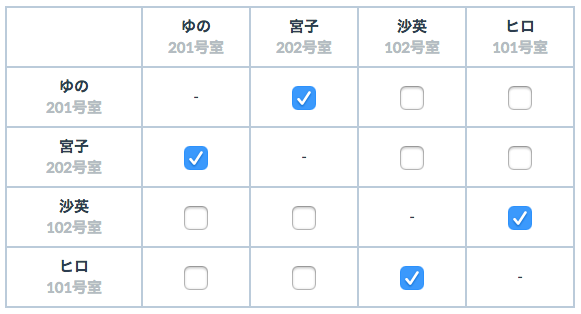
ここにチェックボックスを内包した td 要素を持つテーブルがあります (画像は Google Chrome v43 で表示したものです) 。
うーん、ちょっとチェックボックスが小さすぎてクリックしずらいです。
なんとかして大きくできないかなぁ…。
調べてみたら transform という CSS プロパティを発見しました。
input[type=checkbox] {
transform: scale(1.5);
}
\\\٩( 'ω' )و//// 大きくなった!
ただし transform は CSS3 のプロパティなので、
Compass のミックスインを使ってベンダープレフィックスを付けたほうが安心ですかね。
@import 'compass';
input[type=checkbox] {
@include scale(1.5);
}
この SCSS は以下の様な CSS に変換されます。
input[type=checkbox] {
-ms-transform: scale(1.5, 1.5);
-webkit-transform: scale(1.5, 1.5);
transform: scale(1.5, 1.5);
}