ブロックチェーン学習サイトEnterChain
こんにちは。こーど書いて売ってる人です。
みなさん、ブロックチェーンについてどのくらい理解しているでしょうか。
僕は色んな本やニュース記事を読んだりしていたのですが、結局よく分かりませんでした。
ブロックチェーンの分野の学習のハードルはとても高いと思います。
しかし新しい技術の興味は強かったので、自分が早くキャッチアップして人に教えられるようになりたいと考えていました。
ちょうどそのタイミングで、ブロックチェーン学習サイトを作ることを考えていたdigglueの原さんと出会い、オンライン学習サイトを作ることになりました。
今回はそのブロックチェーン教育サービスの紹介です。
EnterChainとは
「EnterChain」はブロックチェーンのオンライン学習サイトです。
難しいブロックチェーンをインタラクティブな学習を通じてスムーズに学べます。
EnterChainでは「実際にブロックチェーンのデータを触ってみる」「実際にコードを書いてみる」といった、実際に手を動かす経験を伴った学習コースになっているのが特徴です
また、ビジネス層向けに特化したコースがあるのも特徴となっています。
エンジニアもビジネス層も仕組みを理解し、技術とビジネス双方の理解を深めていくことをベースに作っています。
コンテンツの紹介
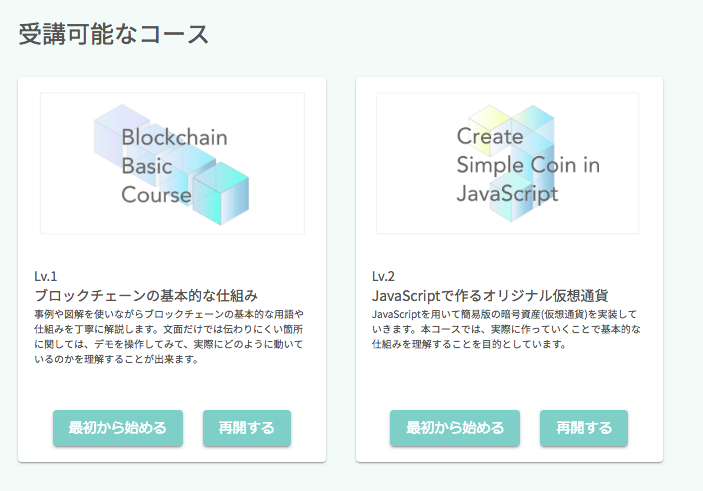
