 はじめに
はじめに
こんにちは、社畜Sです
今日はとある業務の中でイメージのビルド→ECRにプッシュする
という流れの作業を行いましたので、メモ書きがてらどのような作業をしたのかまとめていこうと思います。
構成としては非常にシンプルなので、初心者向けの入り口としては良いかもしれません。
もし間違い等ありましたらどんどん指摘お願いします!
 今回使用したツール
今回使用したツール
・DockerDesktop
・Visual Studio Code
・AWS CLI
今回は上記3つのツールを使用します。ダウンロードはリンク先から行えます。
詳細な使い方などは、今後機会があれば…!
 ①Dockerfile、リソースの作成
①Dockerfile、リソースの作成
まずはDockerイメージをビルドするためのDockerfileとhtmlファイルを作成します。
今回は単純なもの、ということで定番の「”Hello Docker!!”」と表示するだけのサイトを作成します。
適当なディレクトリを作成(今回は”testweb”という名前で作成)し
FROM httpd
COPY index.html /usr/local/apache2/htdocs/
<html>
<body>
<div>Hello Docker!!</div>
</body>
</html>
この二つのファイルを同じ階層に作成します。
HTMLのほうはよくある構成なので、今回はDockerfileのほうを詳しく説明しようと思います。
FROM httpd
ベースイメージ(すでに基本的なシステムやアプリケーションがセットアップされている状態のイメージを利用するための仕組み)としてApache HTTPサーバーの公式Dockerイメージの「hhtpd」を宣言しています。
Webサーバーを簡単に立ち上げるための環境がすでに整えられているので、これを使用することでApacheサーバーを自分でインストールする手間が省けます。
COPY index.html /usr/local/apache2/htdocs/
index.htmlファイルを、Dockerイメージ内の /usr/local/apache2/htdocs/ ディレクトリにコピーする指定です。
ここにHTMLファイルを配置することで、Webブラウザからアクセスした際に、そのページが表示されるようになります。
基本的にはコピペで同じものができると思いますが、Dockerfileは名前を「Dockerfile」にしていないと動作しないので、そこは注意しましょう!
 ②イメージのビルド
②イメージのビルド
まずはDocker Desktopを起動します!
これを起動しておかないとビルドする際エラーになります。
次にコマンドプロンプトを起動して、以下コマンドで作成した「testweb」ディレクトリに移動しましょう!
cd [作成したディレクトリの絶対パス]
「testweb」ディレクトリに移動できたら、以下のコマンドを入力することでDockerイメージを作成することができます。
docker build .
その後、以下のコマンドを入力すると画像のようにイメージの一覧が表示されます。一覧の中に先ほど制作したものがあればビルド完了です!
docker images
 ③ECRリポジトリの作成
③ECRリポジトリの作成
次はECRリポジトリの作成です。
作り方には色々な方法がありますが、今回は一番簡単なAWSコンソール上からの作成をしようと思います。
まずはコンソール画面の検索欄で「ECR」と検索し、ECRのトップページに移動

移動できたら画面左上のボタンをクリックするとメニューが開かれるので
Private registry→Repositoriesとクリックするとプライベートリポジトリ一覧に移動できます。
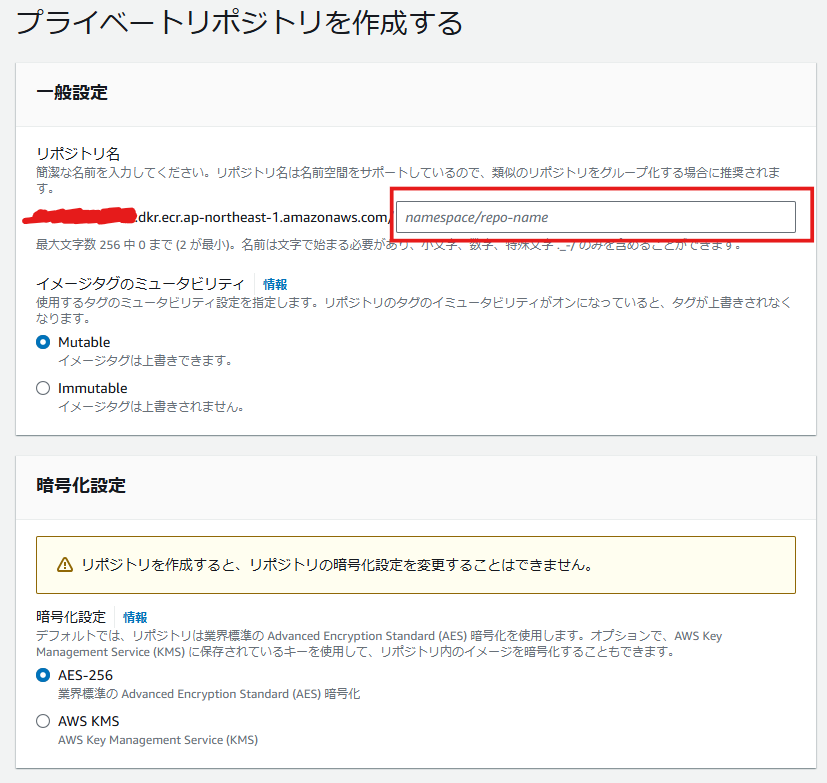
一覧画面の右上の「リポジトリを作成」ボタンを押すと画像のような画面に推移するので、

