1.はじめに
前回のOutSystemsでの帳票出力を考える(前編)に続き、具体的なStimulsoftEXの利用方法について解説します。
2.前提
OutSystemsプラットフォーム
StimulsoftEX Forgeモジュール
3.モジュールのダウンロード
Outsystems社のForgeサイトからStimulsoftEXをインストールします。
[Forge画面]
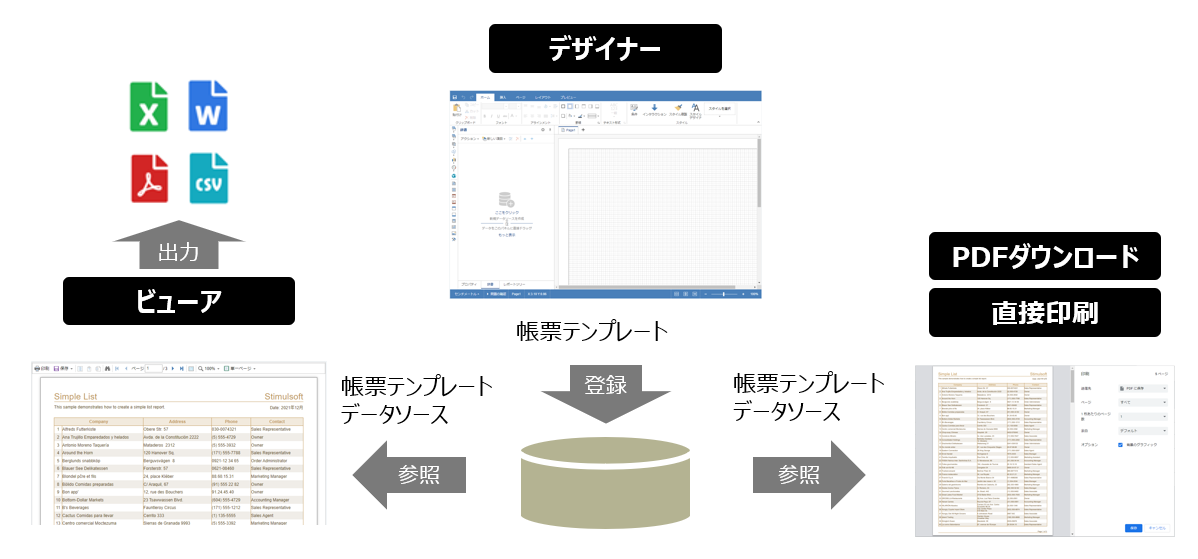
4.コンポーネントの構成
帳票テンプレートを作成するための「デザイナー」コンポーネントとそれを表示する「ビューア」コンポーネントに大きく分かれます。また、便利な機能として、印刷ダイアログの直接出力やPDFダウンロード機能などがあります。

