この記事は?
iOS 12 で ショートカット というアプリが登場しました (デフォルトではインストールされていないので App Store からインストールする必要があります) 。
これを使い、Google フォーム の日付欄にデフォルトで現在日付が入力された状態でフォームのページを開く方法を紹介しています。
困ったこと
僕は Google フォームでお小遣い帳を作り、日々の収支を管理しています。
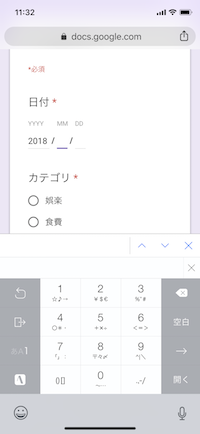
フォームの中には日付欄があります。Mac の Chrome で日付を入力する場合、カレンダー型の日付コントロールが開き、日付を簡単に入力することができます。
しかし、iPhone の Chrome で日付を入力する場合は日付コントロールは開きません。手で打つしかないです ![]()
せめて日付欄に現在日時が入力された状態でフォームを開くことができれば便利なのですが…。
任意の日付が入力された状態でフォームを開く方法
Google フォームの URL に特定のクエリパラメータを追加すると、特定の入力欄を値を入力した状態で開けることが分かりました。
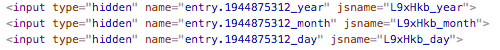
日付を入力された状態にするには、まず対応する input[type=hidden] 要素の name 属性を調べておきます。
この場合 entry.1944875312_year, entry.1944875312_month, entry.1944875312_day ですので、例えば
?entry.1944875312_year=2018&entry.1944875312_month=10&entry.1944875312_day=02
というクエリパラメータを Google フォームの URL に追加すれば、日付欄に 2018/10/02 が入力された状態で開けます。
iOS 12 のショートカットでクエリパラメータを生成し、Chrome で開く
iOS 12 のショートカットを使えば、前述のクエリパラメータを作成した上で URL に追加し、さらに Chrome で開くところまでを自動化できます。なお、クエリパラメータには本日の日付を指定します。処理の流れを Ruby プログラムで表すと以下のような感じです。
list = Time.now.strftime('%Y/%m/%d %H:%M').split(%r{\s|/})[0..2]
year, month, day = list
url = 'Google フォームの URL'
id = 1944875312 # input[type=hidden] 要素の name 属性に含まれる整数値
# これを Chrome で開く。
"#{url}?entry.#{id}_year=#{year}&entry.#{id}_month=#{month}&entry.#{id}_day=#{day}"
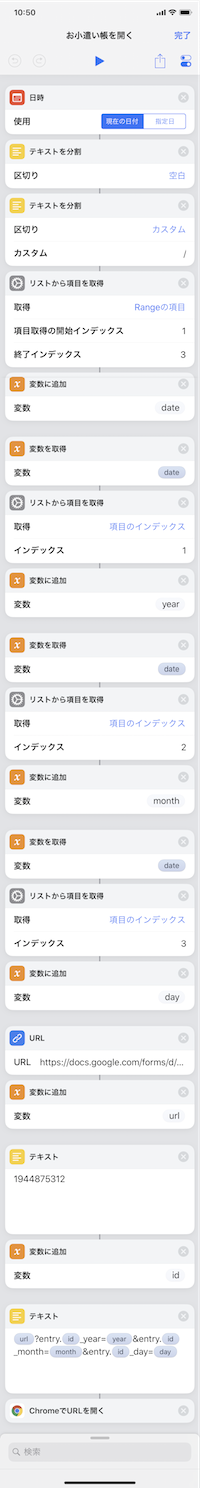
これをショートカットで実装したのが以下です。
このショートカットを実行することで、本日の日付が入力された状態でフォームを開くことができました ![]()
感想
iOS 12 のショートカットですが、ちょっととっつきづらさはあるもののパーツを組み合わせてプログラムを完成させていくのは工作みたいで面白かったです。おかげで変数やリストの使い方も分かったので、今後もショートカットを積極的に活用していきたいです ![]()