はじめに
※こちらの件、pngの読み込みの不安定さの問題が発生しており、まだ解決できておりませんので注意です。2回取得という力業な対策はあるにはありますが、安定を求めるなら、以前(↓)の記事をご参照ください。
以前、こういった記事を書きました。
https://qiita.com/RAWSEQ/items/9467c4194849cfa548b4
その後APIドキュメント等参考にふと試して気づいた事といえば・・
https://docs.m5stack.com/en/api/m5paper/epd_canvas
- .pngファイル読めるじゃん!(時間かかるけど)という事はImageMagic変換必要なし。
- 画像を回転する必要ないじゃん!(むしろM5Paperとしては横型がデフォまである)
結論:Node.js(Puppeteer)で十分!!
となりました。という事で・・・
M5Paper-WebServiceなるものを用意しました!!
https://github.com/RAWSEQ/m5paper-webservice
Windows Mac Linux 対応しています(多分)
|【常時稼働しているPC,サーバー】
|(Webデザイン) |
| ↓ |
|(画像変換(screenshot.png))| ===> (WIFI) ===> M5Paper
-----------------------------
常時稼働のPCが必要です。
構造としてはPCにてNode.js内で元の Webデザインとなるhtml,css,js用のWebサービス を立ち上げ、
更に、(screenshot.png)にアクセスすると Webデザインを画像変換して提供する ようになっています。
何故M5Paperに処理を委ねないのかという疑問があると思いますが、主に以下の点において有利です
- デザインが自由にできるから
- M5Paperをシンクライアントとするので電池長持ちになる(数日どころでなく数カ月単位)
インストール・使い方
- Node.js環境が無ければインストールします。(最新で問題ない)
- Githubから git や zip でダウンロードして展開します。
- 展開した
/m5paper-webserviceフォルダ内でターミナルのコマンド実行
npm install - 同ターミナルで以下を実行して、(なにも反応が無いので、そのまま立ち上げたまま)
node index.js - ブラウザから http://localhost:3001/screenshot.png にアクセスすると
画像の様なHello, World.画像が表示されます。 - 元のHTMLといえば
http://localhost:3001/view.html で確認できます。 - フォルダ内の
/web/view.htmlを編集すると反映されます。
※ M5Paperから参照できるように、設定したポート3001はローカル(プライベート)ネットワークからアクセスできるようにポート開放する必要があります。
- 更に指定によっては外部サイトも表示可能
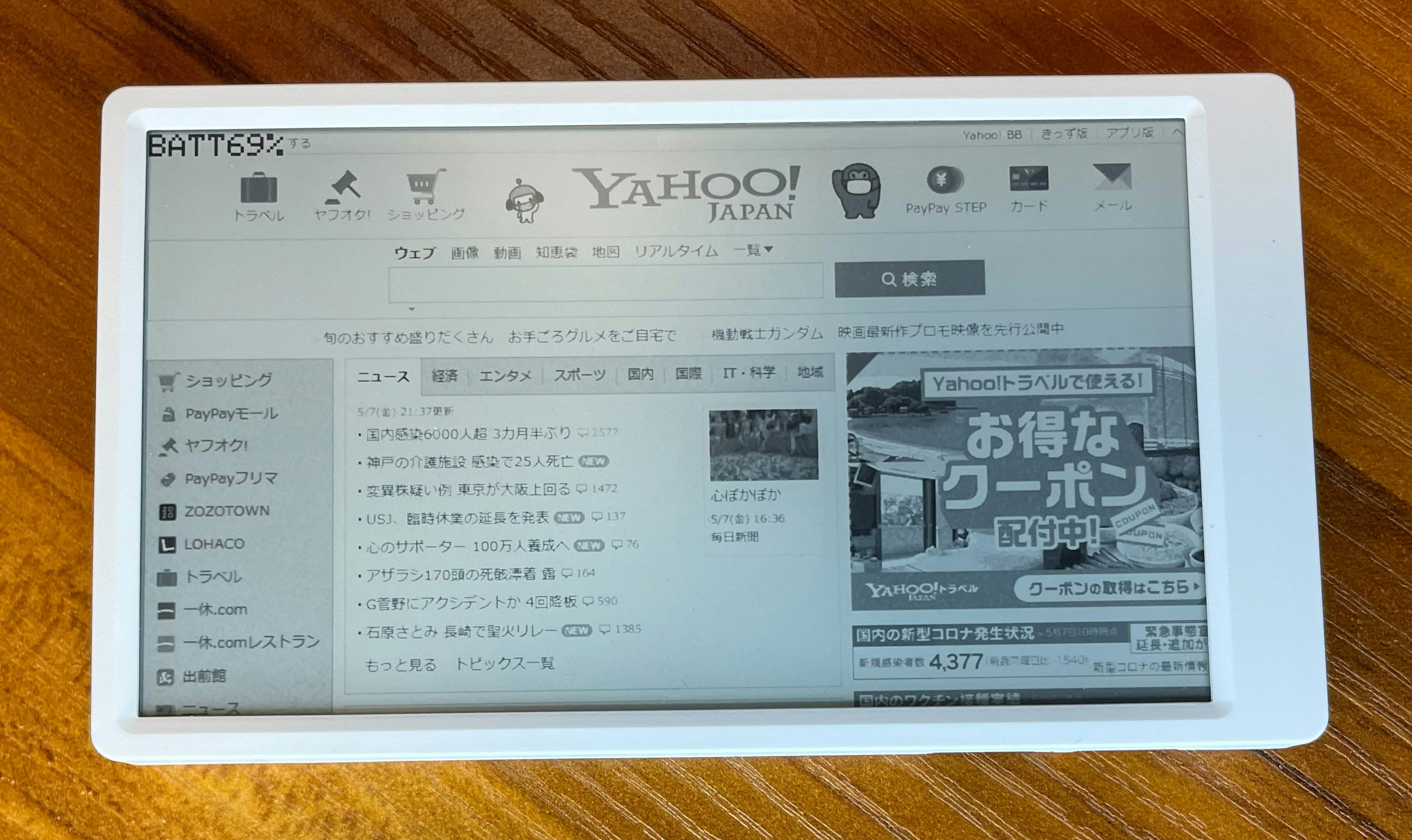
例) http://localhost:3001/screenshot.png?url=https://www.yahoo.co.jp/
なので、[url]パラメータの部分をよろしく遊ばせたら、ファーストビュー閲覧限定のウェブブラウザもどきが完成するという・・(外部ページを閲覧する場合はネット環境(表示速度)によって失敗することがあります。こちらは調査中です)
