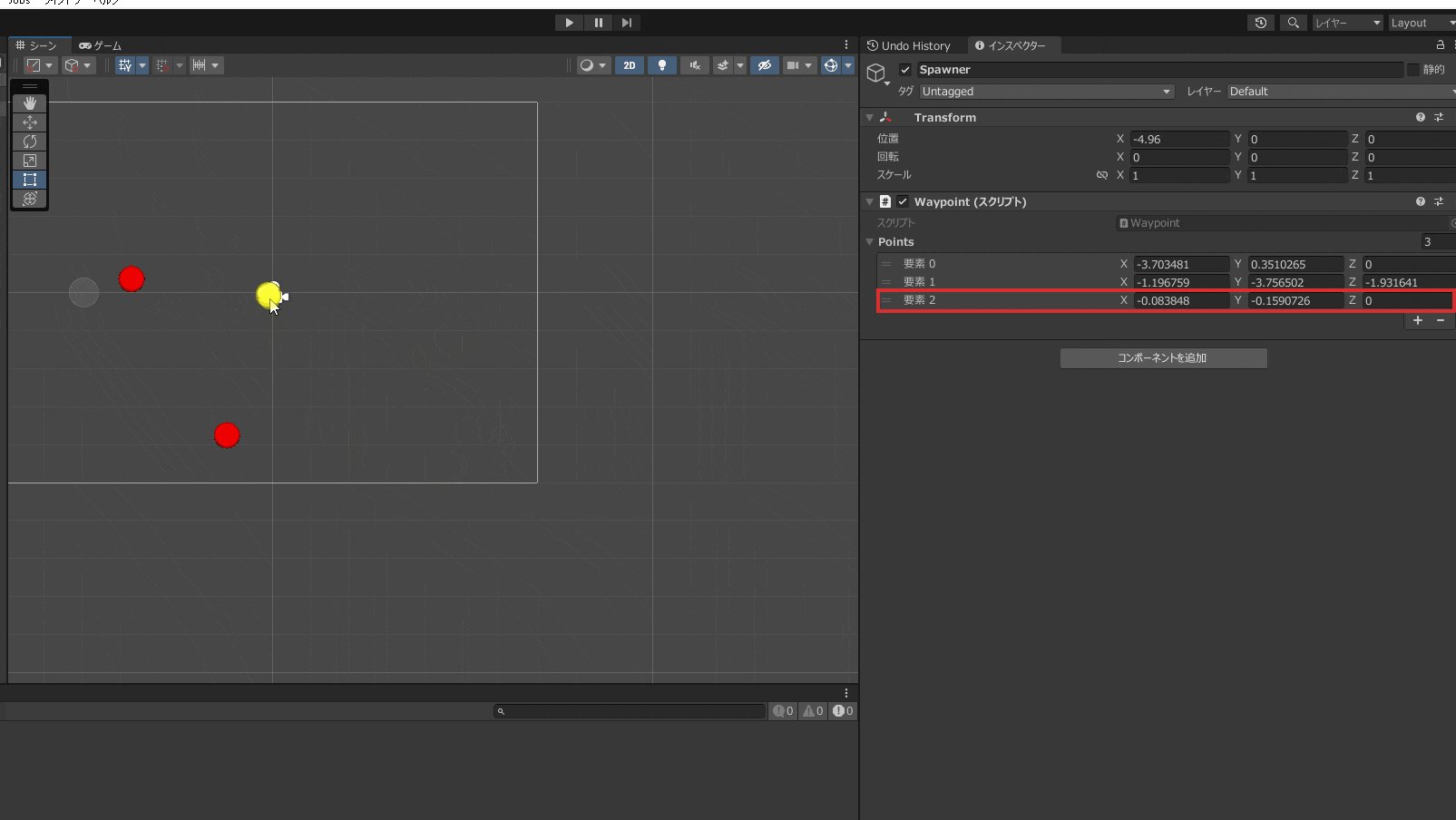
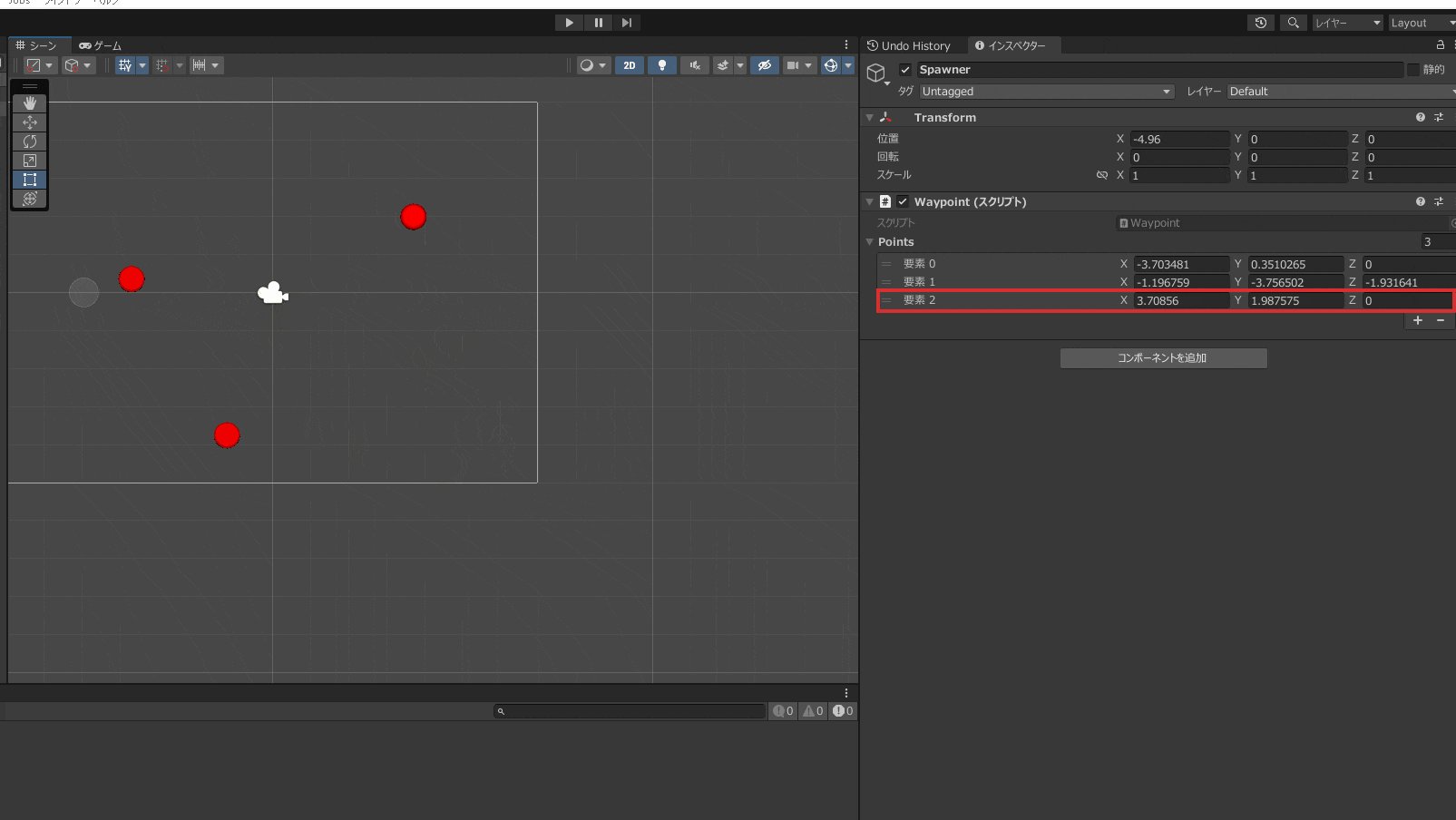
今回はシーン上で点の座標を変更できるようにします。
下Gifアニメのようなことをできるように目指します。
開発環境
IDE:Rider
Unity:2020.3.42(LTS)
OS:Windows10
コード
Waypoint.cs
using System;
using System.Collections;
using System.Collections.Generic;
using UnityEditor;
using UnityEngine;
// 座標を定義しているクラス、オブジェクトにアタッチする
public class Waypoint : MonoBehaviour
{
// Start is called before the first frame update
[SerializeField] private Vector3[] points;
public Vector3[] Points => points;
void Start()
{
}
// Update is called once per frame
void Update()
{
}
}
WaypointEditor.cs
using System;
using System.Collections;
using System.Collections.Generic;
using UnityEditor;
using UnityEditor.Callbacks;
using UnityEngine;
[CustomEditor(typeof(Waypoint))]
public class WaypointEditor : Editor
{
private Waypoint Waypoint => target as Waypoint;
private void OnSceneGUI()
{
Handles.color = Color.red;
for (int i = 0; i < Waypoint.Points.Length; i++)
{
EditorGUI.BeginChangeCheck();
// シーンのGUI上の座標
// 例えば、Waypoint.Point[i]=(0,0,0)だとすると、点が原点に密集し変更できない
Vector3 currentWaypointPoint = Waypoint.Points[i];
Vector3 newWaypointPoint = Handles.FreeMoveHandle(currentWaypointPoint,
Quaternion.identity, 0.7f,new Vector3(0.3f,0.3f, 0.3f), Handles.SphereHandleCap);
if (EditorGUI.EndChangeCheck())
{
// インスペクター上のベクトルの座標
Waypoint.Points[i] = newWaypointPoint;
}
}
}
}
参考
コミット分
Section3.Spawner 7.WaypointEditor
https://www.udemy.com/course/learn-how-to-create-a-2d-tower-defense-game-in-unity-2020/