FontAwesomeの使い方に関してアウトプットしていきます。
Qiitaへの投稿に不慣れなため、稚拙な部分もありますがご了承ください。
この記事の構成は下記の通りです。
①FontAwesomeのアカウント作成
②FontAwesomeの使用準備
③FontAwesomeの使い方
④アイコンの大きさや色を変えたり、アニメーションを付ける
⑤ブランドアイコン使用時の注意点
①FontAwesomeにアカウントを作成する
まずは自身のアカウントを作成する必要があります。
Fontawesome公式ページ

Start for Free:無料。一部のアイコンのみ利用できる。
Get More with Pro:有料。全てのアイコンを利用できる。
無料会員は、有料会員に比べて利用できるアイコンがかなり少ないです。
しかし基本的なアイコンはちゃんと揃っているので無料会員でも十分だと思います。
②FontAwesomeの使用準備
FontAwesomeを使用するための準備は、2通りの方法があります。
方法1:CDNを使う
方法2:サーバーにデータをアップロードする
おすすめは方法1の、CDNを使用したやり方です。
CDNとは、「専用のサーバー上にある画像やフォントなどのデータ」を読み込んで自分のWebサイトに表示させる仕組み」のことを言います。
つまりFontAwesomeのURLをheadタグ内に貼り付けることでアイコンを使えるようにします。
<!DOCTYPE html>
<html>
<head>
# 省略
# FontAwesomeのアイコンを使えるようにするURL
<link href="https://use.fontawesome.com/releases/v5.6.1/css/all.css" rel="stylesheet">
# FontAwesomeのアイコンにアニメーションを付けられるURL
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome-animation/0.0.10/font-awesome-animation.css" type="text/css" media="all" />
</head>
<body>
<%= yield %>
</body>
</html>
CDNを使うことによるメリットは2点あります
