はじめに
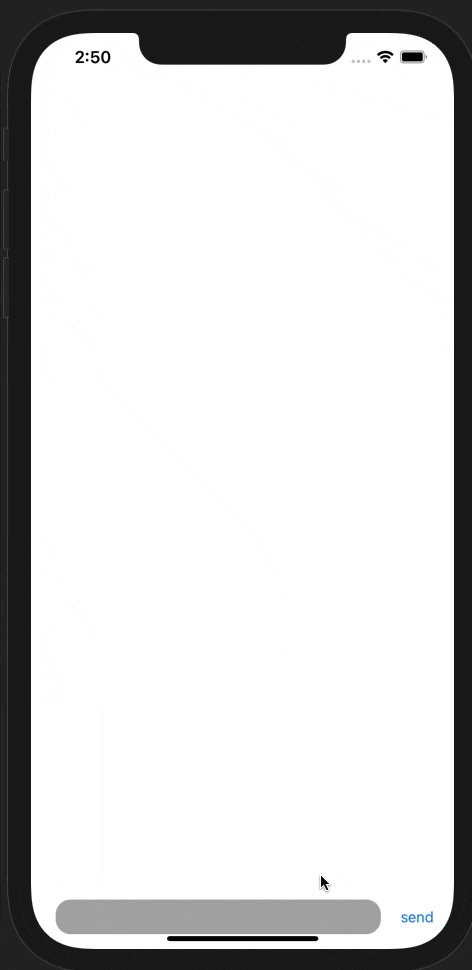
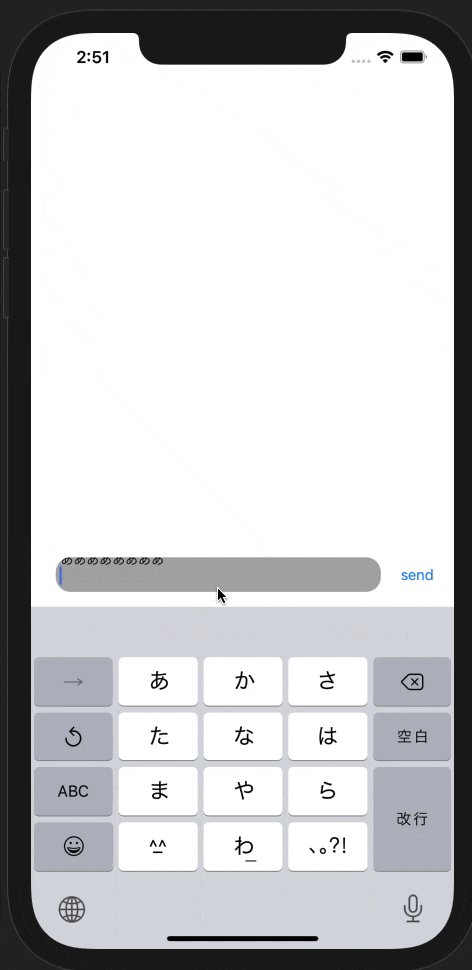
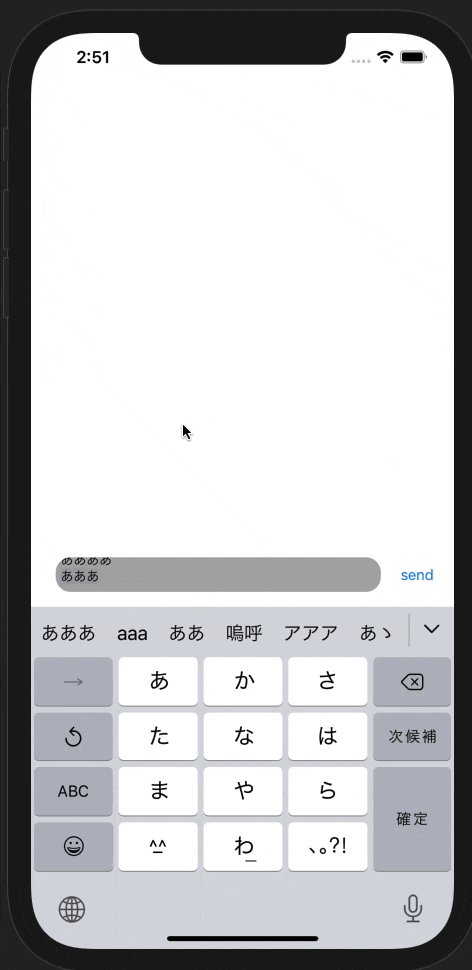
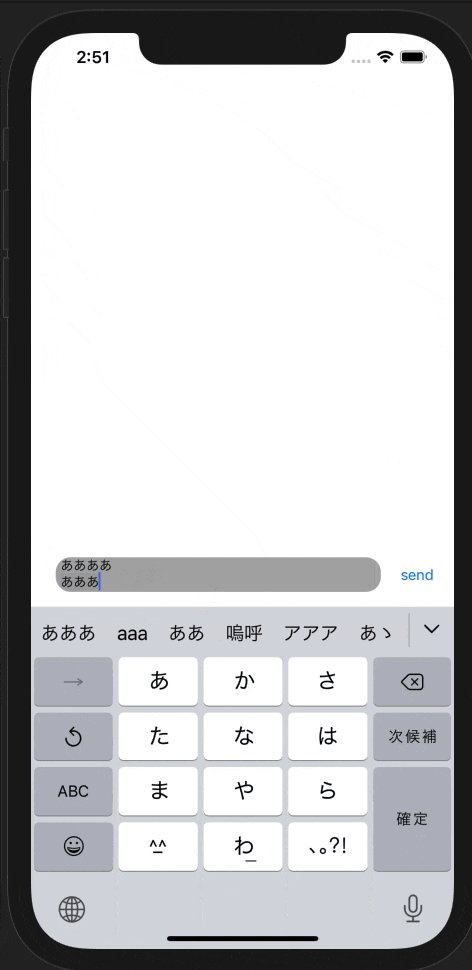
今回はInputAccessoryViewというものを使って、以下のようなものを作ってみます。
実装
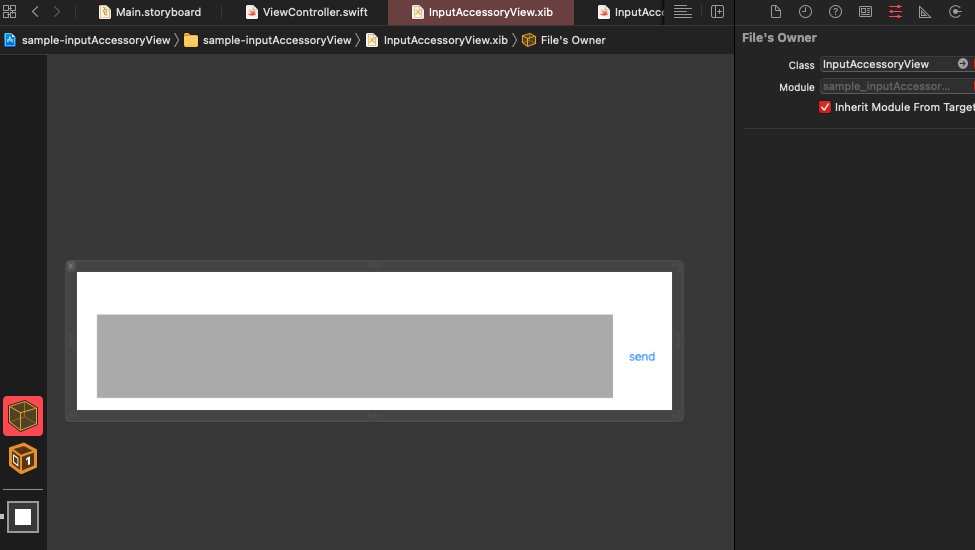
以下のように、textViewとbuttonをおいたInputAccessoryView.xibを作ります。

