米国ラスベガスで10/15-16に行われたUiPath Forward IIIで発表された新機能の一つであるStudioXが、最新のプレビュー版 (Studio 2019.10.0-beta.219)で利用できるようになっていました。プレビュー/ベータの更新チャネルなのでまだ一部英語が残っていますが、基本的には日本語で利用できます。日本語での簡単な紹介もフォーラムで公開されています。

UiPath StudioXは、
- 簡単化されたユーザーインターフェイス
- 直感的なラベルとエラーハンドリング
- ファイルマネージャ、Microsoft Outlook、Microsoft Excelとのシームレスな統合
を実現することで市民ディベロッパーにやビジネスパーソンもRPAを構築して使用できるようにするとのことで、楽しみな内容です。
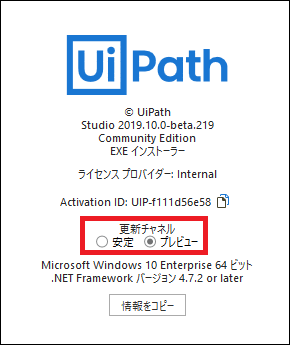
使い方ですが、通常のUiPath Studioからプロファイルを切り替えます。方法は @mima_ita さんの記事『UiPathでお手軽に自動化ができるStudioXが使えるようになったらしい』をご覧ください。
それでは、StudioXがどれくらい簡単になったか従来のStudioと比べてみましょう。
さっそく比較、まずはメインメニュー
StudioXは画面全体の色が「ブルー・オリヤン / Bleu Orient ( #4A8494)」調の色になっており、通常のStudioの「ブルー・ジターヌ / Bleu Gitane ( #1C6ECD)」調の色と違ったテーマカラーとなっています。
メインメニューを見ると、StudioXもStudioもほぼ同じですが、StudioXには「チーム」のメニューがまるごとありません。
スタート画面
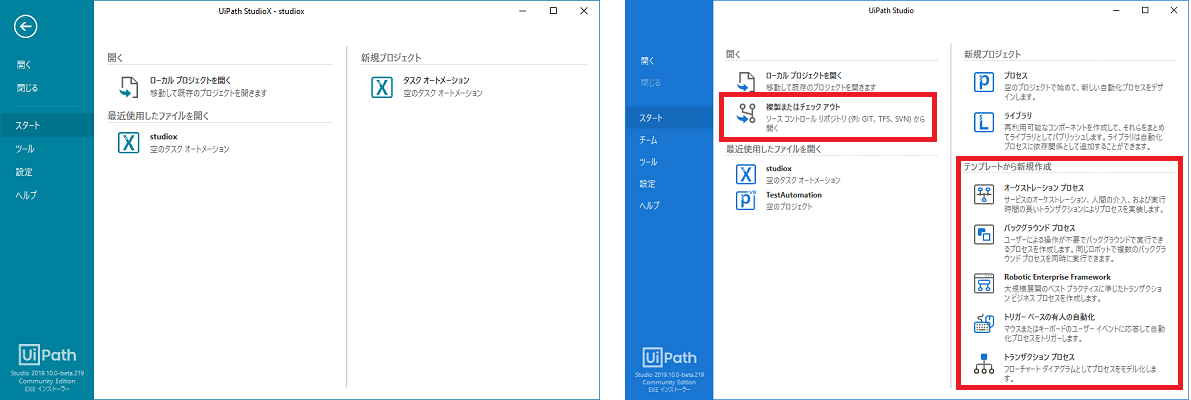
まずスタート画面。左のStudioXではかなり選択肢を絞っていることがわかります。
StudioXでは以下のような特徴があります。
- 「複製またはチェックアウト」などの、複数人によるソースコード管理のしくみは外されています
- 「テンプレートから新規作成」するしくみも外されています
- 「新規プロジェクト」では通常のStudioであった「プロセス
P」や「ライブラリL」は利用できず、新たに定義された「タスク オートメーションX」という種類のファイルが作成可能です。 - 「最近使用したファイルを開く」でも、「新規プロジェクト」と同様の種類のファイルのみ読み込み可能です。逆に、Studioでは、StudioXのファイル「タスク オートメーション
X」は読み込み可能なようです。
StudioXで無理やりStudioのプロジェクトファイルを開こうとすると以下のエラーが出ます。