メリット1:FontAwesomeに新しいアイコンが追加されたときにダウンロードし直す必要がない
メリット2:自身のサーバーへの負荷を減らすことができる
ただし、新アイコンが追加されたときにはURL内の「v○.○.○」の部分を最新のバージョン番号に書き換えないと新アイコンは使えません。
③FontAwesomeの使い方
ここまで準備できれば、使い方は簡単です。
step1.使いたいアイコンを探す
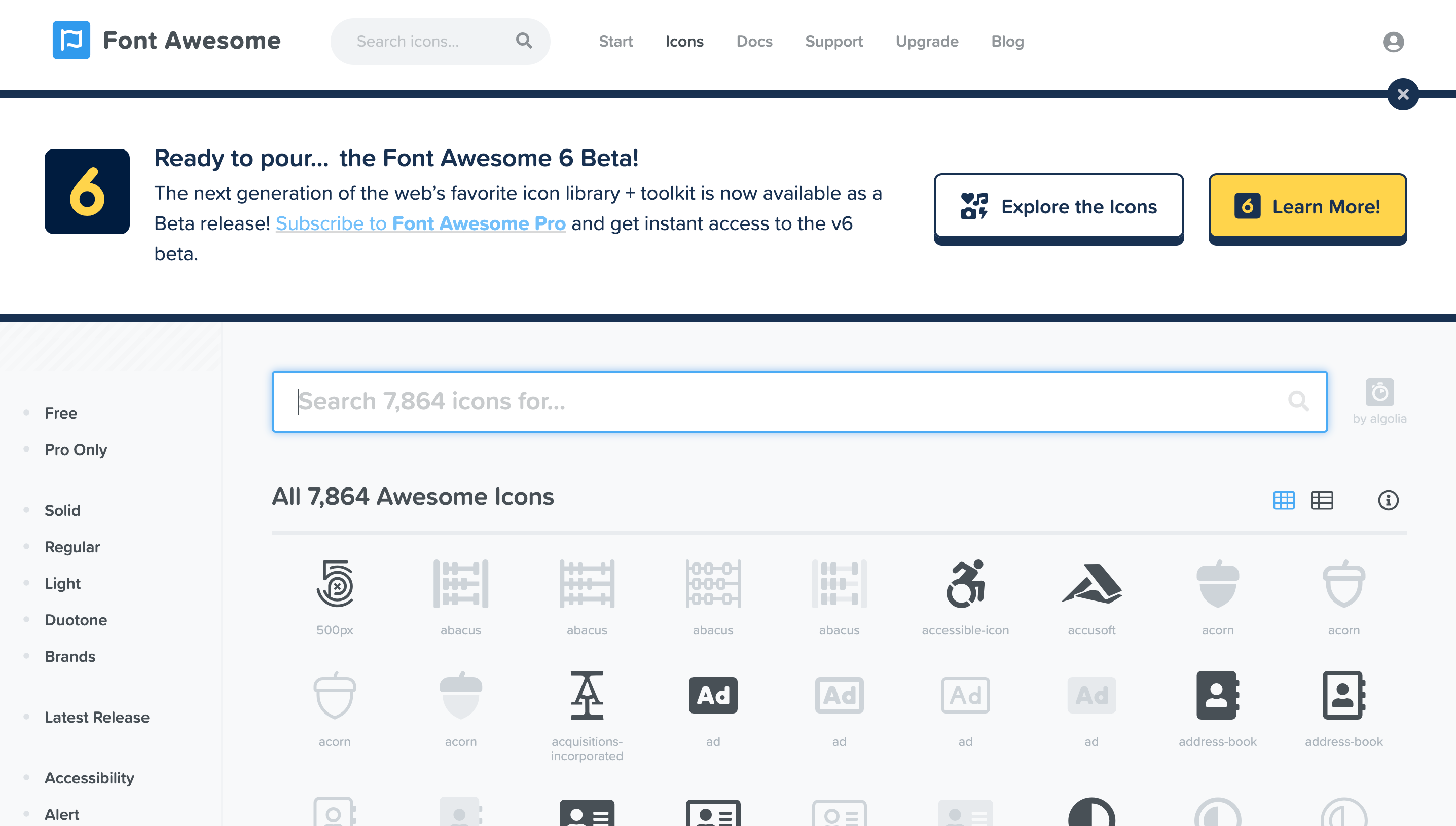
ヘッダーの「Icons」から、アイコン一覧画面へ飛べます。
一覧から探すのは大変なので、検索機能を活用しましょう。
検索例)twitter、facebook、heart、money…

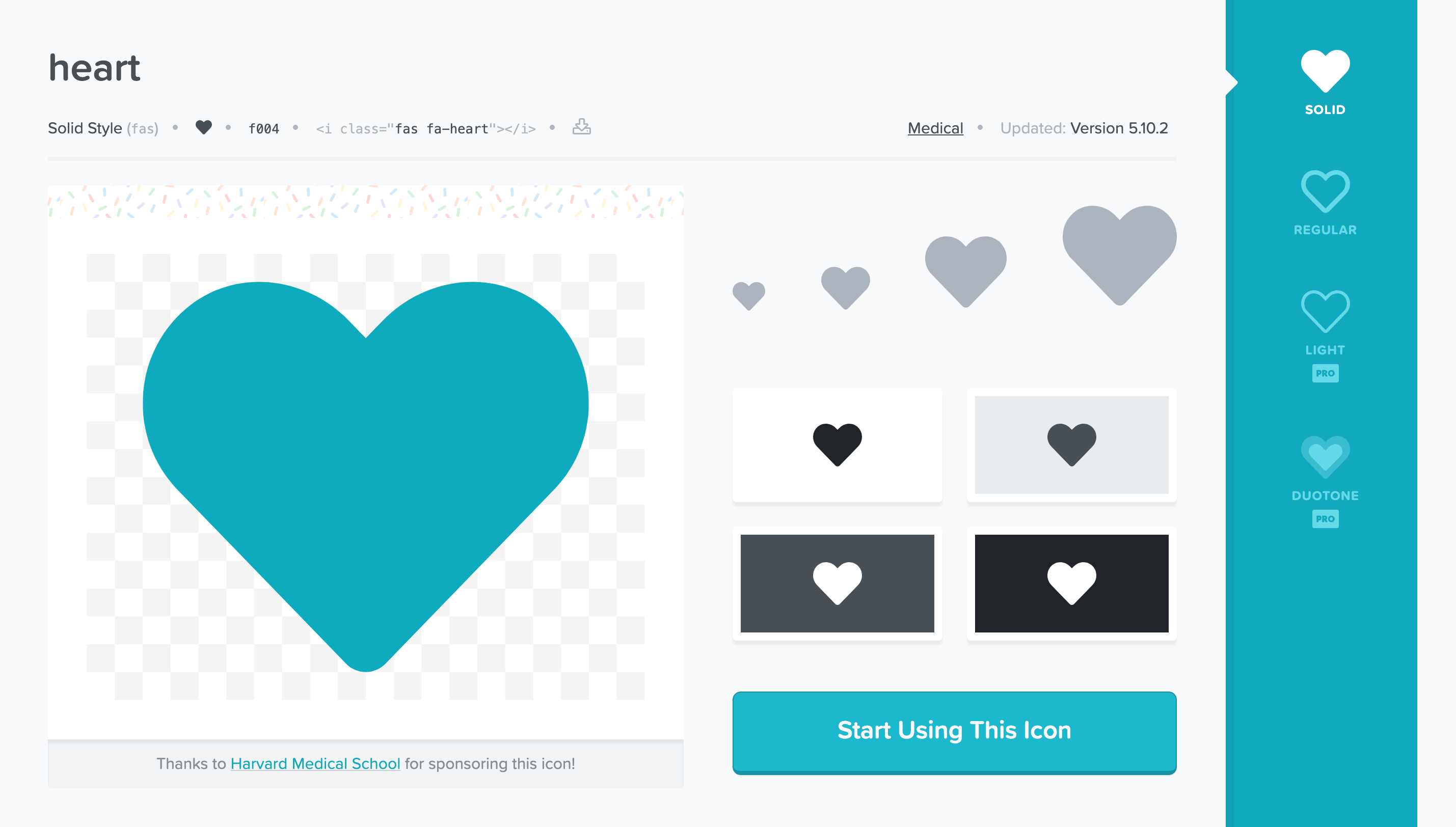
step2.アイコンをクリックし詳細ページへ飛ぶ
アイコンをクリックすると次のような画面に移動します。
このページにあるStart Using This Iconをクリックしましょう。

step3.アイコンのコードをコピー
Start Using This iconをクリックすると表示されるコードをコピーします。

step4.アイコンのコードをHTMLに貼り付ける
コピーしたコードをHTML内の表示させたい位置に貼付けます。
これだけでFontAwesomeのアイコンを使うことができます!
<p><i class="fas fa-heart"></i>この文字列の左側にアイコンが表示されます</p>
④アイコンの大きさや色を変えたり、アニメーションを付ける
大きさや色、アニメーションに変化を付けることも簡単にできます。
<**アイコンの大きさを変える**>
<i class="fas fa-heart fa-2x">
i class="〜"の中に記述することで大きさを変えることができます。
・fa-lg(1.333…倍)
・fa-2x(2倍)
・fa-3x(3倍)
・fa-4x(4倍)
・fa-5x(5倍)
※自分で好きなクラス名を追加して、CSSでサイズ指定することもできます。
<**アイコンの色を変える**>
<i class="fas fa-heart" style="color:red;">
iタグの中にstyle属性を追加することで色を変えることができます。
※自分で好きなクラス名を追加して、CSSで色を指定することもできます。
