➊はじめに
この記事は「NTTテクノクロス Advent Calendar2020」の17日目の記事です。
2020年12月17日、今年も残すところ、あと少しになりましたね🥺ぴえん
本アカウントは完全個人アカウントですが、このたび所属している会社の方で「Advent Calendar2020」に参加するということで、お試しで私もエントリしてみることとしました。本記事が少しでもみなさまのお役に立てればと思っております。よろしくお願い致します。





➋今回やること
microsoft LobeのWatch Tourのような認識アプリをいとも簡単に作り上げるサマを見て、衝撃を受けました1。今回はこの様なwebアプリをライバルのGoogle Teachable Machineで作ってみたいと思います。

「ツール作るのメンドクセ」という方はこちらからすぐに遊べます。
HEROKUへデプロイしました。すぐに遊べます😊!
https://gokuri-counter.herokuapp.com/
※HEROKU無料枠のため、サーバがSLEEPしている場合、初回起動のみ45秒程度時間がかかります。
今回やることのポイントをまとめると以下になります。
- Teachable Machineを使用し、コーディングなしでモデルを作成。
- Tensorflow.js形式で、モデルをエキスポート。
- Tensorflow.jsライブラリを使用し、モデルの読み込みや推論をブラウザ側で動作させるwebアプリケーションを作成。
- 作成するwebアプリケーションは、「ゴクリ・カウンタ」とする。
