皆さん、こんにちは!今回は特別なテーマで、IBM watsonx Assistant Webチャットのホーム画面にクリスマスの雰囲気をプラスするカスタム要素に焦点を当ててみたいと思います。この季節ならではのデザインを取り入れ、ユーザーエクスペリエンスを一層楽しいものにする方法をシェアさせたいと思います。
カスタマイズするところは下記の項目です:
①アクセントカラー
②挨拶文と会話のきっかけ
③HeaderBottomElement
④AfterStartersElement
⑤表示する言語
準備
まず最初にIBM watsonx Assitstantのインスタンスを持っていなければなりませんね!
watsonx Assitstantのインスタンスを作成する方法は下記の記事にご参考ください。
チャットボットを新規作成するには下記の記事をご参考ください。
IBM watsonx Assistantインスタンス側のカスタマイズ
①アクセントカラー
IBM watsonx Assistantにログインしたら、下記のようなホーム画面が表示されます。

左上のホームボタンをクリックするとナビゲーションが表示され、Previewをクリックします。Preview画面で右上の「Customize web chat」をクリックします。

Styleタブでアクセントカラーを設定できます。
クリスマスツリーの色にしましょう〜

②挨拶文と会話のきっかけ
Home screenタブに移動します。
ここで挨拶と会話のきっかけを設定できます。

設定が完了しましたら、右上の青いボタン「Save and exit」を押して保存することを忘れないてね!
Javascript側のカスタマイズ
インスタンス・メソッドを使用すれば、カスタム動作 (例えば、Web チャット・ウィジェットが開く仕組みを変更する、コンテンツを表示したり非表示にしたりする、ID 情報を設定する) を実装できます。
今回は、インスタンスの書き込み可能な要素「homeScreenHeaderBottomElement」と「homeScreenAfterStartersElement」を使ってみました。
③homeScreenHeaderBottomElement
挨拶の上にある部分です。
ホーム画面のヘッダーの下およびホーム画面の残りのコンテンツの上にコンテンツを追加します。アバターやウェルカム テキストをカスタム コンテンツに置き換える場合に便利です。これは、アバターの全幅画像にすることも、ウェルカム メッセージをカスタム スタイルを使用したテキストに置き換える場合も可能です。
ホーム画面に表示されるカスタム要素を設定する関数で、ヘッダーの部分を作ります。
const header = document.createElement('div');
header.classList.add('HSStar');
header.innerHTML = 'ここに表示したい内容を入力する'
// homeScreenHeaderBottomElementをWeb チャットに追加する。
instance.writeableElements.homeScreenHeaderBottomElement.appendChild(header);
④homeScreenAfterStartersElement
ホーム画面の会話のきっかけの下にコンテンツを追加します。アシスタント、広告、または別の形式のカスタマー サポートを紹介する追加の非テキスト コンテンツに役立ちます。
ここにクリスマス関連のリンクを三つ追加します。
// リンクリストのタイトル
const title = document.createElement('div');
title.classList.add('HSTitl');
title.innerHTML = '注目のトピックス';
// リンクのリスト
const articles = document.createElement('div');
articles.classList.add('HSArticles');
articles.appendChild(createLink('🎄', 'クリスマスについて - Wikipedia', 'https://ja.wikipedia.org/wiki/%E3%82%AF%E3%83%AA%E3%82%B9%E3%83%9E%E3%82%B9'));
articles.appendChild(createLink('❄', 'クリスマスの天気 - 2023年12月の天気', 'https://tenki.jp/past/2023/12/weather/'));
articles.appendChild(createLink('🍰', 'クリスマスケーキの画像', 'https://00m.in/NKtNj'));
const container = document.createElement('div');
container.classList.add('HSContainer');
container.appendChild(title);
container.appendChild(articles);
// homeScreenAfterStartersElementをWeb チャットに追加する。
instance.writeableElements.homeScreenAfterStartersElement.appendChild(container);
⑤表示する言語
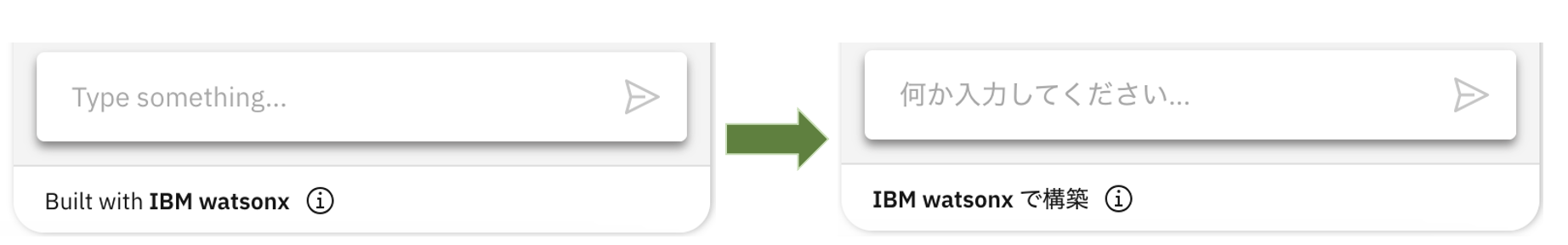
Webチャット内に表示されるコンテンツのほとんどは、IBM watsonx Assistant から取得したコンテンツであり、コンテンツが記述されている言語を使用して表示されます。ただし、Web チャット内に表示されるコンテンツの中には、Web チャット内にハードコーディングされた静的テキストもあります。これには、入力フィールドにプレースホルダー テキストとして表示される「何かを入力してください...」メッセージ、日付ピッカーに表示される「日付を選択してください」テキスト、または提案メニューに表示される「提案」という単語などが含まれます。 デフォルトでは、これらのテキストは英語で表示されますが、テキストの言語は変更できます。 Web チャットでは、これらのテキストに対してすぐに使用できる翻訳が多数提供されていて、Web チャットはこれらの言語を使用するように構成できます。この言語は、アシスタントで設定した言語とは独立していることに注意してください。

