Buildで発表されたVisualStudio Codeがにわかに盛り上がっているみたいなので、自分のMacbookにインストールしてTypeScriptを試してみた.
Install
ここから自分のプラットフォームに合わせて選択すべし.
使ってみる
.tsファイルのコード補完
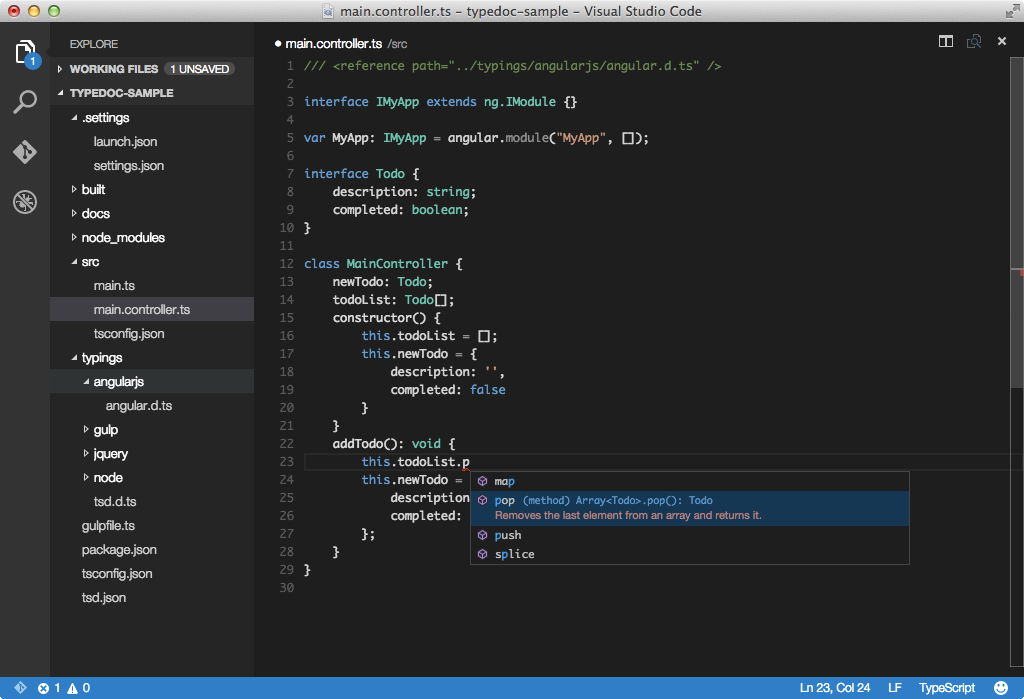
適当にTypeScriptのプロジェクトを"Open"でフォルダとして開く.
おお、ちゃんと DefinitelyTyped からとってきた.d.ts使って補完が有効化されている。

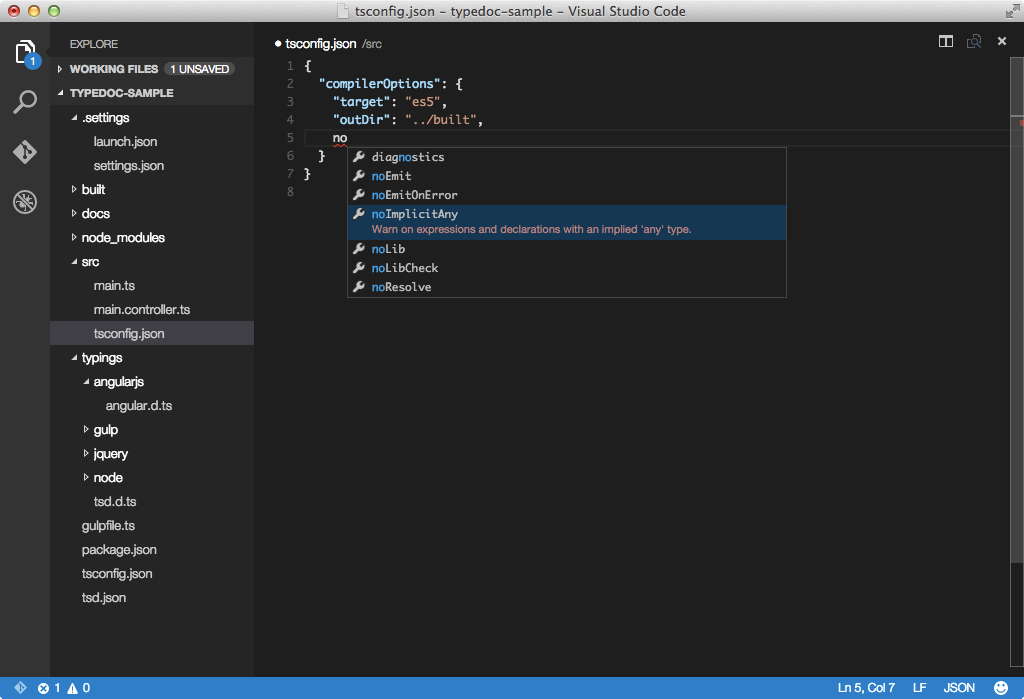
tsconfig.json
tsconfig.jsonに関しても, キーやvalue(module の commonjs 等)が補完されます。これは便利ですねー。