エンジニアコースとビジネスコース
エンジニアコースがあるのはもちろん、ビジネスパーソン向けのコースも。
1. ビジネスコース(デモ、画像スライド、クイズ)
ビジネスコースは、ブロックチェーン入門エンジニアやビジネス層向けです。
多くのビジネス層の方々が、ブロックチェーンを学習しようとした際に「大まかすぎる説明」か、「詳しすぎる説明」のどちらかの学習方法しかなく困っていると話していました。
なので、構造的な説明を、図やブロックチェーンのデモ機能などを用い、できるだけ直感的に表現することに注力してコンテンツが作られています。
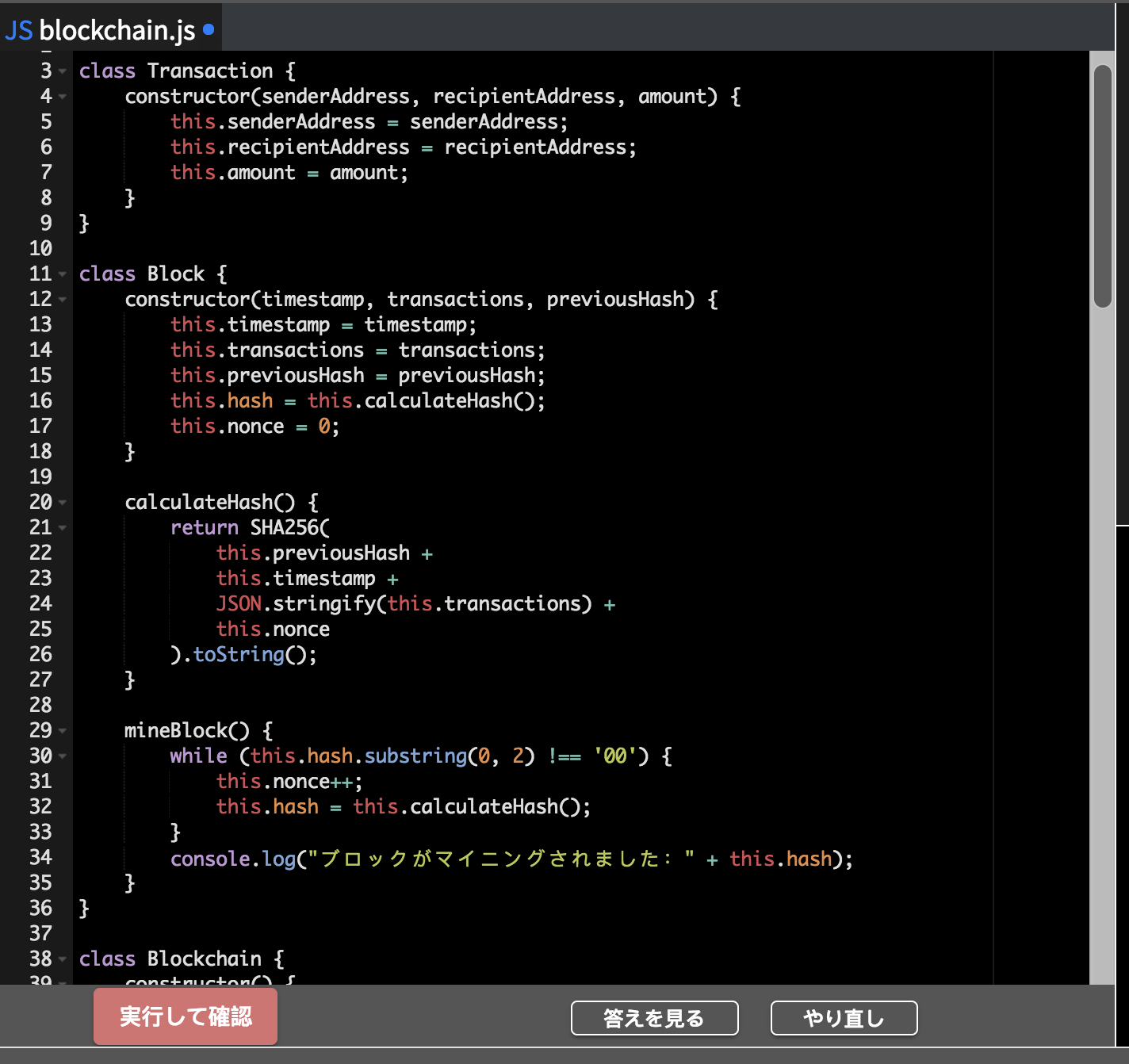
デモ
実際にブロックチェーンのデータを記述し、その際にハッシュ値がどう変化するかを確認できます

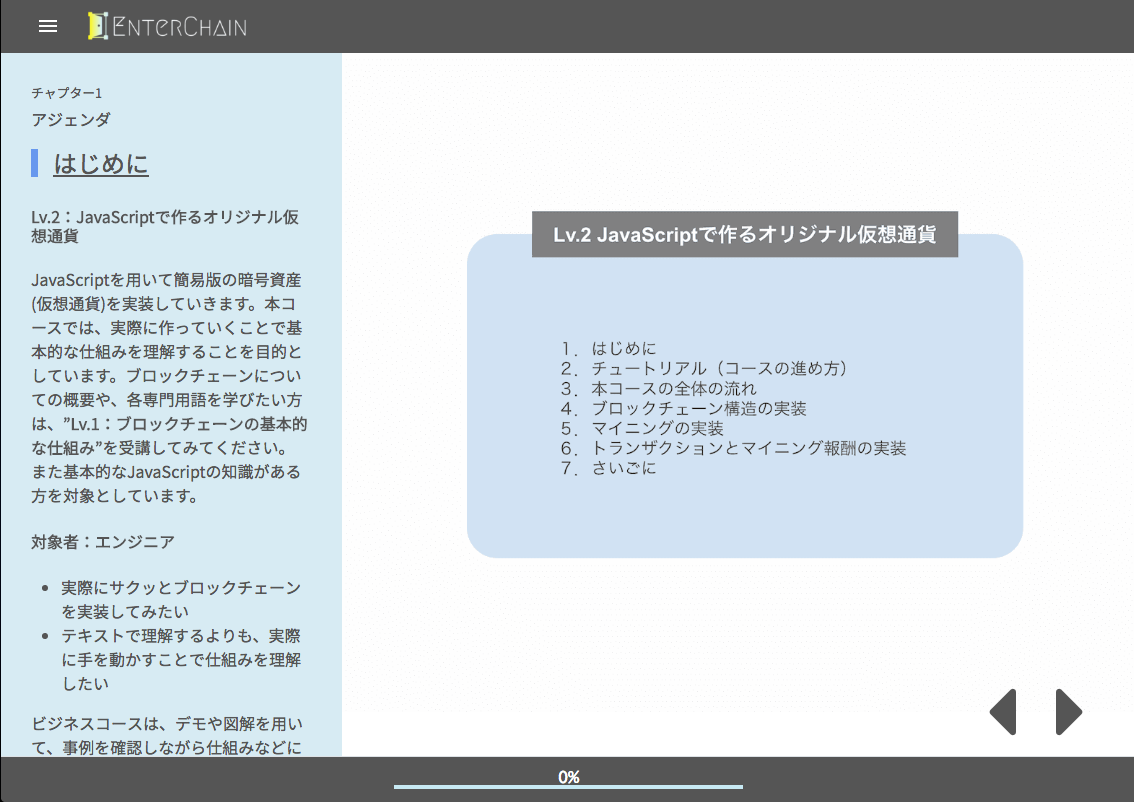
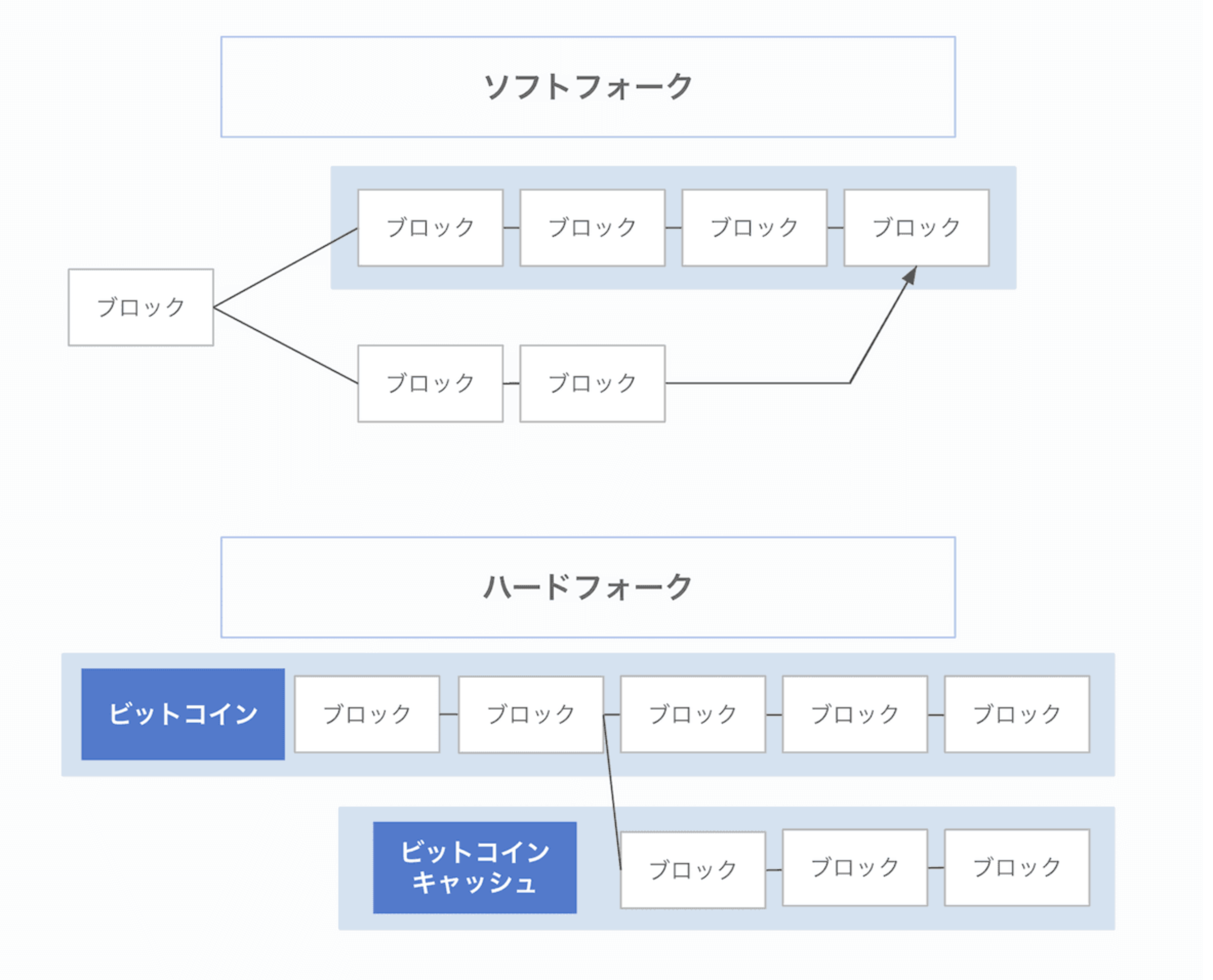
画像スライド
全ての解説ページを図を用い、ブロックチェーンの概念を直感的に説明します。

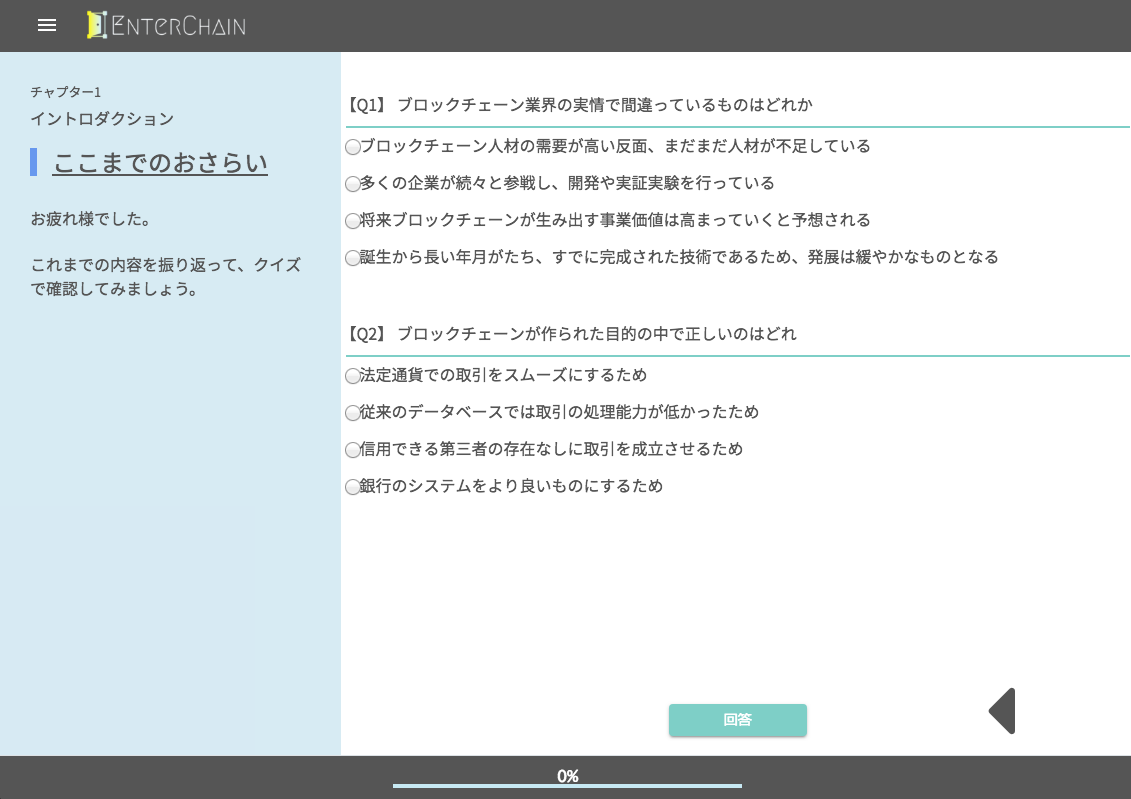
クイズ
また、受け身な学習にならないように、理解の確認のためのクイズも用意しています。
このビジネス層向けのコースは、エンジニアでない人向けにオンラインでのインタラクティブな学習コースを提供するという、あまりないサービスだと思います。
