きっかけ
ユーザー登録・データ保管ができるWebアプリを作ろうと思いました。
そのためにはサーバー立て+DB操作という裏側の処理が必要なので、とりあえずnodeを使って、ローカルでそんなシステムを作ってみようと思いました。
ページのviewはHTML・CSS・JavaScriptで書いていくつもりです。
完成後の姿
localhost:3000にアクセスすると、DB(mysql)の中身が表示されるページを作成。

前提知識
読んでる途中で「?」な箇所あればこの辺調べてみてください!
本記事は手順のみのメモなので、詳細な解説は書きません。
- 基本的なhtmlが書ける
- コマンド操作をしたことがある
- JavaScriptの基本的な文法がわかる:変数、関数、同期/非同期処理
- SQLの基本的な書き方(select、insertレベル)が分かる
手順
※使用OSはWindowsです。
MySQLのインストール
MySQLをインストールします。
こちらを参照。https://prog-8.com/docs/mysql-env-win
↑の通りにインストールを進めてください。
バージョンは今回の目的なら何でもいいと思いますが、参照先に合わせてMySQL 5.7にしておきます。
MySQL事前データ登録
ブラウザに表示させるデータを事前に登録しておきます。
(参考:https://prog-8.com/docs/mysql-database-setup)
mysqlに入る
コマンドプロンプトを起動してこちらを打って下さい。
mysql --user=root --password
↑でエラーが出る場合、最初にこちらを入力してください。
net start mysql57
※この時、コマンドプロンプトを「管理者として実行」しないとうまくいかないことがあります。
データベースを作成
「CREATE DATABASE ○○;」と打つと○○という名前のデータベースが作れます。
今回は「testDB」という名前で作ろうと思うので、以下のとおり打ってください。
CREATE DATABASE testDB;
その後、以下のように打ってtestDBに入ってください。
USE testDB;
テーブルの作成
ここまできたら、ようやくデータを登録できます。
以下のようなテーブルを登録していきます。
<Users テーブル>
| id | name |
|---|---|
| 1 | 維尼 |
| 2 | 炳添 |
まずは以下のようにテーブルを作成してください。
CREATE TABLE users (id INT AUTO_INCREMENT, name TEXT, PRIMARY KEY (id)) DEFAULT CHARSET=utf8;
その後、以下の2つを入力して、データの登録を行ってください。
INSERT INTO users(name) VALUES ('維尼');
INSERT INTO users(name) VALUES ('炳添');
最後に確認として、以下のように打って、
SELECT * FROM users;
node.jsのインストール
nodeをインストールします。
nodeは「ブラウザでこのURLが入力されたら、このhtmlを返す」などの処理をコーディングするためのものです。
インストール自体はこの通りに実行すればOKです。
https://zenn.dev/wkb/books/node-tutorial/viewer/3
> Node.jsについて > Node.jsのインストール
nodeの動作チェック
適当な場所に練習用フォルダ(今回は「node-app」とします)を作成し、
その下にapp.jsという名前でjsファイルを作成してください(今回はC:\Users\○○<自分のwindowsユーザー名>\OneDrive\デスクトップ\node-app\app.jsとします)。
app.jsにはこのように記述して保存してください。
"use strict";
const http = require("http");
const server = http.createServer((request, response) => {
response.writeHead(200, {
"Content-Type": "text/html"
});
const responseMessage = "<h1>Hello Node.js!</h1>";
response.write(responseMessage);
response.end();
console.log(`Sent a response : ${responseMessage}`);
});
server.listen(3000);
console.log("listening on port 3000...");
次に、app.jsを起動します。
コマンドプロンプトを起動し、「cd」でapp.jsがある階層に移動してください。
今回の場合以下になります。
cd C:\Users\○○<自分のwindowsユーザー名>\OneDrive\デスクトップ\node-app
その後、以下コマンドでnodeサーバーを起動します。
node app.js
この状態で、ウェブブラウザからhttp://localhost:3000 にアクセスし、以下のような表示がされれば成功です。