この挙動については, VSCの設定ファイルを開くと, 下記の部分にぶつかる.
"json.schema": [
// 中略
{
"fileMatch": [
"/tsconfig.json"
],
"url": "http://json.schemastore.org/tsconfig"
}
JSON Schema Store からSchemaを持ってきて, JSON Schemaを使って補完してるようですね。
json.schema には, tsconfig以外にもpackage.jsonやbower.jsonについてのエントリも記載されていたため, これらのファイルでもJSON補完が使えると思われる
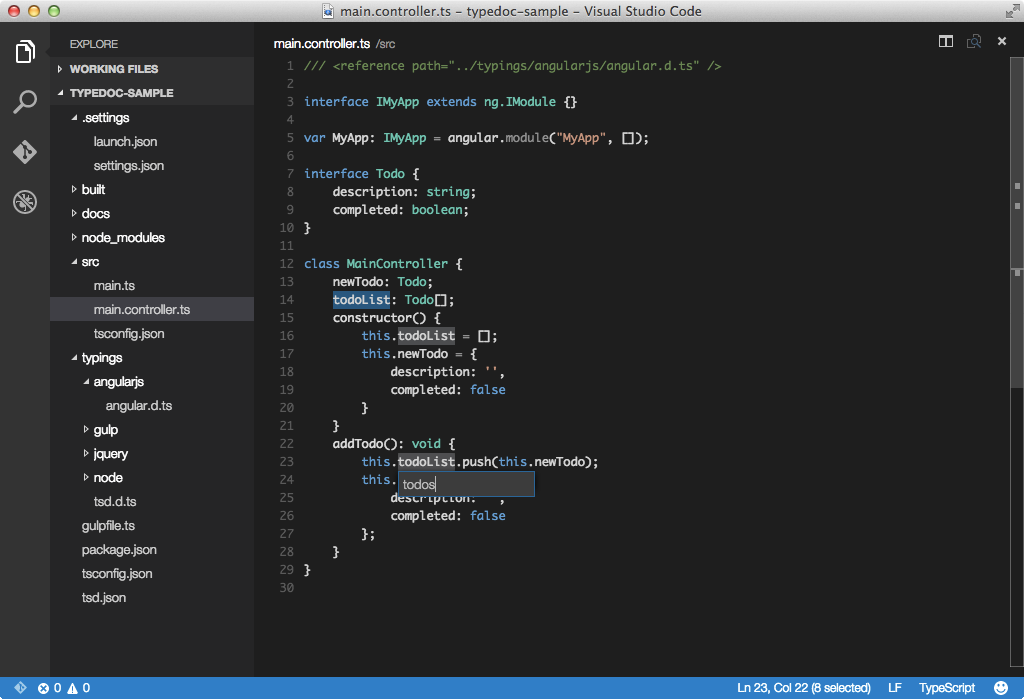
変数名の置換
VSなので, 適当に変数名選択してF2を押すと, renameされる。

裏の仕組み
VSCにおけるTypeScript関連の機能(補完やジャンプ)はVSCにバンドルされたTSServerが動作していることをpsコマンドにて確認.
(TSServerについては, この記事読んでね)
注意として, 現状のTSServerは、tsファイルの編集を開始してから, tsconfigを更新しても、その変更が反映されない。
VSCでもこの現象に引っ掛かることがあって、ソース中でDecoratorsのような機能を使ってから, 「あ、"target": "es5" 書かなきゃ」としても、エラーが残り続けた。
VSC自体を再起動したらちゃんと反映される。
その他
ちなみに, https://code.visualstudio.com/Docs/nodejs 等にある通り, TypeScriptでなくても, 通常のNode.jsのコードであっても, /// <reference path="... /> を使ってTypeScriptライクなcode補完がJavaScript上で出来たりします.
所感
MSがTypeScriptにTSServer突っ込んできたり, tsconfigのschemaをSchema Storeにcommitしてた辺りから, 相当エディタのマルチプラットフォーム化を見越してる感があったので、今回のbuildで何かくるかな、と思ってたけど、やっぱり完成度高いなー。
TypeScript or JavaScriptのコーディングツールとしては結構好いかも。