記事概要
T-DASHのことを全く知らない状態からテストをとりあえず一つ書くまでにどんなステップがあって、どのくらい時間がかかったかの記事です。
本記事はテスト自動化ツールT-DASHの活用方法や事例を記事にしよう! by T-DASH Advent Calendar 2022の記事です。
※RTAとか言ってますが、厳密に時間を図ったわけではなく、だいたいの参考値だとお考えください。
※割と率直な意見を書きますがご容赦ください…!
この記事の目的
T-DASHを自分のプロダクトへ導入できるかどうかのイメージをするための材料とする。
ゴール
簡単なログイン画面で正常系と異常系のテストを一つずつかけるまで、とします。
RTA部分
トライアル申し込み&ソフトウェアダウンロード(10分)
下記リンクより申し込みます。
https://service.valtes.co.jp/t-dash/request
ここで問題が一つ発生…!
私は一個人としてT-DASHを使いたいが、法人前提の申し込みだ!!!

が、たまたま最近個人事業主として開業届を提出していたので、その名義で提出することで難を逃れました。
(これアウトだったら本当にごめんなさい)
何故か会員情報入力後の送信ボタンを押下しても先に進まない事象※が発生しました。
何回かやり直すとうまくいきました
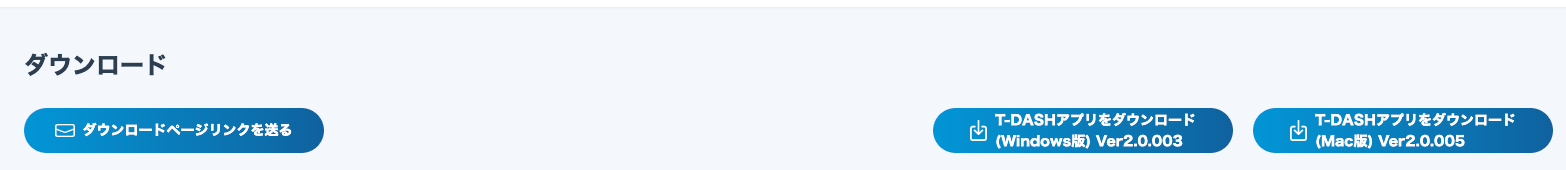
会員登録を無事済ませ、ソフトウェアをダウンロードします。
ダウンロードボタンを押しても404のページが開かれる※ので、ダウンロードページリンクをメールで送信してダウンロードしました。

※私はSidekickというchronium系のBrowserを使っているので、変な動作しているのは多分そのせいですごめんなさい。
インストール&セットアップ(5分)
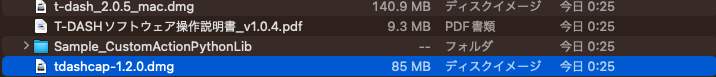
ダウンロードしたzipファイルを解答し、2つのソフトウェアをインストールします。

t-dash_2.0.05_mac.dmgはテスト用アプリケーションです。
tdashcap-1.2.0.dmgはxpath取得ツールです。
xpathの取得ツールがついてくるのは嬉しいですね。
非エンジニアでもテストを作るのが容易です。
両方をインストール後、起動します。
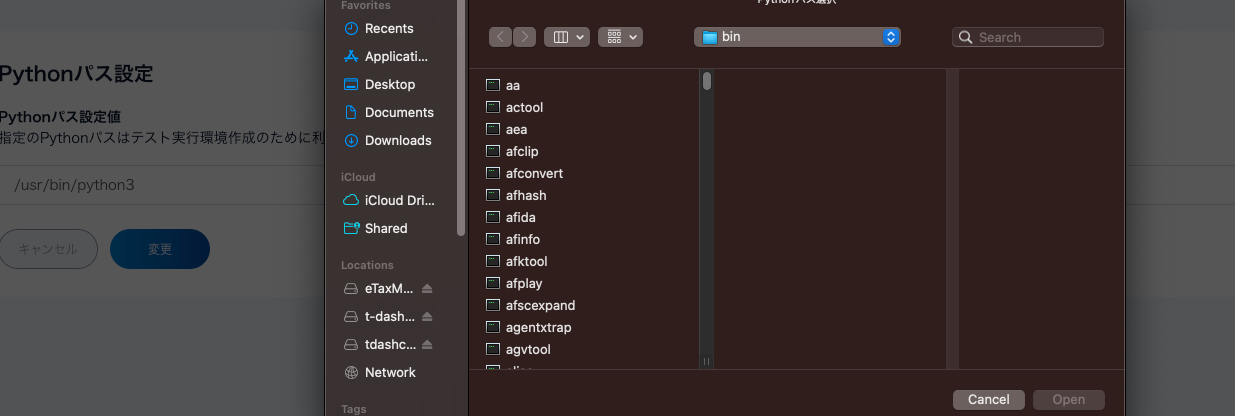
t-dashの方は初期設定で、python3のpath指定が必要なようです。
macの場合finderが開かれますが、cmd+shift+.で隠しファイルを表示するのを忘れずに。

ドキュメントを軽く読んでみる(5分)
公式サイト上に、t-dashのチュートリアルが乗っています。
これを見ながらテスト作成するのが早そうなのでまずはさっと目を通します。
https://service.valtes.co.jp/t-dash/function
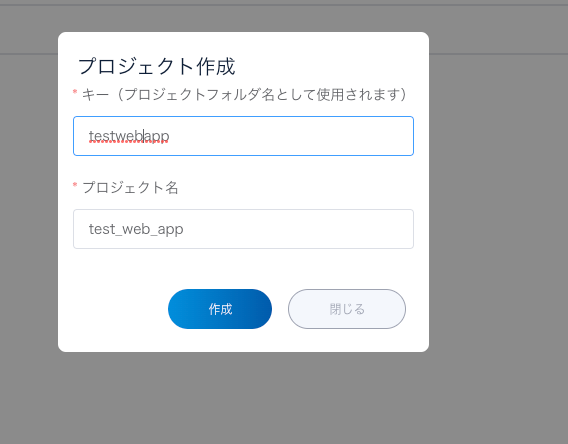
プロジェクト作成(1分)
適当に名前をつけて、プロジェクトを作成します。
ローカルに保存されるようです。


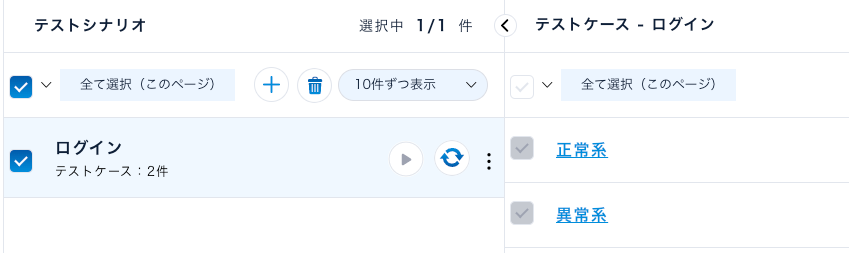
テストケース・テストシナリオの作成(1分)
次にテストケースとテストシナリオを作成します。
操作は直感的なので迷うことはなさそうです。

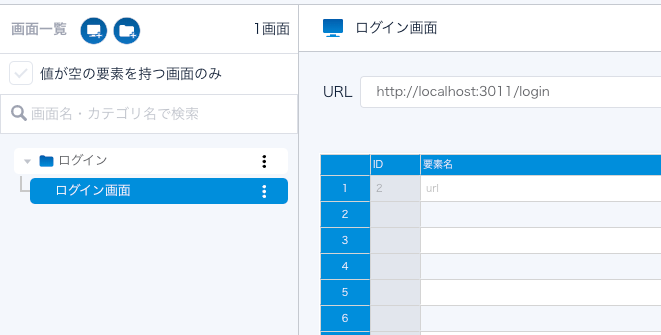
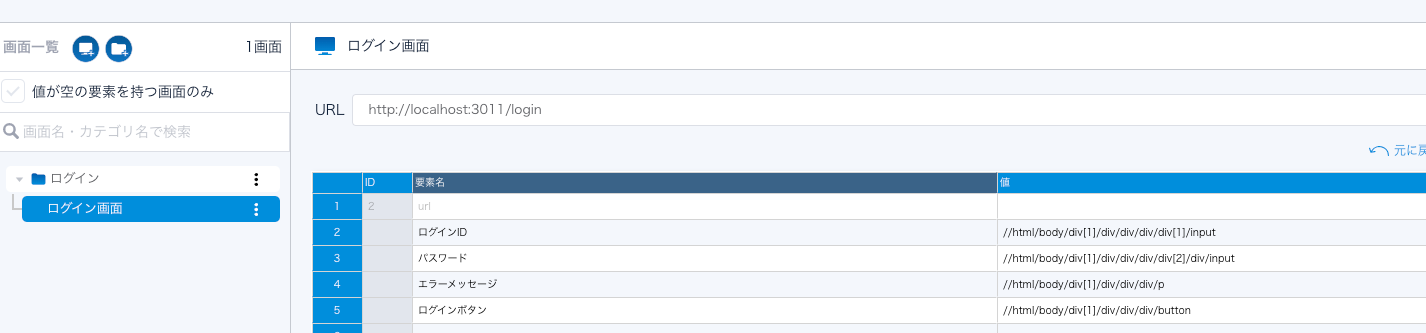
画面定義(7分)
画面を操作するテストを自動化するので、画面の要素など指定する必要があります。
まずはカテゴリ(フォルダみたいなもの)と画面定義を追加します。

