はじめに
僕は GitHub Pages でちょっとした自己紹介ページを運用してます。
このページは Nuxt.js で作成したのですが、今回はこのページを PWA (Progressive Web Apps) 化してみます。Nuxt.js を使うと PWA 化が非常に簡単にできるのです ![]()
方法
nuxt-community/pwa-module の README.md を参考にします。
まず @nuxtjs/pwa をインストールします。
$ yarn add @nuxtjs/pwa
次に nuxt.config.js に modules と manifest を追加します。
// 略
module.exports = {
// 略
modules: [
'@nuxtjs/pwa'
],
manifest: {
name: "QUANON's Page",
lang: 'ja'
}
};
.gitignore に次の行を追加します。
sw.*
最後にアイコン画像を static/icon.png に配置します。画像のサイズは 512x512px 以上を推奨とのことです。
確認
ではデプロイして PWA 化されたことを確認します。
# 静的ファイルを生成する。
$ yarn run generate
# GitHub Pages にデプロイする。
$ yarn run deploy
デプロイが終わったら Android 端末の Google Chrome で PWA 化された https://quanon.github.io/ にアクセスします。なお Android のバージョンは 7.0 です。
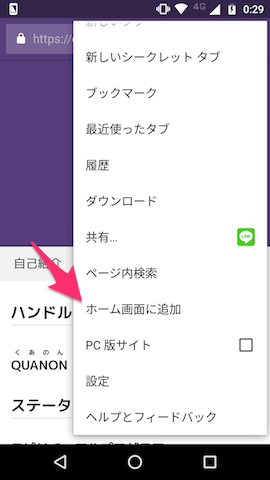
メニューを開き「ホーム画面に追加」をタップします。
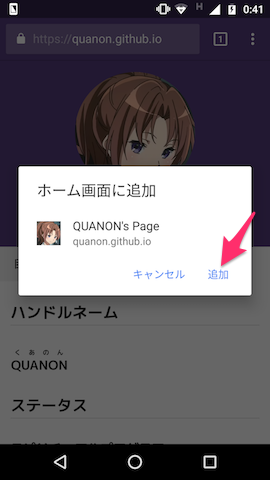
ダイアログが表示されるので「追加」をタップします。
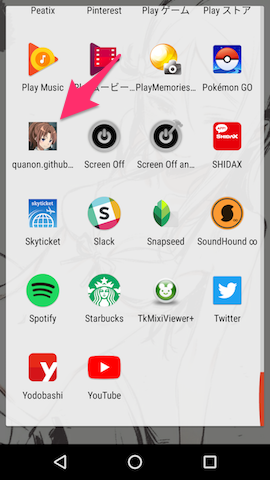
端末のアプリケーション一覧に追加されました。
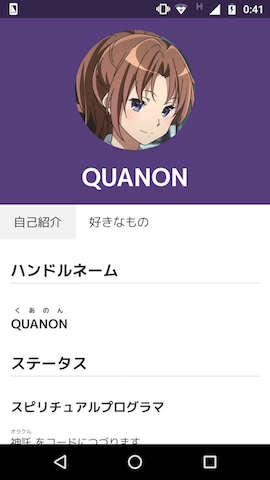
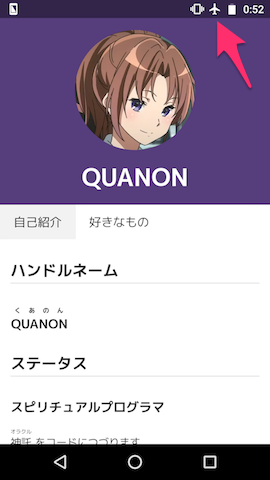
アプリを開くとこんな感じです。Google Chrome とは独立したアプリとして起動します。アドレスバーも表示されません。
機内モード ![]() でも表示できました (キャッシュが表示されます) 。
でも表示できました (キャッシュが表示されます) 。
なお非 PWA の場合でもホーム画面に追加することは可能です。しかしアプリケーション一覧には追加されず、あくまでホーム画面から Google Chrome へのショートカットとしてしか機能しません。
最後に
Nuxt.js 便利 ![]()
![]()