みなさんchatgptやcloude、github copilotつかってますか?
もうAIなしのコーディングはできないと思ってませんか?
しかしながら、機密性の高い情報を入力することは憚られる、、、
でも大丈夫!ローカルならね!
ということで、ローカルLLM(Large Language Model)が簡単に動かせるLM studioとVScodeで利用するための簡単なガイドです。
ステップ1: 環境の準備
LM Studioを利用する前に、必要な環境を整える必要があります。以下の記事をみれば簡単に windows、Mac、Ubuntuともに設定できるはずです。。。
ステップ2: LLMのインストール
次に、使用するLLMをインストールします。Hugging Faceというプラットフォームからモデルをダウンロードすることができます。自分の持っているPCと相談しながらどのモデルを使用するかを選択してください。今回私はCodeLlama-7b(5bit量子化)を使用していきます。
ステップ3: ローカルサーバーを立てる
今回は、VSCodeからアクセスしてLLMを利用するためにLM Studio上でローカルサーバーを立てます。画面左の「サーバー」アイコンをクリックし、「Start Server」ボタンをクリックします。これで、localhost:1234にアクセスすることで、LLMを利用可能になります。
ステップ4: VScode上での設定
LLMをVScodeで利用するためには、continue.という拡張機能をインストールします。この拡張機能を使うと、VScode上でCursorのような機能を実現することができます。
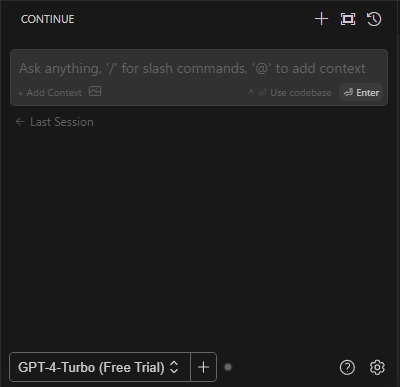
インストール後、拡張機能アイコンをクリックします。すると下部にモデル名と+ボタンが出てくるので+ボタンを押してください。
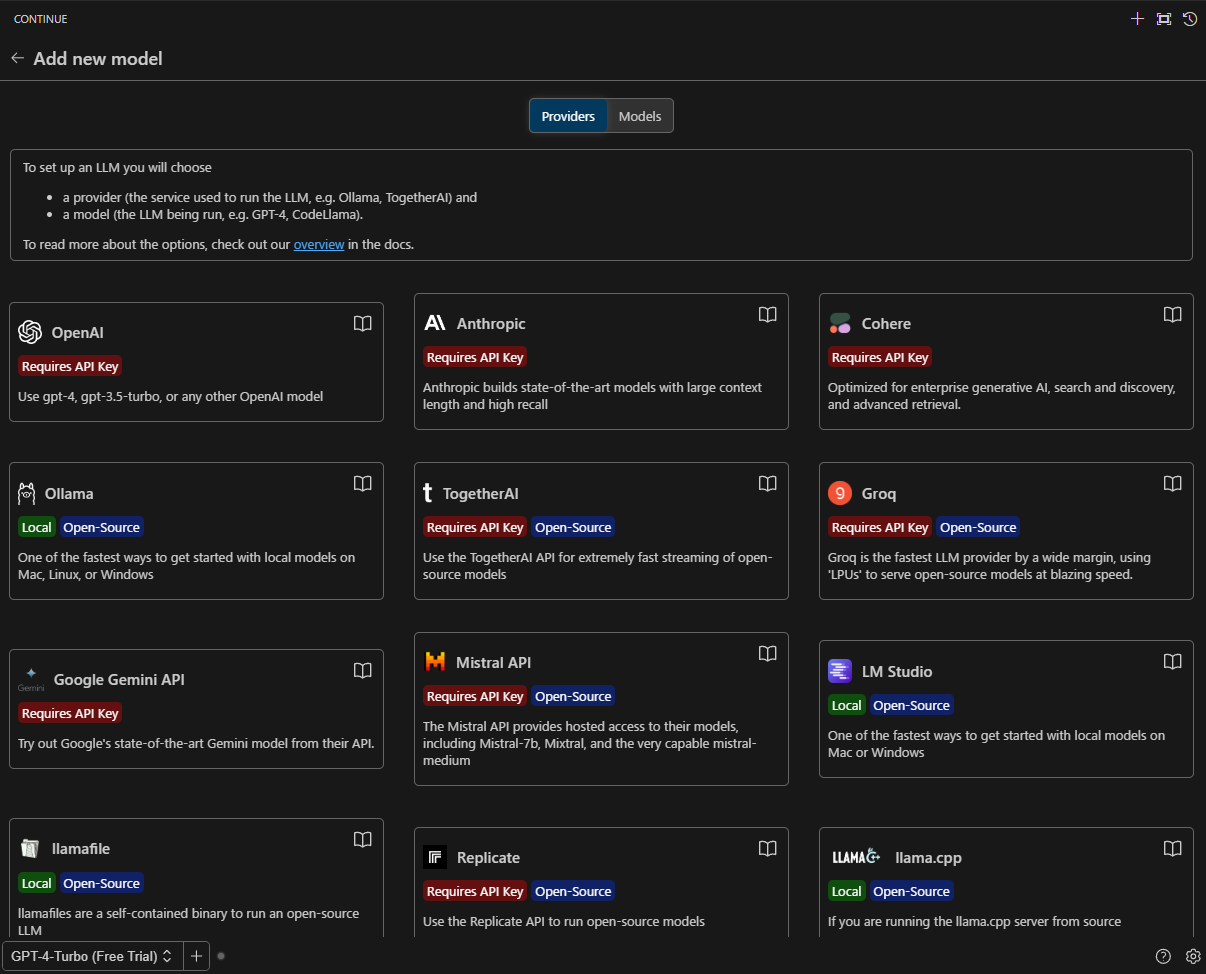
Add New Modelという画面に遷移するのでそこで、LM Studioを選択してください
Configure Model画面に遷移したら今回ダウンロードしたモデルであるCodeLlama-7bを選択してください。
これで準備は完了です!
実際の使い方
ローカルサーバーなので、色々応用が利きそうです!
性能は既存の大規模モデルにはかないませんが、無料でかつ安全であることを考えれば十分だと思います。
参考文献