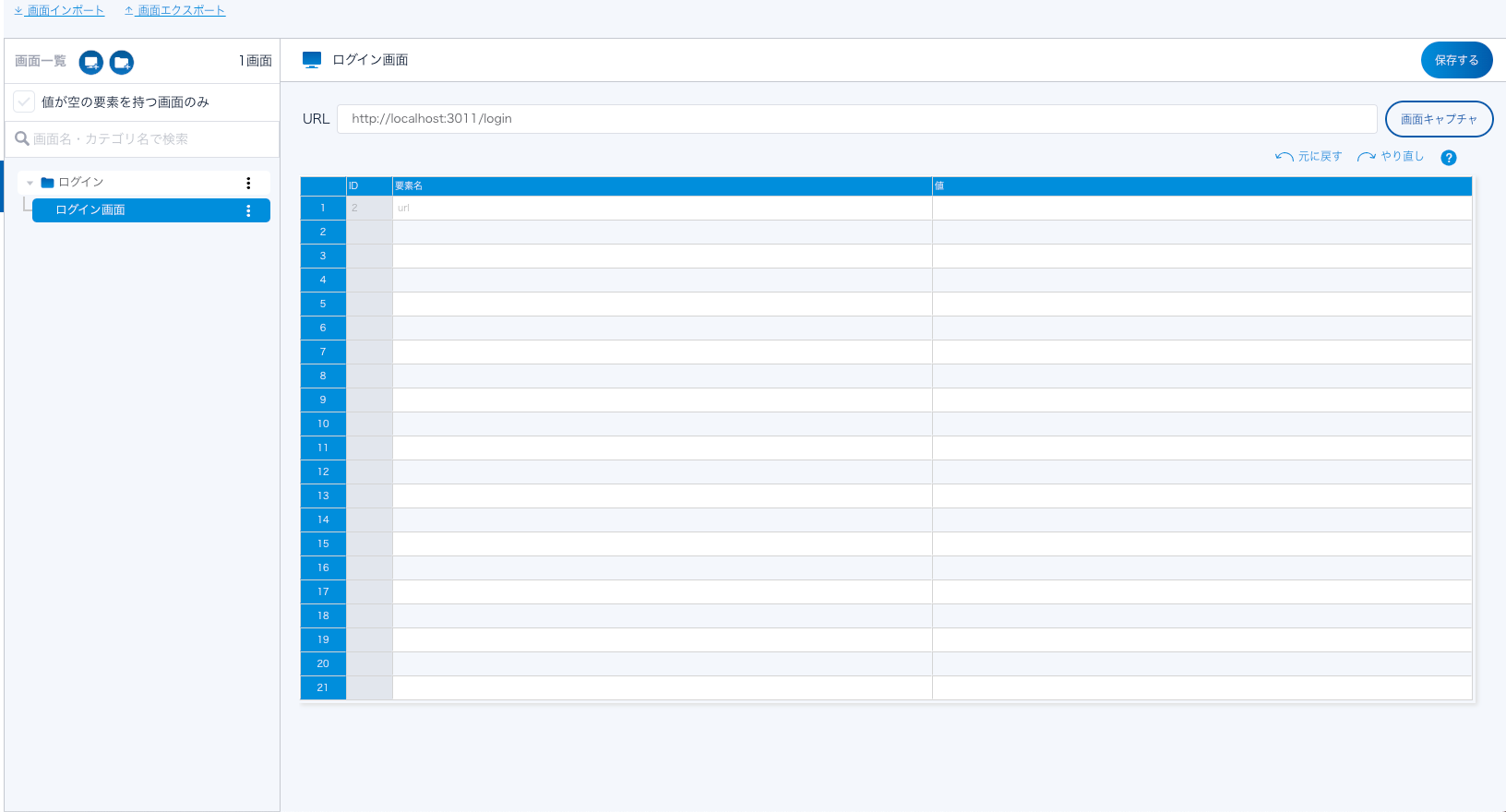
テストしたい画面のURLを入力して、画面キャプチャを押下します。

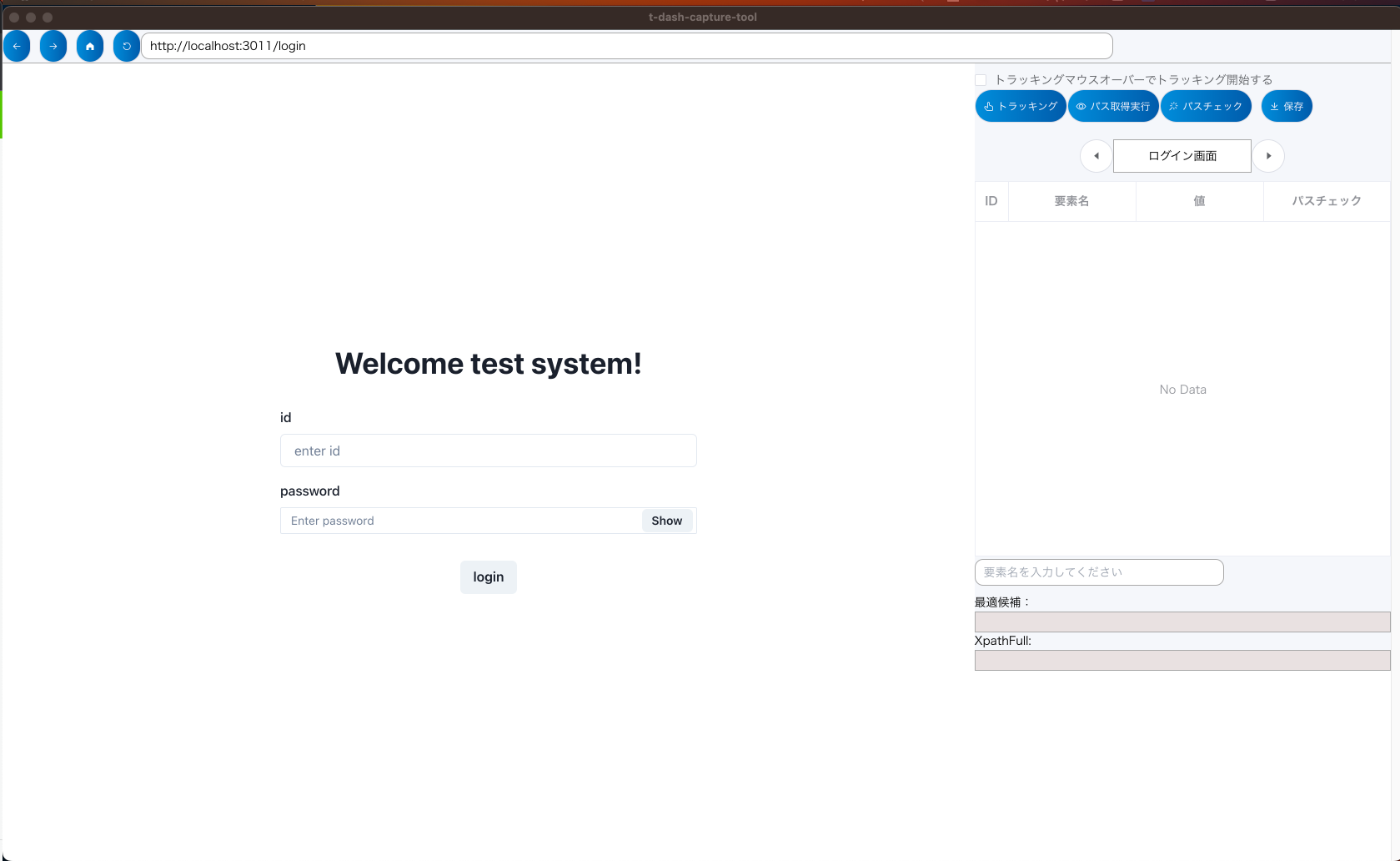
tdashcapが開きます。

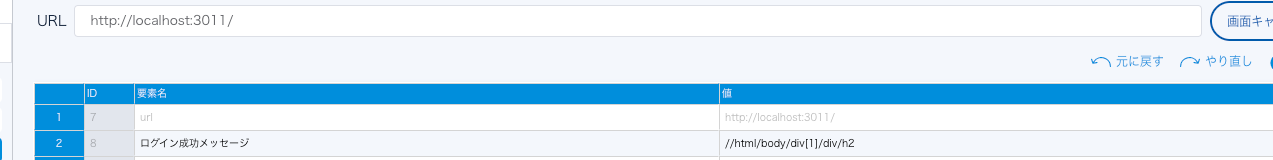
テストシナリオ内で使いそうな要素を一通り、t-dash内のスプレッドシートにリストアップします。

