環境
- Windows10 Pro (2004) 64bit
- Visual Studio 2019
- .NET Frame Work 4.5
//会社の環境に合わせてフレームワークバージョン低くしがち
要約すると
複数のWebシステムと、それを統括する1つのWebシステム…みたいな構成にしたいとき、
ただAreasで分けるだけだと、結局1プロジェクトに複数のWebシステムが全部入ってくることになってしまう。
別システムは別プロジェクトで開発したいと思ったのでちょっと調べた。
結果[AreaRegistration]なるクラスを使えばある程度出来るらしいのでまとめておく。
アプローチ
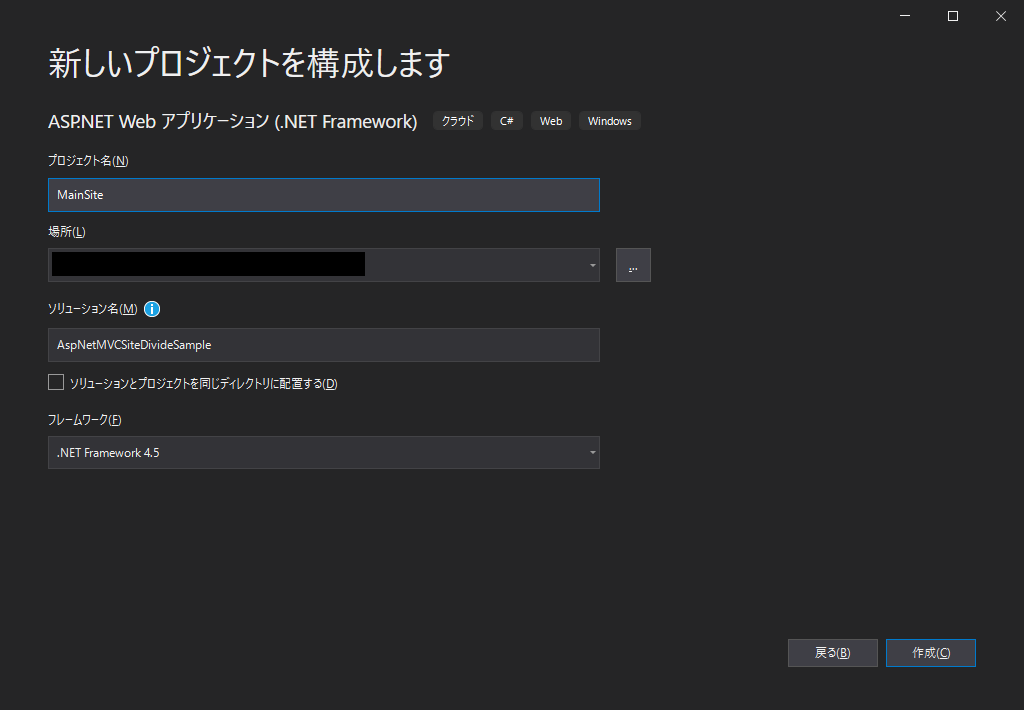
メインとなるサイトのプロジェクトを立てる


