目的
朝活整理として復習メモの作成レベル
前提知識
node.jsやnpmの環境は作成済みとする。
React とは
SPA(Single-Page Application) を実現する
JavaScript フレームワークの一つです。
Angular, Vue.js とよく比較されます。
Facebook 社によって開発され、Facebook の Web サイトでも利用されています。
CDN を用いた例
cdn_sample.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>React Test</title>
</head>
<body>
<div id="root"></div>
<script src="https://unpkg.com/react@16/umd/react.development.js" crossorigin></script>
<script src="https://unpkg.com/react-dom@16/umd/react-dom.development.js" crossorigin></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/babel-standalone/6.10.3/babel.min.js"></script>
<script type="text/babel">
ReactDOM.render(
<h1>Hello world!</h1>,
document.getElementById('root')
);
</script>
</body>
</html>
上記では開発者用のライブラリを使用していますが、プロダクトモードの場合は下記を使用する。
<script crossorigin src="https://unpkg.com/react@16/umd/react.production.min.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@16/umd/react-dom.production.min.js"></script>
インストールとアプリケーション作成と実行
Node.js 環境で React をインストールするには、npm を用いる。
$ npm install -g create-react-app
# または以下の場合は、package.jsonのある所に作成される
# $ npm install create-react-app
コマンドでアプリケーションを作成します。
$ create-react-app my-app
$ cd my-app
public/index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<link rel="icon" href="%PUBLIC_URL%/favicon.ico" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<meta name="theme-color" content="#000000" />
<meta name="description" content="Web site created using create-react-app" />
<link rel="apple-touch-icon" href="%PUBLIC_URL%/logo192.png" />
<link rel="manifest" href="%PUBLIC_URL%/manifest.json" />
<title>React App</title>
</head>
<body>
<noscript>You need to enable JavaScript to run this app.</noscript>
<div id="root"></div>
</body>
</html>
src/index.js
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import * as serviceWorker from './serviceWorker';
ReactDOM.render(
<React.StrictMode>
<App />
</React.StrictMode>,
document.getElementById('root')
);
serviceWorker.unregister();
src/App.js
import React from 'react';
import './App.css';
function App() {
return <h1>Hello, world!</h1>;
}
npm start を実行すると、開発用の簡易サーバが起動します。ブラウザから http://サーバアドレス:3000/ にアクセスして "Hello, world!" が表示される。
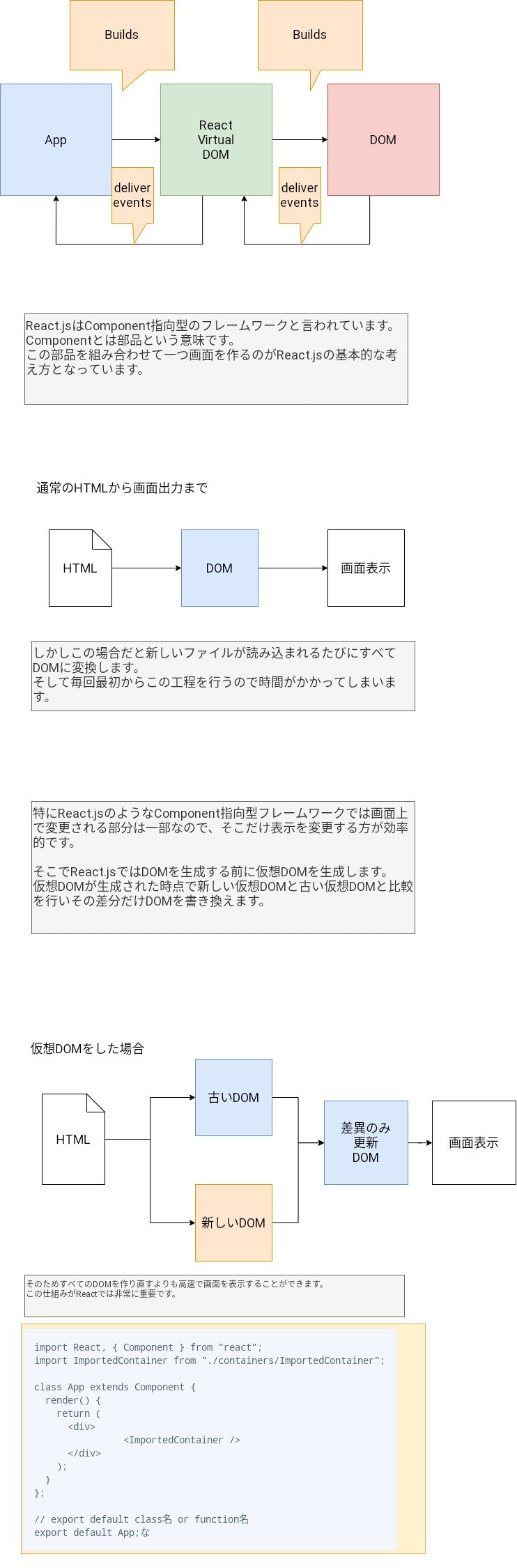
構成図で理解するReact
参考サイト
https://www.tohoho-web.com/ex/react.html
https://reactjs.org/
https://ja.reactjs.org/docs/react-component.html
create react appを使わない方法
https://enjoyworks.jp/tech-blog/6889