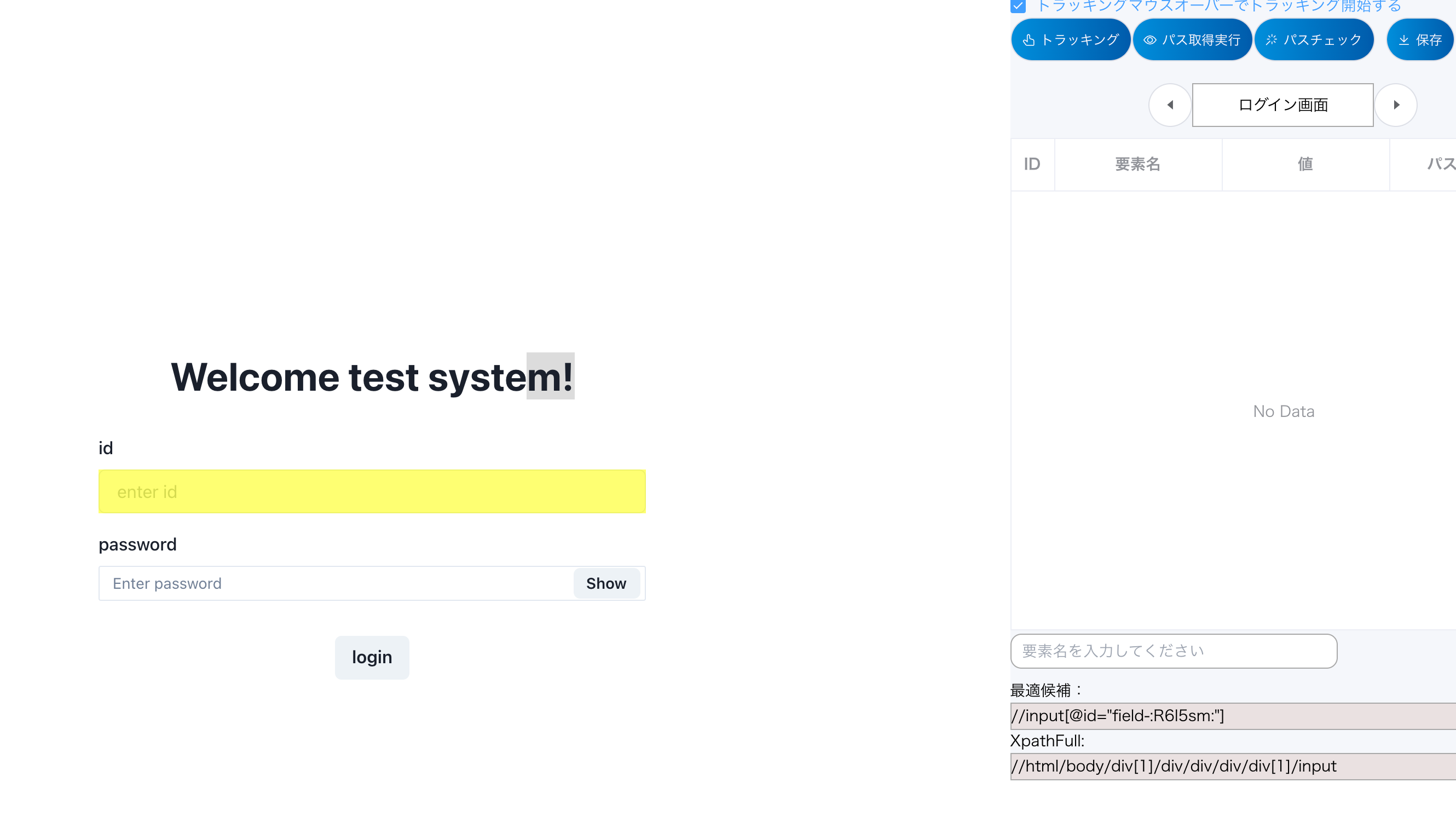
トラッキングマウスオーバーでトラッキング開始するをクリックします。
リストアップした要素を順番にクリックして、XPathFullのパスをコピー、t-dashのスプレッドシートにコピーします。

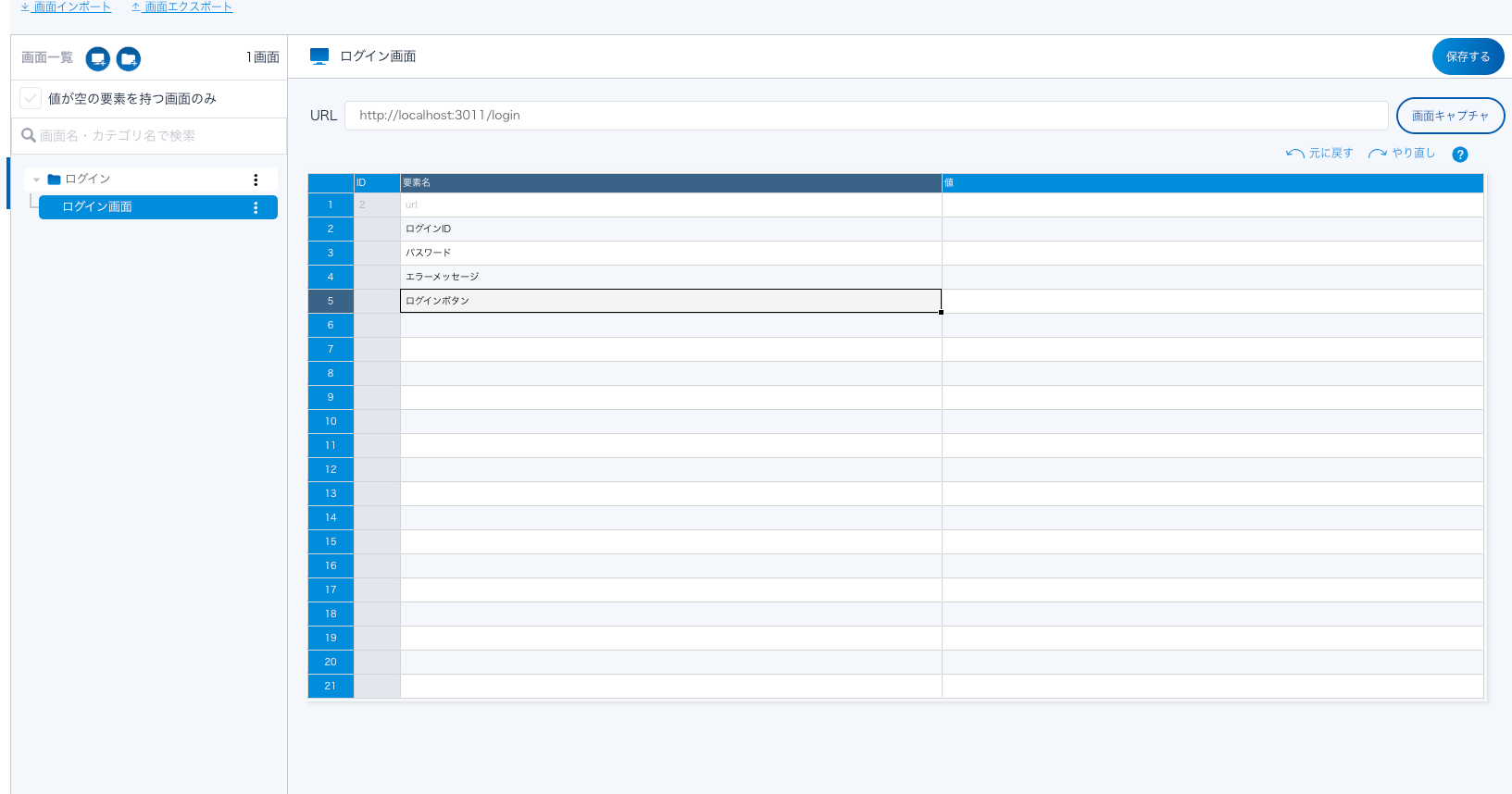
こんな感じで全部の要素を埋め終わればOKです。

設定と操作が簡単なのでサクッと出来ました。
(余談ですがappiumで同じことやろうと思った時に、作業始めるまでに3時間くらいかかったことを覚えています。)
テストシナリオを書く(正常系)(18分)
先程作成したテストシナリオの中身を書いていきます。