そしてInputAccessoryView.swiftに以下のようにコードを記述します。
import UIKit
final class InputAccessoryView: UIView {
@IBOutlet private weak var textView: UITextView!
@IBOutlet private weak var sendButton: UIButton!
override init(frame: CGRect) {
super.init(frame: frame)
loadNib()
setupViews()
}
required init?(coder: NSCoder) {
fatalError("init(coder:) has not been implemented")
}
}
// MARK: - setup nib
private extension InputAccessoryView {
func loadNib() {
let nib = UINib(nibName: String(describing: InputAccessoryView.self), bundle: nil)
guard let view = nib.instantiate(withOwner: self,
options: nil).first as? UIView else { return }
view.frame = self.bounds
self.addSubview(view)
}
}
// MARK: - setup views
private extension InputAccessoryView {
func setupViews() {
textView.layer.cornerRadius = 15
sendButton.layer.cornerRadius = 15
}
}
次に、xibとswiftファイルを紐付けします。以下のように、File's OwnerのClassを先ほど実装したInputAccessoryViewにします。

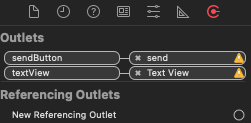
ここで、File's Ownerのこちらの画面が黄色くなっている場合はIBOutletを接続し直しましょう。

そして、最後にViewControllerを以下のように実装してみます。
import UIKit
final class ViewController: UIViewController {
private var myInputAccessoryView: InputAccessoryView = {
let view = InputAccessoryView()
view.frame = CGRect(x: 0, y: 0, width: view.frame.size.width, height: 60)
return view
}()
override var inputAccessoryView: UIView? { myInputAccessoryView }
override var canBecomeFirstResponder: Bool { true }
}
これで先ほどのようなキーボードの上にtextViewとbuttonが表示されてくれるはずです。
おわりに
こんな便利なものがあったとは、、、