まず、この記事の経緯とやる事
Qiitaは良くお世話になってるが、見る専で書く機会は有る様で今まで何もしていなかったが、「社内で自ら何かを発表をする」というイベント処理があったので、Qiitaに軽く記事を書いてみた。
(Markdown難しい...)
やること!
- GASからSlackにメッセージを送る物を作る(SlackApiを主に使う)
- /command で 何処でも返事ができる物を作る(postのApi使うだけ)
GASを使う理由!→3分足らずでAPIとか作れる神環境だから
/command を説明する理由!→参考サイトが少なすぎて困ってたから実際に使ってみた
GASからSlackにメッセージを送る
まず、これを作る上で使うものは、大まかに
「Google Apps Script(通称GAS)」「Slack Apps」
「Google Apps Script library SlackApp」
Google Apps Script の準備
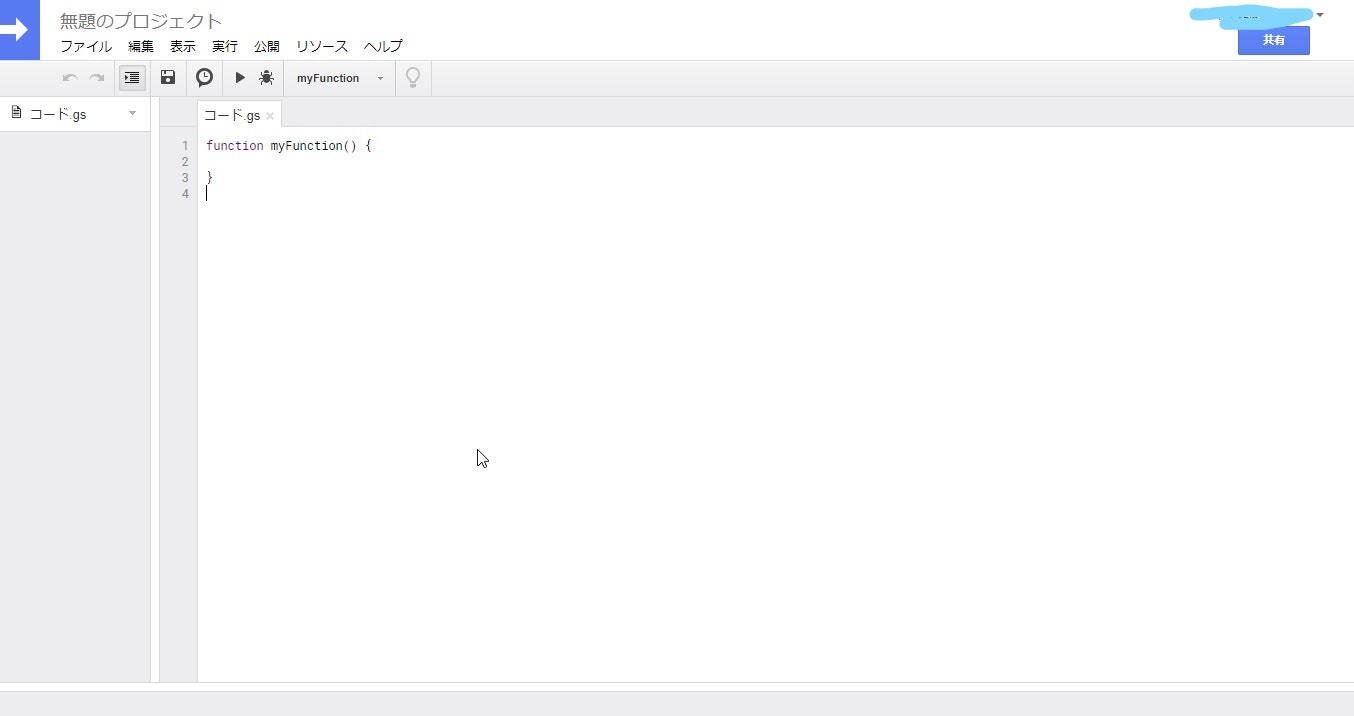
Google Apps Script を開く
Google Driveにアクセスし、左上の「+新規」から「Google Apps Script」があれば選択、なければ「アプリを追加」から「Google Apps Script」を検索し、「+接続」、接続後はもう一度「+新規」から「Google Apps Script」を選択する。
開いたら、まず左上のファイルから「保存」する、今回は「Slack_app1」という名前で保存する(なんでもいい)。
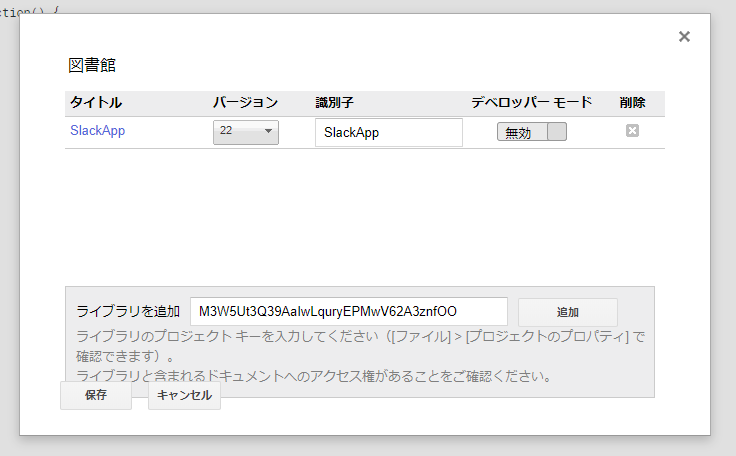
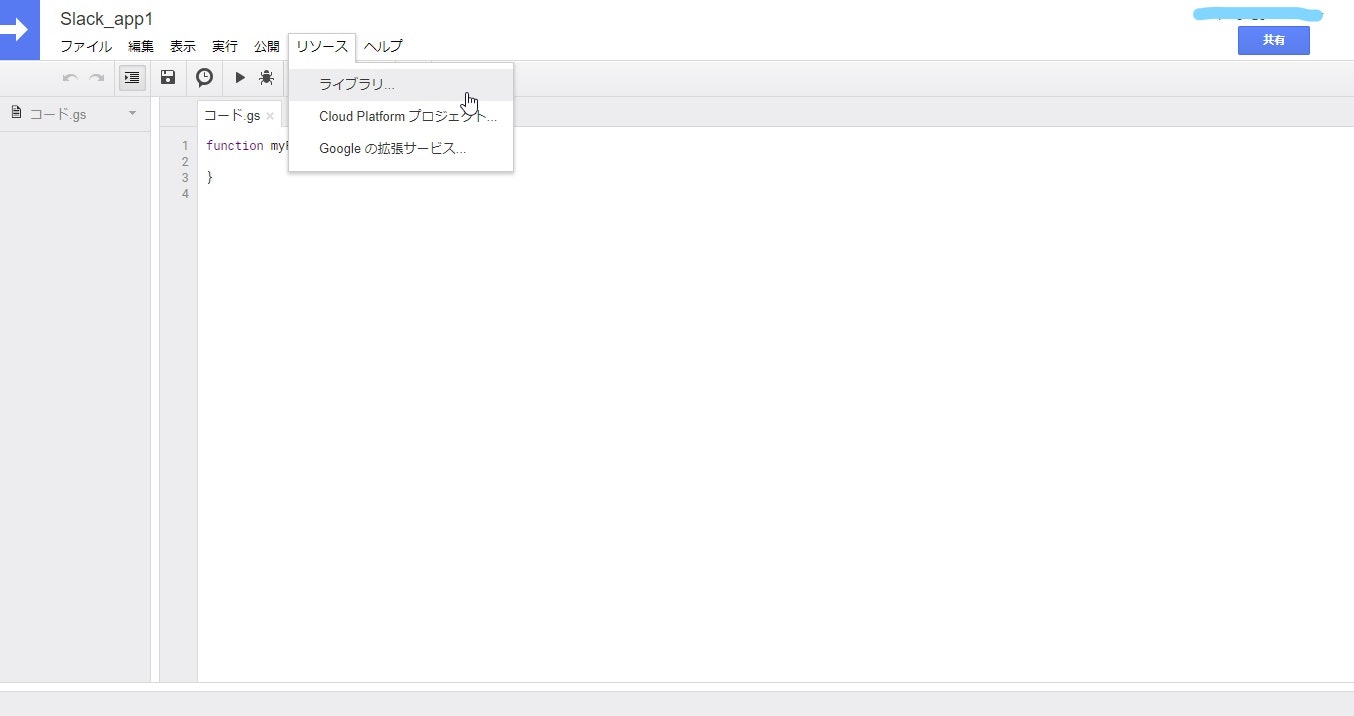
Google Apps Script に ライブラリを追加する