まずは正常系からです。
1. `id`を入力
2. `password`を入力
3. `login`ボタンを押下
4. ログイン成功画面に遷移していることをURLから確認
5. ログイン成功画面に遷移していることを画面内の要素から確認
6. ログイン成功画面に遷移していることを画像比較で確認
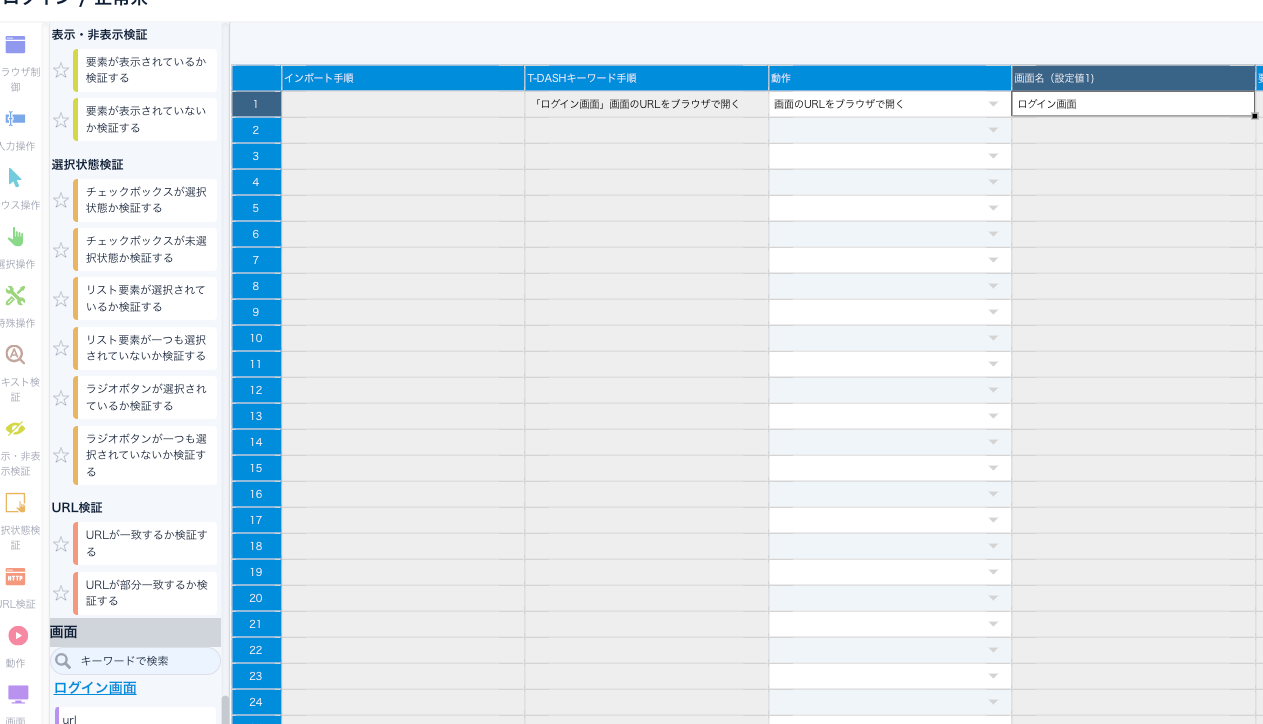
画面の左のサイドバーから色々な操作が選べます。
テストケースの作成をしたことがある人なら、すんなり書けると思います。

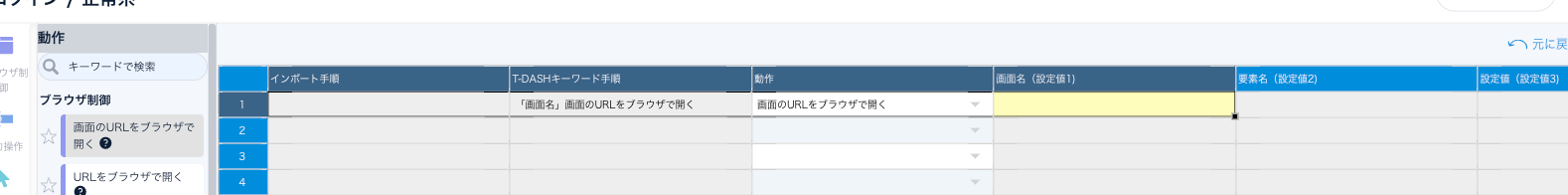
まずは画面を開くところです。

ここでちょっと詰まったのが、設定値(黄色のセル)の入力ですね。
フリーテキストで入力できるんですが、さっき折角入力した画面定義した値は選べないのか…?となりました。
(プルダウンで出てくると思っていた)
が、ちゃんと左側の下部にありました…w