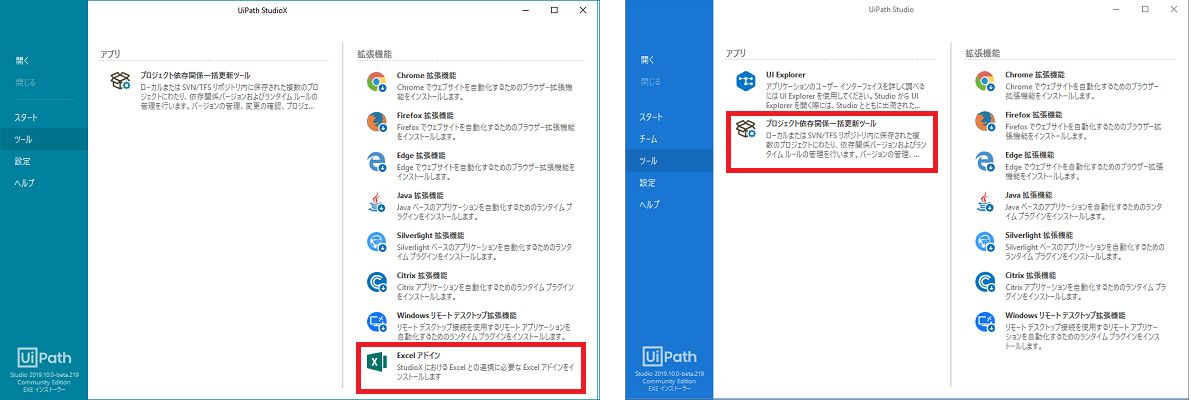
ツール画面
ツール画面では、「プロジェクト関係一括更新ツール」のようなちょっと高度なツールはStudioXではありません。その代わり、特徴の一つである、Excel連携のための「Excelアドイン」が特別に利用できます。

設定画面、ヘルプ画面
これらの画面は両者とも同じです。
プロジェクトファイル
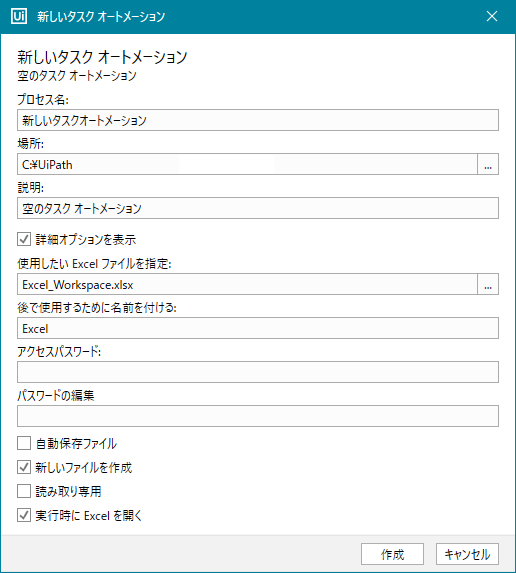
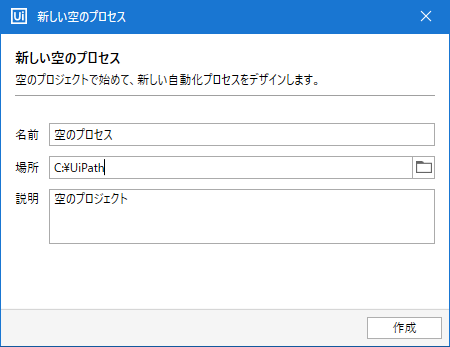
では、作成するプロジェクトファイルの特徴を見てみましょう。プロジェクト作成画面については、「新しいタスクオートメーション」は、「詳細オプションを表示」すると、Excelファイルについてのオプションがいくつか表示されます。