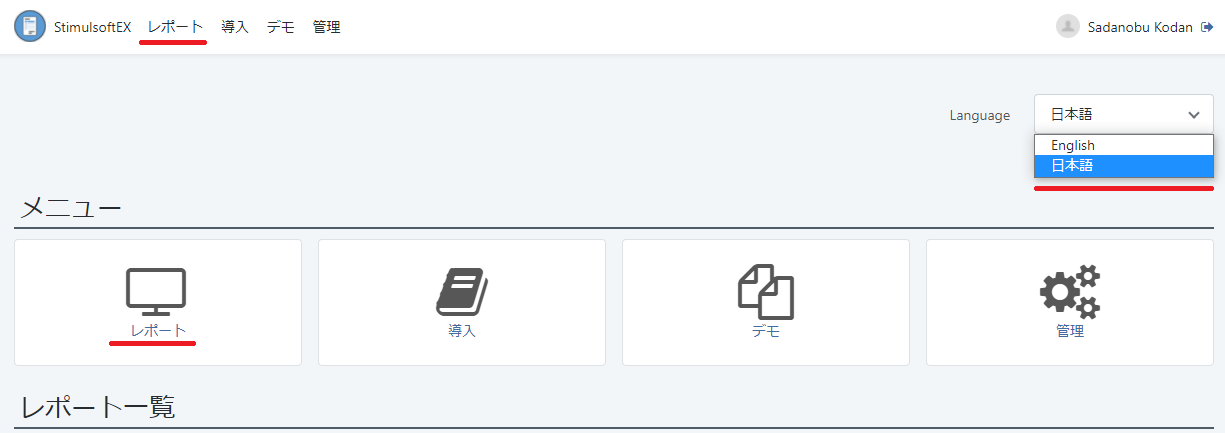
5.アプリケーションを日本語へ変更し新規作成
アプリケーションを起動後、トップページのドロップダウンを日本語にします。
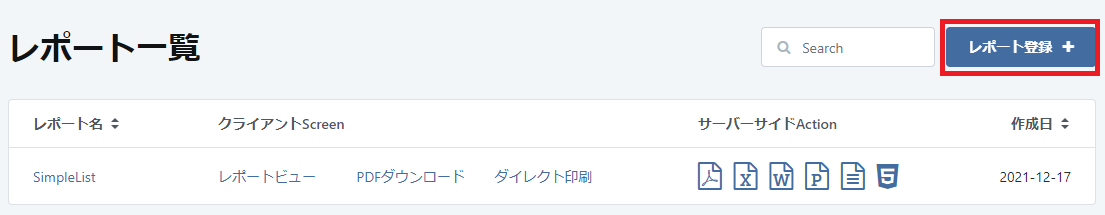
「レポート」リンクから「レポート一覧」画面へ遷移し、赤枠の「レポート登録」ボタンをクリックします。


6.レポートテンプレートの新規登録作成
テンプレートの作成は、OutSystemsのScaffoldに似た、帳票の自動作成機能を使うと非常に便利です。しかも専用のデザインツールをパソコンにインストールする必要はなく、直ぐにブラウザから帳票テンプレートを作成することが出来ます。
これまでOutSystemsの帳票レイアウト作成は、開発者が大きくかかわる必要があったのに対し、開発経験のない業務担当者でも緻密な帳票作成が可能になることは大きなメリットになります。
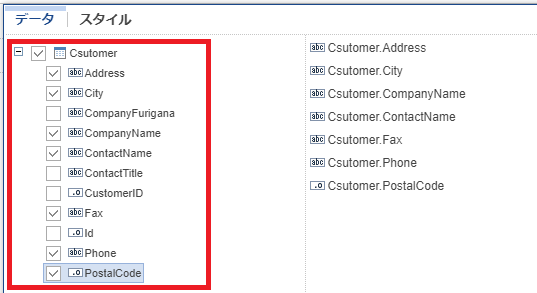
① データソースの登録
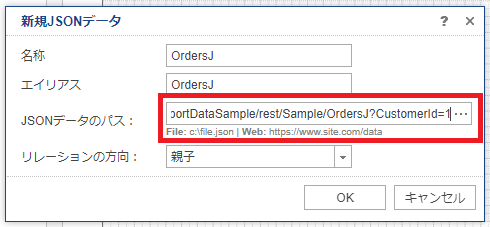
② JSON登録
ひな形であるテンプレートのデータソースは実データである必要はありませんが、ビューアーで閲覧するときに流し込むデータの型と揃えておく必要があるためRest(Json)を準備します。今回は、製品付属のRestデータを使います。

