概要
本記事ではVSCodeにvscode-markdown-pdfを入れて設定をいじってWordをアンインストールするところまでを紹介します。
そして快適なMarkdownライフを謳歌しましょう!
対象者
- Markdownがわかる
- VSCode導入済み
- 設定いじっても戻せるくらい理解してる
なにが良いの?
Wordといえば会議の議事録やレポート、メモの制作の際に使うことの多いツールだと思います。
重要なところは太くしたり、英語はitalicにしたりして各々見やすい資料を作っていることと思います。
ですが!!
太くするのにわざわざボタンを押す
斜体にするのにわざわざボタンを押す
これって煩わしくないですか??![]()
Markdownなら
太くするには**文字**
斜体にするには*文字*
これだけで出来てしまいます。マウスいらないです。
さらに!!これだけでなく、Markdownはファイル自体も軽くて環境依存もしません。
あと無料
記法さえ慣れてしまえば断然Markdownの方が効率的です。
デフォルトだと痒くなる
そんなMarkdownですが、デフォルトのままだとすごく痒いです。
問題① 改行問題
ではVSCodeを開き適当なmdファイルを作成しましょう。
次に以下の内容を貼り付けて右上にあるpreviewボタンを押しましょう。
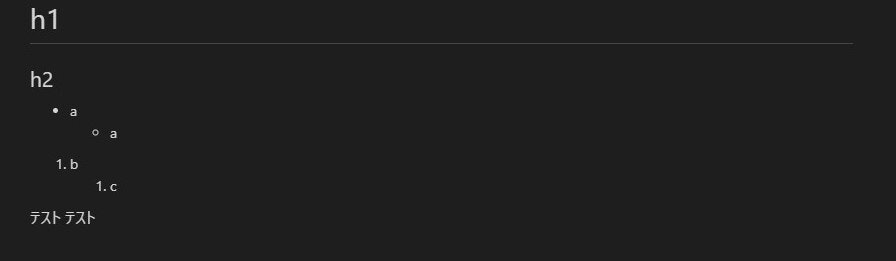
# h1タグ
## h2タグ
- リスト
- リスト
1. オーダーリスト
1. オーダーリスト
テスト
テスト
ふむふむ。。。#はh1タグと同値で##はh2タグと同値と。
-でアンオーダーリスト
1.でオーダーリストになって後ろにタブを入れるとインデントを入れれると。
ん????テスト テストってなってる。mdファイルではちゃんと改行してるのに。
これはかなり厄介ですね。<br>や行末に半角スペース2個で改行できますが、それはダサい。
これを問題①としましょう。
問題② 自動補完が。。。
リストを書いてわかると思いますが、デフォルトだとMarkdownは自動補完が効きません。
そのため痒い。これを問題②としましょう。
問題③ PDFにしたい
wordの良いところの一つにPDFに変換できる点が挙げられます。これは優秀機能で皆さんよく使うと思います。
Markdownでも同じことがしたいですよね〜
これを問題③としましょう。
問題④ PDF以外にもしたい
これを問題④としましょう。
以上の問題を次節で全て解決していきます。
解決していく
問題
拡張機能を入れる
では問題を解決して快適なMarkdownライフを謳歌するために以下のものをインストールしましょう。
VSCodeの拡張機能からそれぞれをインストールしてVSCodeの再起動をしましょう。
Markdown All in One
VSCodeのデフォルトではMarkdown用の自動補完が働きません。
そのため、続けてリストを書くのに自動で-が入ってくれません。これは痒い!!
しかし、これを入れればもう大丈夫。自動補完が効いて快適になります。
これで問題②が解決できました。
Markdown PDF
名前からしてわかりますよね。そう書いたmdファイルをそのままPDFにしてくれる神機能。
しかもこれ日本人が作っているため日本語のREADMEがあってとても親切。
PDFの他にもHTMLやpng、jpegなどにも変換してくれます。控えめに言って神。
これで問題③と④が解決できました。
設定イジり
改行問題
VSCodeの設定を開いてmarkdown.preview.breaksで検索しましょう。
出てきたものにチェックを入れて。
これで問題①が解決できました。改行が改行として認識されました。
また、markdown-pdf.breaksで検索してこちらもチェックを入れましょう。
これでPDF化したときも改行してくれます。
見た目を派手に
Markdownはデフォルトだとかなり簡素な見た目になっていることと思います。
そこでCSSを適用して見た目を派手派手にしていきましょう。
私はここのCSSをそのままコピペして使ってます。MITライセンスです。うれしい![]()
CSSを適用
preview時にCSSを適用するためにmarkdown.stylesにCSSのパスを指定しましょう。
次にPDF化する時にCSSを適用するためにmarkdown-pdf.stylesにCSSのパスを指定しましょう。
基本的に上記2つは同じファイルを指定します。
これで見た目が派手派手になりました。めでたしめでたし。
settings.json
いろいろいじった結果が以下の通りです。
{
"markdown.preview.breaks": true,
"markdown-pdf.breaks": true,
"markdown-pdf.styles": [
"CSSのパス"
],
"markdown.styles": [
"CSSのパス"
]
}
PDF化
ではいよいよPDF化していきましょう!
対象のmdファイルを開いて、右クリックしましょう。
拡張機能が効いているとメニューにMarkdown PDF:Export (pdf)などが出てくると思います。
変換したい種類を選択すればmdファイルと同階層に変換したファイルが生成されます。
Wordを消すゾ
Word消してください。冗談です。
最後に
Markdownを推してください。