私はRadiotalkというラジオ配信サービスのアプリ開発インターンをしています。
本記事では、iOSダークモード対応をする際に、Colorの命名規則を決めたことについてご紹介します。
今回決めた命名規則は課題も残っているため、参考程度に目を通していただければと思います。
ダークモードとは何か
公式ドキュメントを基に説明します。
Dark Mode - Visual Design - iOS - Human Interface Guidelines - Apple Developer
ダークモードとは、黒を基調とした画面モードのことです。
ユーザーはダークモードに設定することで、システム全体の外観を黒基調の配色に切り替えることができます。
ダークモードに切り替えることで、ユーザがよりコンテンツに集中しやすくなるという利点があります。
従来のRadiotalkの色の規則
Radiotalkで使用する色について
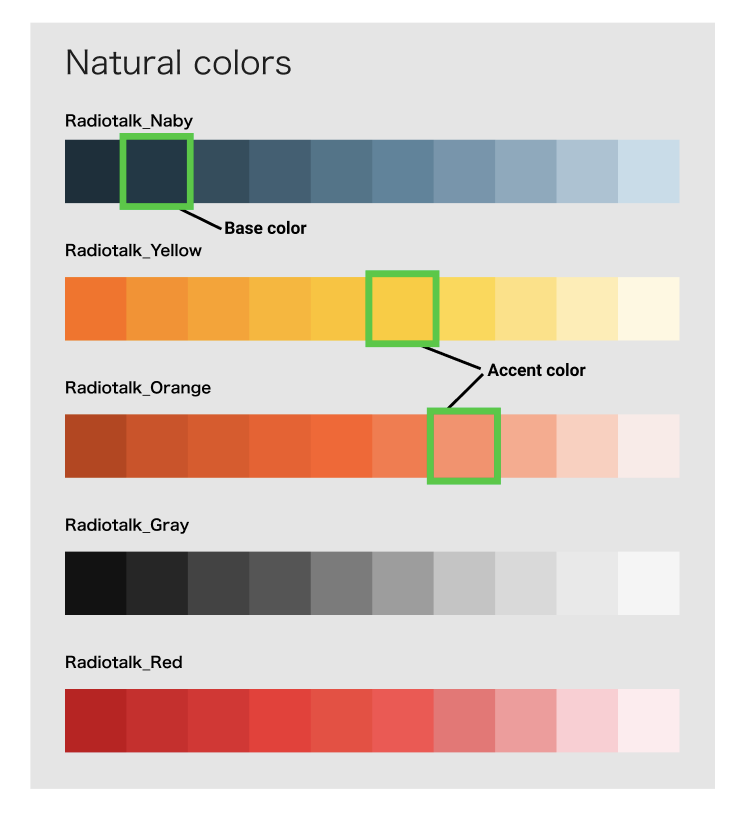
Natural colors
現在、Radiotalkで定義されている色(Natural colors)は以下の通りです。

さらに、上記の緑枠で囲まれているBase colorやAccent colorが存在します。
-
Base color
-
Radiotalkのベース色
-
例)背景→Navy、テキスト→White
-
Accent color
- 全体的に少ない使用量で、強調させる色
- 例)Yellow、Orange、Red
Surface color
Natural colorsとは別にSurface Colorがあり、以下の意味を持ちます。
- 数字は白の透明度を表す割合
- 他のコンポーネントに重ねて使用