➌Teachable Machineとは
Teachable MachineとはGoogleが提供している無料のwebサービスです。このwebサービスは、機械学習コードを作成せずに、画像、音声、ポーズを認識するようコンピュータをトレーニングでき、作成したモデルは、独自のプロジェクト(サイト、アプリなど)で使用可能です。

➍モデル作成
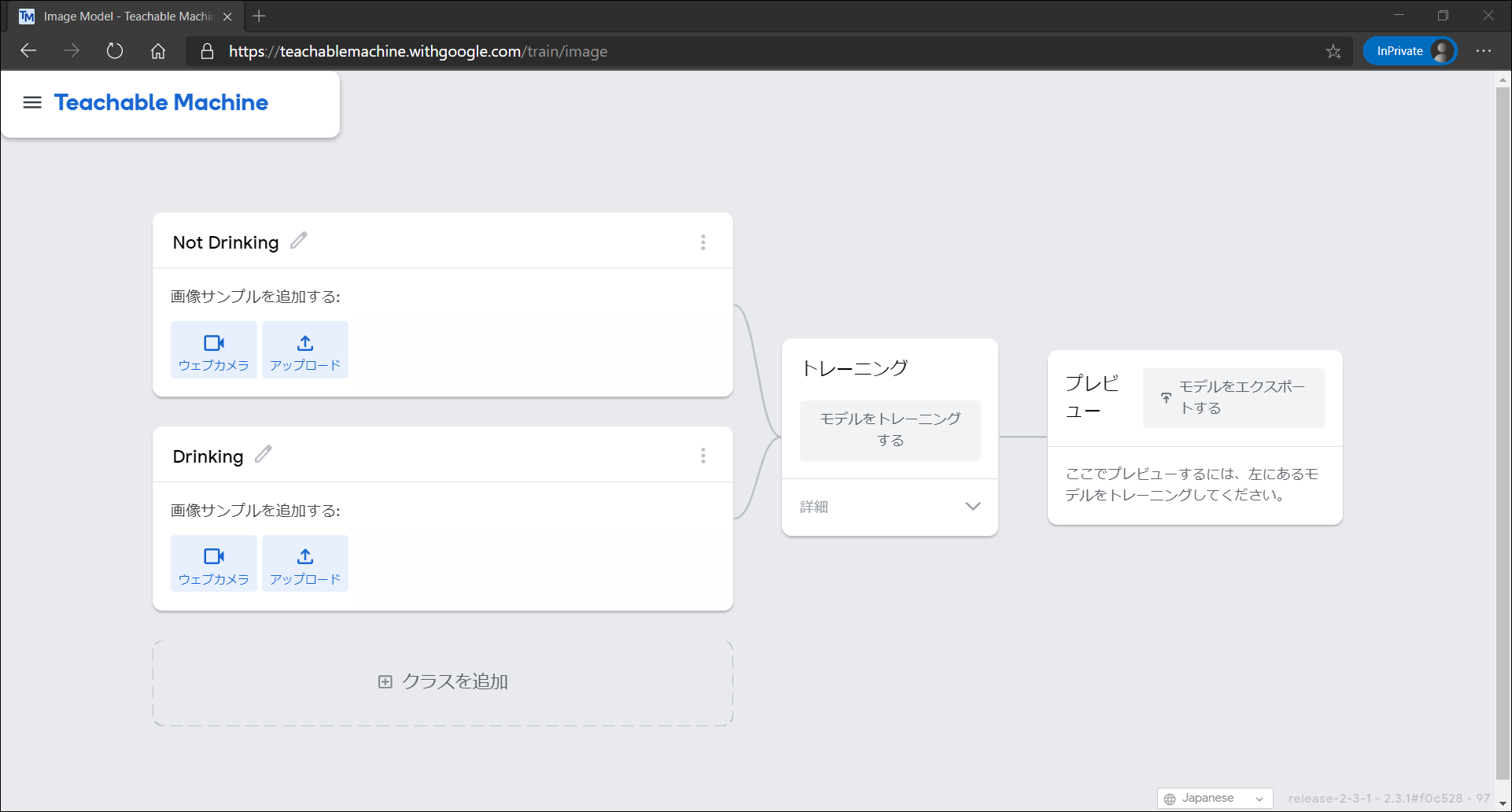
(1)クラスを定義
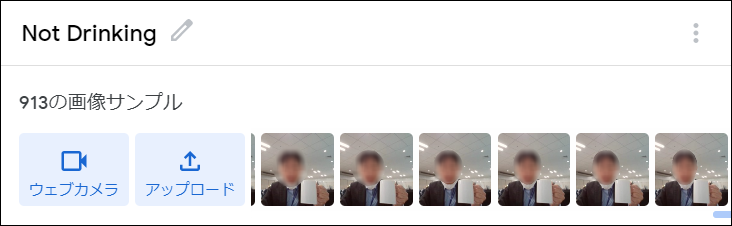
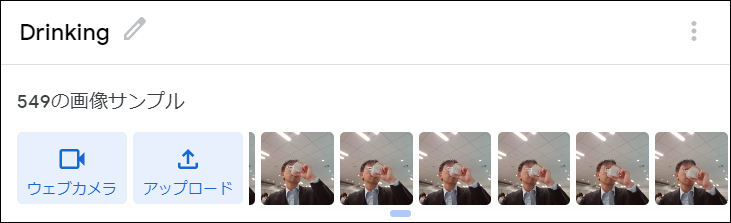
今回は、「Not Drinking:飲んでない」と「Drinking:飲んでいる」の2クラスを作成します。

(2)クラスに沿った写真を撮る
それぞれウェブカメラからバシバシ写真を撮ります。私が写真を撮ったときの注意点を記載します。
●Not Drinkingの画像工夫点
・コップを手に持っただけ。
・コップを顔の周りに持っていく。
・手を口に持っていく。
・コップの横、コップの底を見せるけど飲まない。
・両手同じ様なことを実施。
●Drinkingの画像工夫点
・コップを口に持っていく。
・色んな角度から写真を撮る。
・コップの横、コップの底を見せて飲む。
・両手同じ様なことを実施。
※汎化性能を上げるために「もうちょっと学習したいよ」と思う方は、コップ、服装、照明、背景を変えたり、人物を替えたりしてみてください。
(3)モデル作成