エンジニアの皆さんにとっても入門にちょうどいい内容です。
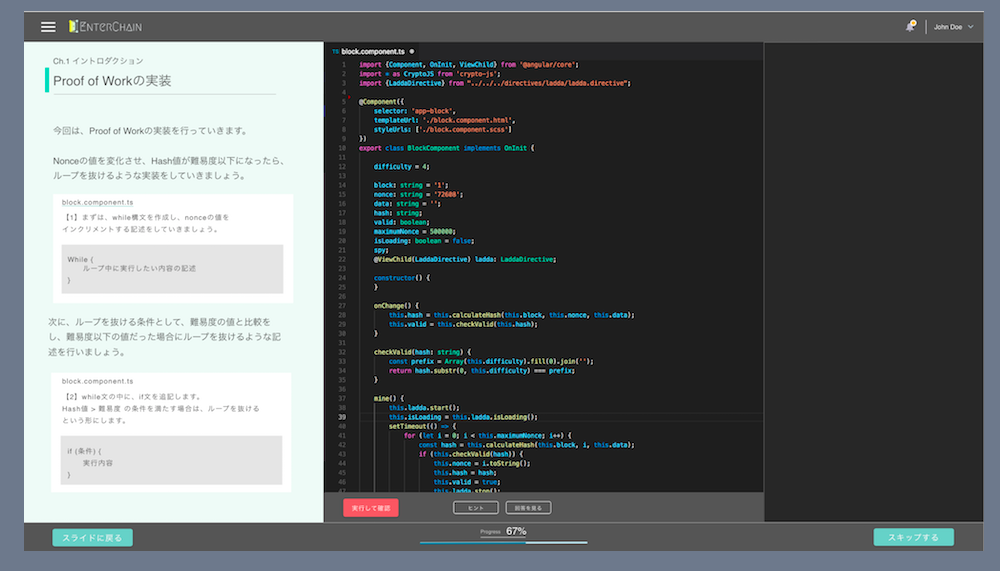
2.エンジニアコース(スライド,エディター)
ビジネスコースと同様スライドで学習を進めながら、こちらでは実際にコードを書いて進めて理解を深めていきます。
学習スライド
図を交え、非常に直感的に説明しています。
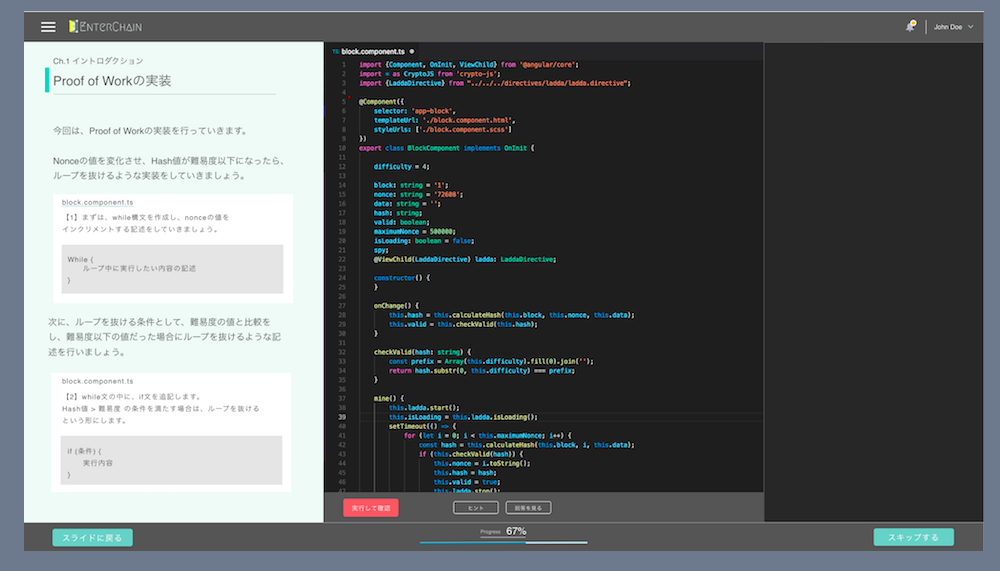
エディター
自分もこのコンテンツを通して理解が深まりました。
できるだけ深い内容もスッと入ってくるようにすることを意識しています。
人数限定で無料会員登録受付中
β版リリースということで、人数限定で無料リリースをしています登録人数上限に達したので登録を締め切りました。
※告知のつもりで準備していた記事でしたが、数時間で無料登録100人の上限に達してしまいました。
4ヶ月間ほぼ全ての土日を返上して幾度も徹夜して作ったのに
誰も使ってくれなかったら、、、と、とても不安でしたが、ひとまず安心です。
登録してくださった方々ありがとうございます。
今後のアップデート情報や他のサービスの紹介などもあると思うので、
もし少しでも興味持っていただけたならTwitterフォロー@digglue 願いいたします。
開発の振り返り
紹介が長くなりましたが、ここからは技術的な話です。
とても学びが多かったので、開発の流れや技術の振り返りを紹介します。