これはいままでのStudioでは存在しなかったオプションです。

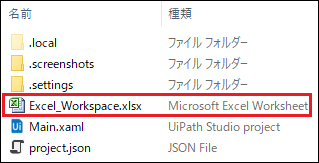
作成されたプロジェクトファイルのファイル構成をみてみると、StudioXの「タスクオートメーション」では、Excelファイルが同時に作成されていることがわかります。これは、後で出てくる開発画面の中の「プロパティ」への値指定を、この「Excelワークスペース」と呼ばれるExcelファイルの中のセルで指定するという概念が新しく導入されたようです。

ちなみに、project.jsonの中身を覗いてみると、以下のようになっています。
{
"name": "studiox",
"description": "空のタスク オートメーション",
"main": "Main.xaml",
"dependencies": {
"UiPath.Excel.Activities": "[2.7.1-ce]",
"UiPath.Mail.Activities": "[1.7.1-ce]",
"UiPath.System.Activities": "[19.10.0-ce]",
"UiPath.UIAutomationX.Activities": "[1.0.0-beta.578130]"
},
"webServices": [],
"schemaVersion": "4.0",
"studioVersion": "19.10.0.219",
"projectVersion": "1.0.0",
"runtimeOptions": {
"autoDispose": true,
"isPausable": true,
"requiresUserInteraction": true,
"supportsPersistence": false,
"excludedLoggedData": [
"Private:*",
"*password*"
],
"executionType": "Workflow"
},
"designOptions": {
"projectProfile": "Business",
"outputType": "Process",
"libraryOptions": {
"includeOriginalXaml": false,
"privateWorkflows": []
}
},
"expressionLanguage": "VisualBasic"
}
{
"name": "studio",
"description": "空のプロジェクト",
"main": "Main.xaml",
"dependencies": {
"UiPath.Excel.Activities": "[2.7.1-ce]",
"UiPath.Mail.Activities": "[1.7.1-ce]",
"UiPath.System.Activities": "[19.10.0-ce]",