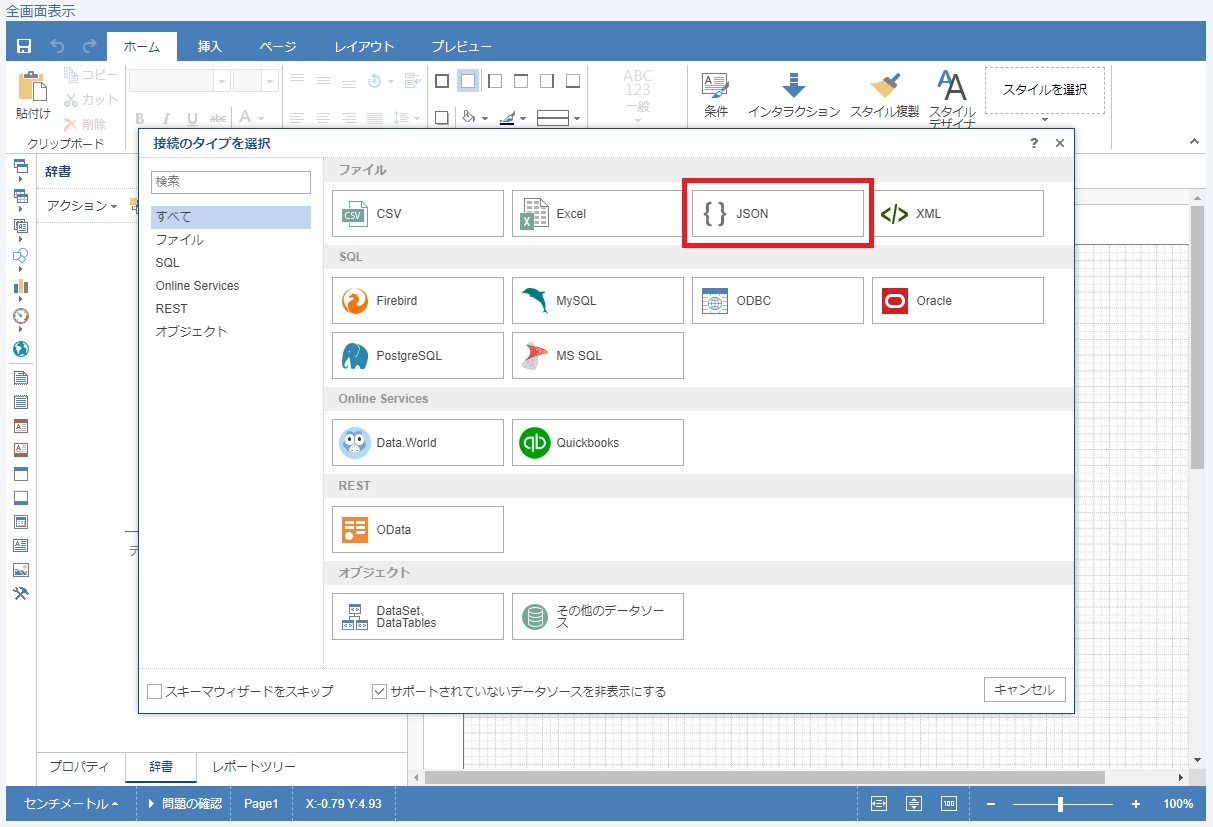
③ REST設定
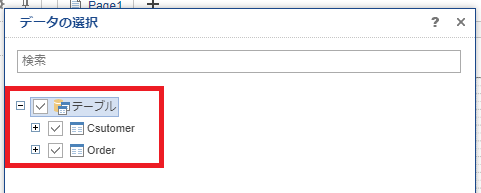
導入ページにサンプルのREST APIがあるので、そのURLを貼り付けOKしデータを選択
※業務担当者向けに、ここまでのDB登録操作を保存し、ひな型として配布することも可能です。


