概要
アーキテクチャ図のツールがいろいろある中で、Pythonコードを使って簡単に書けるというので試しにしてみました。その備忘録です。
準備
環境を整えます。
MacBookを使用していて既にPython3はインストール済みです。
それで追加インストールを以下の通りターミナルから実行しました。
Diagramsを使用します。これはgraphvizに依存しているので以下のように両方ともインストールします。
zsh
$ pip3 install diagrams
zsh
$ brew install graphviz
ソースコード:アプリケーション
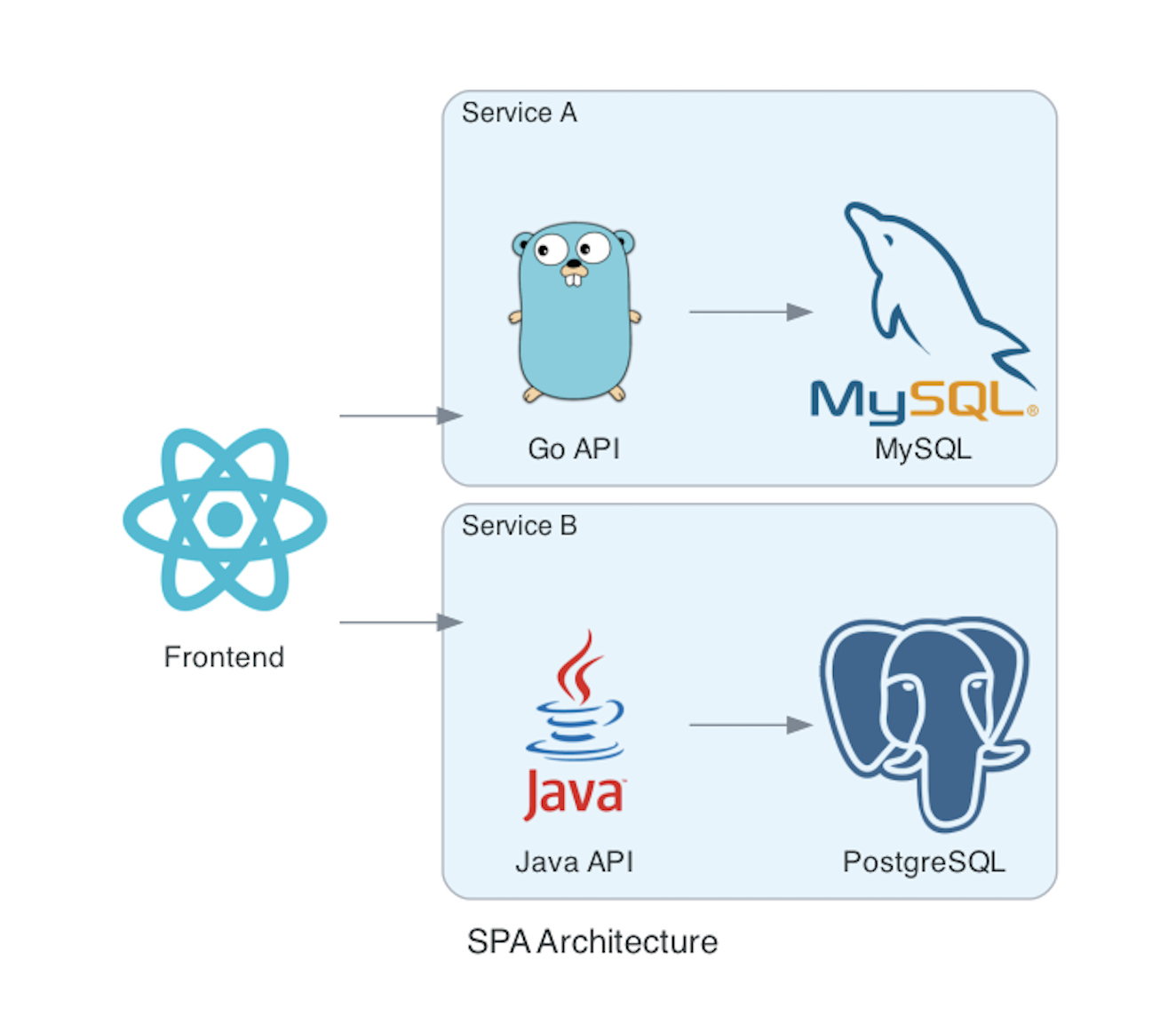
アプリケーションのアーキテクチャ図を描いてみるサンプルコードです。
aplication.py
# アーキテクチャ図:アプリケーション
from diagrams import Cluster, Diagram
from diagrams.programming.framework import React
from diagrams.programming.language import Go, Java
from diagrams.onprem.database import MySQL, PostgreSQL
with Diagram('SPA Architecture'):
frontend = React('Frontend')
with Cluster('Service A'):
frontend >> Go('Go API') >> MySQL('MySQL')
with Cluster('Service B'):