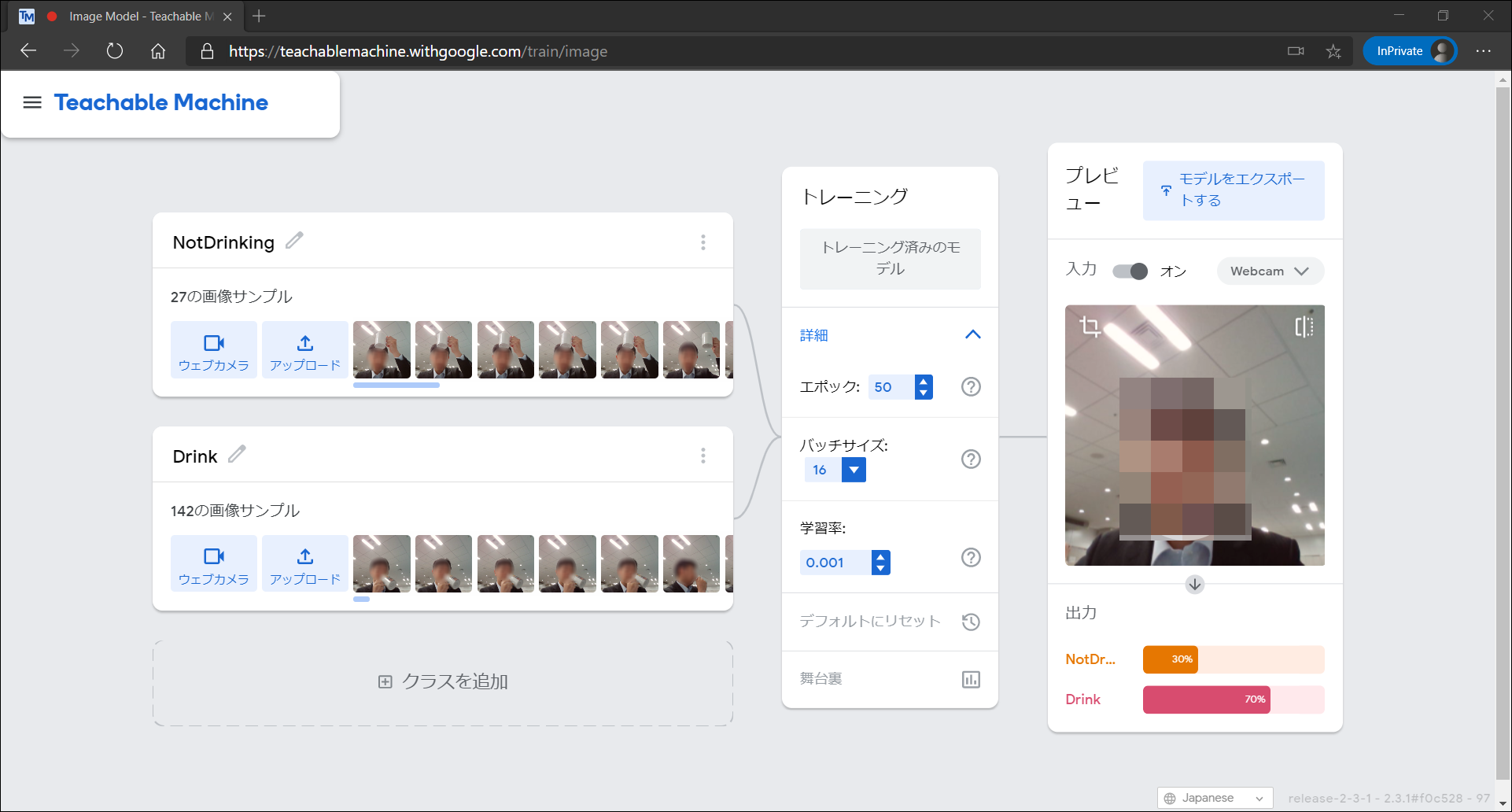
[モデルをトレーニングする]を押下して、クラスに沿った画像を学習していきます。学習が終わるとその時点で、プレビューができます。ここで色々なポーズを試してみましょう。例えば口に手を近づけたり、マスクをかけてみたり。ここに映った映像から認識誤りがあるポーズなどがあれば、クラスに画像を追加し、再度学習させていきます。

→ (2)と(3)を繰り返して、正しく認識してくれるモデルを作りましょう😊
➎モデル・エクスポート
(1)エクスポート
今回はお遊びなので、大体できたなと思ったら[モデルをエクスポートする]を押下します。
(2)モデルのアップロード
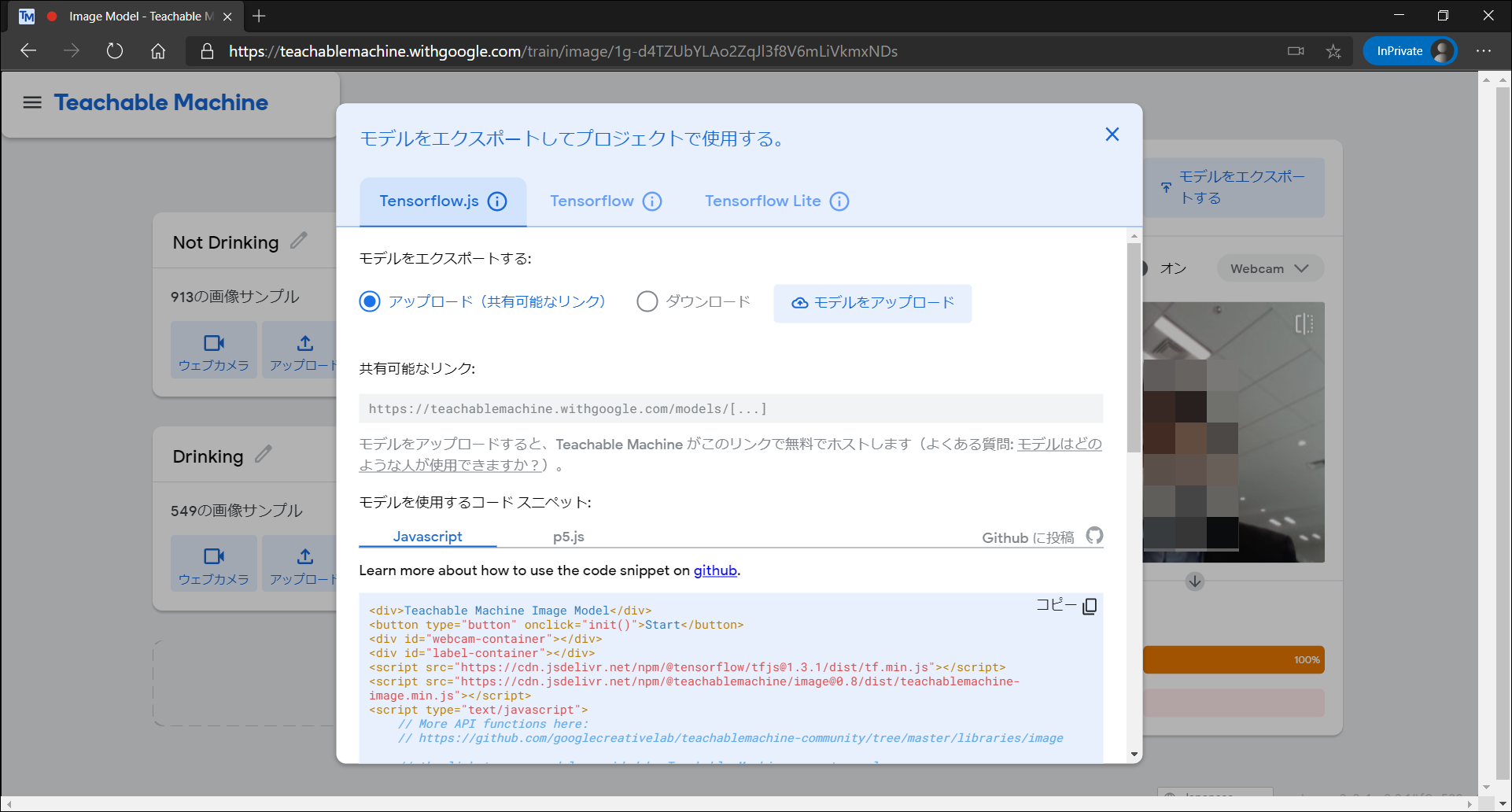
エクスポート先をクラウド(無料)かダウンロードか選択できます。今回は、[Tensorflow.js]タブのところで、[アップロード(共有可能なリンク)]を押下します。

ちなみに、エクスポートしたモデルをクラウドへアップロードしてもモデルの作成に使用したサンプル画像は公開されません。公開されるのは、クラスを予測する数理プログラム(モデル)のみです。セキュリティ的にも安心ですね。
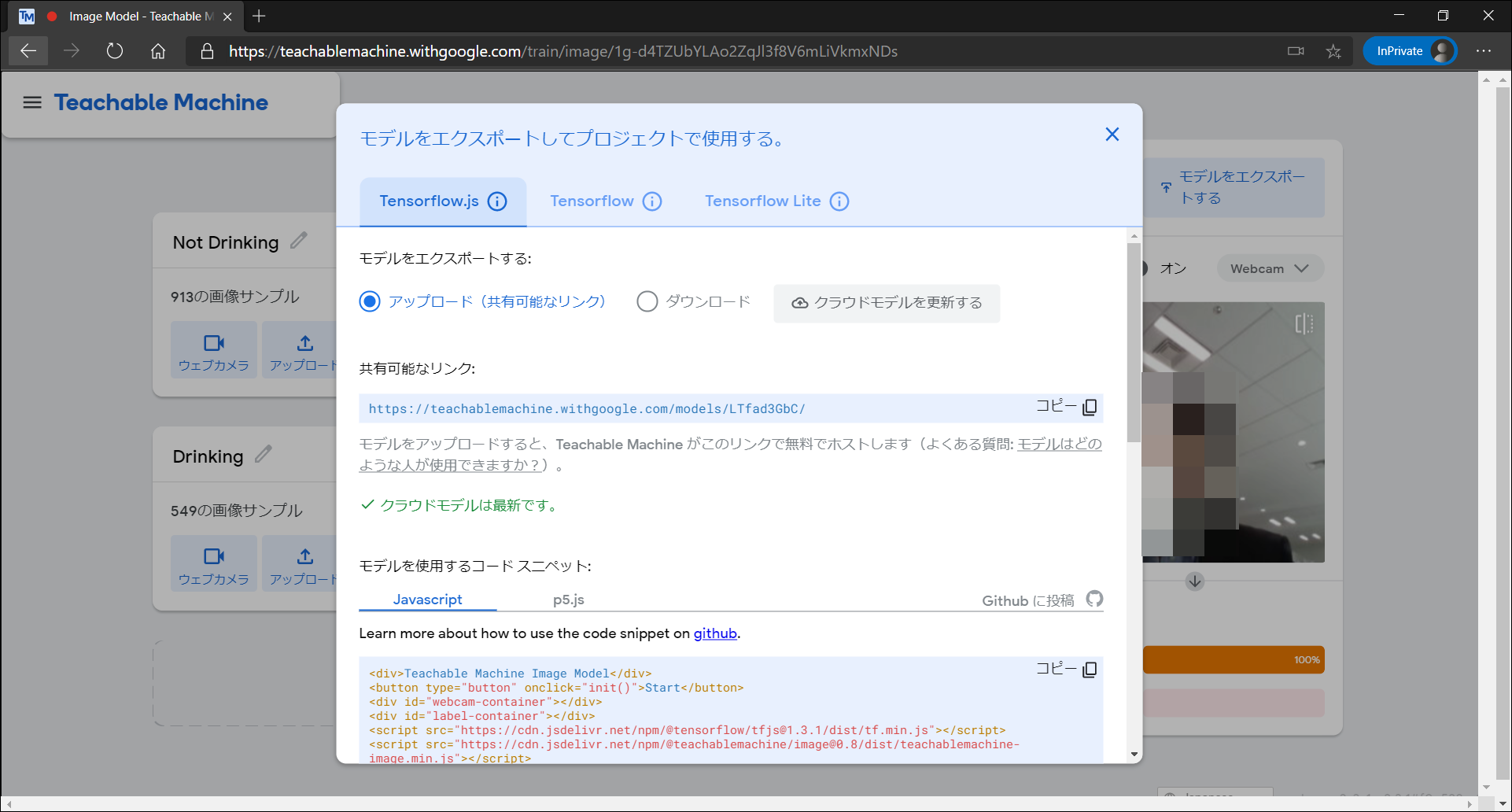
(3)モデルのホスト
[共有可能なリンク]のところに、Tensorflow.js形式のモデル(model.json、metadata.json、model.weights.bin)がホストされます。