上記で上げた、「SlackApp」を追加する。
ライブラリキーは以下でバージョンは最新で(いいはず…)。
M3W5Ut3Q39AaIwLquryEPMwV62A3znfOO
Google Apps Script の準備は終わり、コードは後程。
Slack App の準備①
Slack App の作成
- https://api.slack.com/apps にアクセス(Create New App から情報を入力して作成)
Slack App のBotを追加する
(発言するBotを作成する)
先ほど作成したアプリをクリックしたら、設定画面に飛べます。
左のサイドバーから「Bot User」を選択、適当な名前を付け、「Always Show My Bot」をOnに切り替え「Add Bot User」を選択。

Access Tokenを取得する
先ほどと同じく左のサイドバーから「OAuth & Permissions 」を選択
「OAuth Tokens & Redirect URLs」の「OAuth Access Token」を今回は使うので、メモって置いてください。
また、「Scopes」の設定を以下のようにします。(まだちゃんと分かってないので、要らないものもあるかもしれないので、公式のDocumentを参照してください。)

Access Tokenの確認とScopeの設定を行ったので、GASでメッセージを送信してみます。
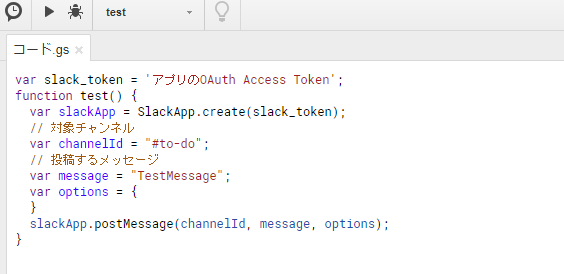
GASでSlackにメッセージを送信する
var slack_token = 'アプリのOAuth Access Token';
function test() {
var slackApp = SlackApp.create(slack_token);
// 対象チャンネル
var channelId = "#to-do";
// 投稿するメッセージ
var message = "TestMessage";
//
var options = {
}
slackApp.postMessage(channelId, message, options);
}

これで作成した testを指定して実行ボタン(画面上の再生ボタン)を押せばSlackに送信されます。
*初回実行時はGASを動かす為にGoogleアカウントの承諾が必要ですと出る場合がありますが、画面に従っていけば戸惑うことはないと思います。

