米国時間2019年11月4日からフロリダ州オーランドで開催された「Microsoft Ignite 2019」にて、iPaaSの一種である「Microsoft Flow」が「Power Automate」と名前を変え、その機能カバー範囲が拡張され、新たにRPAの分野もカバーするようになりました。つまり、デスクトップアプリケーションとWebアプリケーションをユーザーインターフェイスの操作により自動化する機能がプレビューとして公開されました。
この機能はすでにプレビューとしてドキュメントも日本語で公開され、機能も英語ですがプレビューを利用できるようになっているため、さっそく触ってみることにしました。なお、利用するにあたってはMicrosoft Flow が使えるいずれかのライセンスを持っている必要があります(体験版含む)。以下では、それを前提にサインインしていることとして進めます。
参考記事
最初に: 使い分け
Power Automateは元々はクラウドベースのiPaaSとして、クラウド上で簡単にクラウドAPI同士の連携ができる仕組みを提供していました。今回の機能追加により、デスクトップPC上で画面操作によりアプリケーション間連携ができるRPAの機能も追加されました。機能名でいうと以下の通りです。
- コネクタ: 従来からある、サービスのAPIに接続するための部品。コネクタを組み合わせてテンプレートを作成することもでき、これによりサービスAPI同士の典型的な連携設定をテンプレート化できる。
- デスクトップUIフロー:デスクトップアプリケーションのRPA機能。今回の新機能。
- Web UIフロー:WebページやWebアプリケーションのRPA機能。今回の新機能。
また、製品ドキュメントによると、これらの使い分けは以下が意図されています。今回はAPIがないアプリとの連携を実施できるようにUIフローを新設したことがわかります。
| アプリケーションの種類 | 機能 | 利点 |
|---|---|---|
| APIがあるモダンアプリ | コネクタ | ソフトウェアのUIが変更されても信頼性高く実行される。コネクタが用意されている場合はこちらの利用推奨。 |
| レガシーアプリ (APIなし) | UIフロー | 簡単に作成できる。APIがなくても動作する。 |
システム要件
- 有料または体験版のPower Automateサブスクリプション
- Windowsデバイスに管理者権限としてログインでき、かつ上記サブスクリプションが紐づいている組織ID (Azure AD)アカウント
- OS: Windows 10、Windows Server 2016/2019デバイス
- ブラウザー: Google Chromeまたは次世代Edge
現在の制限事項
⚠️デスクトップUIフロー
- マルチモニター環境、仮想マシン環境
- ダブルクリック、マウスホーバー、タッチ/ペン入力の記録
- Windowsエクスプローラ/スタートメニュー/タスクバーの操作の記録
- UIは英語のみ
-
OSのシステム言語を既定の日本語から英語に変更する必要あり (公式ドキュメントに記載がないが日本語だと動作しない。@myoshidan さんの記事『Power Automate UiFlow for Desktopレコーダー起動時エラーの解消方法
』を参照)
⚠️Web UI フロー
- 右クリック
- 操作再生時にユーザーセッション情報がクッキー情報に入っている場合は再利用されない
- UIは英語のみ
UIフローへのアクセス
今回は、Google ChromeとWindows 10の環境でUIフローを使ってみます。まずは、Power Automateのトップ画面から。(ちなみに、この画面もChromeで表示しないと正しく表示されないです。Edgeなどではアイコンの背景の絵が表示されません)

左のナビゲーションから「マイフロー」をクリック、そして「UIフロー (プレビュー)」をクリックするとUIフローへアクセスできます。

「UIフローの作成」ボタンをクリックすると、デスクトップアプリかWebアプリのフローを作成するダイアログボックスが表示されます。いずれかのアイコンをクリックして選択すると「次へ」ボタンが押せるようになります。