frontend >> Java('Java API') >> PostgreSQL('PostgreSQL')
出力結果:アプリケーション
ソースコード:AWS
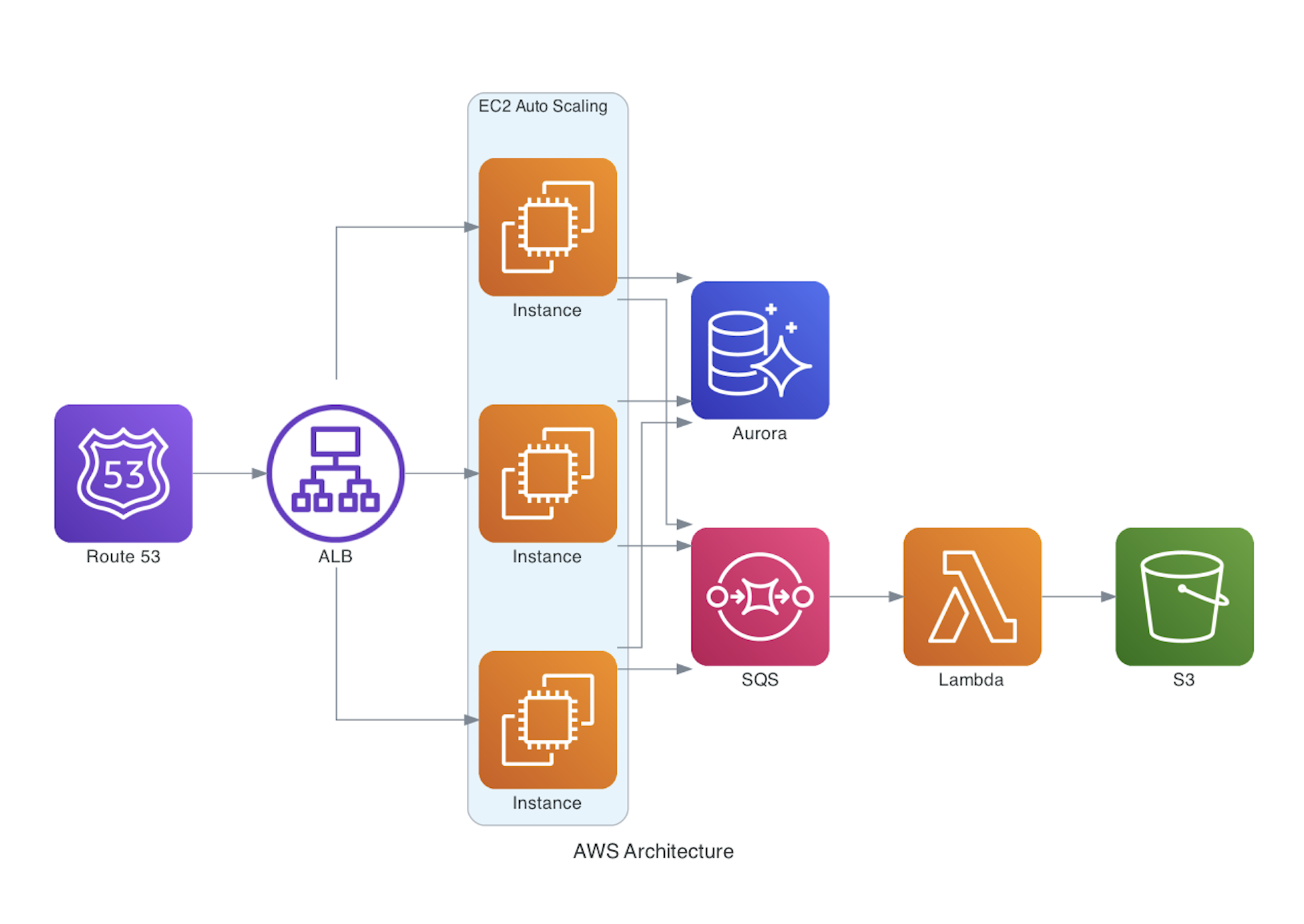
AWSのアーキテクチャ図を描いてみるサンプルコードです。
aws.py
# アーキテクチャ図:AWS
from diagrams import Cluster, Diagram
from diagrams.aws.compute import EC2, EC2AutoScaling, Lambda
from diagrams.aws.database import Aurora
from diagrams.aws.integration import SQS
from diagrams.aws.network import ALB, Route53
from diagrams.aws.storage import S3
with Diagram('AWS Architecture'):
route53 = Route53('Route 53')
alb = ALB('ALB')
with Cluster('EC2 Auto Scaling'):
instances = [
EC2('Instance'),
EC2('Instance'),
EC2('Instance')
]
aurora = Aurora('Aurora')
sqs = SQS('SQS')
function = Lambda('Lambda')
s3 = S3('S3')
route53 >> alb >> instances
instances >> aurora
instances >> sqs >> function >> s3