<**アイコンにアニメーションを付ける**>
②の段階で「Font Awesome Animation」という専用のスタイルシートを読み込んでおいたので、アイコンに様々な動きをつけることができます。
<i class="fas fa-heart アニメーションのclass名"></i>
例えば下記のように、faa-pulse animatedを付けるとこうなります。
<i class="fas fa-heart faa-pulse animated"></i>
また、animated-hoverとすることで、アイコンにカーソルをのせたとき(hover時)のみアニメーションが有効になります。
<i class="fas fa-heart faa-pulse animated-hover"></i>
<**親要素へのhover時のみアイコンを動かす**> 例えばpタグの親要素の中にアイコンがある場合、pタグにカーソルをのせた時のみアニメーションを有効にすることができます。
<p class="faa-parent animated-hover">
<i class="fas fa-twitter faa-pulse"></i>
</p>
・親要素に「faa-parent animated-hover」というclass名を追加する
・アイコンには「faa-◯◯」というclass名だけ追加(「animated」はつけない)
⑤ブランドアイコン使用時の注意点
twitterやfacebookなどのブランド系のアイコンを使うときは、font-family名を"Font Awesome 5 Brands"とする必要があるようです。
ブランドアイコンの見分け方は、<i class="fab fa-twitter"></i>のように、
class名にfabが指定されているものです。
もし使用を検討中の方は、【保存版】Font Awesomeの使い方:Webアイコンフォントを使おうを参照してみてください。(ページ中腹よりやや下にブランドアイコンに関する記載があります)
以上でFontAwesomeのアイコンを使用することができました! 他にも「表示角度を変える」「反転させる」など様々なことができるようです。 より詳しく知りたい方は、下記サイトをご参照ください。とても分かりやすく書かれています!
ご指摘等あれば、ご教授頂けますと幸いです。