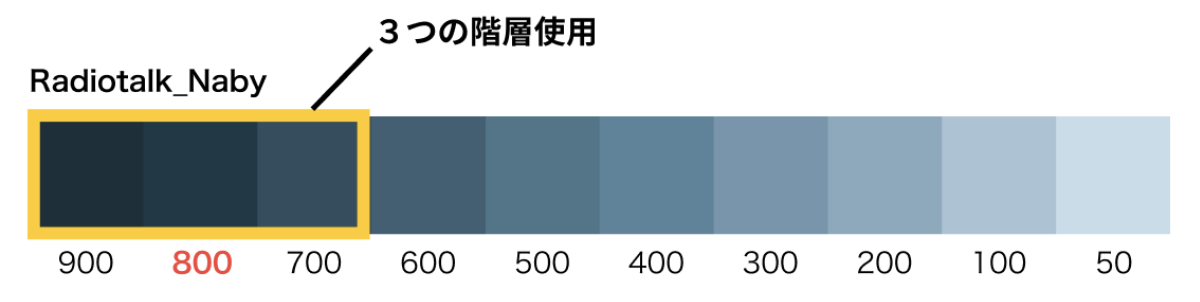
階層
Radiotalkでは、色の明度差を階層と呼んでいます。
背景やテキストなどに、階層が存在します。
例を挙げると、背景はRadio_Navyの3つの階層を使用します。

ダークモード対応時に発生しうる課題
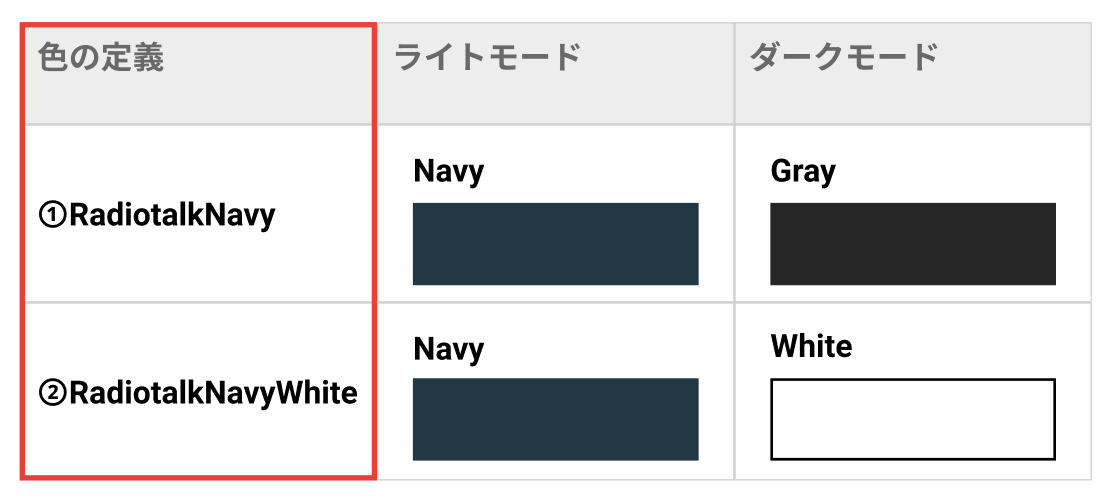
従来では、以下のような命名規則でした。
- Radiotalk + [ 色の名前 ]
- RadiotalkNavy
- RadiotalkOrange
- RadiotalkYellow
- RadiotalkNavyWhite
このような色の定義でダークモード対応を行った場合、次のことが起こります。
①②のような色をベースとした命名規則では、以下の課題が発生します。
- 色の理解がしづらく、名前だけで判断できない
- 新しく色を追加しづらい
- ダークモードの色の考慮が必要