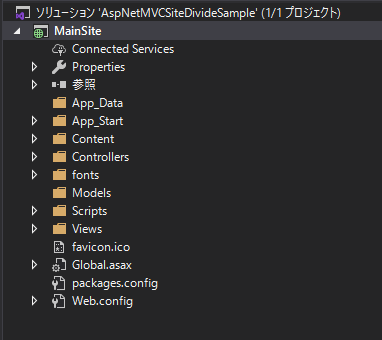
メインのサイトはテンプレート[MVC]で作成する。

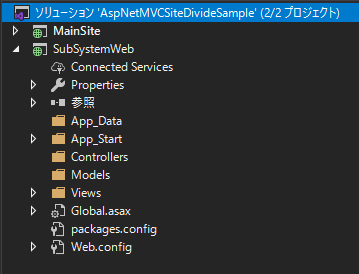
出来上がりはこんな感じ。

実行するとこう。親の顔より見たデフォルトページ。
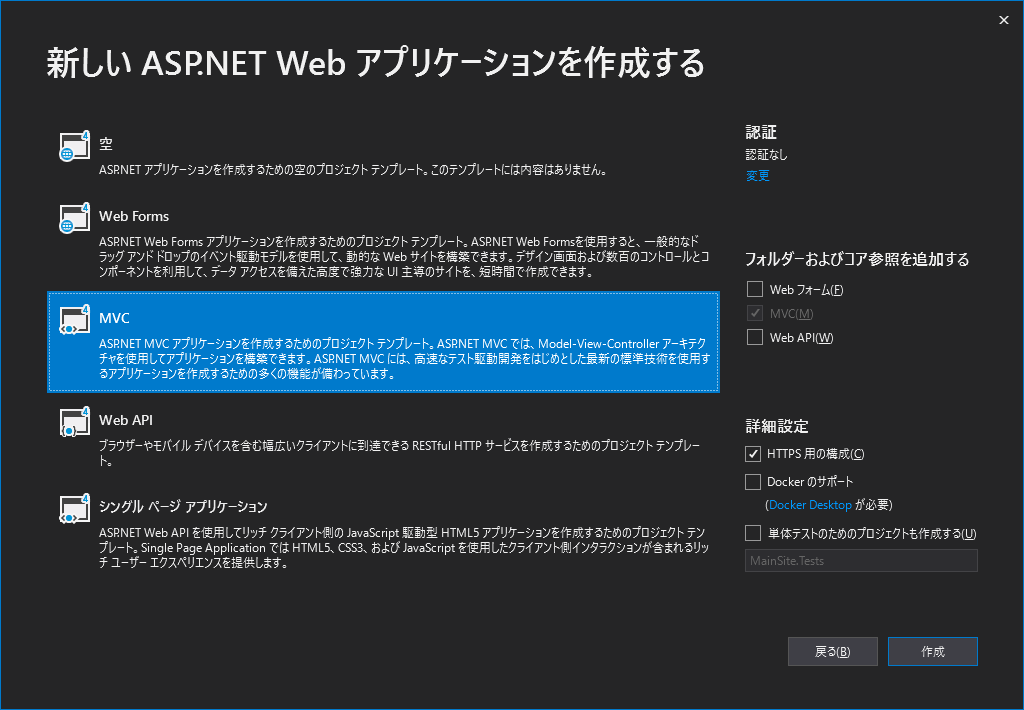
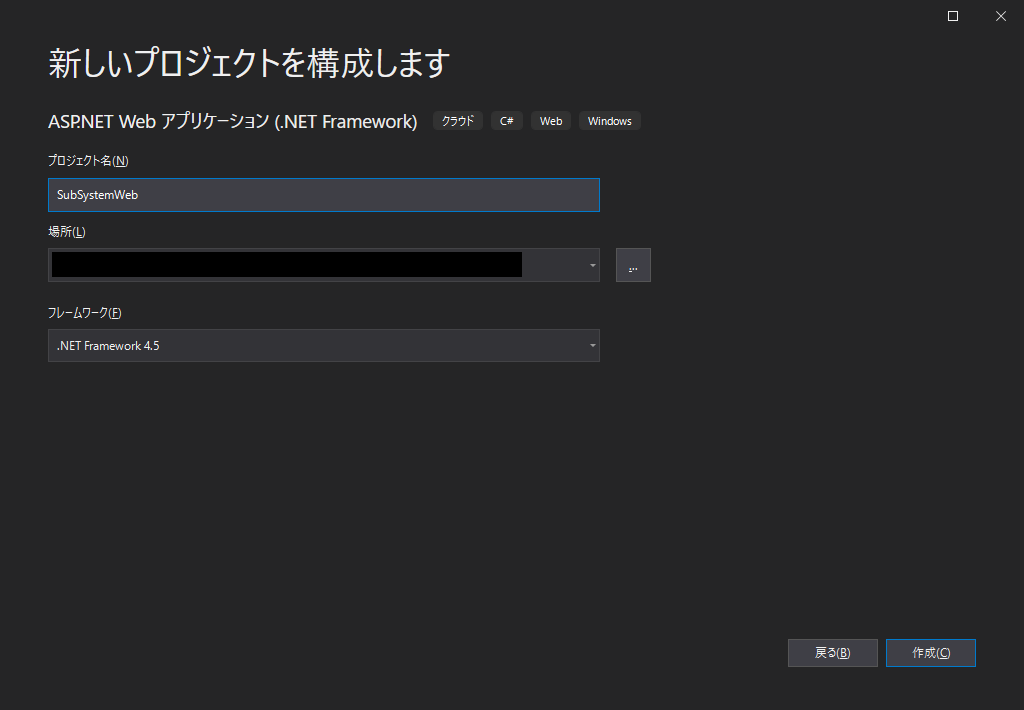
別システムのプロジェクトを立てる