開発のはじめ
去年8月頃に開発の打ち合わせが始まり、10月に開発着手。2月リリースを目標にプロジェクトが開始しました。
コーディング期間は4ヶ月でした。
コーディングメンバーはインド人のベテランエンジニア(プラトアップさん)と僕の二人(の予定)で開発を始めました。
当初必要と考えていたスキルは概ね以下の通り。
- フロントAngular, FireStore, Firebase Authentication
- バック Node.js, Express
- オンラインジャッジ機能 Docker
- エディターライブラリー: Ace など
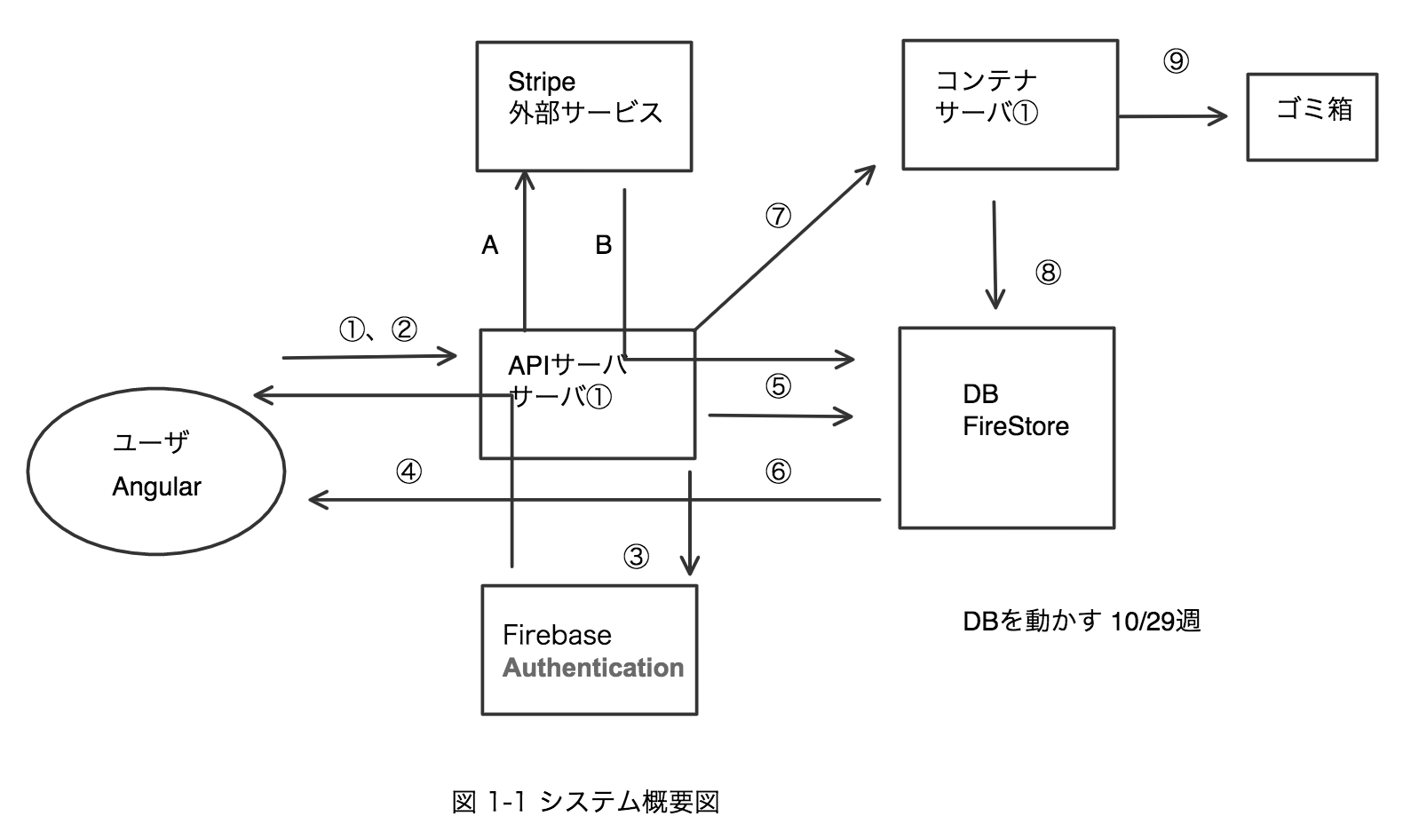
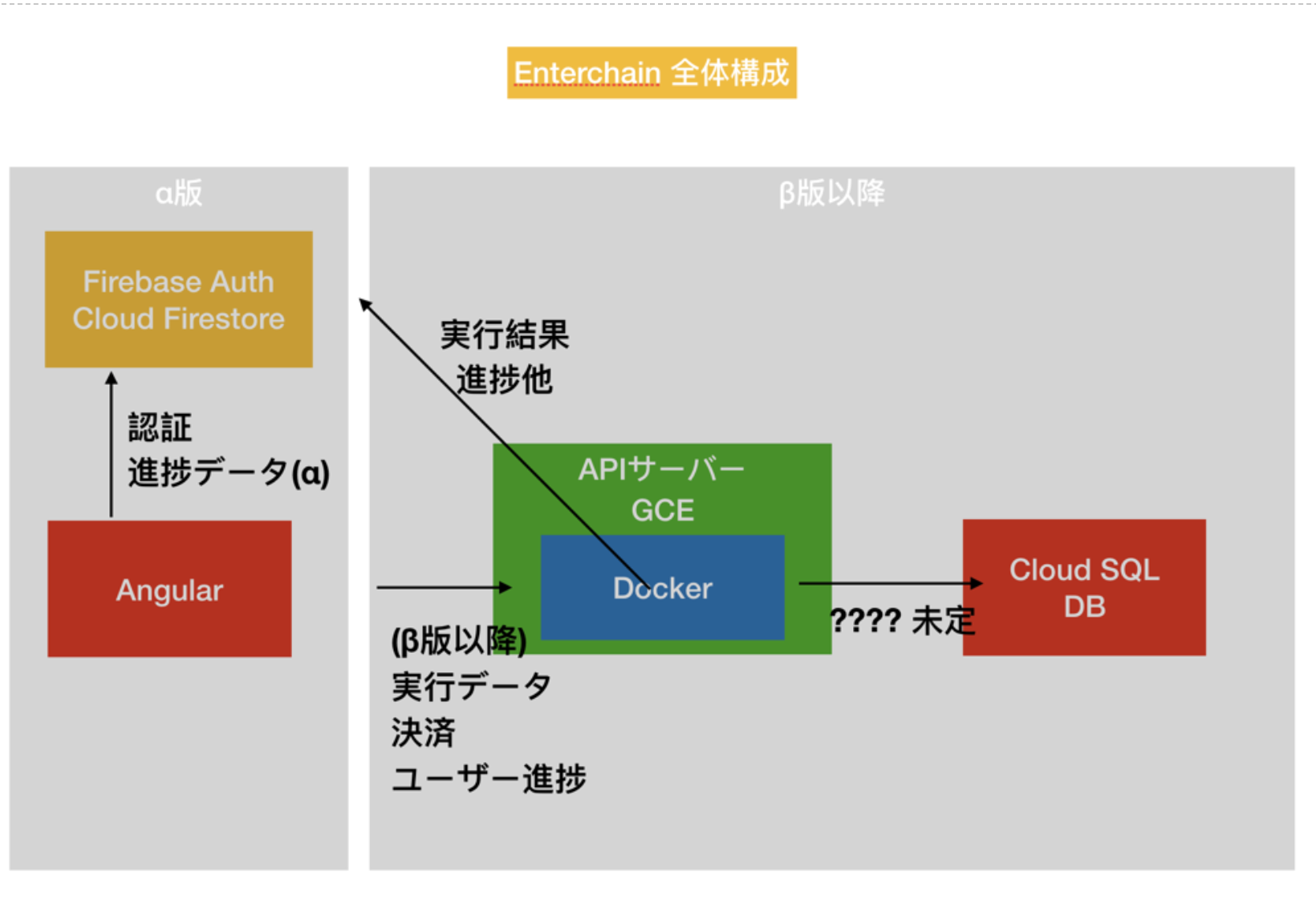
初期の設計図。
僕は元々Railsエンジニアで、当初はAngularに興味を持って触りはじめて2ヶ月くらいのタイミングでした。
サーバー設計から参加して開発したのは初めてで、このタイミングでは設計図もあまり理解できておらずでした。
しかし、インド人の凄そうなエンジニアがいるのでなんとかなるのかな?と思っていたところ、
9月頃にプラトアップさんがプロジェクトから外れ、ほぼ全て一人でコーディングするという状況になりました。
なので初の一人商用開発で、フロントほぼ書いたことなくて、クラウド使ったことなくて、Dockerってなんぞ、セキュリティー怖いプルプル、というところからスタートでした。