(4)ホストしたモデルをお試し
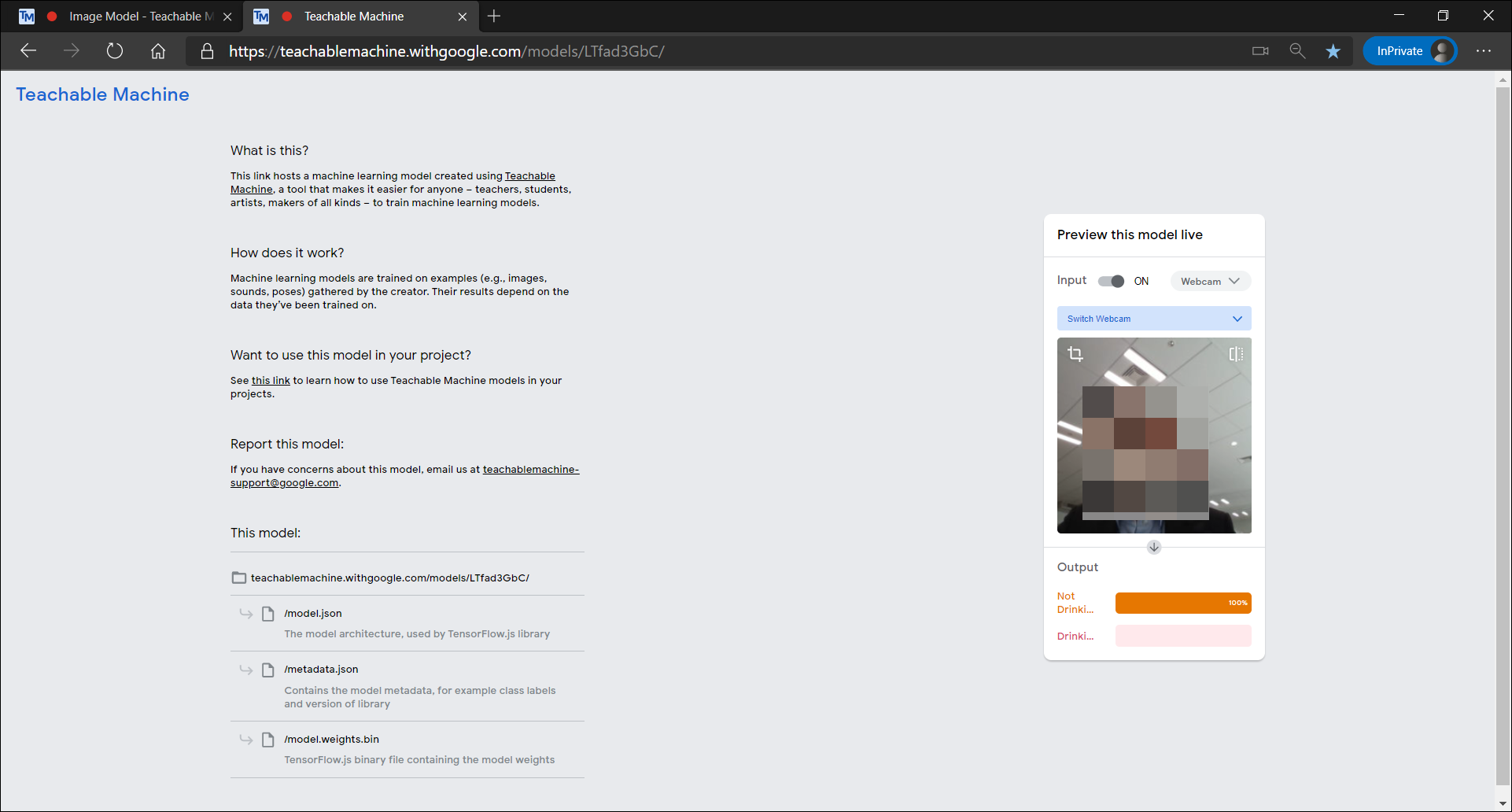
Browserで[共有可能なリンク]を開くと、webアプリの試走(こんな感じのwebアプリになったよということ)と、エクスポートしたモデルの説明を見ることができます。

共有可能なリンク:https://teachablemachine.withgoogle.com/models/LTfad3GbC/
| モデル | 説明 | (今回の参考値)サイズ |
|---|---|---|
| /model.json | TensorFlow.jsライブラリで使用されるモデルアーキテクチャ。トポロジと、重みファイルへの参照が含まれています。 | 244Byte |
| /metadata.json | クラスラベルやライブラリのバージョンなどのモデルメタデータが含まれます。 | 約90KB |
| /model.weights.bin | モデルの重みを含むTensorFlow.jsバイナリファイル。 | 約2.1MB |
➏JSライブラリ
(1)Tensorflow.jsとは
TensorFlow.jsとは、機械学習用のJavaScriptライブラリです。
Tensorflowでモデルを保存する形式として「saved_model形式」を使うと、モデルの読み込みなどをする推論側は、Tensorflowライブラリを利用できる言語(Python、Go、Java、C言語、C++)に限られます。そのため、webベースのアプリケーションだと主にサーバ側で推論を行うことになります。