jQueryさんは簡単に書ける事がメリット
仮想DOMや規格標準化によってすっかり先を越されてしまったjQueryさんですが、
**「簡単に書ける(タイプ数的に)」というメリットを生かして、「既存サイトに対して何かするユーティリティとして再利用できるのでは」と考えて作った「jQuery Console」**の紹介です。
一昔前に流行った「JSが仕込まれたブックマークを呼び出す」手法でできており、IE9以降であれば、ブラウザ関係なく利用できるはずです。
今回は概念的な説明なので、利用方法等はページをご参照ください。
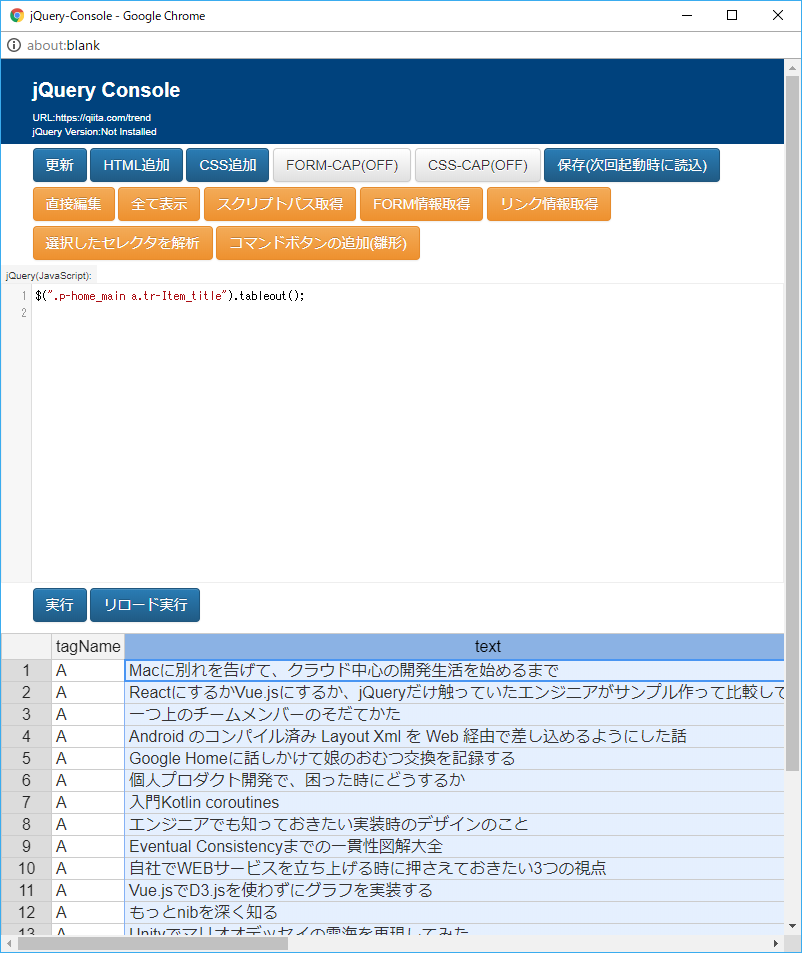
jQuery Console でスクレイピングしてみる
例えば・・・定番の「Qiitaさんのトレンド」のスクレイピングをやってみましょう。
$(".p-home_main a.tr-Item_title").tableout();
これで完成!簡単ですね。CSSセレクタを指定して、何をするかをつなげて書くのが基本です。
QiitaさんはjQueryを利用していないようですが、jQueryConsoleでは、非対応のサイトでもjQueryが使えます。
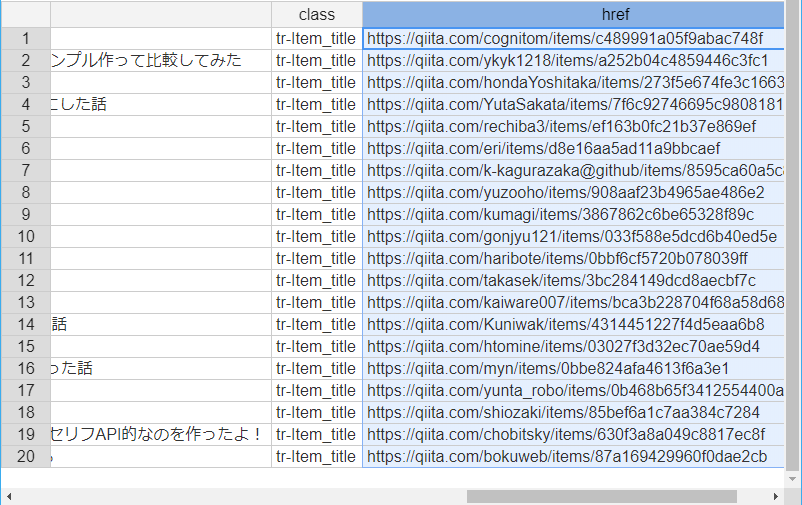
右端に隠れていますが、リンクも取得できています。
※後で気が付いたのですが、tableout()はこれまた昔に作ったjquery拡張で「Handsontable」が利用されています。
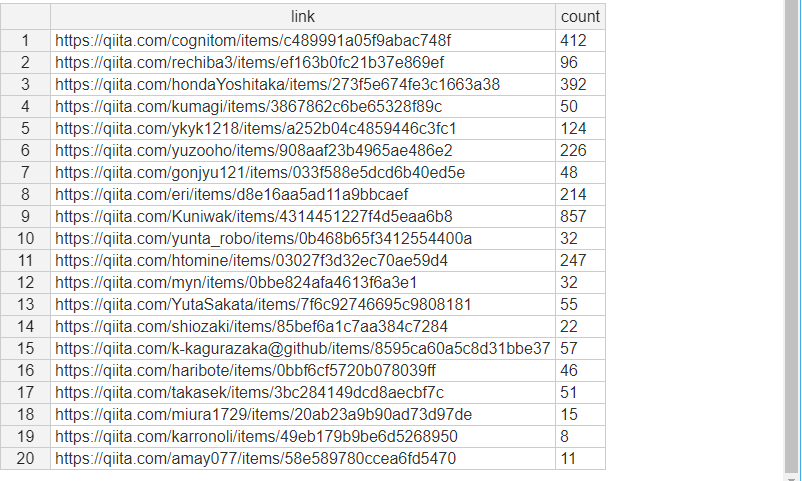
$(".p-home_main a.tr-Item_title").map(function(i,e){return {
link: e.href,
count: $(e).parent().find(".tr-Item_likeCount").text(),
}}).tableout();
$()で取得したデータをmap()で加工してtableout()しています。見たまんまですが、mapに1行分の処理をコールバック関数として詰めています。
引数eがDOMなので、e.hrefの様に直接取得するもよし。jQueryお得意のエレメント移動を駆使して取得するのも便利でよろしいかと思います。
結果:

今回は例としてスクレイピングに絞ってみましたが、自動操作を行うスクリプトを簡単に書いたり、使い方は色々です。
https://qiita.com/tags/jqueryconsole
をご参照下さい。
おわりに
jQuery Console製作当初はそうでもなかったのですが、「CSP(contents-security-policy)」対応で読み込みが制限されているサイトが多くなっています。そもそも外部スクリプト呼ぶなって話ですが・・今回はjQueryを見直してみるという話題までで閉めさせていただきます。
以上、ご清覧ありがとうございます。