背景
リアルウォンテッドリーにて、頭文字Gのデザイン企業のCTOが、このアイデアを注目していたので、ここに記す。
「メールの添付ファイルは1MB以下にしましょう」と言われる時代はとっくの昔(だと思いたい)、
WEBアプリケーションがどのように作られているかを知らない(知る気もない)大学生が、
4Gモバイル通信を使って、フルHDの動画を見たり、ビットレート1MB以上で生中継する光景は、
別に珍しくもなくなってしまった。(そして、通信制限の原因がわからない社会人も増えてしまった。)
こういう(良いのか悪いのかわからない)世の中であっても、通信コストを減らすことを重要視している分野がある。
それは何か?..........ランディングページである。
直帰を防いだり、コンバージョンを上げるためには、出来るだけリッチなランディングページを作りたい。
でも、ページ表示をコンマ1秒でも早くするためには、データ通信を抑えたい。
動画を使いながら、ページ表示が遅いと言うのはもってのほかだが、画像だって、多用すればするほど遅くなる。
さて、どうすればいいのだろうか?
例

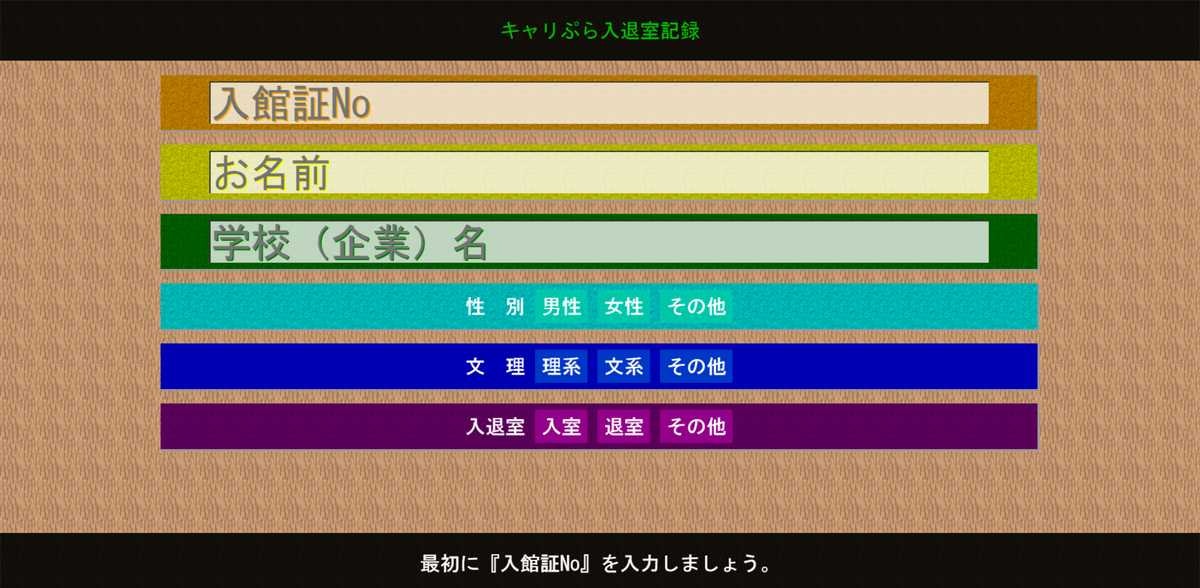
これは、自分が企画・デザイン・プログラミングを行った、実際のWEBアプリケーションの1画面である。
(なんやかんやあって、実際には導入されなかったが、掲載許諾は取ってある。)
デザインだけを見れば、
- 「教科書に書いてある悪いお手本を真似したんじゃないのか?」
- 「汚いデザインだなぁ…」
- 「いやぁ懐かしい」
- 「昔ながらの奥ゆかしいWEBページである」
とか言われそうだが、(2000年代中期のプログラマー系のタグ打ちで制作した個人サイトをイメージして制作した)
このページを例に挙げたのは、(自力でJavascript+JqueryでMCVを行っているのもあるのだけど)
- テクスチャ用の画像は2枚のみ
- 解像度は2枚とも128×128
- データサイズは両方とも4キロバイト以下
で、ここまで表現できる事を例示するためである。
方法
方法1 シームレスなテクスチャを繰り返すことにより、背景を構成することによって、通信コストを減らす。

このような、シームレス・128×128・4kbのテクスチャ1枚だけで、背景は表現できるのである。
1024×1024・400kb(Kritaにて、上の画像をLanczos3でアップスケーリングした時の実測値)のテクスチャは必要ない。
「レスポンシブデザインのために、画像を複数用意する必要が無くなる」という利点も存在する。
昔のWEBサイトでは普通に使われていた表現だったし、ゲームの世界では今でも実用的な手法である。
方法2 素材感を出すためのモノクロテクスチャと、CSSで生成した色を、BGBrendmodeで合成して、1枚のテクスチャで多色のテクスチャとする。

この方法は、同じ材質で色違いのテクスチャを使用する環境においては、特に有効な方法である。
モノクロのテクスチャ1枚4キロビットと、カラーのテクスチャX枚4×Xキロビット、
どっちが通信コストを削減できるか、考えるまでもないだろう。
これは、ゲームの世界での「ディテールノーマル」という手法からアイデアを得たものである。
昔のWEBサイトでは実現できなかったが、最近になって使えるようになった技術である。
結論
やろうと思えば、もっと通信コストは削減できる。
方法2は、それなりに手間もかかるし、デザイナー(かPhotoshopを使っている人)で無ければ出来ないだろうが、
方法1は、シームレス化する便利なツールがある。
(Kritaでキラキラな文字を追加したり、ダサい色彩に加工するよりも、Gimpのシームレス化ツールは遥かに簡単)
だから、
やらなければ意味がないから、しよう。
あと、ChromeでSVGをBrendmodeで合成出来たり、EdgeがUriFilterに対応してくれると嬉しい。
Github
以下に、今回の例で紹介したページ・ソースを公開している。
https://polaris1080.github.io/CarrierPlatform_Enter-Leave_RecordSystem/
https://github.com/Polaris1080/CarrierPlatform_Enter-Leave_RecordSystem