サイトの死活監視に、Cronを使えるサーバを用意しなくても、GAS[Google Apps Script]だけでいけるとのことで、下記のページを見つけました。
サイトの死活監視用Google Apps Script - Qiita
このページの方法では、実際の利用にあたり下記のような問題点がありました。
- サイトアクセスできないときのみ通知メールが送信され、復旧した時に通知メールがない。
- 長時間サイトが死んでいると、トリガー発生のたびに通知メールが送られてしまう。
そこで、機能変更/追加したスクリプトを考えてみました。
GASのスクリプトプロパティにサイトの死活状態を保存しておくことで、[OK] -> [NG]または[NG] -> [OK]と状態が変化したときのみ、メールを送信するようにしてみました。
サイトの死活は、監視URLをフェッチして、そのレスポンスコードが200かで判定しています。
var siteURL = "http://監視するURL";
var mailto = "通知先メールアドレス";
var STAT_OK = "OK";
var STAT_NG = "NG";
function myFunction() {
try {
// URLをフェッチ - muteHttpExceptions:trueの場合、HTTPエラーの際に例外をスローしない
var response = UrlFetchApp.fetch(siteURL, { muteHttpExceptions:true });
// レスポンスコード
var code = response.getResponseCode();
// スクリプトプロパティ
var scriptProperties = PropertiesService.getScriptProperties();
// スクリプトプロパティからサイトの死活状態を取得
var siteStat = scriptProperties.getProperty('SITE_STAT');
// レスポンスコード 200をチェックする
if(code == 200) {
if(siteStat != STAT_OK ) {
// サイト状況OKをスクリプトプロパティにセット
setSiteStat(STAT_OK);
// 通知メール送信
sendNoticeMail( "access OK\n" + "code: " + code + "\n");
} else {
// do nothing
}
} else {
if(siteStat != STAT_NG ) {
// サイト状況NGをスクリプトプロパティにセット
setSiteStat(STAT_NG);
// 通知メール送信
sendNoticeMail( "access NG \n" + "code: " + code + "\n");
} else {
// do nothing
}
}
} catch(err) {
// catch : DNSエラーなどでURLをfetch出来ないとき
// サイト状況NGをスクリプトプロパティにセット
setSiteStat(STAT_NG);
// 通知メール送信
sendNoticeMail( "access NG \n" + err + "\n");
}
}
// 通知メール送信
function sendNoticeMail(txtBody){
var subject = "[死活監視] " + siteURL ;
var body = siteURL + "\n" + txtBody;
MailApp.sendEmail(
mailto,
subject,
body
)
}
// スクリプトプロパティに死活状態をセット
// bStat - OK / NG
function setSiteStat(bStat){
// スクリプトプロパティをセット
var scriptProperties = PropertiesService.getScriptProperties();
scriptProperties.setProperty('SITE_STAT', bStat);
}
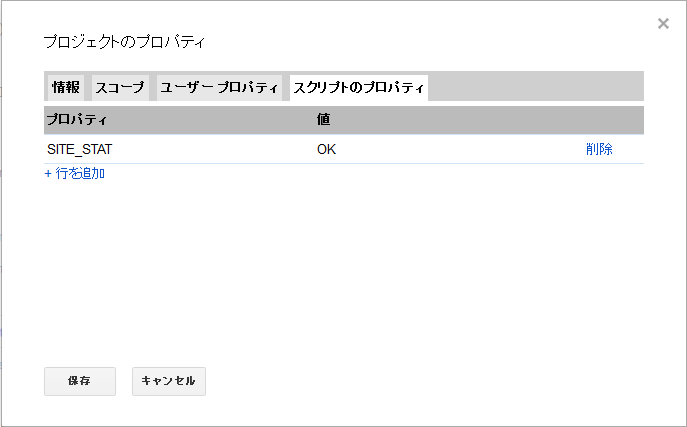
ちょっとした値を保存しておく際に、GASのスクリプトプロパティは簡単で便利ですね。GAS編集画面のメニューから、[ファイル]-[プロジェクトのプロパティ]-[スクリプトのプロパティ]とたどると、保存されている値を確認できます。