options部分に関しては公式ドキュメントを参考にしてください。
(options内にusernameが設定できる項目があったりして、アプリ名以外でメッセージの送信もできたりします。)
次はSlack内の/commandをBotを使ってPOSTデータを受け取ります。
Slash Command でデータを返す
GAS でPOSTの受け取り
GASにはdoPost関数というPOSTデータを受け取る関数があるので、それで投げられている内容を見てみる。
function doPost(e){ // e にPOSTされたデータが入っている
return ContentService.createTextOutput(JSON.stringify(e));
}
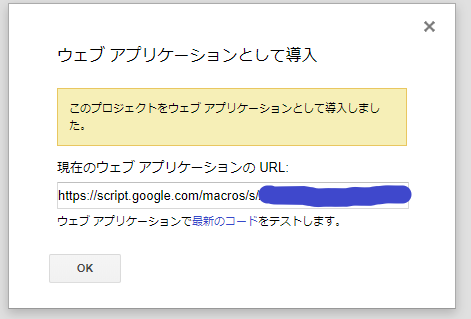
このままじゃどこからもPOSTできないのでPOSTのURLを公開をします
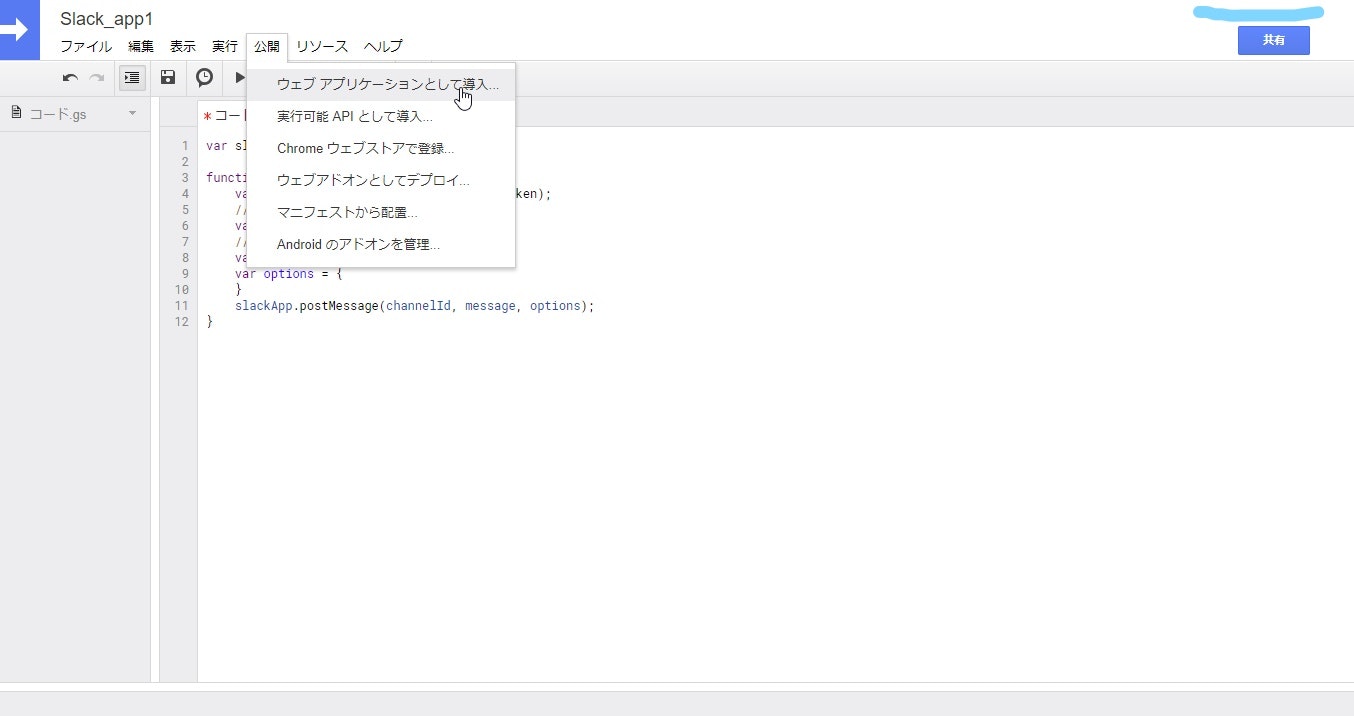
「公開」→「ウェブアプリケーションとして導入...」

