この記事は
まだ Webpacker を使ったことがなかったので、今回 Webpacker で Vue.js を使った Rails プロジェクトを作成し、さらに Bootstrap および Bootswatch の任意のテーマを導入するところまで試してみました。
手順
Rails プロジェクトのディレクトリを作成します。この例では hidamarisou にします。
$ mkdir hidamarisou
$ cd hidamarisou
Gemfile を作成します。
source 'https://rubygems.org'
gem 'rails'
gem 'webpacker'
bundle install します。
$ bundle install --path vendor/bundle
rails new します。ターミナルで選択肢を訊かれたらすべて Y を選択します。
$ bundle exec rails new . --webpack=vue
Bootstrap と Bootswatch のパッケージをインストールします。
$ yarn add bootstrap bootswatch
Bootstrap の JavaScript ファイルを読み込みます。
-console.log('Hello World from Webpacker')
+import 'bootstrap/dist/js/bootstrap';
Bootstrap と Bootswatch の Sass ファイルを読み込みます。なお、この例では Bootswatch のテーマに Journal を使用します。読み込み順に注意してください。
@import '~bootswatch/dist/journal/variables';
@import '~bootstrap/scss/bootstrap';
@import '~bootswatch/dist/journal/bootswatch';
Bootstrap の JavaScript が動作するように Webpack の設定を更新します。
const { environment } = require('@rails/webpacker')
const vue = require('./loaders/vue')
+const webpack = require('webpack')
environment.loaders.append('vue', vue)
+environment.plugins.set('Provide', new webpack.ProvidePlugin({
+ $: 'jquery',
+ jQuery: 'jquery',
+ Popper: ['popper.js', 'default']
+}))
+
app/views/layouts/application.html.erb で app/javascript/packs/application.js と app/javascript/packs/application.scss を読み込みます。
<%= stylesheet_link_tag 'application', media: 'all', 'data-turbolinks-track': 'reload' %>
<%= javascript_include_tag 'application', 'data-turbolinks-track': 'reload' %>
+ <%= javascript_pack_tag 'application' %>
+ <%= stylesheet_pack_tag 'application' %>
</head>
<body>
Vue.js の動作を確認するために、試しにコントローラを作成します。
$ bin/rails g controller Page home
生成された app/views/page/home.html.erb で app/javascript/packs/hello_vue.js を読み込みます。最初 javascript_pack_tag だけで Vue ファイル内の CSS も効くものだと思っていましたが、実際は stylesheet_pack_tag も必要でした。
-<h1>Page#home</h1>
-<p>Find me in app/views/page/home.html.erb</p>
+<%= javascript_pack_tag 'hello_vue' %>
+<%= stylesheet_pack_tag 'hello_vue' %>
Rails サーバを起動し http://localhost:3000/ にアクセスします。
$ bin/rails s
app/javascript/app.vue が動いているようです ![]()
ただし、これでは Bootswatch が正しく導入されているか分かりません。そこで app/javascript/app.vue を次のように書き換えます。
<template>
<div id="app">
<nav class="navbar fixed-top navbar-expand-lg navbar-dark bg-primary">
<a class="navbar-brand" href="#">Hidamarisou</a>
</nav>
<main role="main" class="container">
<div class="jumbotron">
<h1>ひだまり荘</h1>
<p class="lead">{{ message }}</p>
<button class="btn btn-outline-primary" type="submit">入る</button>
</div>
</main>
</div>
</template>
<script>
export default {
data() {
return {
message: '✘╹◡╹✘ ようこそひだまり荘へ ✨'
};
}
};
</script>
<style scoped>
# app {
padding-top: 5.0rem;
}
</style>
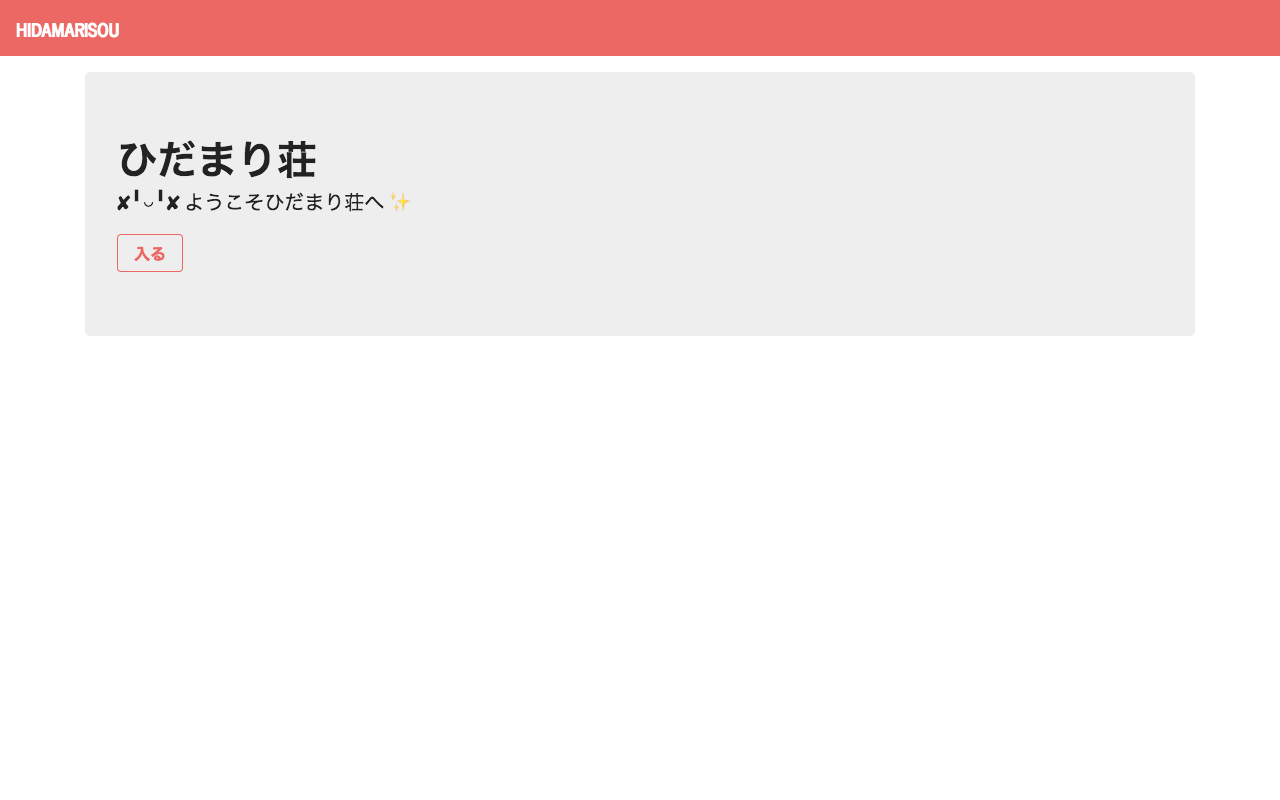
これで Bootswatch のテーマが正しく効いていることも確認できました ![]()