こんな感じで基本的には画面左側のサイドバーをポチポチするしたり、設定値3を入力するだけでテストがかけます。

※なぜかスプレッドシートの部分が滅茶苦茶ぼやけるようになりました…?
画像比較について
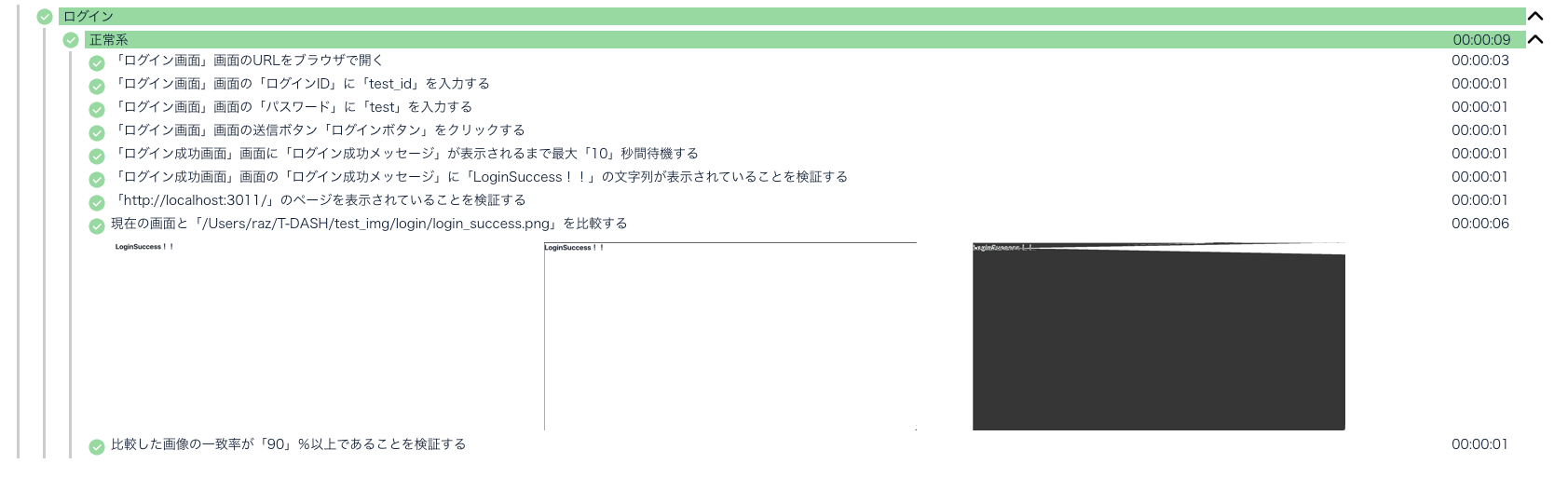
画像比較もちゃんと出来ます。
画像比較の方法についてはこちらから!
※個人的には画像を自分で保存するのではなく、tdashcapを利用して画面定義みたいな感じで要素として定義できると嬉しいと思いました。
ここはチュートリアル読みながらやったので流石にちょっと手間取りました。
スプレッドシートに書く形式なので、テスト書きなれている人ならもっと早いかも…?
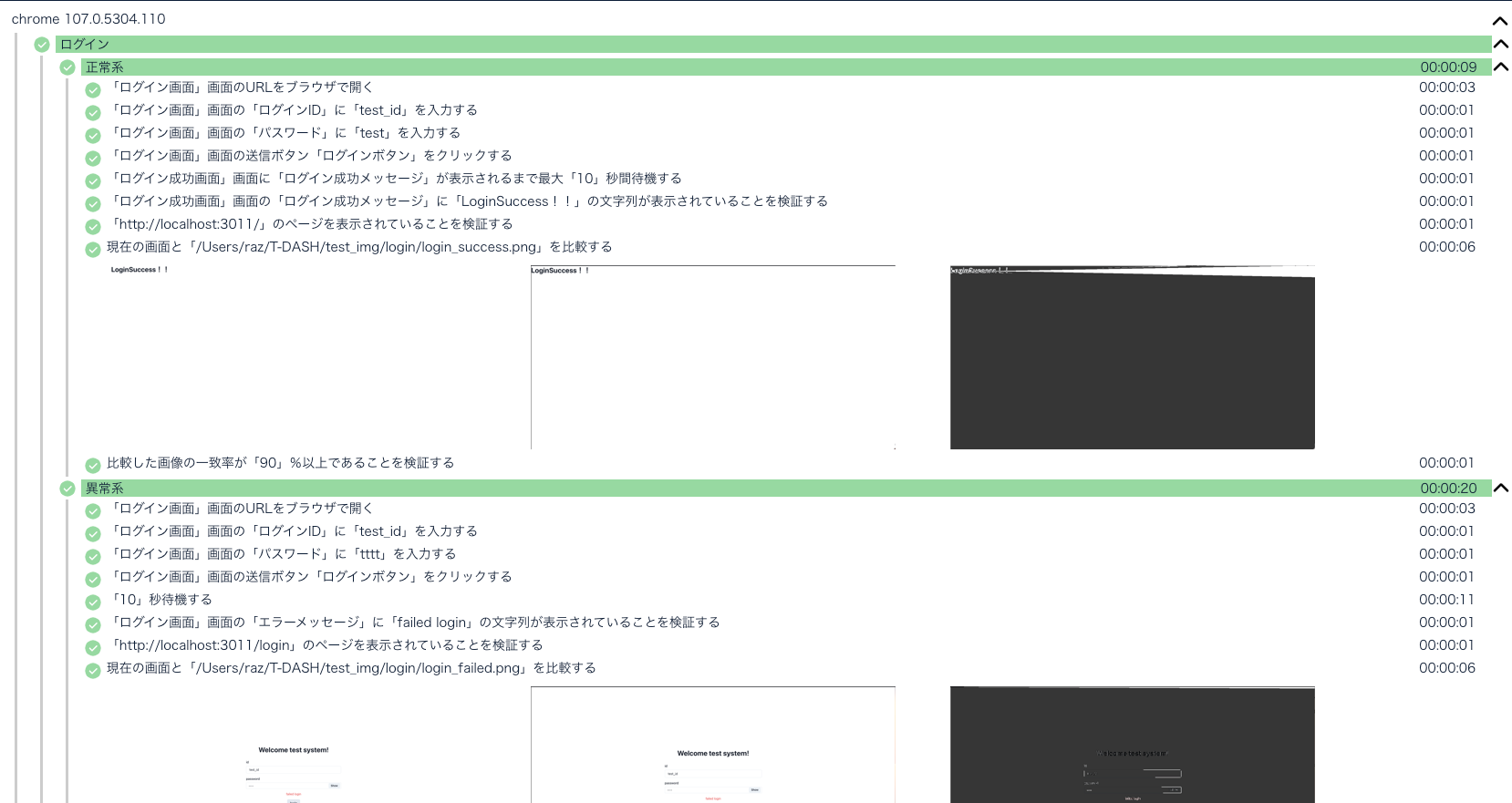
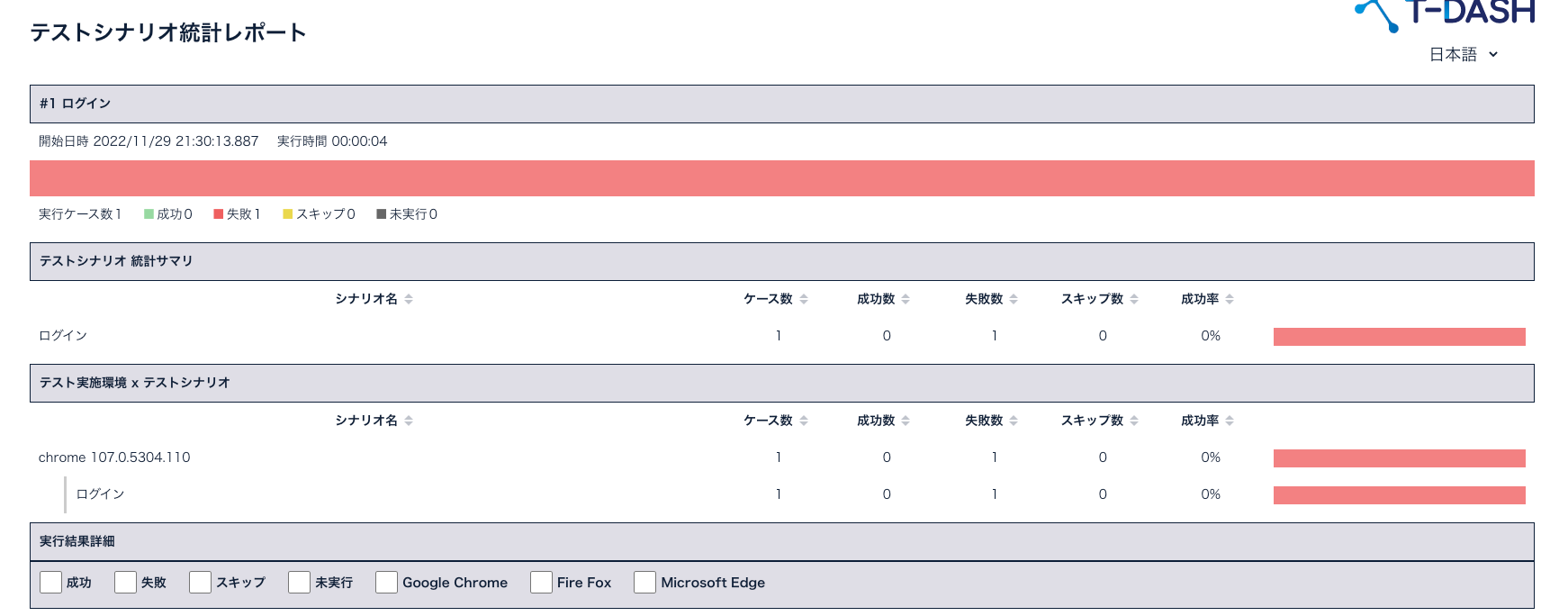
テストケース試運転&手直し(3分)
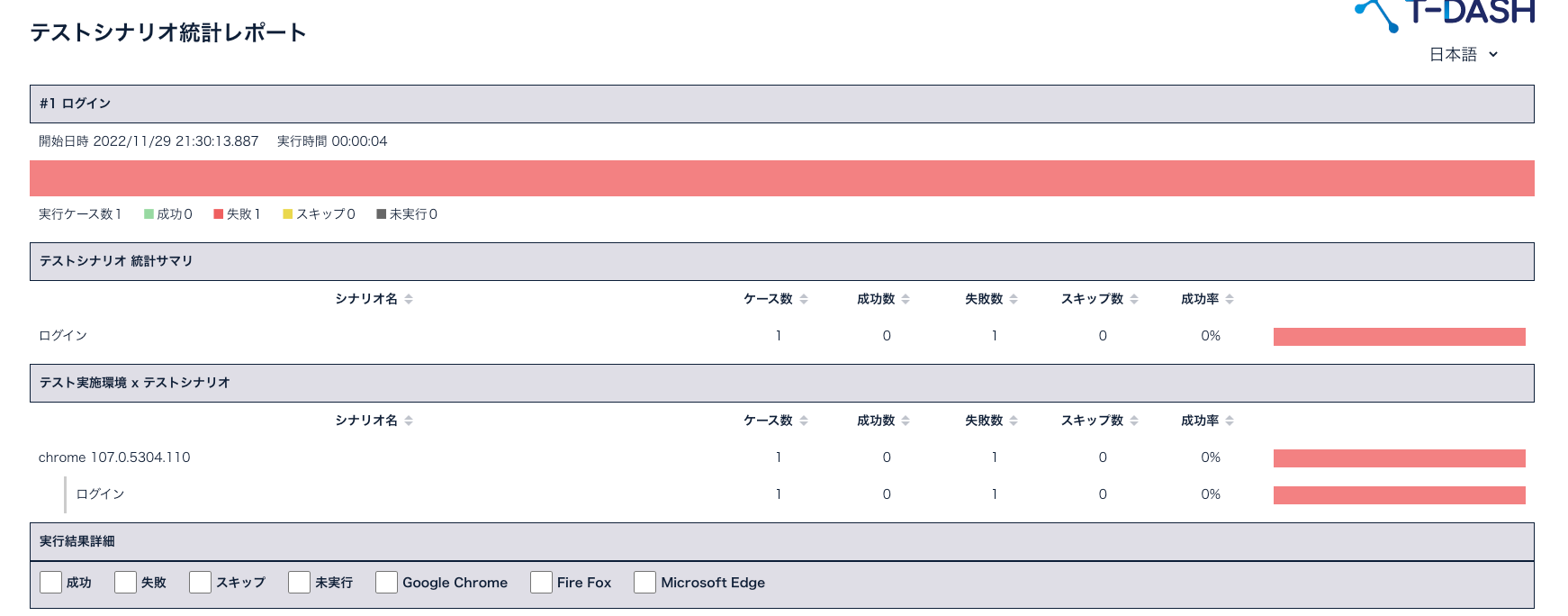
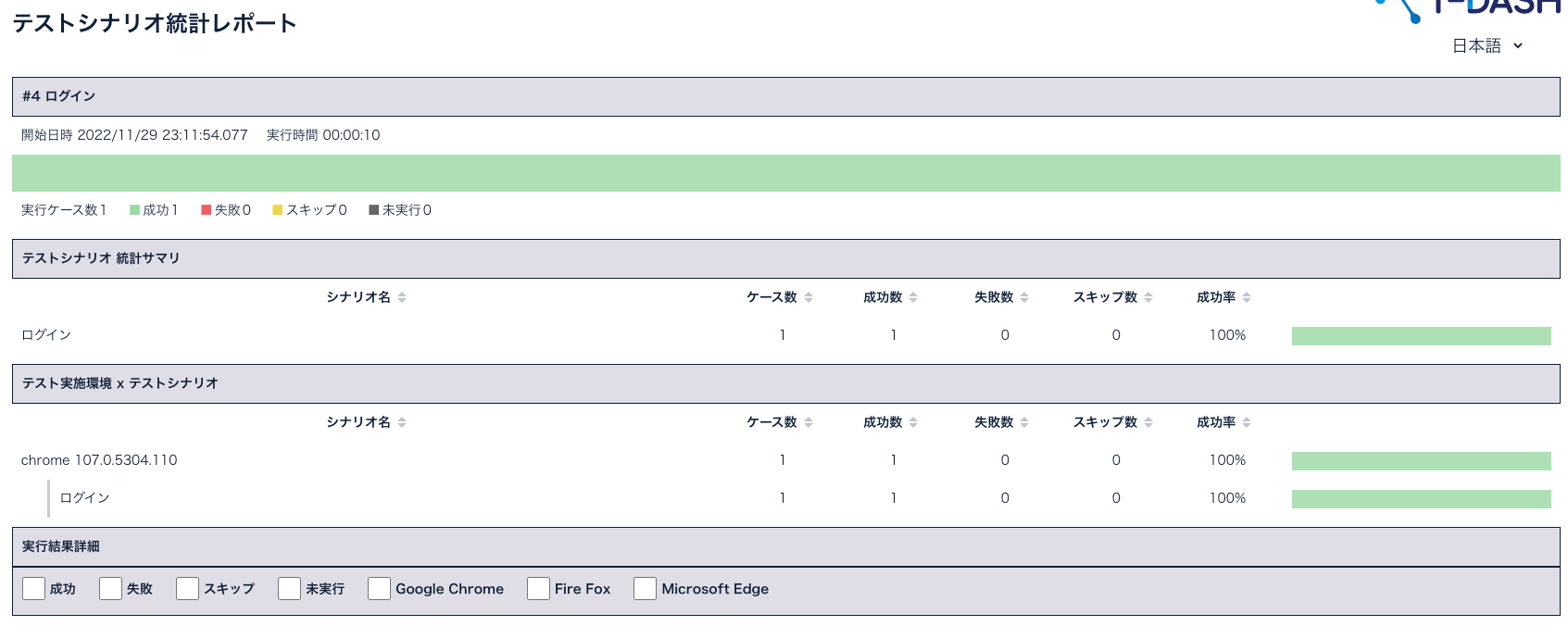
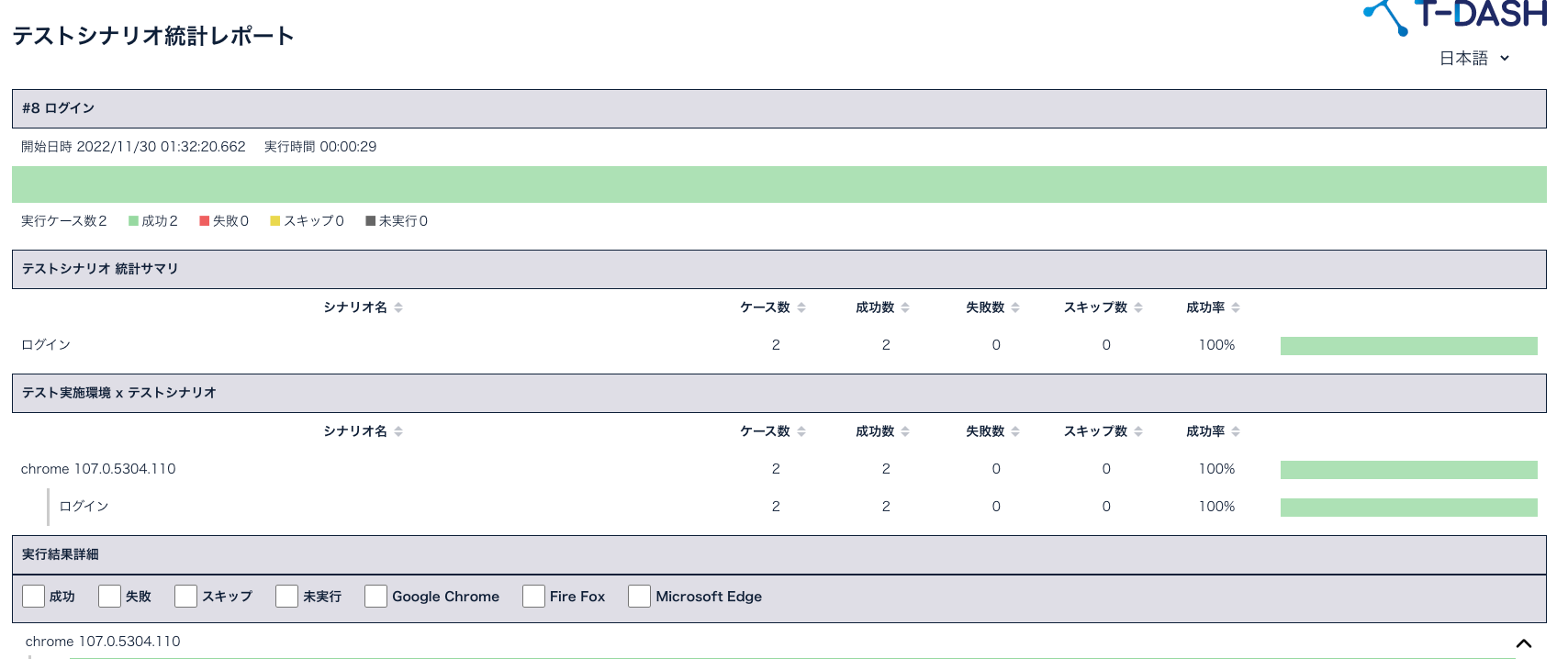
レポートの詳細はこんな感じです。