「アプリケーションにアクセスできるユーザー」だけ「全員(匿名ユーザーを含む)」に変更して「導入」

URLができますので、メモって置いてください。
Slack App の準備②
Slash Command の設定
先ほどのアプリの設定画面にて
左サイドバーの「Slash Commands」を選択、「Create New Command」を選択
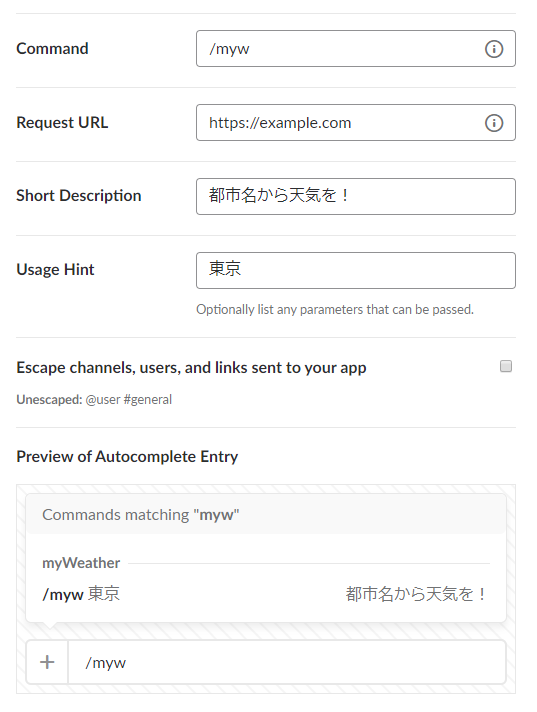
「Request URL」に先ほどのURLを張り付けて、他は適当に入力して「Save」

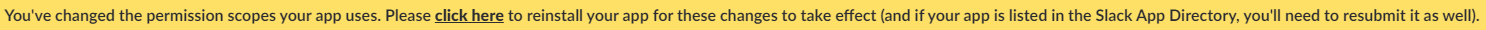
コマンドが増えたことにより、WorkspaceにSlack Appの再インストールが必要になりますので、下記のような帯が出ている場合は「click here」から、出ていない場合は、左サイドバーの「Install App」→「Reinstall App」から再インストールが行えます。

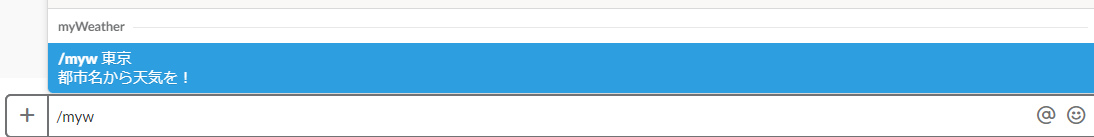
Slack側で、今導入したコマンドを入力してみましょう(増えていない場合は再インストールが必要)
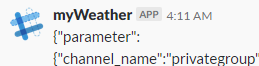
大幅にValueを消して整形済みのデータを張っておきます(/myw 東京 の場合のレスポンス)
textとuser_idを見れば、誰からのリクエストってのがわかると思います。
"parameter": {
"channel_name": "",
"user_id": "",
"user_name": "",
"trigger_id": "",
"team_domain": "",
"team_id": "",
"text": "東京",
"channel_id": "",
"command": "/myw",
"token": "",
"response_url":
""
},
最後に
めっちゃ中途半端です、元々天気取得したかったのですが、いざ触ってみると深くて、今回はここまで、天気APIの使用やBotの定期発言等は続編という形で出したいと思ってます。
まとめる事により、あいまいな部分だらけだったSlackのBotとGASについて理解が深まったのは幸せ感じる。
次回以降やりたい事
/commandを使った理由はDM(slackbotからの発言)を使いたかったので下記のような事をしたいと考えています
/command 東京 → 天気情報
/command 配信開始 東京 → ダイレクトメッセージで毎朝、天気を配信
/command 配信停止 東京 → ダイレクトメッセージで毎朝、天気を配信するのを停止
/command 配信中 → 朝配信中の物をリストアップ