"UiPath.UIAutomation.Activities": "[19.10.0-beta.578134]"
},
"webServices": [],
"schemaVersion": "4.0",
"studioVersion": "19.10.0.219",
"projectVersion": "1.0.0",
"runtimeOptions": {
"autoDispose": false,
"isPausable": true,
"requiresUserInteraction": true,
"supportsPersistence": false,
"excludedLoggedData": [
"Private:*",
"*password*"
],
"executionType": "Workflow"
},
"designOptions": {
"projectProfile": "Developement",
"outputType": "Process",
"libraryOptions": {
"includeOriginalXaml": false,
"privateWorkflows": []
}
},
"expressionLanguage": "VisualBasic"
}
Studioで作成したファイルは"autoDispose": false、"projectProfile": "Developement"となっているのに対して、StudioXで作成したファイルは"autoDispose": true、"projectProfile": "Business"となっていますね。ここで見分けられているようです。
開発画面
アクティビティの作成
アクティビティの作成方法だが、だいぶ変わった印象があります。従来は、新規プロセスを作成すると、まず新規のシーケンスを作るかフローチャートを作るかを選択しなければならず、その次に、アクティビティを左のリストからドラッグ&ドロップするか上のツールバーからレコーディングや画面スクレイピングなどを選択して記録を行うかなどを選択する必要があり、初心者だと迷ってしまう場面があった。
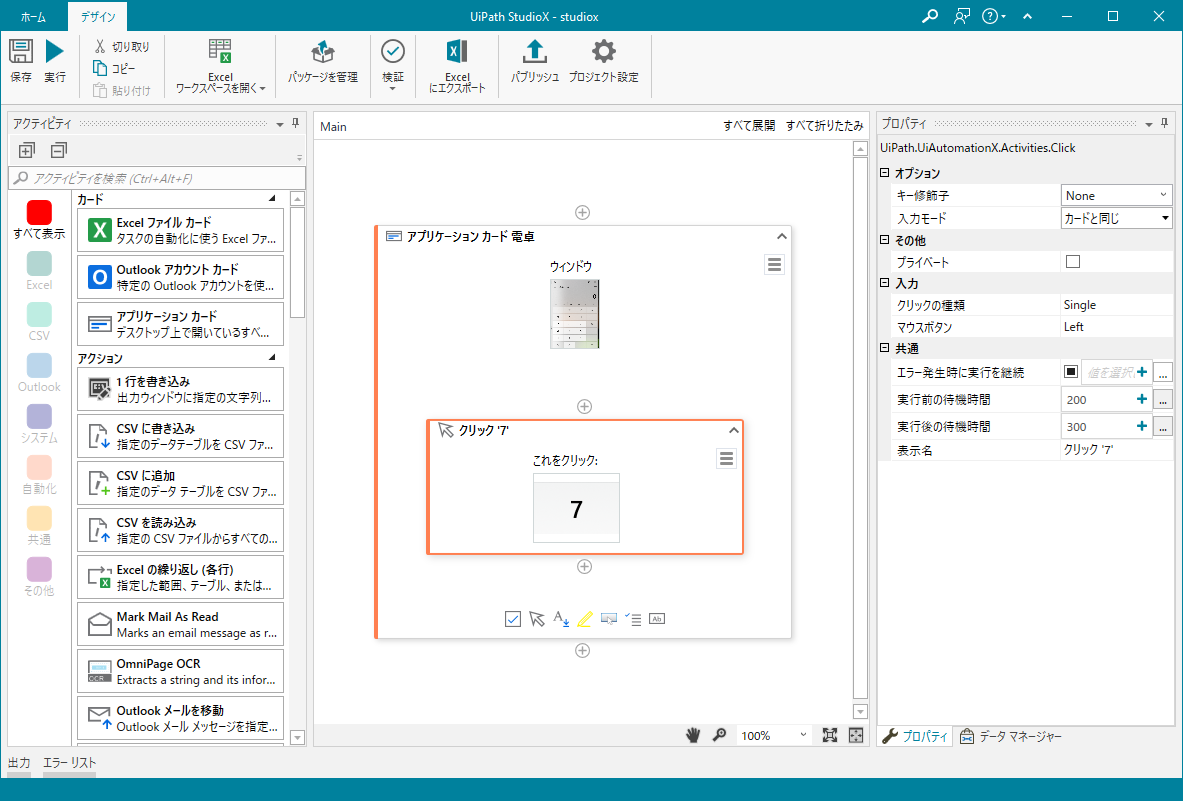
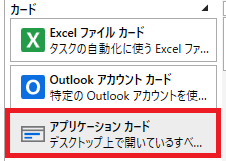
StudioXの場合は、「カード」と呼ばれる、ベースとなるアプリケーションの選択のしくみと、その中に足していく「アクション」のふたつを組み上げていく形式に変更になりました。レコーディング機能も表舞台からはなくなり、アプリケーションカードを追加して「アプリケーションを指定」をクリックしたときに、UI画面要素分析の画面でアプリケーションウィンドウを指定する形に変更になっています。試しに、起動している電卓の「7」のボタンをクリックするアクティビティを組んでみました。
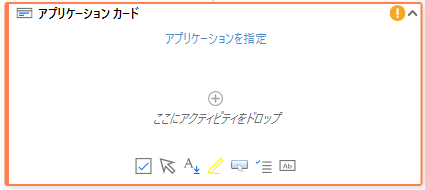
画面左の「アプリケーションカード」をMain領域にドラッグ&ドロップ。