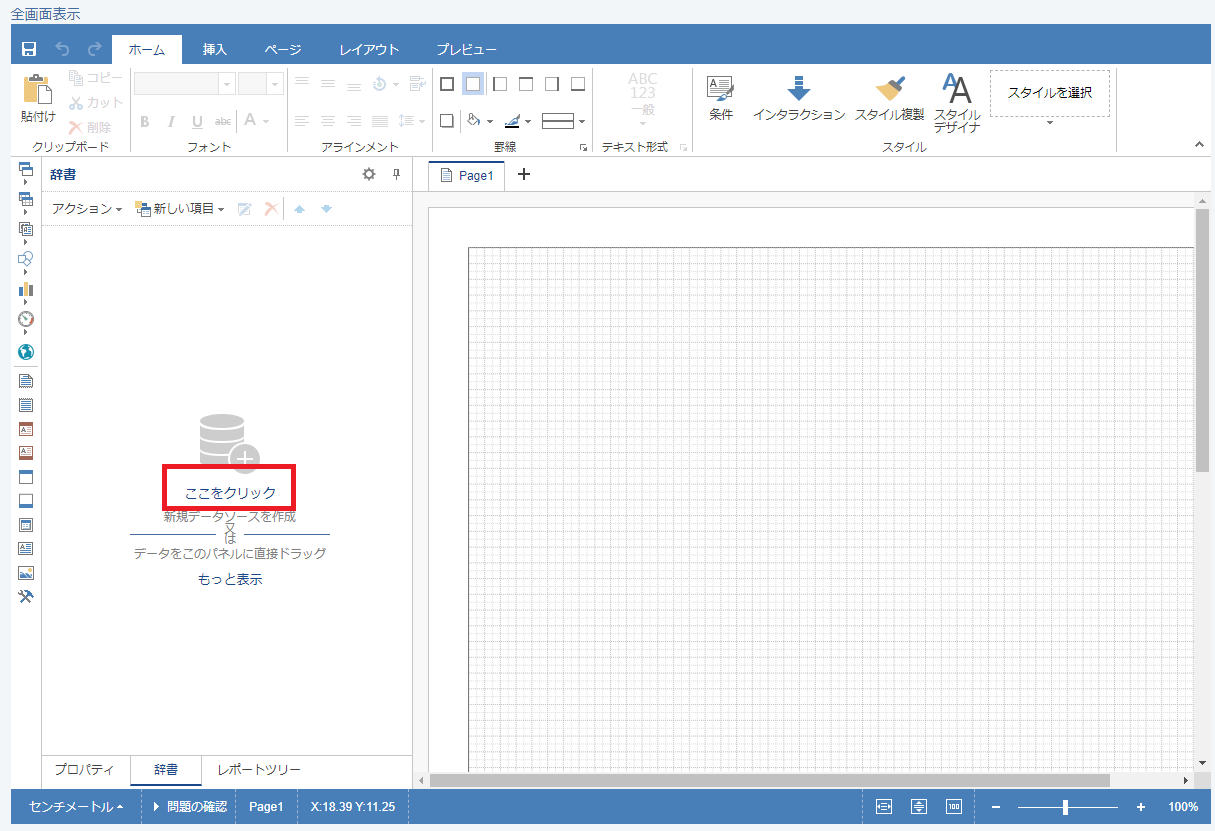
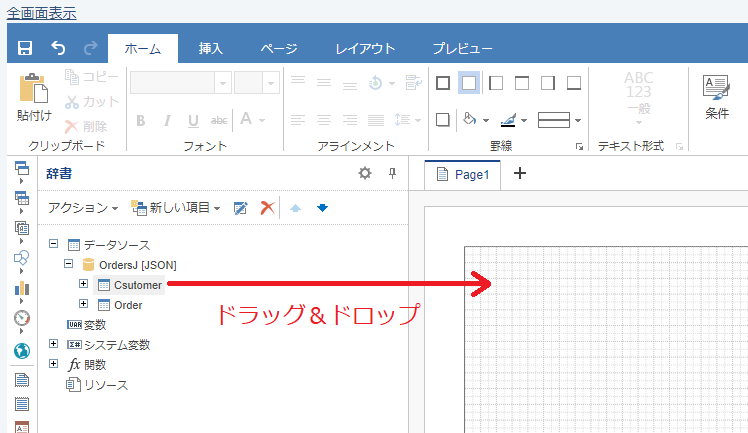
④ データソースから帳票一覧を一気に自動生成
データソースが作成されているので、OutSystemsと似た操作で帳票ページへデータをドラッグ&ドロップした後に、必要なカラムを選択すると一覧の情報が自動生成されます。