フィルターとかもついてて見やすいです。
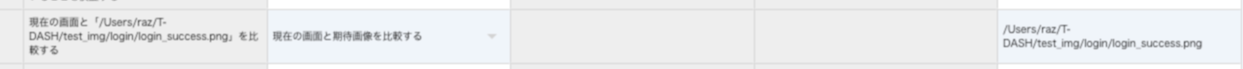
比較用画像のパスが間違っていたみたいなのでテストケースを手直しします。

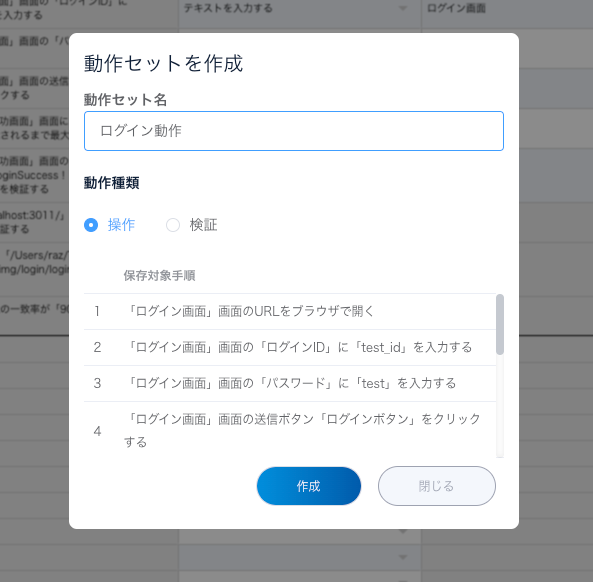
動作セット(寄り道:時間無計上)(参照値:5分)
動作セットといって、特定のテストケースをテンプレート化する、みたいな機能があります。
こうして範囲選択をして、動作セットを押下します。