モジュールインストールの準備
このままだと「require("http");」などの超基本モジュールしか用意されていない状態なので、これから様々なモジュールをインストールしていきます。nodeの環境へのモジュールインストールには「npm」を使用します。
npmは(Node Package Manager)の略で、その名の通り、nodeの環境へのパッケージインストールに使用するコマンドです。
nodeをインストールすると「npm」も同梱の形でインストールされているはずです。
インストールされているか確認するためには
npm --version
と打って、バージョンが出てくるか確認してください。
バージョンが出てくれば問題なくインストールできています。
続いて、npmの初期化をします。
このようにapp.jsがある階層に移動した後、
cd C:\Users\○○<自分のwindowsユーザー名>\OneDrive\デスクトップ\node-app
以下のコマンドを打ってください。
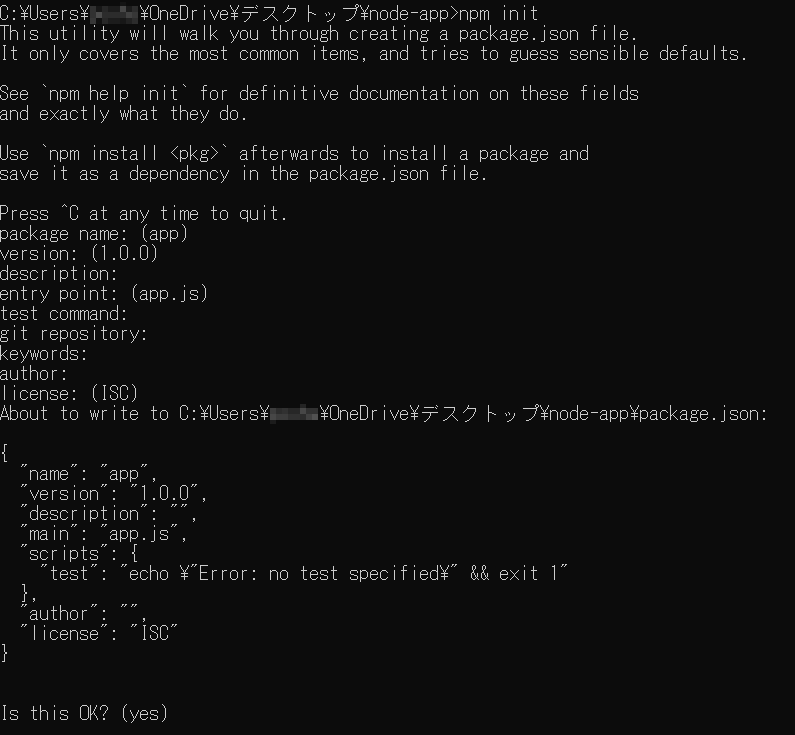
npm init
その後以下の様に「package nameはappでいい?」「versionは1.0.0でいい?」とか次々聞かれます。
とりあえず今回はすべて初期設定のままEnterし、最後に「yes」と打ってEnterを押してください。

app.jsの隣にpackage.jsonができていれば成功です。

モジュールインストール[ejsとexpress]
今のapp.jsはresponse.writeでテキストを表示させるだけです。
ではなくて、html的な感じでページを書きたいので、「ejs」をインストールします。
ejsは、ほとんどhtmlみたいに書けるけど、合間にif文やfor文などのjsの機能を挟めるという便利なテンプレートエンジンです。
また、Webアプリケーションを構築するにあたってちょくちょく必要になってくるフレームワーク「express」も同時にインストールします。
ejsとexpressのインストール手順
このようにapp.jsがある階層に移動した後、
cd C:\Users\○○<自分のwindowsユーザー名>\OneDrive\デスクトップ\node-app
以下2つを実行してください。
npm install ejs
npm install express
ここまでうまくいっているか確認
まず、「node-app」階層の下に「views」階層を作成し、そこにtest_view.ejsを作成してください。
中には以下の様に記述してください。
<html>
<head>
<title>テストページ</title>
</head>
<body>
<h1>Hello Node.js!</h1>
<p>with ejs.</p>
</body>
</html>
また、app.jsの中身を以下に書き換えてください。
"use strict";
//express設定
var express = require('express');
var app = express();
// EJS設定
app.set('view engine', 'ejs');
//ポート3000で待機...
app.listen(3000, function(){
console.log("listening on port 3000...");
});
//「/」(TOP階層)にアクセスがあった時の処理
app.get("/", function (req, res) {
res.render('test_view');
});
再度こちらのコマンドでapp.jsを起動し、
node app.js
localhost:3000にアクセスして、以下のような表示になれば成功です。