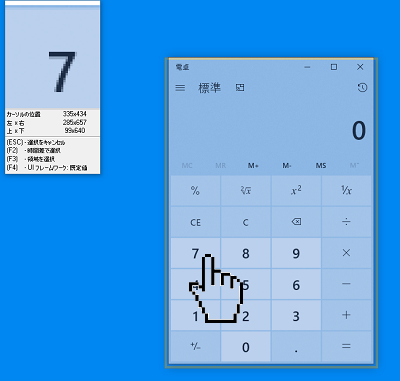
そのあと、「アプリケーションを指定」をクリックして、あらかじめ起動してある電卓のウィンドウを指定します。

従来通り、拡大鏡が現れ、選択するウィンドウに外枠の線が表示されるので、選択されるウィンドウがわかりやすいです。

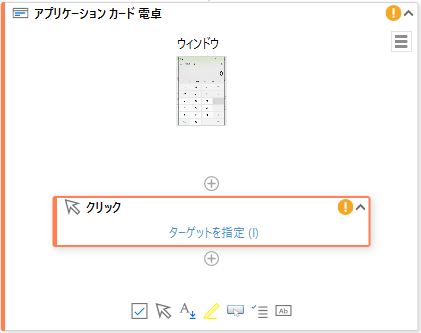
ウィンドウが選択されるとスクリーンショットが表示されます。そのあとは、アプリケーションカードの下に並んでいる7種類のアイコンが代表的なアクションになるので、ここからマウスポインター型の「クリック: 指定したUI要素をクリックします (Click)」をマウスでクリックします。(アクションは左側の一覧からドラッグ&ドロップで持ってくることも可能です)

そのあとは「クリック」する「ターゲットを指定」をクリックします。

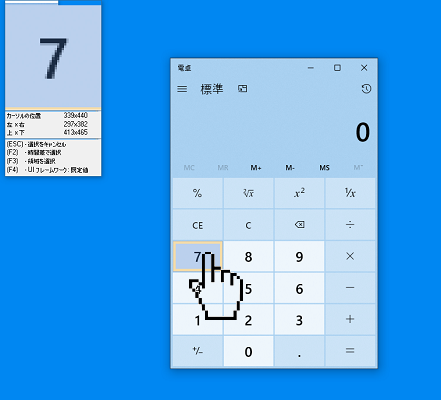
すると再び拡大鏡が現れ、今度はUI要素の単位で指定をすることになります。(元の電卓ウィンドウ上にないUI要素をクリックするとエラーになります) 「7」のボタンを選択してクリックします。

