はじめに
iOSアプリを複数人で開発する際、Storyboardを使用すると、ソースコードに意図せぬ差分が出やすく管理がめんどくさい・・・。
だったらUIKitじゃなくてSwiftUI使いましょう
ということで、Storyboardを使わずにコードベースで開発する方法をまとめます。
なお、iOS13以降とそれ以前では設定の方法が大きく異なります。
今記事では、iOS14での設定方法をまとめます。
バージョン情報
Xcode 12.3
Swift 5.3.2
プロジェクト作成
1.Xcodeを起動してプロジェクトを作成
通常時と同様の手順でプロジェクトを作成します。
- [Create a new Xcode project]
- [Single View App]を選択して[Next]
- 任意のプロジェクト名を入力
- プロジェクト設定
- Interface --> Storyboard
- Life Cycle --> UIKit
- Language --> Swift
- プロジェクトを保存
2.Storyboardの削除
上記の手順で作成したプロジェクトからStoryboardを消していきます
-
Main.Storyboardを削除。
-
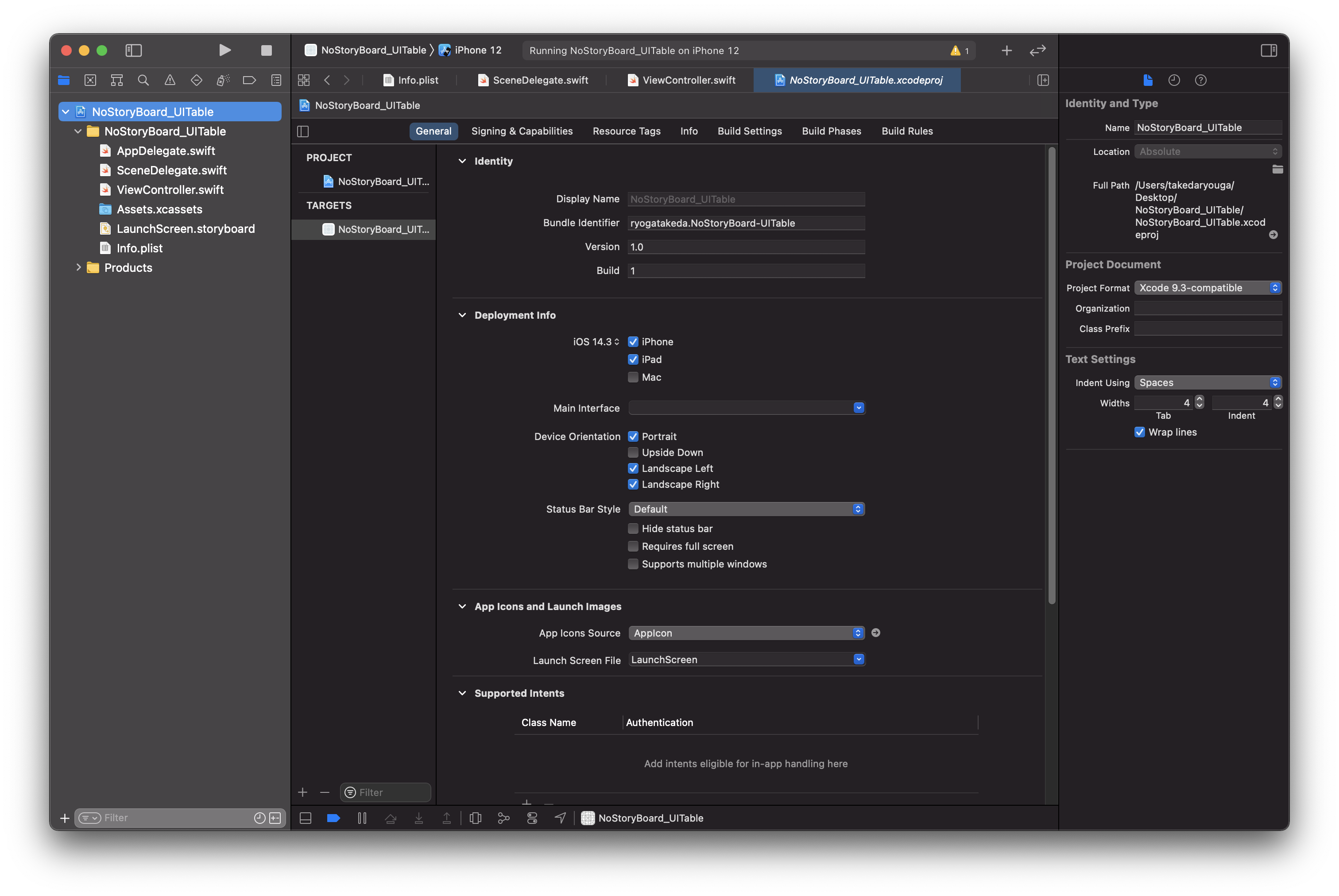