モジュールインストール[mysqlとknex]
ここまで、nodeを使って、ブラウザからのアクセスを打ち返すコードができました。
次はnodeとDBの接続に入っていきます。
まず、mysqlを操作する基本のモジュール「mysql」をインストールします。
あわせて、簡単にDBを操作するためのモジュール、「knex(ケネックス)」をインストールします。
mysql(DBシステムじゃなくてnodeモジュールの方)のインストール手順
このコマンドでapp.jsのあるところまで移動し、
cd C:\Users\○○<自分のwindowsユーザー名>\OneDrive\デスクトップ\node-app
npmでmysqlをインストールしてください。
npm install mysql
knexのインストール手順
app.jsのあるところまで移動し、
cd C:\Users\○○<自分の階層>\OneDrive\デスクトップ\node-app
npmでknexをインストールしてください。
npm install knex
次に、以下コマンドでknex.jsの接続設定ファイルを作成します。
npx knex init
「node-app」階層内にknexfile.jsができているので、エディタで開きます。
中身を以下に書き換えてください。
// Update with your config settings.
module.exports = {
development: {
client: "mysql",
connection: {
database: "[操作したいデータベースの名前]",
user: "root",
password: "[事前準備で設定したrootユーザのパスワード]",
},
pool: {
min: 2,
max: 10
},
},
staging: {
client: "mysql",
connection: {
database: "[操作したいデータベースの名前]",
user: "root",
password: "[事前準備で設定したrootユーザのパスワード]",
},
pool: {
min: 2,
max: 10
},
},
production: {
client: "mysql",
connection: {
database: "[操作したいデータベースの名前]",
user: "root",
password: "[事前準備で設定したrootユーザのパスワード]",
},
pool: {
min: 2,
max: 10
},
}
};
[操作したいデータベースの名前]は今回の場合は「testDB」になっているはずです。
[事前準備で設定したrootユーザのパスワード]はご自身のパスワードを入れてください。
次に、app.js上でknex呼び出しの記述を長々と書かなくても良いようにするため、knex.jsを作成します。
「node-app」の下に「db」という階層を作り、その中に以下の様に記述したファイルknex.jsを作成します。
const environment = "development";
const config = require("../knexfile.js")[environment];
const knex = require("knex")(config);
module.exports = knex;
ここまでうまくいっているか確認
app.jsを以下の様に書き換えてください。
"use strict";
//express設定
var express = require('express');
var app = express();
// EJS設定
app.set('view engine', 'ejs');
//SQL設定
const knex = require('./db/knex');
//ポート3000で待機...
app.listen(3000, function(){
console.log("listening on port 3000...");
});
//「/」(TOP階層)にアクセスがあった時の処理
app.get("/", function (req, res) {
knex("users").select("*")
.then(function (results) {
console.log(results);
});
});
そして、こちらのコマンドでapp.jsを起動し、
node app.js
localhost:3000にアクセスしてください(この時、ブラウザではページが表示されなくてOKです)。
この時、コマンドラインに、以下の様にDBの中身が表示されていれば成功です。

DBの中身をブラウザで表示
いよいよDBの中身をブラウザで表示します。
app.jsを以下の様に書き換えてください。
"use strict";
//express設定
var express = require('express');
var app = express();
// EJS設定
app.set('view engine', 'ejs');
//SQL設定
const knex = require('./db/knex');
//ポート3000で待機...
app.listen(3000, function(){
console.log("listening on port 3000...");
});
//「/」(TOP階層)にアクセスがあった時の処理
app.get("/", function (req, res) {
knex("users").select("*")
.then(function (results) {
console.log(results);
res.render('test_view', {users_data:results});
});
});
test_view.ejsを以下の様に書き換えてください。
<html>
<head>
<title>テストページ</title>
</head>
<body>
<p>Usersテーブル</p>
<table border="1">
<tr>
<th>id</th>
<th>名前</th>
</tr>
<% for(let i in users_data){ %>
<tr>
<td><%= users_data[i].id %></td>
<td><%= users_data[i].name %></td>
</tr>
<% } %>
</table>
</body>
</html>
★「users_data」という箱に乗って、app.js→test_view.ejsへとデータがやりとりされています。
こちらのコマンドでapp.jsを起動し、
node app.js
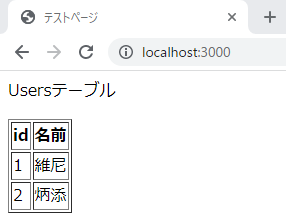
ウェブブラウザからhttp://localhost:3000 にアクセスし、以下のような表示がされれば成功です。

以上で、nodeを用いてDBの中身をブラウザで表示させるコードの完成です。
終わりに
もし、ブラウザ操作でDBへデータ追加をしたければ、knexの「insert」の仕方を調べて改造してください。
もし、ページをCSSを用いて装飾したければ、app.jsの「// EJS設定」のあたりに以下を記述し、
app.set('views', __dirname + '/views');
「views」階層の下に「views/css/style.css」を書き、
test_view.ejsで、普通に↓のようにcss読み込みを行えば可能です。
<link rel="stylesheet" href="/css/style.css">
本記事をベースにして、各々やりたいように改造してもらえれば幸いです。