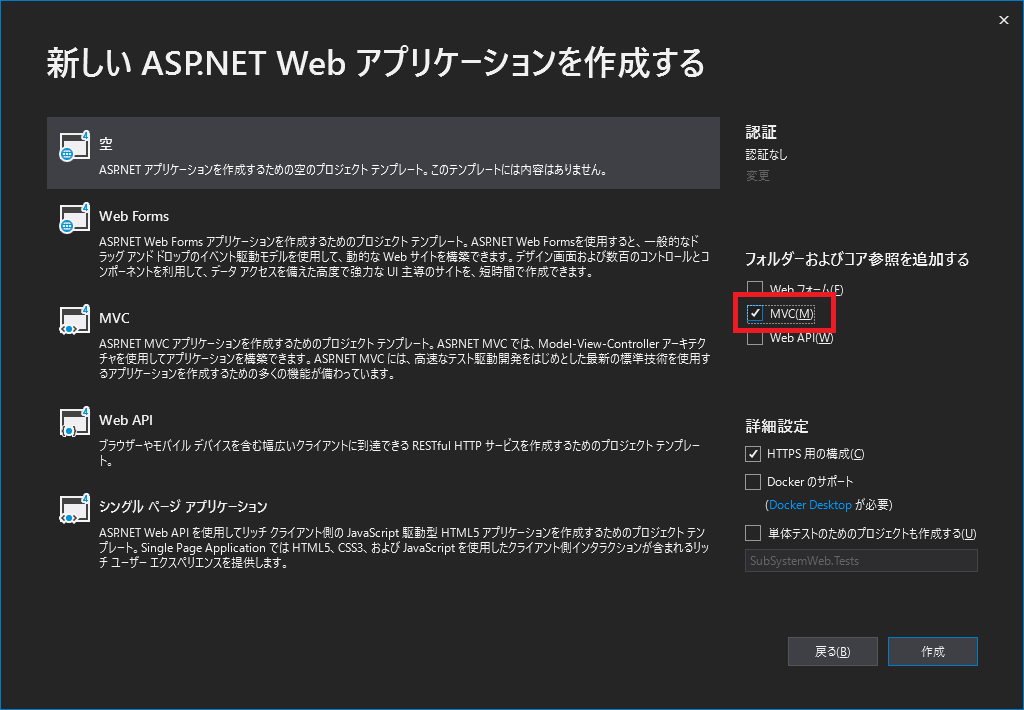
こちらのテンプレートは空、コア参照のMVCにチェックを入れる。
//こちらのテンプレートをMVCで作成したら起動に失敗したのでとりあえず空。詳しい人何でか教えてください。

出来上がりはこう。
ControllerもViewもないからまだ動かない。
別システムにとりあえず表示機能を付ける
Controllerを作成する。
Controllersフォルダを右クリックして[追加]→[コントローラー]→[MVC5コントローラー -空]
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace SubSystemWeb.Controllers
{
public class SubSystemHomeController : Controller
{
// GET: SubSystemHome
public ActionResult Index()
{
return View();
}
}
}
とりあえず自動作成されたコードをそのまま使う。
Viewを作成する。
Controllerを作成するとViewsフォルダ内にSubSystemHomeフォルダ(Controller名から自動作成)が作成される。
SubSystemHomeフォルダを右クリックして[追加]→[ビュー]→ビュー名を「Index」に指定。
@{
ViewBag.Title = "Index";
}
<h2>SubSystemIndex</h2> <!--デフォルトだと[Index]なので、[SubSystemIndex]に変更した-->
//Qiitaでcshtml(Razor?)のコード入れるときの設定も誰か教えて…
デフォルトで実行するコントローラーが[SubSystemHome]なので、ルーティングを変更。
App_Startフォルダ内、RouteConfig.csを変更する
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using System.Web.Routing;
namespace SubSystemWeb
{
public class RouteConfig
{
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
//defaultsに指定しているクラスのcontrollerプロパティを[Home]→[SubSystemHome]に変更
routes.MapRoute(
name: "Default",
url: "{controller}/{action}/{id}",
defaults: new { controller = "SubSystemHome", action = "Index", id = UrlParameter.Optional }
);
}
}
}
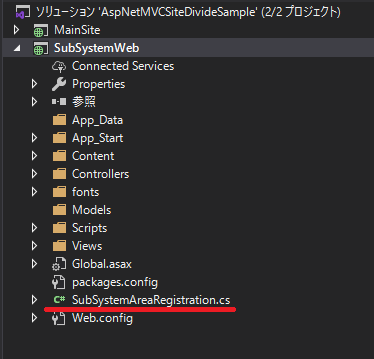
別システム側にAreaRegistrationを継承したクラスを追加
今回の肝。
別システム側にAreaRegistrationクラスを継承したクラスを作成する。