[プロジェクト]>TARGETS>ProjectName>General>Development Info>Main Interfaceを空白にする。

-
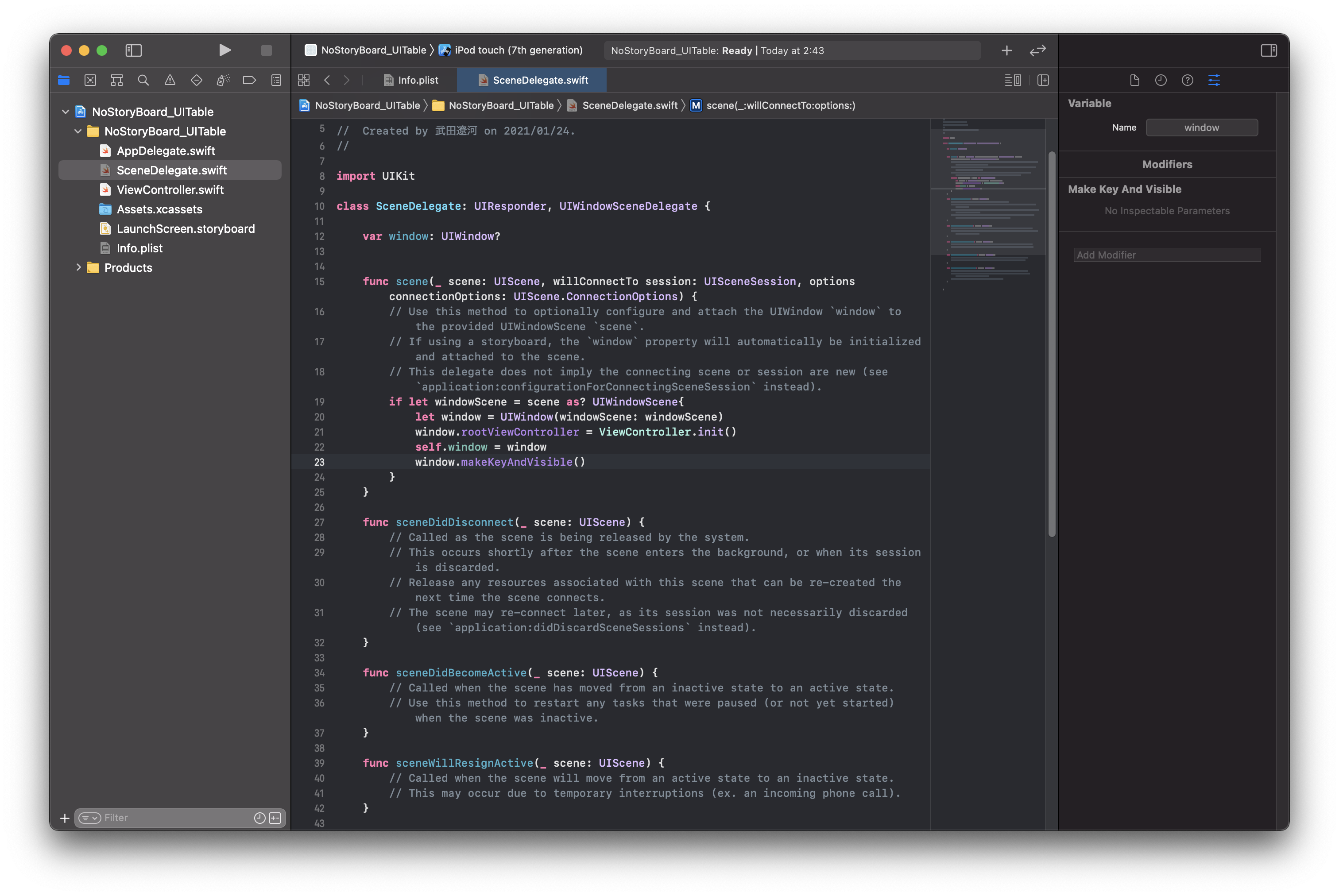
SceneDelegate.swiftに初期画面情報を設定
以下のように編集。
func scene(_ scene: UIScene, willConnectTo session: UISceneSession, options connectionOptions: UIScene.ConnectionOptions) {
if let windowScene = scene as? UIWindowScene{
let window = UIWindow(windowScene: windowScene)
window.rootViewController = ViewController.init()
self.window = window
window.makeKeyAndVisible()
}
}
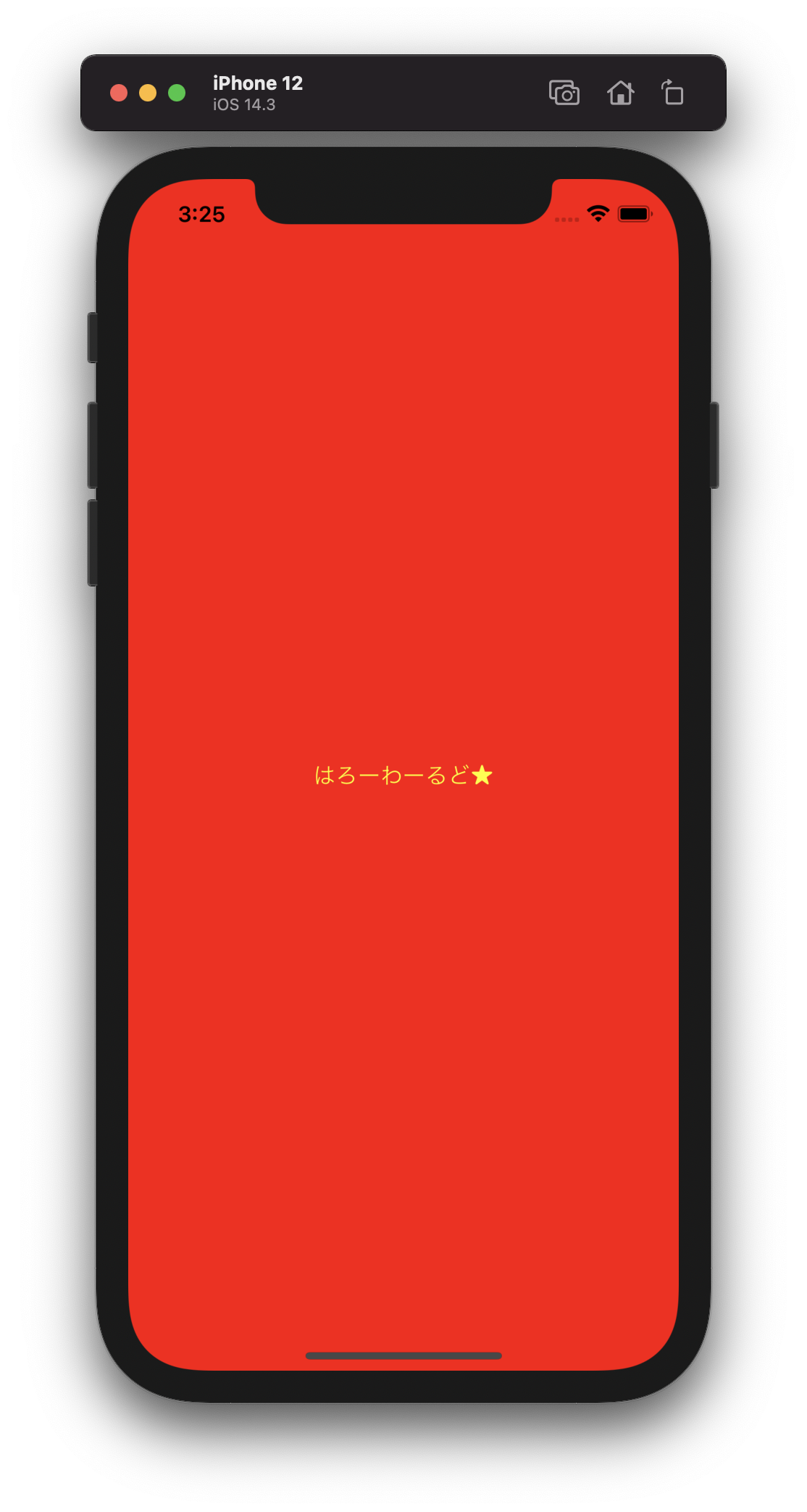
3.ビルド
- ViewController.swiftを以下のように編集
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
view.backgroundColor = .red
let titleLabel: UILabel = {
let view = UILabel.init()
view.text = "はろーわーるど★"
view.textColor = .yellow
view.translatesAutoresizingMaskIntoConstraints = false
return view
}()
view.addSubview(titleLabel)
NSLayoutConstraint.activate([
titleLabel.centerYAnchor.constraint(equalTo: view.centerYAnchor, constant: 0),
titleLabel.centerXAnchor.constraint(equalTo: view.centerXAnchor, constant: 0)
])
}
}
おわりに
今回は、iOS14での、Storyboardを使用しないプロジェクトの作成〜ビルドまでをまとめました。
コードでAutoLayoutを使用する場合は、以下のコードでAutoresizingを無効にする必要があリますのでお気をつけください。
view.translatesAutoresizingMaskIntoConstraints = false