クラウドIDEをもっと自由に
Google Cloud ShellのCODE-OSSをベースとしてCloud Shell Editorは、プラグインの追加も可能で、すぐにでもWebアプリの開発などが始められる、とても便利なツールです。

敢えて難を言うなら、日本語化できないこととぐらいでしょうか?
今回はその問題の克服をゴールとして、Eclipse TheiaをCloud Shell環境でビルドして利用可能としてみたいと思います。
依存パッケージの導入
まず事前にビルド作業の際に限り必要なパッケージを、下記のようaptコマンドで一時的にシステムにインストールしておきます。
sudo apt install --yes xserver-xorg-core libxkbfile-dev libsecret-1-dev
その際、下記のようなキーボード設定の応答要求が出現しますが、いずれもJapaneseを設定しておけばよいでしょう。

Node.jsによるビルド環境の準備
現在、Cloud Shellにプリインストールされているnodejsにはnpmコマンドが含まれていないため、公式サイトからランタイム一式をダウンロードして展開し、環境変数PATHに追加しておきます。
drivelistという依存パッケージが最新バージョンに対応していないため、Ver 20.xを使用します。
cd ~
curl -L https://nodejs.org/dist/latest-v20.x/node-v20.13.1-linux-x64.tar.xz | tar -xvJ
export PATH=~/node-v20.13.1-linux-x64/bin:${PATH}
また、今回のビルド作業はyarnコマンドで行いますので、キャッシュデータが/homeディレクトリのディスク容量を消費しないよう、下記のコマンドで専用のディレクトリを用意します。
sudo mkdir -pv /var/cache/yarn
sudo chown -Rc $USER:$USER /var/cache/yarn
export YARN_CACHE_FOLDER=/var/cache/yarn
ソースコードの入手とビルド作業
まず前提条件として、下記の記事で解説している事前準備が完了しているものとして作業を進めさせていただきます。
はじめにカレントディレクトリを作業用ディレクトリに変更し、公式リポジトリから最新版のソースコードのアーカイブをダウンロードおよび展開します。
cd /var/work
curl -L https://github.com/eclipse-theia/theia/archive/refs/tags/v1.49.1.tar.gz | tar xzv
続いてソースコードを展開したディレクトリに移動し、yarnコマンドにより依存パッケージのインストールした後、Eclipse Theia本体のビルドも実行します。
cd theia-1.49.1
npx yarn
npx yarn --cwd=examples/browser theia build
場合によっては、yarnのインストールを促すメッセージが表示されるかもしれませんが、yを入力して続行します。

ビルドが完了したら、まずサイズの大きいキャッシュデータを削除して空き容量を確保しておきます。
rm -rf ~/.cache/puppeteer
あとはホームディレクトリにディレクトリごとコピーしておけば、今後継続して利用できます。
cp -r /var/work/theia-1.49.1 ~/theia
ここではホームディレクトリ直下のtheiaというディレクトリに配置しました。
アプリ起動時後の問題に対処する。
これで何とか起動できるようになるのですが、右下にたびたびproduct.jsonというファイルが存在しないと警告が表示されます。

放置しておいても特に害は無いのですが、煩わしいので下記のコマンドを実行し、ダミーのjsonファイルを作成することによって抑制しておきます。
echo {} > ~/theia/examples/browser/product.json
セキュリティへの対応
今回のTheiaに関してもその対策が必要となります。デフォルトの状態で起動すると、画像や動画がブロックされて表示できません。
その問題を回避するには、環境変数を2点設定しなければなりません。
export THEIA_MINI_BROWSER_HOST_PATTERN={{hostname}}
export THEIA_WEBVIEW_EXTERNAL_ENDPOINT={{hostname}}
変数名がかなり長いく、毎回ワンライナーで起動するのは煩わしいので、.bash_loginファイルでBashの起動時に自動設定するとよいと思います。
上記の環境変数の設定により、ワークスペースを開く度にセキュリティの脆弱性を喚起する警告が右下に表示されますが、これは毎回OKボタンをクリックして閉じるしかないようです。
Theiaの初回起動と日本語化
デフォルトの3000番ポートはCloud Shell Editorで使用されているので、そのほかのポート番号を指定しなければなりません。ここでは8080番ポートを指定して起動する例を示します。
npx yarn --cwd=${HOME}/theia/examples/browser start --port=8080 &
または
cd ${HOME}/theia && npm -w examples/browser start -- --port=8080 &
起動後に右上のウェブでプレビューボタンにより、ポート8080でプレビューします。

すると、英語のインターフェースで初期画面が起動するはずです。
日本語プラグインの導入
左側のメニュバーから拡張機能のメニューを開き、検索バーにjapaneseと入力すれば、日本語プラグインが候補として表示されるので、Installボタンをクリックすれば、インストールできます。

英語のインターフェースの状態で日本語言語パックを有効化します。まずViewメニューからCommand Pallette...を選択します。

入力バーが出現するので、Configure Display Languageを入力して実行します。入力中にリストアップされる候補から選んでも構いません。

下記のアラートがポップアップされるのでRestartボタンをクリックします。

最後に
仕上げとして必須となるプラグイン基本拡張機能パッケージをインストールします。

その結果、このように動画も無事、再生できるようになりました。

補足:プラグインによってはエラーが...
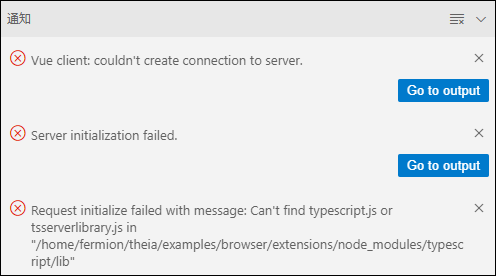
常用しているVue公式プラグイン(Volar)をインストールしていると下記のようなエラーがポップアップされます。

メッセージの内容を見る限りnode_modulesディレクトリへの参照がリンク切れになっているようです。

原因は究明できませんでしたが、今回は下記のコマンドでシンボリックリンクを作成し、node_modulesディレクトリを参照できるようにすると、エラーが収まりました。
mkdir -pv ~/theia/examples/browser/extensions
ln -sv ~/theia/node_modules ~/theia/examples/browser/extensions/node_modules