using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace SubSystemWeb
{
public class SubSystemAreaRegistration : AreaRegistration
{
public override string AreaName => "SubSystem";
public override void RegisterArea(AreaRegistrationContext context)
{
context.MapRoute(
name: "SubSystemDefault",
url: "SubSystem/{controller}/{action}/{id}",
defaults: new { controller = "SubSystemHome", action = "Index", id = UrlParameter.Optional }
);
}
}
}
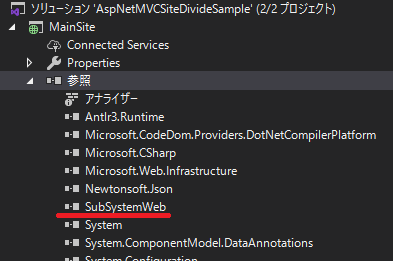
メイン側から参照設定する
メイン側のプロジェクトから別システムをプロジェクト参照する。

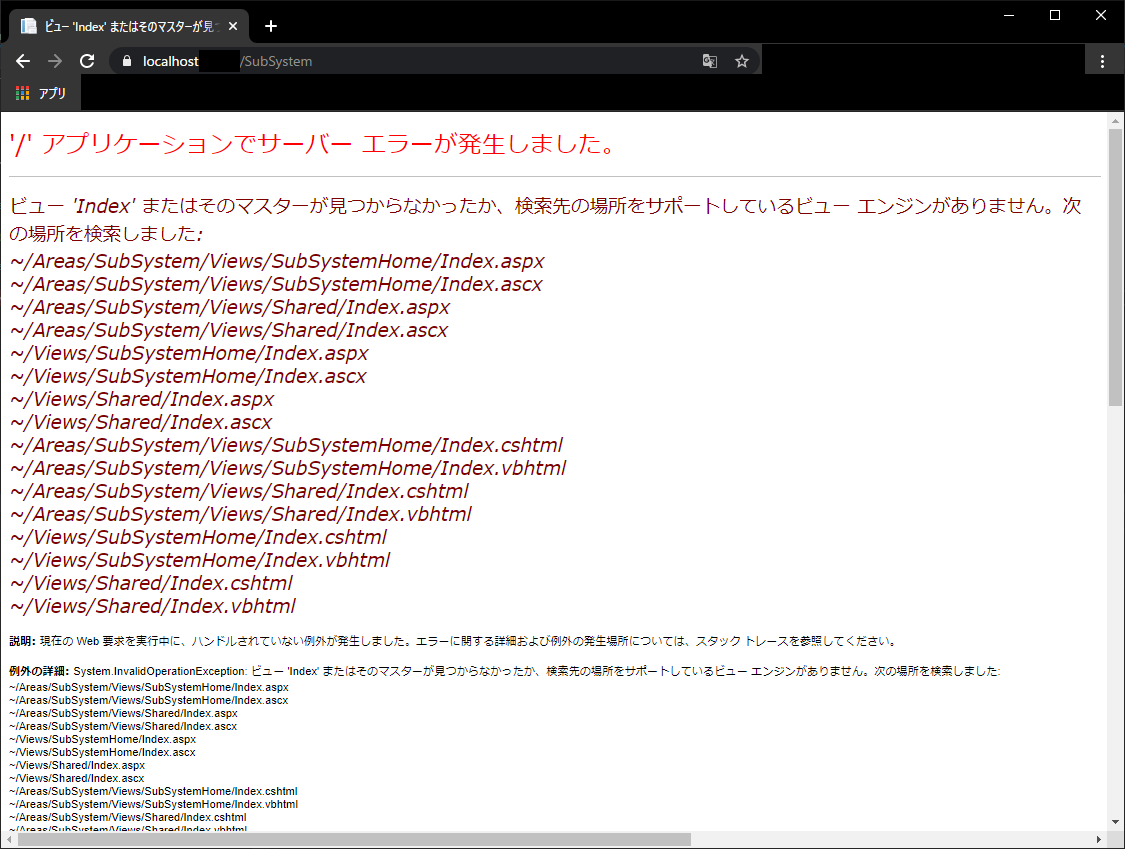
いざ実行 からのエラー…
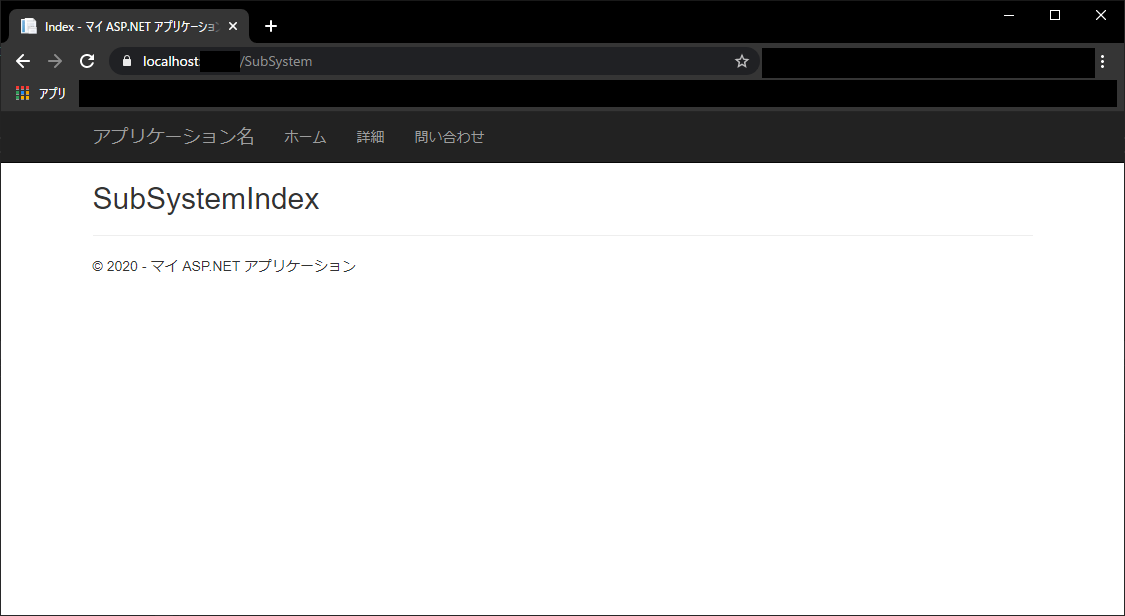
メイン側をデバッグ実行して、URLを[localhost:(PortNumber)/SubSystem]にアクセスする。