赤枠で囲んだ箇所にリポジトリ名を入力し、一番下の「作成」ボタンを押すとECRリポジトリの完成です。
一覧画面に戻って、実際にできているかどうかを確認しましょう。
ちなみに、作成画面には色々な設定がありますが今回はデフォルトのままで大丈夫です。
今回私はtest-repoという名前で作成しました。
 ④ECRリポジトリへのプッシュ
④ECRリポジトリへのプッシュ
ついに最後の工程ですね。
まずは先ほどの一覧画面から、先ほど作成したリポジトリを開いてください。

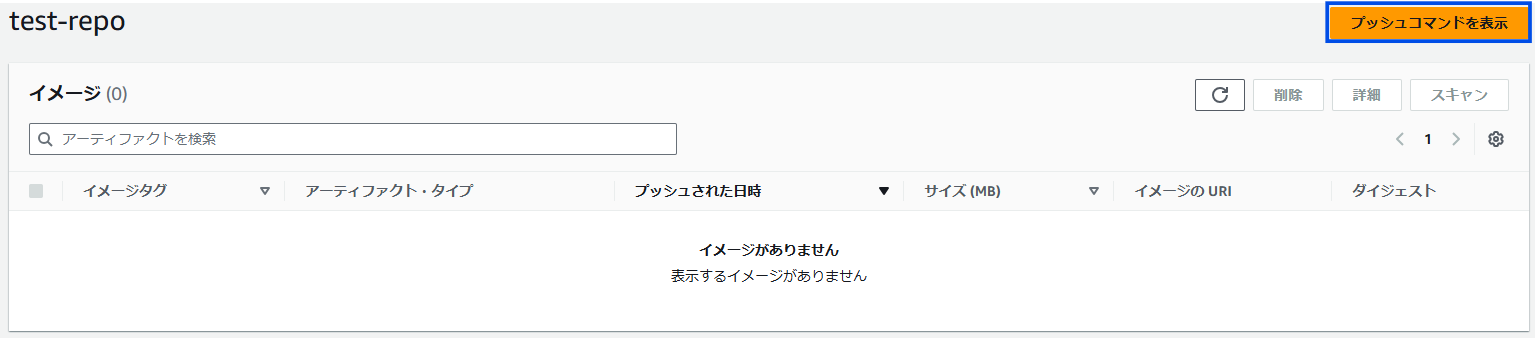
おそらくまだ何も入っていないのでこのような画面になっていると思われます。
次に右上の「プッシュコマンドを表示」をクリックしてください。
そうすると以下のようなものが表示されるので、これを元にコマンドを入力していきます。

複数あってちょっと難しそうにも見えますが、1,4は変更点なし、2は先にイメージを作成しているのでスキップされます。
なので変更しないといけないコマンドは3のコマンドのみです。
3のコマンドを以下のような形で変更します。
#変更前
docker tag test-repo:latest XXXXXXXXXXXX.dkr.ecr.ap-northeast-1.amazonaws.com/test-repo:latest
#変更後。test-repo:latestの部分を自身が作成したイメージの名前とタグに変更する。
docker tag testweb:latest XXXXXXXXXXXX.dkr.ecr.ap-northeast-1.amazonaws.com/test-repo:latest
その後、「プッシュコマンドを表示」で表示されたコマンドを
1番→3番(変更版)→4番の順番でコマンドプロンプトに入力するとイメージがプッシュされる…はずです!
リポジトリの中を見てイメージが無事に入っていれば成功です!
BatchだったりECSだったりにイメージを活用していきましょう!
 まとめ
まとめ
というわけで、今回はDockerイメージをビルドしてECRにプッシュするまで流れをまとめてみました。
単純な構成ではありますが、同じようなことに挑戦しようとしている初心者の助けに少しでもなれば幸いです。