UIフロー環境の準備
このセクション以下は、新しい記事「Power Automate UIフローで現在できることを検証してみた」をご覧ください。今のビルドではいくつか改善されている点もあります
ところで、このまま進んでいってもいいのですが、デスクトップUIフローもWeb UIフローも実行には追加のアプリやアドインのインストールが必要です。
UIフローを使うには以下のインストールが必要です。
-
UIフローインストーラ
 (7MBくらいのサイズ)
(7MBくらいのサイズ)
- 含まれているMicrosoft Flowブラウザー拡張機能を次世代Edge or Chromeで有効にする (ここからもダウンロードできます)
- (オプション) Selenium IDE - Web UI フローを使う場合
- (オプション) オンプレミスデータゲートウェイ
 (520KB)- UIフローのトリガーをイベント、スケジュール、ボタンフローから行うときにのみ必要
(520KB)- UIフローのトリガーをイベント、スケジュール、ボタンフローから行うときにのみ必要
UIフローインストーラの実行
あらかじめ次世代EdgeやChromeは閉じておいてください。
ウィザードを進めていきます。赤く囲ったところをクリックしていきます。




インストールが正常に完了すると、以下のようなアイコンがデスクトップに作成されます。

実行中はタスクバーにアイコンが表示されます。UIフロー実行時はアイコンがあるかどうかを確認しましょう。

Microsoft Flow ブラウザー拡張機能の有効化
現在のバージョンでは、Chrome向けにはブラウザー拡張機能がインストールされないようなので、Chromeを開いて、Chromeストアから持ってきます。


Selenium IDE ブラウザー拡張機能のダウンロードと有効化
Chromeを開いて、Chromeストアから持ってきます。


Chromeでchrome://extentions (次世代Edgeではedge://extentions)を開くと、拡張機能がインストールされていることが確認できます。

デスクトップUIフローの作成と実行
では、この画面に戻り、「デスクトップアプリ」をクリックして「次へ」ボタンを押します。

初期設定
ステップとして開始 (Start your flow)と記録 (Recording)の2つが追加された状態で開きますので、Recordingのステップをクリックして展開します。

注: ここで「記録中にエラーが発生しました。もう一度お試しください」と出る場合はOSのシステム言語を日本語から英語に設定してOSを再起動して再度試す必要あり。
記録の開始
正常に記録が開始されると、画面上部に記録ツールバーが表示されます。

「Record」ボタンをクリックすると記録が開始され、ツールバーが以下のように変わります。

いまのところ、エクスプローラやWindowsスタートメニューのRecordingはすべての動作が記録されるわけではなく、Chrome自身はRecordingできません。Recording可能なアプリ上にマウスカーソルを載せると、ウィンドウやコントロールに赤や青の枠が表示されます。
下記はペイントを起動して「塗りつぶし」アイコンの上にマウスカーソルをもっていった例。ペイントアプリのウィンドウ全体が赤く囲われ、「塗りつぶし」アイコンが青く囲われて、記録対象のウィンドウやコントロールが認識されているのがわかります。

今回は、「Record」ボタンをクリックしてから、Windowsタスクバーの検索ボックスで「mspaint」とキーボードでタイプしてENTERを押し、ペイントを起動させ、「塗りつぶし」アイコンをクリックしてキャンバス上でクリック、その後「Done」ボタンを押して終了、というステップを記録してみました。
記録結果
さらに「無題 - ペイントを起動」を展開。タスクバーに文字を打ち込んでスタートメニューにアイコンを表示させ起動したことまでは記録されていないが、アプリケーションが(何らかの方法で)起動したことは記録されている。