無事エラーになりました。
エラーになる理由は、ビューが見つからないから。
実行しているのはMainSiteであり、SubSystem側のビューを見に行くことができないからです。
ASP.NET MVCはビュー(cshtml)がdllに含まれないので、ファイルとして存在する必要があります。
仕方ないのでビュー追加
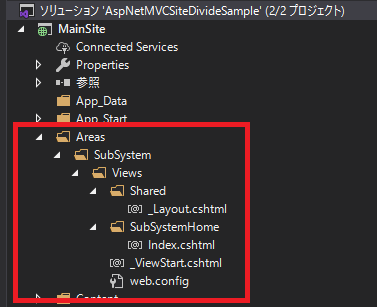
表示されたエラーを見ると[Areas]フォルダを参照していることがわかります。
Areasフォルダは普通にArea分けするときに作るフォルダです。
エラーに表示された通り、\Areas\SubSystemを作成し、
その中にSubSystemWebのViewsフォルダをコピーします。

これがあるから冒頭で「ある程度」と書きました。
「参照設定を変えるだけで機能を追加したり削除したりできる」というお手軽さには微妙に届かない残念な結果です……
再度実行したらちゃんと表示される
まとめ
- サーバーサイドだけ見ればうまくいっている。デバッグを別システム単体で実行する形であれば今回のやり方で問題なさそう。
- サイト発行した場合もAreasフォルダにViewsを放り込んでいけば動く。
- メイン側からのデバッグでサブ側のビューをデバッグする場合はひと手間必要。
以上です。
もっといいやり方がある気がするので、詳しい方教えてください。