(おまけ:http://localhost:3001/screenshot.png?url=http://localhost:3001/dash/index.html から例の日めくりも確認できます。フォントはフリーライセンスに切り替えた為、ひと狩り行きたくなる様な感じになってます)
(RAWSEQ/m5paper-webservice)内の私が作った画像,HTML,CSS,JS類は再利用OK(MITライセンス)なのでデザインが得意でない方も自己の判断でご利用ください。
M5Paper側に書き込むプログラム
(Arduinoの書き込み方は既にご存じかと思いますので省略)
# include <M5EPD.h>
# include <WiFi.h>
M5EPD_Canvas canvas(&M5.EPD);
# バッテリー残量表示関数
int Chk_battery()
{
char buf[20];
uint32_t vol = M5.getBatteryVoltage();
if(vol < 3300)
{
vol = 3300;
}
else if(vol > 4350)
{
vol = 4350;
}
float battery = (float)(vol - 3300) / (float)(4350 - 3300);
if(battery <= 0.01)
{
battery = 0.01;
}
if(battery > 1)
{
battery = 1;
}
//uint8_t px = battery * 25;
sprintf(buf, "BATT%d%%", (int)(battery * 100));
canvas.drawString(buf , 0, 0);
return (int)(battery * 100);
}
# メインプログラム
void setup()
{
M5.begin();
# ↓こちらが画面の回転。引数を0 → 90とすると縦型になります
M5.EPD.SetRotation(0);
M5.EPD.Clear(true);
WiFi.begin("【WIFIのSSID】", "【WIFIのPassword】");
while (WiFi.status() != WL_CONNECTED) {
delay(500);
Serial.print(".");
}
# キャンバスサイズ(横,縦)こちらも回転に応じて調整
canvas.createCanvas(960, 540);
canvas.setTextSize(3);
canvas.drawPngUrl("http://【M5Paper-webserviceのIP】:3001/screenshot.png");
Chk_battery();
canvas.pushCanvas(0,0,UPDATE_MODE_GC16);
# 10秒待つ。失敗する様であれば調整
delay(10000);
# 3時間おきに実行
M5.shutdown(10800);
}
void loop()
{
}
M5Paperデバイス特性の注意:
-
USBにつながっている際はどんな事があろうとも常時電源ONの状態になります。
-
USBケーブルを抜いて再起動完了後、背面の白いボタンを1回押すと電源停止。(3時間後にまた起動) この状態で安定します。
-
通常はサイドの黒いダイアルを3秒押し込むと再起動(起動周期の調整にも使えます)
-
何かあったら、背面の白ボタン1回押す→サイドの黒いダイアルを3秒押し込みで何とかなると思います。
-
あと、
M5.shutdown(10800);の記述は環境変数の設定の様なものなので、その後M5.shutdown();と宣言しても、電源停止しても永久に3時間後に再起動し続ける。完全停止したい場合は一度M5.shutdown(0);と宣言しないといけない。