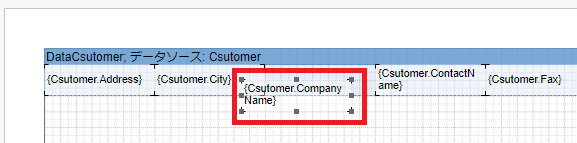
⑤ レイアウトの調整
自動生成されたレイアウトは、ドラッグ操作で項目をmm単位で調整できます。
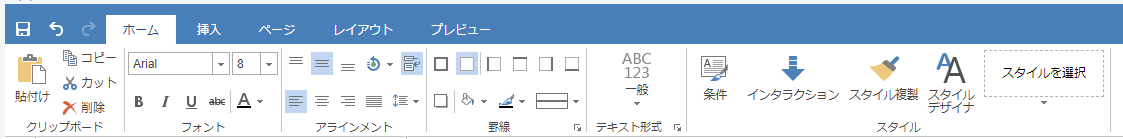
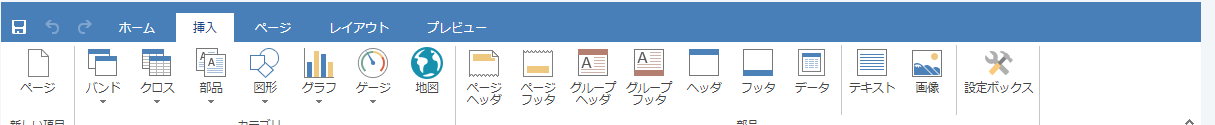
また、メニューも見慣れたオフィスライクなツール郡が揃っています。

罫線、上揃え、下揃え、左揃え、右揃え、スタイル設定などなど

部品(バーコード、画像・・)、図形、グラフ、ページヘッダ、グループヘッダ、表ヘッダなどなど

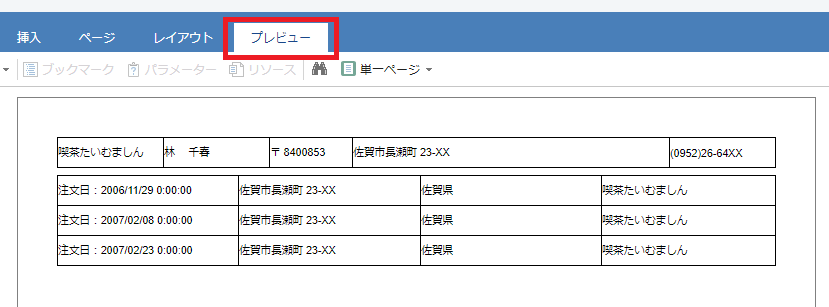
⑥ レイアウトの確認
プレビューをクリックすれば、すぐに体裁を確認することが出来ます。

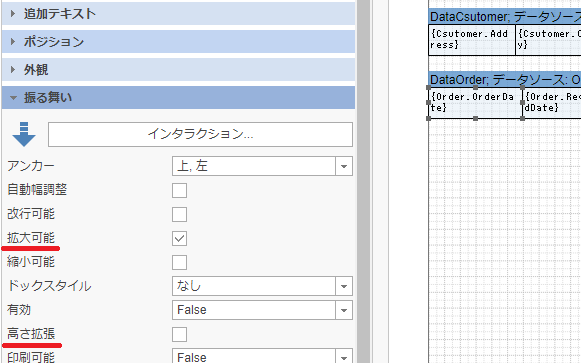
期待したレイアウトでない場合、罫線内の文字拡張や高さなどはチェック設定で制御します。