これで出来上がりです!
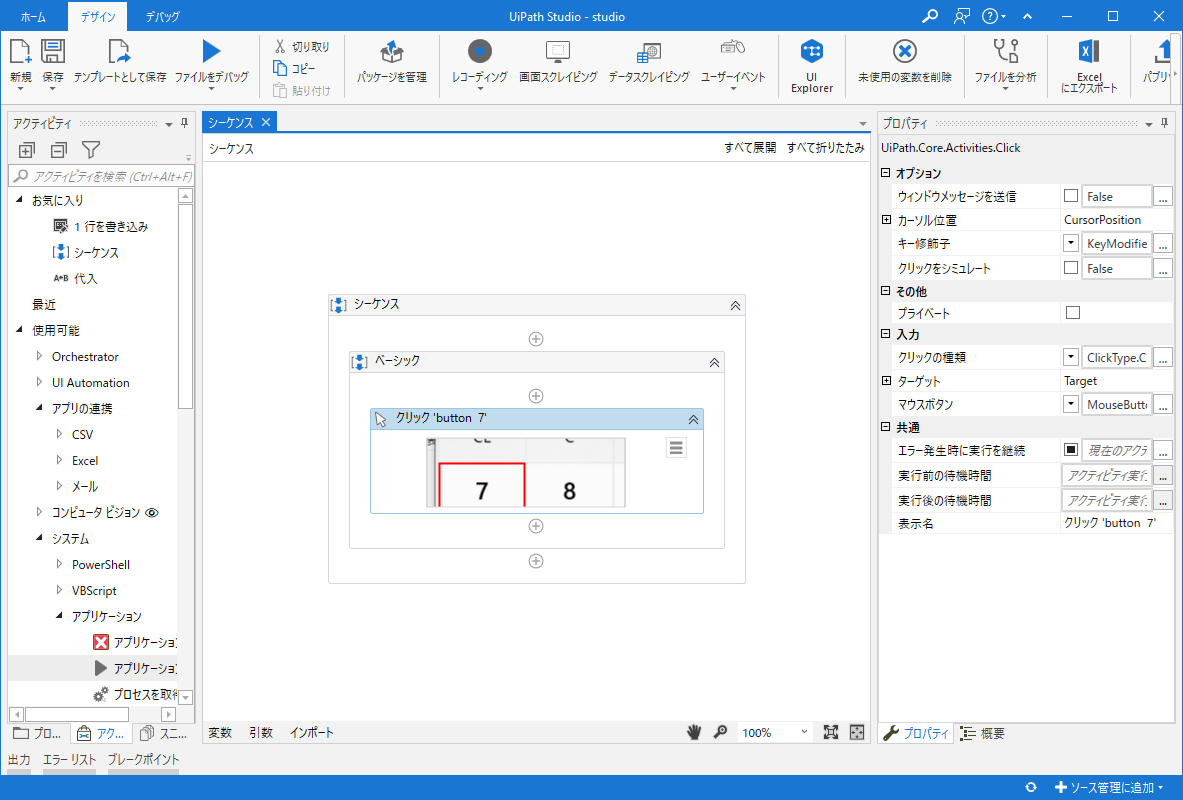
同じことを従来のStudioでやるとすると、レコーディング機能で電卓のボタンをクリックするか、アクティビティ一覧から「システム > アプリケーション > アプリケーションを開く」をドラッグ&ドロップしてから電卓をUI要素分解で指定するかのいずれかとなります。従来の操作に比べると、より直感的に迷いない操作ができるようになったように思います。
プロパティの指定
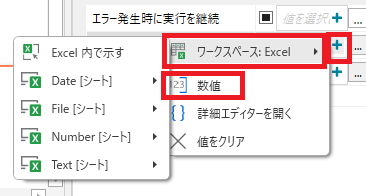
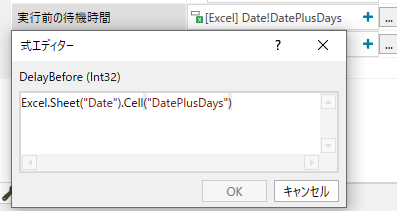
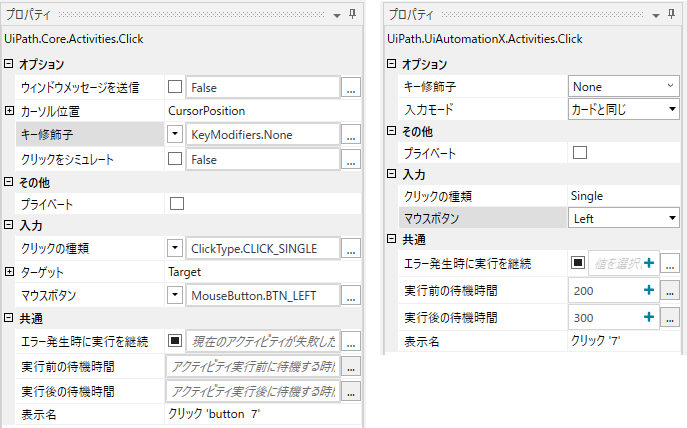
ボタンクリックのプロパティについてStudio (左)とStudioX (右)を比べてみると、StudioXのものはよりプロパティ数が絞られシンプルになっているのがわかります。Studioでは要素の選択肢に.NETのクラスライブラリの選択肢の名前がそのまま表示されているものがありましたが、StudioXではそれは隠蔽され、より分かりやすい選択肢になっているようです。[...]の詳細ボタンをクリックすると、式エディター (詳細エディター) ダイアログボックスが表示され、キーボードで入力していくとインテリセンスでクラスライブラリの選択肢が出てくる動作はStudioXもStudioと変わりません。ただし、より入力をわかりやすくするための + ボタンが追加されました。