これだけで他で使いまわせます。

ログインなど複数のテストケースで使う動作はこれを使うととても便利そうですね。
テストシナリオを書く(異常系)(3分)
今度は異常系です。
1. `id`を入力
2. `password`を入力(誤った値)
3. `login`ボタンを押下
4. ログイン失敗のエラーメッセージが出ていることををURLから確
5. ログイン失敗のエラーメッセージが出ていることを画面内の要素から確認
6. ログイン成功画面に遷移していることを画像比較で確認
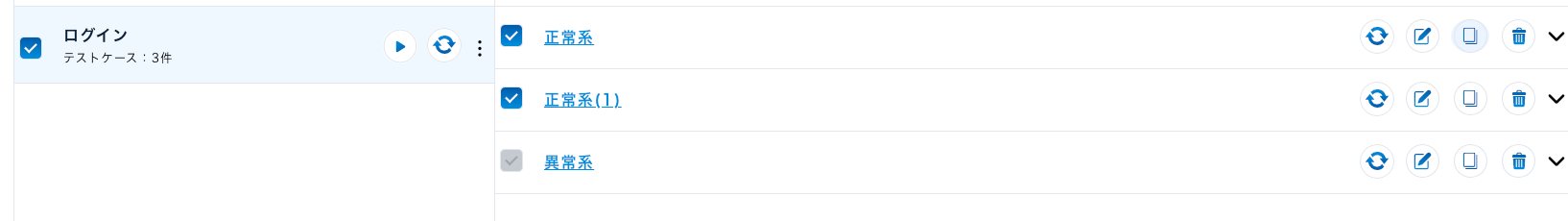
ここで気づきましたが、出来上がった正常系のテストケースコピーしたほうが早いですね


スプレッドシートのセルを4箇所書き換える&画面キャプチャを一つ保存するだけで完成しました。

動作セットもあるので、テストを書けば書くほどどんどん一本あたりにかかる時間は短くなっていく気がします。
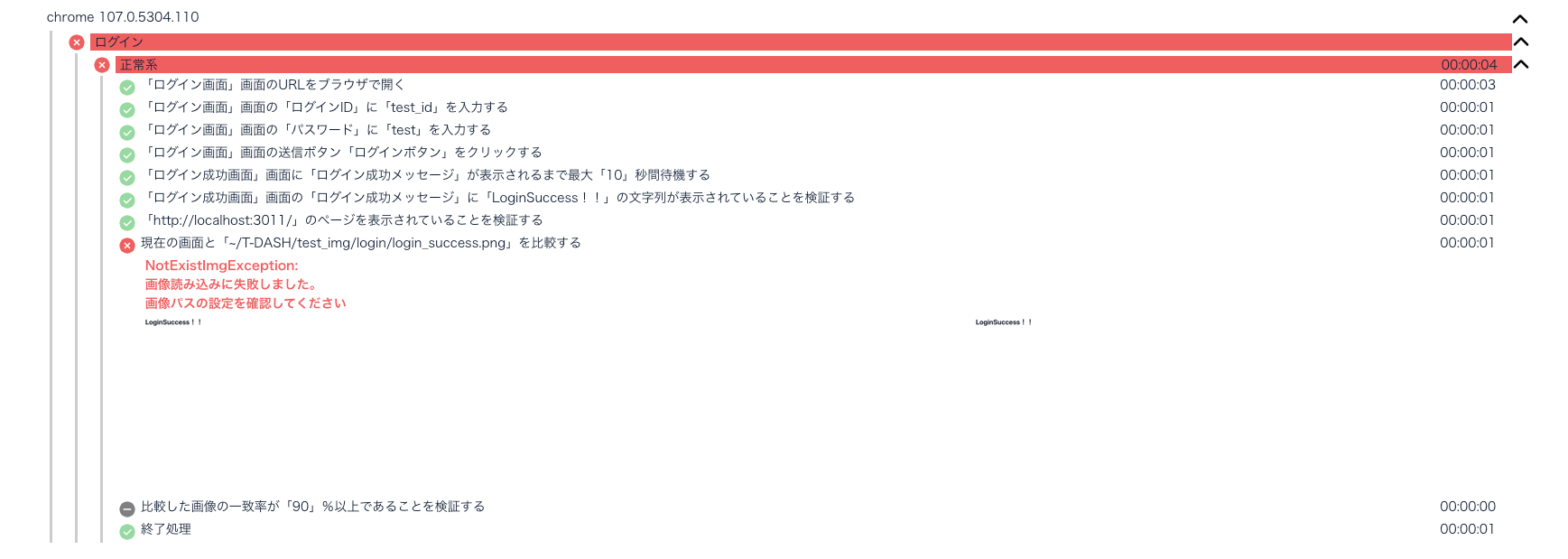
テストケース試運転&手直し(5分)
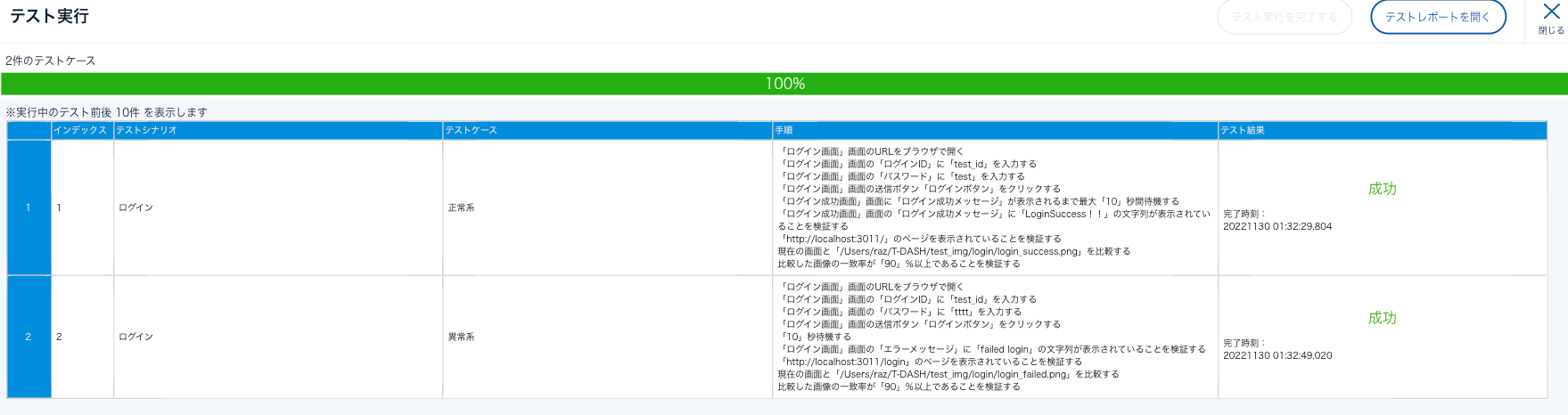
テストケースを実行します。
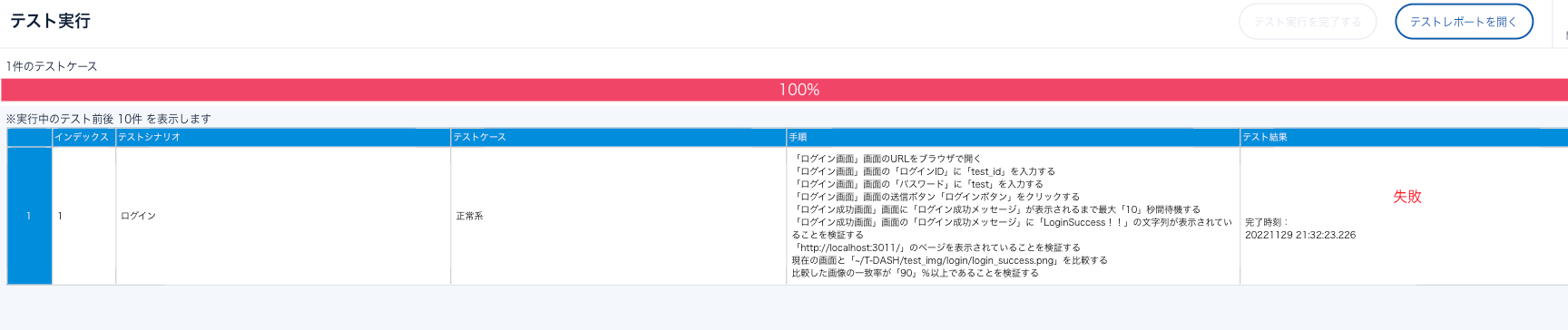
すんなり行くかと思いきやなにかのエラーがでました。

error: OpenCV(4.6.0) /Users/runner/work/opencv-python/opencv-python/opencv/modules/core/src/matrix.cpp:246: error: (-215:Assertion failed) s >= 0 in function 'setSize'
うーん、画像がうまく読み込めない感じのエラーっぽいですね。
mvコマンドで横着したのが良くなかったのか、比較用画像が滅茶苦茶小さくなってます。