「Left Click 1」を展開。スクリーンショットも含めて記録されている。

詳細には、セレクターに関する情報が保存されている。
{
"type": "WinUIA",
"parameters": {
"elementStack": [
{
"automationId": "",
"boundingRectangle": "283,61,24,22",
"className": "",
"controlType": "50000",
"frameworkId": "",
"name": "塗りつぶし",
"localizedControlType": "Button",
"xOffset": 8,
"yOffset": 17
},
{
"automationId": "",
"boundingRectangle": "258,50,78,94",
"className": "",
"controlType": "50021",
"frameworkId": "",
"name": "ツール\n",
"localizedControlType": "ToolBar"
},
{
"automationId": "",
"boundingRectangle": "0,47,1366,98",
"className": "",
"controlType": "50025",
"frameworkId": "",
"name": "ホーム",
"localizedControlType": "Custom"
},
{
"automationId": "",
"boundingRectangle": "0,47,1366,98",
"className": "",
"controlType": "50025",
"frameworkId": "",
"name": "",
"localizedControlType": "Custom"
},
{
"automationId": "",
"boundingRectangle": "0,47,1366,98",
"className": "",
"controlType": "50033",
"frameworkId": "",
"name": "下リボン",
"localizedControlType": "Pane"
},
{
"automationId": "",
"boundingRectangle": "0,-8,1366,153",
"className": "NetUIHWND",
"controlType": "50033",
"frameworkId": "Win32",
"name": "Ribbon",
"localizedControlType": "Pane"
},
{
"automationId": "",
"boundingRectangle": "0,23,1366,153",
"className": "NUIPane",
"controlType": "50033",
"frameworkId": "Win32",
"name": "",
"localizedControlType": "Pane"
},
{
"automationId": "",
"boundingRectangle": "0,23,1366,122",
"className": "UIRibbonWorkPane",
"controlType": "50033",
"frameworkId": "Win32",
"name": "Ribbon",
"localizedControlType": "Pane"
},
{
"automationId": "",
"boundingRectangle": "0,23,1366,122",
"className": "UIRibbonCommandBar",
"controlType": "50033",
"frameworkId": "Win32",
"name": "Ribbon",
"localizedControlType": "Pane"
},
{
"automationId": "",
"boundingRectangle": "0,23,1366,122",
"className": "UIRibbonCommandBarDock",
"controlType": "50033",
"frameworkId": "Win32",
"name": "UIRibbonDockTop",
"localizedControlType": "Pane"
},
{
"automationId": "",
"boundingRectangle": "-8,-8,1382,744",
"className": "MSPaintApp",
"controlType": "50032",
"frameworkId": "Win32",
"name": "無題 - ペイント",
"localizedControlType": "Window"
}
],
"elementXPath": "/Window[@ClassName=\"MSPaintApp\"][@Name=\"無題 - ペイント\"]/Pane[@ClassName=\"UIRibbonCommandBarDock\"][@Name=\"UIRibbonDockTop\"]/Pane[@ClassName=\"UIRibbonCommandBar\"][@Name=\"Ribbon\"]/Pane[@ClassName=\"UIRibbonWorkPane\"][@Name=\"Ribbon\"]/Pane[@ClassName=\"NUIPane\"]/Pane[@ClassName=\"NetUIHWND\"][@Name=\"Ribbon\"]/Pane[@Name=\"下リボン\"]/Custom[@Name=\"ホーム\"]/ToolBar[@Name=\"ツール\n\"]/Button[@Name=\"塗りつぶし\"]",
"desktopNodeXPath": "/Pane[@ClassName=\"#32769\"][@Name=\"デスクトップ 1\"]",
"applicationInfo": {
"applicationId": "7M9VkYx1GkKA02RwkFx7uQ=="
}
}
}
記録結果のテストとデバッグ
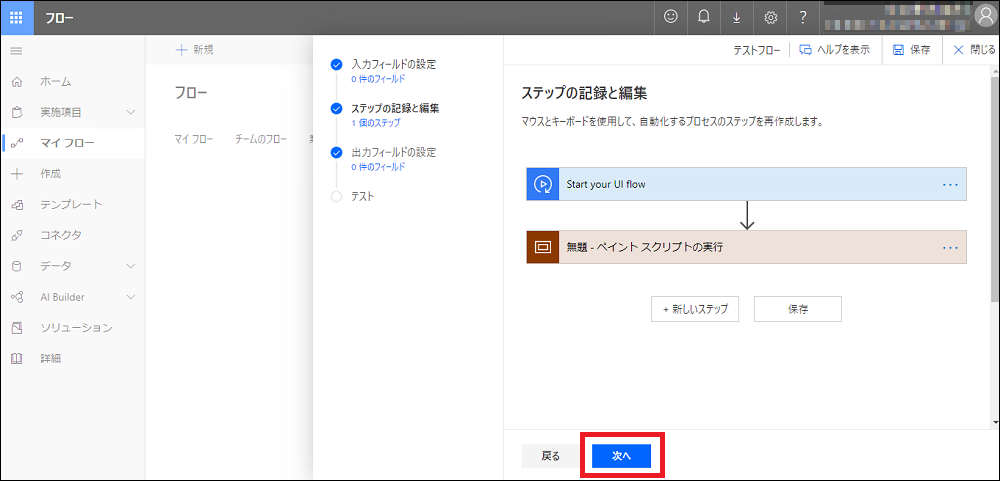
操作が記録されていることが確認出来たら、「次へ」ボタンを押して先に進みます。