しかし、モデルの保存形式として「Tensorflow.js形式」を使うと、javascript言語でモデルを扱うことができるので、ブラウザ側(クライアント側)で学習や推論が可能となります。今回は、「Tensorflow.js形式」を使います。
「Tensorflow.js」の詳細については、GitHubをご参照ください。
本ライブラリは、Apache License Version 2.0です。
(2)Teachable Machineライブラリとは
「Teachable Machineライブラリ」とは、Teachable Machineで作成されたモデルを使用するための便利なライブラリです。Teachable Machineのサービスに応じて、「IMAGE、AUDIO、POSE」と三種用意されています。今回は、「Teachable MachineライブラリのIMAGE」を使用します。
「Teachable Machineライブラリ(IMAGE)」の詳細については、GitHubをご参照ください。
本ライブラリは、Apache License Version 2.0です。
(3)ライブラリの使用方法
ライブラリの使用方法について簡単に説明します。
●ライブラリの読み込み
Tensorflow.js形式のモデルを扱うため、以下の2つのライブラリをを読み込みます。
・「TensorFlow.js」
・「Teachable Machineライブラリ(IMAGE)」
<script src="https://cdn.jsdelivr.net/npm/@tensorflow/tfjs@1.3.1/dist/tf.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/@teachablemachine/image@0.8.3/dist/teachablemachine-image.min.js"></script>
●モデルの読み込み
今回は「tmImage.load()」を使用しますが、モデルをダウンロードした場合は、「tmImage.loadFromFiles()」を使用します。
・「modelURL」は、エクスポートされた「model.json」のURLを指定します。
・「metadataURL」は、エクスポートされた「metadata.json」のURLを指定します。
model = await tmImage.load('path/to/modelURL', 'path/to/metadataURL');
●推論
「model.predict()」は、画像、ビデオ、またはcanvasのhtml要素を取り込むことができます。
const prediction = await model.predict(HTMLImageElement | HTMLVideoElement | HTMLCanvasElement | ImageBitmap);
➐webアプリ作成
(1)ゴクリ・カウンタの仕様
今回は「ゴクリ・カウンタ」というwebアプリを作成します。簡単に仕様も定めておきます。