7.その他の機能
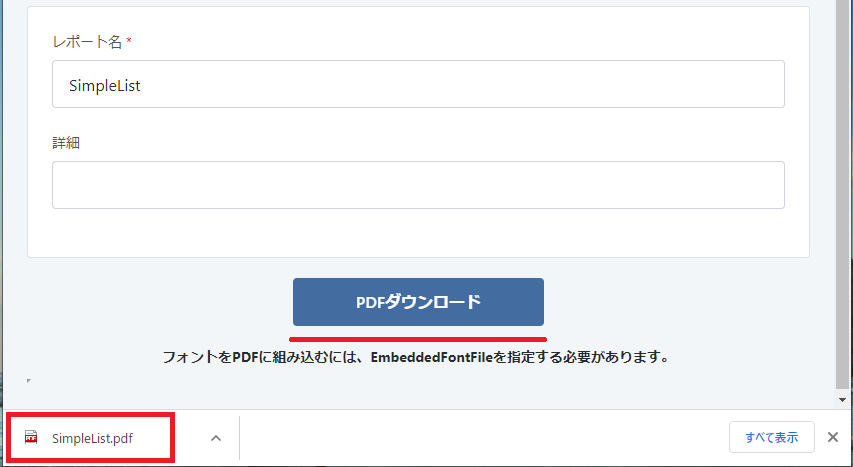
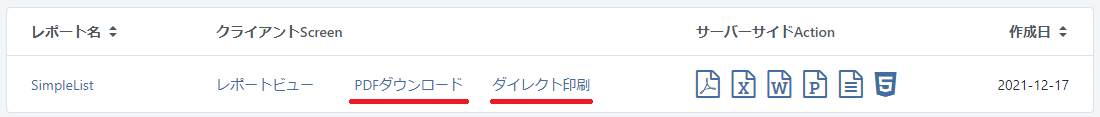
StimulsoftEXには、ビューアの表示なしにPDFをダウンロードしたり印刷ダイアログを直接表示する機能を実現するためのボタン部品があります。

ダウンロードPDF
ダイレクト印刷
注意点として「ダイレクト印刷」は、生成したHTMLデータをブラウザの印刷ダイアログに送るのに対して、「PDFダウンロード」はJavaScriptから直接PDFを生成しファイルとしてダウンロードします。つまり、「PDFダウンロード」のJavaScriptは、システムフォントを直接参照できないために、PDFにフォントを組み込むことができません。
これは、クライアント環境に対象のフォントがない場合に文字化けの原因となります。
これを回避するには、ネットワーク越しにフォントを参照できるように「EmbeddedFont File」という設定項目にフォントファイルを指定する必要があります。これによりPDFを生成するときにPDF内に自動でフォントを組み込むようになります。
※フォントファイルは、TrueTypeアウトラインベースである必要があります。レスポンス等のパフォーマンス向上のためには、フォントエディターなどでファイル容量を軽量化することをおすすめします。
このように、それぞれ一長一短があり
- HTML生成の方法は、文字フォントに柔軟だがブラウザが微妙にレイアウト調整する可能性がある
-
JavaScriptでPDF生成の方法は、デザインに沿って忠実にPDF生成するがフォント対応に工夫が必要
ということになります。
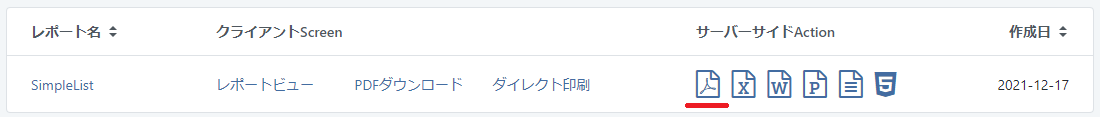
なおレイアウトの正確性とフォントの柔軟性の両方を教授出来るようにStimulsoftEXでは、サーバーサイドでPDFを生成する機能も準備しています。