(このタイミングではAPIサーバー立ててちょっとしたツールやBot作るとか、GoogleAppscript書いたり、エクセルをRubyから読み込んだり、とかが得意でした)
おかげでかなり必死になり、苦手だった分野を全て一気に触れることになりました。
それまでの2年のプログラミング経験より、この4ヶ月の開発の方が学びが深かったです。
技術の振り返り
最初に選定した技術は作っては捨てを繰り返し、
最終的にはAngularとFirebaseだけのサーバレスになっています。
だいたいこんな感じのイメージ。このα版、のところをβ版でとしてリリースしています。

以下、各の技術の振り返りです。
オンラインジャッジ: Dockerなど
オンライン上のエディターでコードを書き、評価し、結果をフィードバックするシステムをオンラインジャッジといいます。
コードを実行する環境を作る事自体はeval()など文字列を評価するメソッドを使ってしまえば簡単ですが、それでは簡単にサーバーを破壊するコードを送れてしまいます。
なので、破壊されてもよいような仮想のサーバー環境を立ち上げて、その中でコードを実行させる必要があります。
この仮想環境の立ち上げは非常にスピーディーに行う必要があるため、コンマ数秒で仮想環境を作れるDockerを使いました。
ただ、一度オンラインジャッジ実行環境は実装したものの、12月頃の段階でこの機能を外しました。