解決策
従来の命名規則では、色の名前のみを定義していたため、上記の課題が発生しました。
そこで、色の整理を行い、以下の流れで命名規則の検討を行いました。

[ コンポーネント名 ] + [ 色の名前 ] + Color
- 背景,ボタンなど各コンポーネントに使用する色として定義
- ベースカラーは色の名前を省略
- 階層が存在する場合、Primary、Secondary、Tertiaryを[ 色の名前 ]の前に追加
[ 汎用名 ] + [ 色の名前 ] + Color
- AccentやErrorは少ない使用量で、強調させるコンポーネントに使用する色
- Surfaceは白の透明度を表す
- 例)Surface5の場合、白の透明度5%
[ 汎用名 ]を追加する理由は、1つの色に対してボタンやCellなどの小エリアといった複数のコンポーネントに使用する場合があるからです。
全てのコンポーネントに名前をつけて色の定義する必要がありません。
[ 色の名前 ]の補足
名前が区別しやすくなり、名前の冗長化を防ぐといった利点から、以下の条件を加えました。
- コンポーネントに対して、1色のみ使用 → 色の名前を省略
例) ActiveButtonの場合、Surface colorの40%の1色
- ActiveButtonColor
- コンポーネントに対して、2色以上使用 → 色の名前
例) Iconの場合、WhiteとNavyの2色
- IconWhiteColor
- IconNavyColor
実際に当てはめてみた
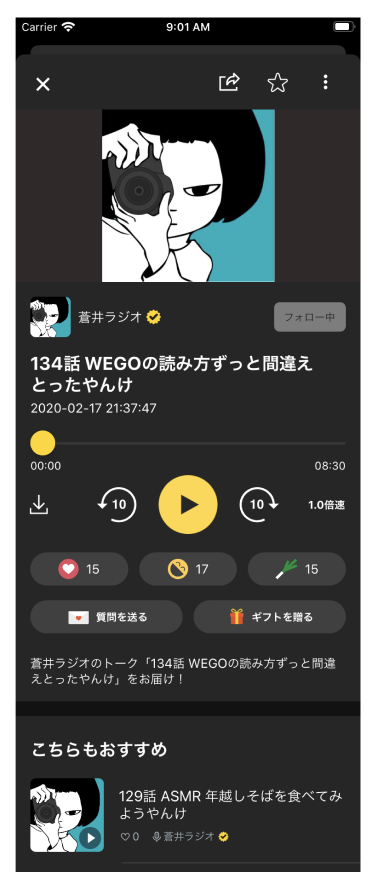
次に、以下のRadiotalkのトーク詳細画面を用いて説明します。

[ コンポーネント名 ] + [ 色の名前 ] + Color
- TextPrimaryColor
ベースとなるテキスト用の色です。
階層が一つ下のテキストの場合はTextSecondaryColorです。
命名規則に当てはめると以下の通りです。
- [ コンポーネント名 ] → Text
- [ 色の名前 ] + Color → ([ 色の名前 ]は省略) PrimaryColor
- BackgroundPrimaryColor
ベースとなる背景色です。
階層によって、SecondaryやTertiaryも使用します。
命名規則に当てはめると以下の通りです。
- [ コンポーネント名 ] → Background
- [ 色の名前 ] + Color → ([ 色の名前 ]は省略) PrimaryColor
- ActiveButtonColor
フォロー中のボタンの色です。
命名規則に当てはめると以下の通りです。
- [ コンポーネント名 ] → ActiveButton
- [ 色の名前 ] + Color → ([ 色の名前 ]は省略) Color
- IconWhiteColor
白いアイコン用の色です。
命名規則に当てはめると以下の通りです。
- [ コンポーネント名 ] → Icon
- [ 色の名前 ] + Color → WhiteColor
[ 汎用名 ] + [ 色の名前 ] + Color
- AccentYellowColor
強調させるコンポーネントに使用する色です。
ボタンやスライダーなどの小エリアに使用します。
命名規則に当てはめると以下の通りです。
- [ 汎用名 ] → Accent
- [ 色の名前 ] + Color → YellowColor
- Surface12Color
白の透明度12%の色です。
命名規則に当てはめると以下の通りです。
- [ 汎用名 ] → Surface12
- [ 色の名前 ] + Color → ([ 色の名前 ]は省略) Color
ダークモード対応後
解消前
解消後

上記により、同じNavyであってもどこに使う色かという情報が明確になりました。
さらに、別のNavyが追加されても規則に沿って追加しやすくなりました。
実装の具体例
まとめ
本記事では、ダークモード対応をする際に、コンポーネントベースな色の命名規則で対応する過程をご紹介しました。
ダークモードに取り掛かる予定の方、もしくは、命名規則の考え方において少しでも参考になれば幸いです。
また、Radiotalkは1タップで簡単にラジオ収録することができるサービスです。
ぜひ、ダウンロードしてみてください!
https://radiotalk.jp/