この記事について
便利そうなダウンロード無料プラグインをとにかく入れてみて、レビューを記事にしてみました!
使い方がわかりずらそうなものだけ使い方の説明も入れてます。
個人的に⭐️5だったものから順に紹介します。順次更新します🙋♀️
⚠️Figmaの使い方については説明しませんので、注意してください。
また、この記事ではあくまで私個人の感想になってしまうので、皆さんの感想もコメントで共有頂ける嬉しいです♪
Deca Kit for Figma⭐️⭐️⭐️
- 内容
- デザインのキットを購入できる(一部のみ無料)
- 所感
- 初心者にはすごくいい
- 感想
- ある程度Figmaを使える人はそこまで必要ないかなという印象。有料のものはデザイン性が高いので需要はありそう。 個人的には、デザインの参考に使えそうだな、と思う。
- 使い方
- "Explore more UI kits" ボタンからページに遷移
- ❶ 遷移先のページにて "Free" と検索すると無料のテンプレートのみが表示される
- ❷ 好きなサイトのデザインを選んで "Get for free" ボタンより手順に従ってダウンロードする
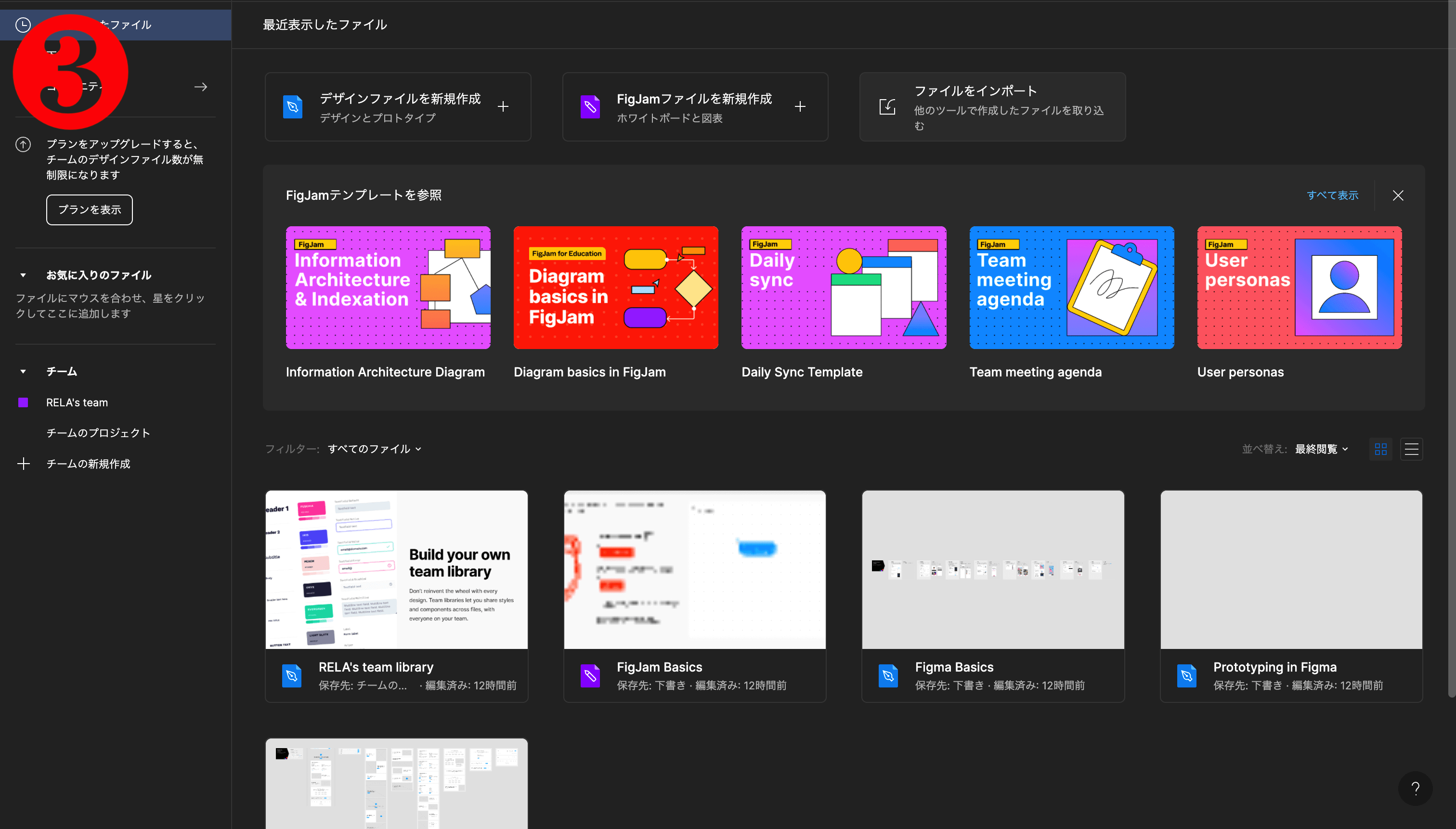
- ❸ Figmaを開いて右上の "ファイルをインポート" より、ダウンロードしたファイルを選択
- ❹ Finderが開かれるので先ほどダウンロードしたファイルを選択して "開く" でデザインがアップロードされる
- 皆さんの使ってみた感想もぜひコメントで教えてください!




Better Font Picker⭐️⭐️
- 内容
- フォント専用のサイドバーが出てくる
- 所感
- 使えるけど機能が不十分
- 感想
- Figmaでフォント選択を行う時にフォント名が全て同一フォントのため、どのフォントがどれなのかわかりずらい部分があるのをこのサイドバーは補ってくれる。 だけど、自分の書いたテキストに対してのフォント適用は選択しないと見れないので、サイドバーのフォント名をマウスオーバーでフォント適用される機能が欲しいと心から思う。また、日本語非対応なのも機能追加求むって感じ。
- 皆さんの使ってみた感想もぜひコメントで教えてください!