理由はWebsocketなどを使いDockerとのコネクション状態を持つ事の難しさ、バグの可能性の排除、セキュリティー対策などを期間内に確実に実装できる保証がないと判断したためです。
オンラインジャッジ:Editor
エディターはAceエディター等を使うことで、非常によいデザインのエディターを簡単に実装することができました。
認証機能 FireabaseAuthentication
ユーザーの管理、認証を楽に確実に実装するため、FirebaseAuthenticationを利用しました。
多少APIの理解で慣れないとややこしいことがあったものの、この選択は正しかったと思います。
開発のスピード、安定性はFirebaseAuthenticationによって確実に高まったと言え、オススメできるサービスでした。
バックエンド:Express, Node.js
Express, Node.jsでバックを構築していました。が、こちらも12月頃の段階でDockerを使わない判断をした段階で、バックエンド無しで作れることが分かりました。
後に全て破棄し、アップデート時の開発事項になりました。
ちなみにですが、MEANスタックとしてよく一緒に使われるNoSQLのMongoDBも学んだのですが、MongoDBをリレーショナルデータベース風に扱えるライブラリが圧倒的に多数に使われていたりしているので、NoSQLは使いづらいのだと思います。
NoSQLが必須な理由が無い限りリレーショナルデータベースを選んだ方が良いのだと思います。
また、NoSQLを使うにしても、今回のようにサーバレスにできるFirestoreなどの選択肢があります。
DB:Firestore
GoogleのFirebaseで提供しているFirestoreを利用しました。
最近正式版になったのでしたが当初はβ版でした。
Firestoreのおかげでバックエンドなしのいわゆるサーバレスの構築になった点は良かったです。
しかし代わりにFirestoreのNoSQLゆえの難しさからバグが多発しました。
また、不要になったバックエンドは数少ない経験ある技術のExpress, Node.jsだったので、結果サーバレスにして開発が早まったかどうかは微妙な所です。
大幅にアップデータするつもりなので、そのタイミングでリレーショナルデータベースで構築し直す事にします。
フロント:Angular
AngularのHTMLの書き易さはバツグンでした。
一度ReactとAngularを両方触ってみて比較したのですが、Angularの方がHTMLの表記が非常に直感的で良いと感じました。
ただ、Angularはコンポーネントの分割や、コンポーネント間のデータの受け渡しがけっこう難しいと後の方になってわかってきました。
ちょっと愚痴りたくなったりもしましたが、気合いをコードに埋め込んで解決しました。
開発プロセスの反省
ビジネス設計、デザイン設計