//表示する言語を日本語に設定します
instance.updateLocale('ja')
HTMLのサンプルコード:
コピーしてローカルにhtmlとして保存して、チャットボットインスタンスの接続情報を設定すれば、ブラウザーで動作を確認できます。
補足:
チャットボットインスタンスの接続情報の取得方法についてこちらをご参考ください:
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Home screen with custom element - IBM watsonx Assistant web chat toolkit</title>
<style>
#WACContainer.WACContainer .HSArticles {
margin: 12px 16px 16px 16px;
padding: 8px 16px;
background-color: #ffffff;
}
#WACContainer.WACContainer .HSTitle {
font-weight: 600;
padding-left: 16px;
}
#WACContainer.WACContainer .HSStar {
font-size: 23px;
letter-spacing: 3px;
padding: 8px 8px;
background-color: #ab2203;
}
#WACContainer.WACContainer .HSContainer__Link {
padding-top: 8px;
padding-bottom: 8px;
}
#WACContainer.WACContainer a.HSContainer__Link,
#WACContainer.WACContainer a.HSContainer__Link:visited {
color: #004144;
}
#WACContainer.WACContainer .HSContainer__LinkIcon {
display: inline-block;
width: 30px;
}
</style>
</head>
<body>
<script>
/**
* この関数は、ホーム画面に表示されるカスタム要素を設定します。
*/
function createHomeScreenElement(instance) {
// 挨拶の上の飾り
const header = document.createElement('div');
header.classList.add('HSStar');
header.innerHTML = '⭐🎁⭐🎁⭐🎁⭐🎁⭐🎁⭐🎁⭐';
// リンクのタイトル
const title = document.createElement('div');
title.classList.add('HSTitl');
title.innerHTML = '注目のトピックス';
// リンクのリスト
const articles = document.createElement('div');
articles.classList.add('HSArticles');
articles.appendChild(createLink('🎄', 'クリスマスについて - Wikipedia', 'https://ja.wikipedia.org/wiki/%E3%82%AF%E3%83%AA%E3%82%B9%E3%83%9E%E3%82%B9'));
articles.appendChild(createLink('❄', 'クリスマスの天気 - 2023年12月の天気', 'https://tenki.jp/past/2023/12/weather/'));
articles.appendChild(createLink('🍰', 'クリスマスケーキの画像', 'https://00m.in/NKtNj'));
const container = document.createElement('div');
container.classList.add('HSContainer');
container.appendChild(title);
container.appendChild(articles);
// カスタム コンテンツを Web チャットに追加する。
instance.writeableElements.homeScreenHeaderBottomElement.appendChild(header);
instance.writeableElements.homeScreenAfterStartersElement.appendChild(container);
//表示する言語を日本語にします。
instance.updateLocale('ja')
}
/**
* これにより、ホーム画面のカスタム要素に表示できるボタンが作成されます。
*/
function createLink(icon, label, href) {
const link = document.createElement('a');
link.href = href;
link.target = '_blank'
link.classList.add('HSContainer__Link');
link.classList.add('bx--link');
link.innerHTML = `<span class="HSContainer__LinkIcon">${icon}</span>${label}`;
return link;
}
/**
* これは、Web チャット コードがロードされ、レンダリングの準備ができたときに呼び出される関数です。
*/
async function onLoad(instance) {
await instance.render();
createHomeScreenElement(instance);
}
// ここはWeb チャットの接続設定オブジェクトです。
// 自分のIBM watsonx Assistantインスタンスの埋め込みコードを使用してこれらの値を変更してください。
window.watsonAssistantChatOptions = {
integrationID: "53985bfd-5c5e-4ce2-xxxx-xxxxxxxxxxxx",
region: "jp-tok",
serviceInstanceID: "xxxx-xxxx-xxxx-8299-66edb4c9be76",
onLoad: onLoad,
};
setTimeout(function(){const t=document.createElement('script');t.src="https://web-chat.global.assistant.watson.appdomain.cloud/versions/" + (window.watsonAssistantChatOptions.clientVersion || 'latest') + "/WatsonAssistantChatEntry.js";document.head.appendChild(t);});
</script>
</body>
</html>
いかがでしたでしょうか
今回は、ここまでです。
読んでいただき、ありがとうございました。それでは、Merry Chirstmas!