このボタンをクリックすると、メニュー形式で選択肢が現れ、要素の型にあったよりシンプルな入力ダイアログを表示したり、既出のExcelワークスペース内 (つまりExcelファイル内の特定のセル)で指定するための選択肢が表示されます。
ちなみに、Excelワークシート内のセルを選択すると、後で詳細エディターを開くと以下のように必要な式がVB.NETの形式で入力されているのがわかります。
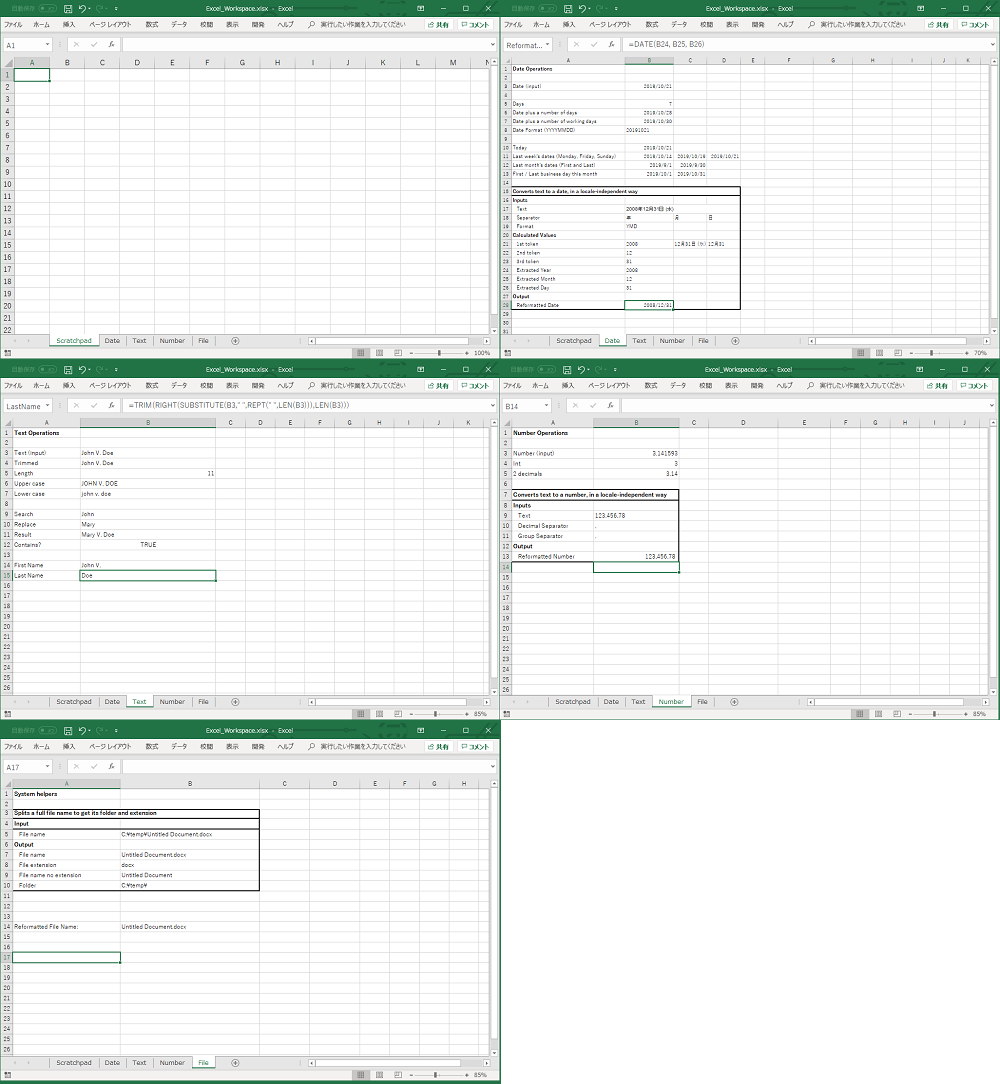
Excelワークシートは、開いてみると以下のような内容になっており、[Scratchpad]、[Date]、[Text]、[Number]、[File]という5つのシートがあります。そして特定のセルでプロパティの要素から参照できるような構造になっています。

まとめ
以上のように、StudioXは目的をExcel、Outlookやそれに付随するアプリケーション操作に絞ってだいぶシンプルな形にしており、プログラミングの要素がより隠蔽されてビジネスユーザーにもわかりやすくなってきているといえますね。今後どのように発展していくのか興味深いところです。