「保存して終了」ボタンを押す前に、「テスト」ボタンを押して、動作をテストしてみましょう。操作したアプリケーションはあらかじめ終了しておくことをお勧めします。テストが開始されると、記録した操作がゆっくり開始されます。(かなりゆっくりしています)

テストの実行結果が表示されます。(以下はエラーになった場合)

エラーが出た場合、ステップを分解していくとどのステップは何秒かかって、どこが成功してどこで失敗して、どういう原因か、というこを追求することができます。今回は、2回目の左クリック (Left Click 2)のステップで、クリック対象のコントロールが見つからないというエラーが出ました。修正すべき点がわかったら「戻る」ボタンでステップの編集画面に戻り、操作を行った後、再びテスト画面まで戻ってきます。

テストの結果、正常に完了すると以下のような表示となります。「保存して終了」ボタンを押すと完了です。

Web UI フローの作成と実行
今度は、この画面に戻り、「Webアプリ」をクリックして「次へ」ボタンを押します。

フロー名を付けて、操作をするWebページのURLを入力して「レコーダーの起動」ボタンを押します。

Selenium IDEが起動します。「このページを翻訳しますか?」が立ち上がる場合は消して、必要に応じてウィンドウを横に広げてみましょう。

ツールバー右側の「REC」ボタンを押すとChromeの別ウィンドウで対象となるWebページが開きます。

記録対象のウィンドウには、右下に「Selenium IDE is recording...」という表示が出ます。

このウィンドウ上で必要な操作を行ったら、Selenium IDEに戻って、ツールバー右側の終了ボタン (「■」ボタン)を押すと、操作が記録されていることがわかります。

ツールバー上の「Run all tests」ボタン (「▶」ボタン)を押すと、再生することができます。

最後は「Save Project」ボタン(「💾」ボタン)をクリックすると、フローが保存されます。

触ってみての感想
さすがマイクロソフトが純正で出すツールだけあって、細かい操作性は行き届いていると思いました。ただし、まだコントロールがきちんと認識されていなかったり、記録がスキップされてしまうステップがあったりとプレビューであることも否めません。2020年4月に正式リリースとのことですが、正式リリースされれば、WinActorやUiPathが「アテンデッド型」と呼ばれるユーザーがログインした状態で自分のデスクトップで使うRDAのシナリオにはかなり食い込んでくると思われます。一方、「アンアテンデッド型」と呼ばれるログインなしで稼働する使い方、ロボットの稼働管理やログイン情報の管理など、サーバー型のRPAの領域は今回のリリースでは見受けられませんでした。Power Automate UI フローはOffice 365サブスクリプションを持っている企業で気軽にアドオンできるため、今後ローエンドのRPA、自動化シナリオはOffice 365に取り込まれていくかもしれません。
2020/3/3更新
やはりRPAの世界の価格破壊的なアプローチで来ましたね!ユーザ単位の課金とプロセスフロー数ベースの課金があるようですが、10数人、もしくはプロセスフロー5つくらいまでであれば、かなりお安く利用できそうです!