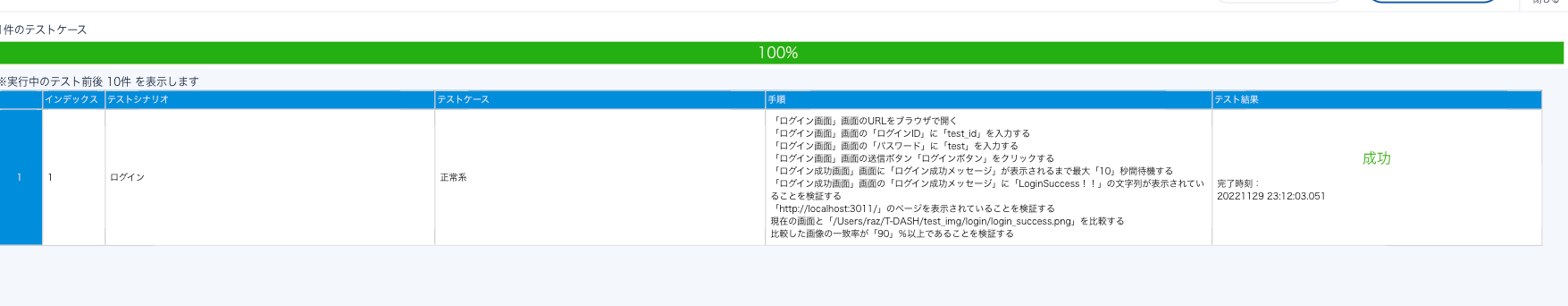
比較用画像を取り直してもう一回テスト実行します。
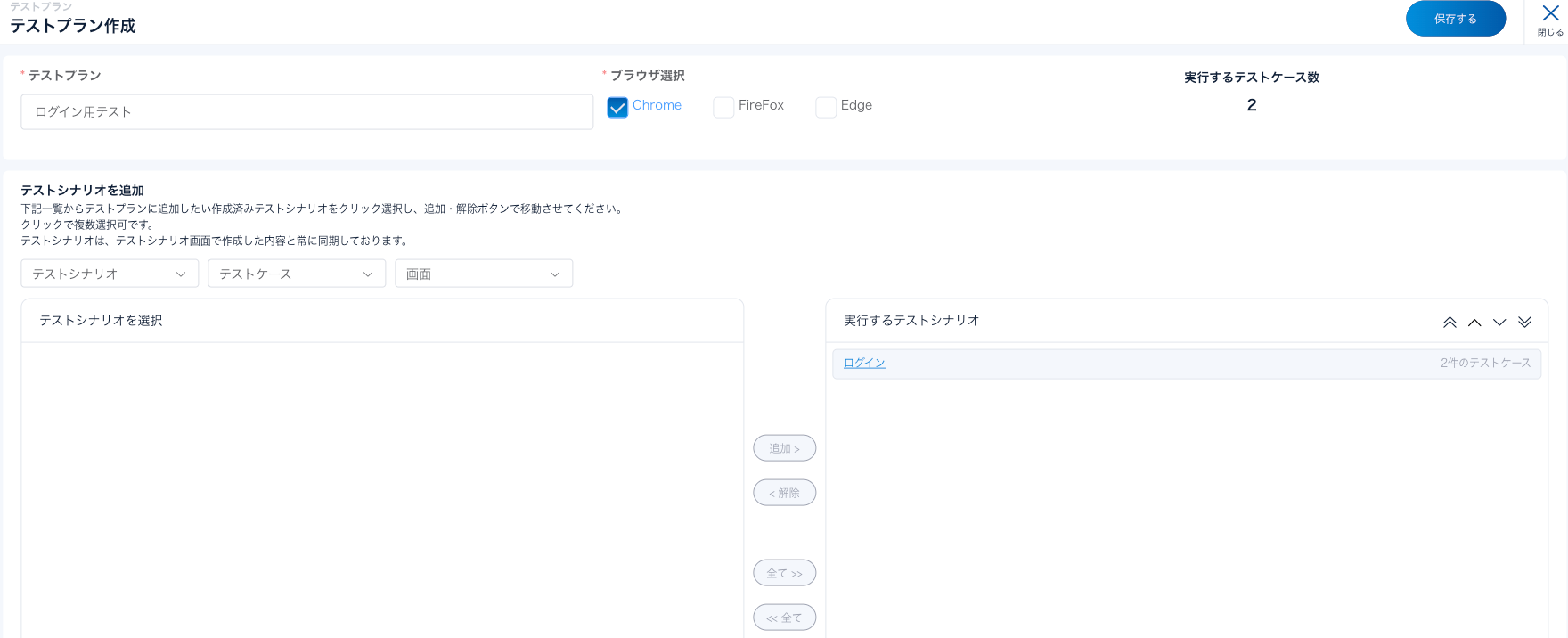
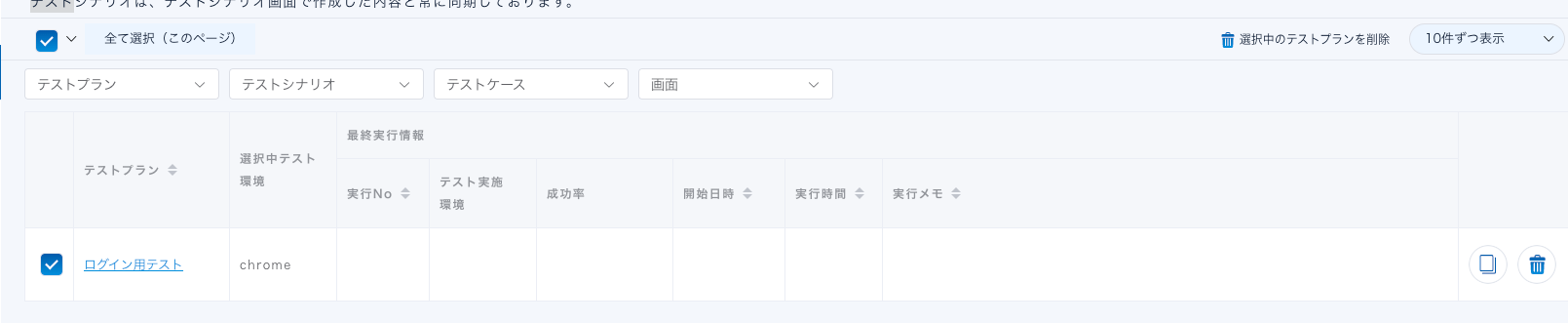
テストプラン作成(1分)
今回はテストシナリオがひとつなので不要といえば不要ですが、テストプランも作ります。
複数のテストシナリオをまとめることができるようです。
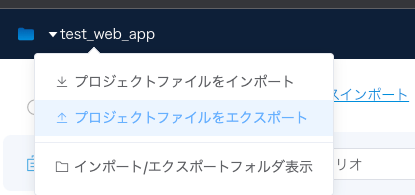
プロジェクトのエクスポート(寄り道:時間無計上)(参照値:2分)
まとめ
タイムは58分でした!!
T-DASHの事を何も知らない状態から、ログインのテストケースを書くまでで1時間程度でできるのは早いですね。
自分がappiumで全く同じようなことをしようとしたときはここまで辿り着くのに50時間以上かかった記憶があります。
自分が今より未熟だったこと・モバイルアプリであることの2つを考慮してもかなりお手軽にできるな、という印象です。
今回使用したweb appliaction(もどき)とsyncファイルを置いておきます。
https://github.com/R-Az/test_web_app/tree/t-dash_20221201
多分これとT-DASHのライセンスがあればすぐテストは動かせると思うので是非お試しください!
(何かあればコメント下さい。)
ポエム(主観100%です)
非エンジニアでもテストケースを書くのが簡単、というのが一番の良い点だと思います。
プロジェクトによりますが、PdMやテストエンジニアがソースコードを書いたことがない人でも安心というのが良いですね。
自動化(E2E)テストは、作成もそうですがメンテナンスが一番大変ですから…。
あとは、CIへの組み込みは機能がほしいですね〜。
機能一覧を見る限り、CIとの連携機能は現状なさそうです。
自分でCICDへの組み込みはそこそこ労力を使いそうなイメージです。(やろうと思えばできるとは思いますが)
私が昔担当したモバイルアプリのテスト自動化プロジェクトはテストケースが沢山あって、それを1から自動化する案件だったのでT-DASHがあれば相当楽にいいテストが用意できたなぁ…としんみりしました。