- 「Drinking」と認識精度80%以上で認識され、かつ、ある程度連続した時間「Drinking」となった場合、「ゴクリ回数」をカウントアップする。
- 60分を5等分し、現時刻の時間帯により「ゴクリ回数」を分計できるようにする。
(2)ゴクリ・カウンタwebアプリの作成
javascript言語を使ってwebアプリを作っていきます。モデル読み込みや推論部はほぼサンプル・スニペットで出来上がっているので、ユーザはアプリケーション開発に注力することができます。追加した内容は、推論結果の棒グラフや、ある程度「Drinking」と認識したときにゴクリ回数をカウントアップさせるという処理を主に追加しました。
棒グラフは
Chart.jsを利用しました。
本ライブラリは、MIT Licenseです。
(3)ソースコード
ソースコードは、GitHubに置いてありますので、必要な方はこちらをご参照ください。
git clone https://github.com/PoodleMaster/gokuri_counter
➑実行 及び 実行結果
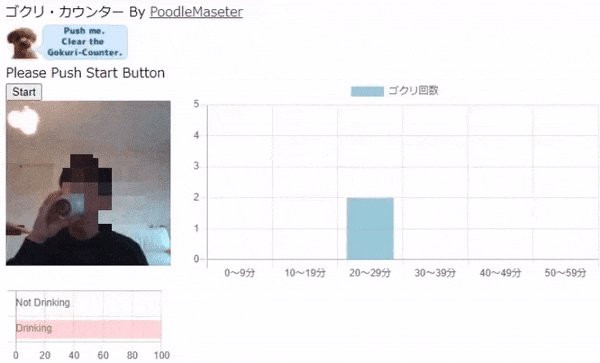
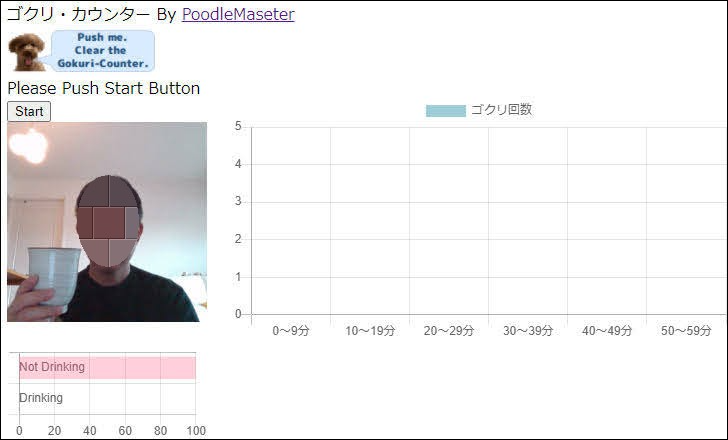
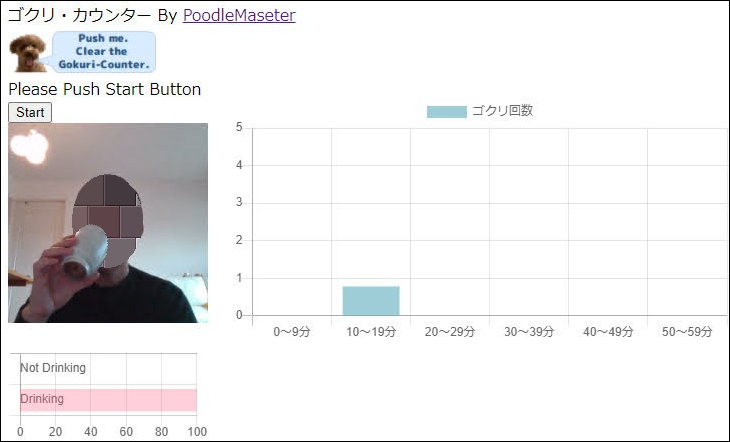
「gokuri_counter」配下の「index.html」をブラウザで開いてください。以下の様に飲んでいないときは「Not Drinking」となり、コップを使って水を飲んだときに「Drinking」となり、ゴクリカウンタがカウントアップすれば成功です!
