背景
実装中のUIは、
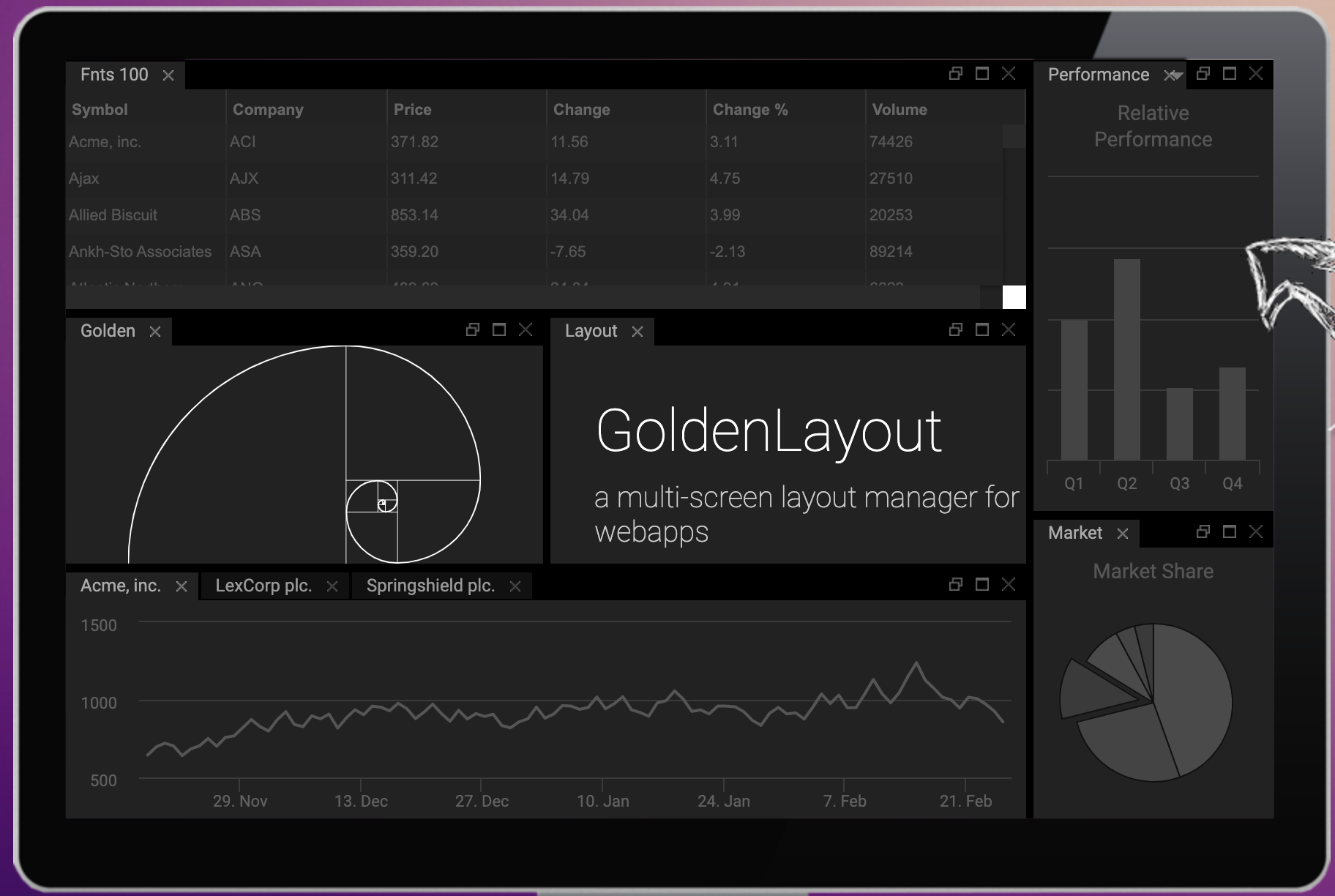
ブラウザ画面内に複数のウインドウを並べて操作できる
ものになっています。
使用ライブラリ
そこでGoldenLayoutというJavaScriptライブラリを使用しています。
https://golden-layout.com/
ちなみにVue.jsには対応していません。辛い。
ただJavaScriptライブラリなので無理やりVueコンポーネントに導入して
使用することはできています。
この記事はVue.jsで使用することを前提に記述していきます。
Reactの例は公式ドキュメントにあります。
気をつけたこと
通常のシングルページアプリケーションと大きく違うのは、
ページ遷移でなく、
ウインドウを出すか出さないか、消すか
という動きになるところです。
意識する点として、
重複したウインドウは出すのか、
新たに同じウインドウを出そうとした場合中身を更新するのか、
ウインドウからウインドウに遷移する際に値を渡す際は
どう伝達するか、などが挙げられます。
ちなみに私はpinia(状態管理ライブラリ)
を使用して別ウインドウへの情報伝達を行っています。
ディレクトリ構成
主なもののみのディレクトリ構成を下記に示します。
.
├── src
│ ├── layouts
│ ├── panes
│ ├── components
│ └── stores
└── test
特徴としてはpanes(ペイン)ディレクトリがあることです。
ペイン(ウインドウ)単位ごとにコンポーネントを作成し、
panesディレクトリに配置することにより、
呼び出されるペインとその他に使われているコンポーネントを区分しています。
GoldenLayoutを導入した親コンポーネントでは、
/panes配下に置いたコンポーネントを探索して表示するよう
処理を記述しています。
まとめ
ページ遷移ではなくウィンドウ形式のUIにしたい場合は
GoldenLayoutの使用を検討してみましょう。