フロントのデザイン、コンテンツ設計はほぼ全て原さんが行い、かつ原さんがコーディング経験もあるので、非常にコミュニケーションがスムーズで開発に集中することができました。
なので、4ヶ月という期間にも関わらず、意外にもシステム設計よりサービスの設計で手が止まるシーンが非常に多かったです。
僕がサービスの設計をうまく考えられていたらもっと短いリードタイムで機能を盛り込めたと思います。
また、僕がデザインのセンスが足りないので、腹さんがデザインを詳細まで設計しないと開発に着手できないタイミングが多かったです。
もしフロント側をUX, UI含めてエンジニアが考えられて実装しきれると、開発スピードもクオリティーもぐっと上がるだろうと思います。
なので、今回得た教訓としては、コンテンツ・デザイン設計側がエンジニア経験あると超強いし、
コードロジックを組むエンジニアがコンテンツ・デザイン設計を考えられると超強いということです。
開発の感想
「自分のサービスだ」と思えるようなものを作るというのにはずっと憧れていたので、この開発は心の底からワクワクしました。
リリースしてこれからがスタートいった感じですが、休みはインフルエンザ休暇くらいだったので少しだけ一息つこうと思います。
最後に
もし興味を持ってくださったら@digglue と僕のフォローよろしくお願いします。
EnterChainの更新情報や、別のサービスの告知などさせていただこうと思っています。