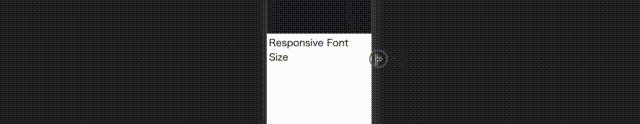
Bootstrapでは, レスポンシブフォントサイズ(以下RFSと表記する), すなわちデバイスサイズやビューポートサイズの間で自然に文字サイズを変更できる機能が用意されています。
RFSを使って文字サイズを可変にする実装の流れなどを解説します。
とりあえず、Bootstrapで文字サイズを可変にしたいだけの方は、本題だけご覧いただければ大丈夫。
使用バージョン
Bootstrap 4.5.2
(公式ドキュメントによると、4.3以降からとのこと)
参考: https://getbootstrap.jp/docs/4.3/content/typography/
(本題)文字サイズを可変にするまでの流れ
- Sassの変数
$enable-responsive-font-sizesをtrueに変更 - Sassを再度コンパイル
- 適当に必要なSassを記述してコンパイル
1.Sassの変数を変更
bootstrap-*/
├── scss/
│ └── _variable.scss
│ └── ...
└── ...
(*は任意のバージョン)
_variable.scss を編集。
$enable-responsive-font-sizes を false から true に変更します。
// (略)
$enable-caret: true !default;
$enable-rounded: true !default;
$enable-shadows: false !default;
$enable-gradients: false !default;
$enable-transitions: true !default;
$enable-prefers-reduced-motion-media-query: true !default;
$enable-hover-media-query: false !default;
$enable-grid-classes: true !default;
$enable-pointer-cursor-for-buttons: true !default;
$enable-print-styles: true !default;
$enable-responsive-font-sizes: false !default; // ここをfalseからtrueに変更
$enable-validation-icons: true !default;
$enable-deprecation-messages: true !default;
// (略)
2. Sassを再度コンパイル
各自適当な方法でコンパイル
IDEの機能やGUIコンパイラ、Gulpなどのタスクランナー、etc...
3. 適当に必要なSassを記述してコンパイル
あとは、実際に実現したい文字サイズをSassに記述する。
.title {
@include font-size(4rem);
}
上記Sassをコンパイルすると
.title {
font-size: calc(1.525rem + 3.3vw);
}
@media (max-width: 1200px) {
.title {
font-size: 4rem;
}
}
のように、CSSの calc() 関数を利用して
- 1200px以上では
4rem固定 - 1200px以下の幅では文字サイズが可変になる
という表示になる。
(補足1)文字サイズ以外も可変にできる
記事タイトルは 「文字サイズをレスポンシブを可変に」 としているが、文字サイズ以外も可変にすることができる。
font-size 以外のプロパティで
marginpaddingborder-radiusbox-shadow
なども可変にできる。
(補足2)BootStrap内でのRFSの実装
bootstrap-*/scss/vendor/_rfs.scss
にて実装されている。
なので、記述を変更してやれば、基準となっている数値をいじることができる。
//(略)
// Base font size
$rfs-base-font-size: 1.25rem !default; // 可変にする文字サイズの最小値を決める
$rfs-font-size-unit: rem !default; // 文字サイズの単位を決める
// Breakpoint at where font-size starts decreasing if screen width is smaller
$rfs-breakpoint: 1200px !default; // 可変になり始める画面幅を決める
$rfs-breakpoint-unit: px !default; // 画面幅の単位を決める
// (略)
変更例はこちら
//(略)
// Base font size
$rfs-base-font-size: 32px !default; // 32px以上の場合のみ可変にする
$rfs-font-size-unit: px !default; // 文字サイズの単位をpxにする
// Breakpoint at where font-size starts decreasing if screen width is smaller
$rfs-breakpoint: 1080px !default; // 画面幅1080px以下から文字サイズを可変にする
$rfs-breakpoint-unit: px !default; // 画面幅の単位をpxにする
// (略)
(補足3)RFSは個別インストール可能
Bootstrapを利用していなくても、RFSは利用できる。
からどうぞ。
参考文献
- https://getbootstrap.jp/docs/4.3/content/typography/
-
https://v5.getbootstrap.jp/docs/5.0/getting-started/rfs/
- ベータ版であるバージョン5.0の説明だが、記述の仕方はほぼ同じなので理解の助けになる
-
https://github.com/twbs/rfs/tree/v9.0.2
- RFSのGitHubリポジトリ。詳しい使い方の参考に。