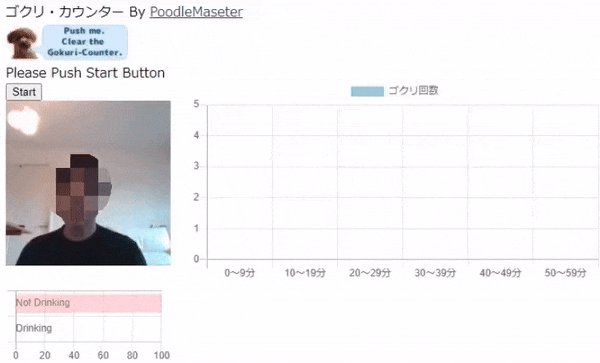
■ 飲んでないとき
コップを見せても「Not Drinking」と認識されます。ゴクリ回数は変化しません。

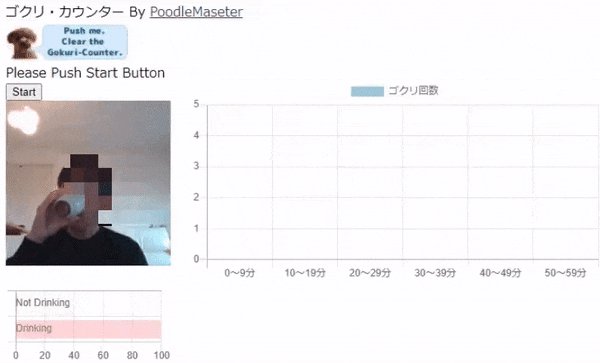
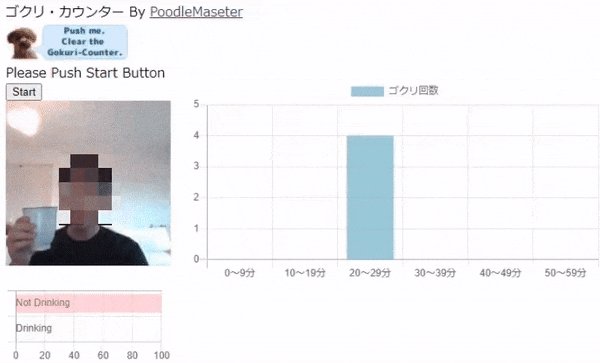
■ 飲んでるとき
「Drinking」と認識されます。「Drinking」の状態が少し続くとゴクリ音♪が鳴り、ゴクリ回数がカウントアップしていきます。連続ゴキュゴキュもできます。

条件を変えてモデルのトレーニングをあまりしていないため、汎化性能はあまり良くないです。自分でオレのモデルを作り、モデルを入れ替えて遊んでみると楽しいと思います。
➒以上
Teachable Machineを用いることですっごく簡単に「ゴクリ・カウンタ」を作ることができました。Lobeを使っていたのでコーディングなしでAIモデルを作成できることへのビックリ耐性はあったものの、Teachable Machineを使ってみて、「学習~モデル作成~推論」まで全てブラウザ内で出来てしてしまうということで、これまたビックリ2しました!AIでできることがどんどん増え、より身近になっていくことでしょう。
お疲れ様でした。
参考・引用
記事内で使用した一部の画像は、以下のサイトを参考、または、引用しております。
・Teachable Machine
・いらすとや