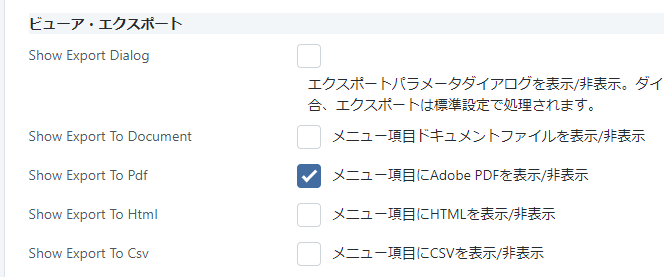
メニューのカスタマイズ
管理画面のチェックをオンオフするだけで使いやすいメニューにカスタマイズすることが出来ます。
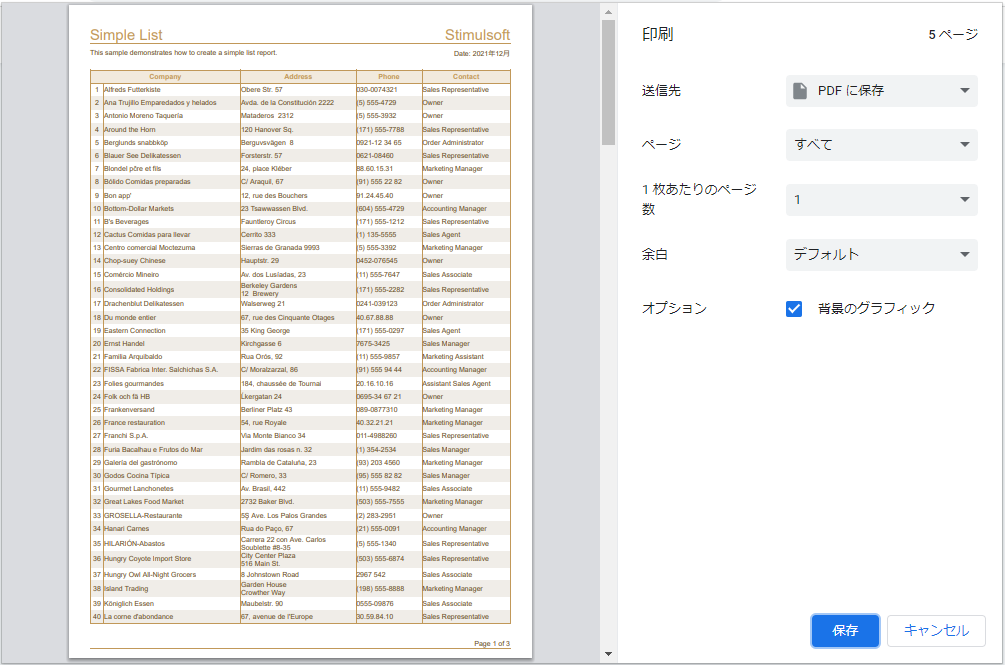
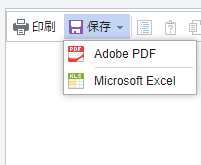
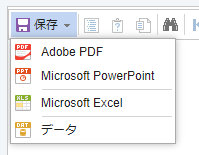
例)印刷ボタンを無くし、保存メニューを変更した例

[カスタマイズ例]


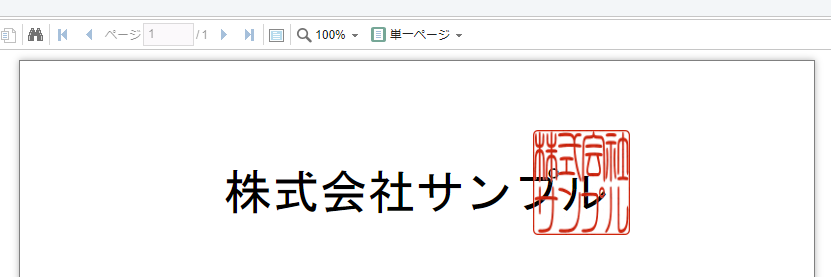
電子印の透かし
透過PNGを使った電子印の透かしも対応しています。(JavaScriptによるPDF生成では透過は非サポート)

8.まとめ
StimulsoftEXのメリットを整理すると以下のようになります。有償製品だけあり機能は豊富なので、帳票開発検討時の候補のひとつとしておすすめします。
-
Forgeからダウンロードしてパブリッシュするだけなので導入コストを削減
→導入時間はわずか数十秒 -
使い慣れたブラウザ操作だけで帳票レイアウト設計から印刷出力まで完結
→JavaScriptをベースとしたモダンなWeb UI -
ウィザード機能で一覧を自動生成するので帳票ひな形作成を加速
→帳票デザインを開発者でなく業務担当者でも作成可能 -
パソコンからも携帯からも柔軟にプレビューが可能
→モバイル対応しており、ピンチ操作などでA4ファイルの閲覧も快適 -
専用の帳票サーバーが不要
→帳票にかかる処理は基本的にクライアントで動作するので、サーバーの負担を軽減