まえがき
クリアしたいこと
- ホストマシンに特定のjdkを入れたくない
- springはホットリロードもデバックもしたい
- docker-composeにフロントバックDBオールインワンしたい
- VS Code使いたい
なぜ書いたか
- 全部盛りの情報があんまりなかったので
- 実際に開発を始められるところまで環境構築を書いてる情報があまりなかったので
- 備忘録として
git
この記事の最後の手順まで実施したものを置いておきます。
https://github.com/PokoPoko2ry/docker_vue_spring_sample/tree/master
前提
VS Codeインストール済み
Dockerインストール済み(試した環境はDocker For Windows + WSL2)
ディレクトリ構成
とりあえず下記の形でDockerのホスト環境(WSL)に作成
.
├── .devcontainer
├── docker
│ ├── mysql
│ │ ├── initdb
│ │ └── my.cnf
│ ├── spring
│ └── vue
├── [spring-project]
└── [vue-project]
Dockerのセットアップ
docker-compose.ymlを作成
docker/に作成
vueはデフォルトだとspringとportがぶつかるので、9000としました。
version: '3.6'
services:
mysql:
container_name: mysql
build: ../docker/mysql
environment:
MYSQL_DATABASE: mysqldb
MYSQL_USER: user
MYSQL_PASSWORD: password
MYSQL_ROOT_PASSWORD: rootpassword
ports:
- 3306:3306
volumes:
- ./mysql/initdb:/docker-entrypoint-initdb.d
- mysql_db:/var/lib/mysql
backend:
container_name: backend
build: ./spring
depends_on:
- mysql
ports:
- "8080:8080"
tty: true
volumes:
- ../spring_project:/srv:cached
working_dir: /srv
frontend:
container_name: frontend
build: ./vue
ports:
- 9000:8080
volumes:
- ../vue_project:/usr/src/app:cached
stdin_open: true
tty: true
volumes:
mysql_db:
driver: local
Dockerfileを作成
spring
docker/spring に作成
FROM openjdk:11
VOLUME /tmp
WORKDIR /app
vue
docker/vue に作成
FROM node:14
WORKDIR /usr/src/app/
RUN npm install -g npm && \
npm install -g @vue/cli
mysql
docker/vue に作成
FROM mysql
EXPOSE 3306
ADD ./my.cnf /etc/mysql/conf.d/my.cnf
# docker runに実行される
CMD ["mysqld"]
docker/mysql に設定ファイルを作成しておきます。文字コードを設定。
[mysqld]
character-set-server=utf8
[mysql]
default-character-set=utf8
[client]
default-character-set=utf8
環境のセットアップ
springのプロジェクトを作成
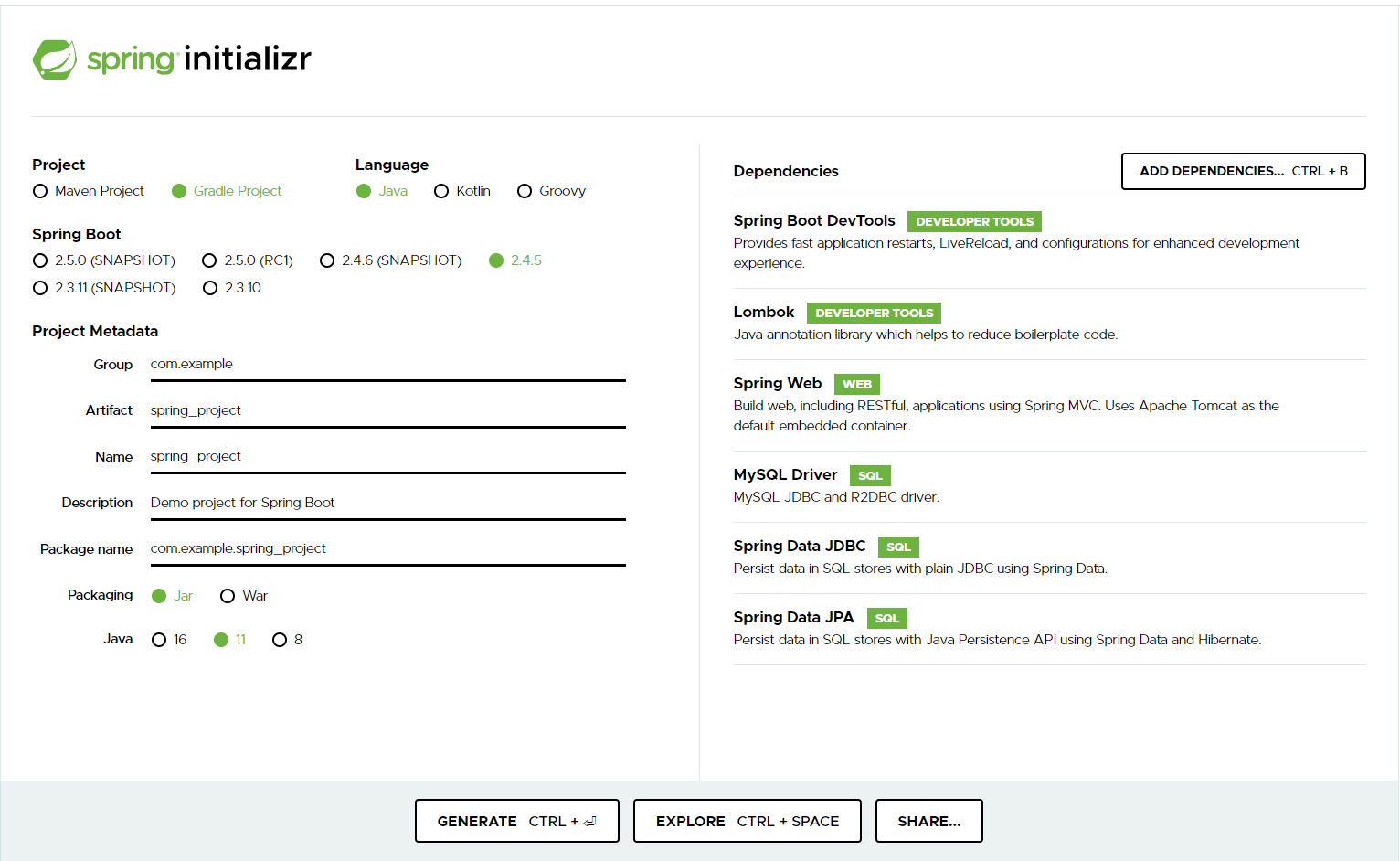
spring initializrを使用させてもらう。
https://start.spring.io/
Generateしたら、吐き出されるZIPを解凍してspringのプロジェクト格納先に置いておきましょう。
dbの接続のために、
src/main/resources配下に、application.ymlを作成しておきます。
spring:
datasource:
url: jdbc:mysql://mysql:3306/mysqldb
username: user
password: password
driver-class-name: com.mysql.cj.jdbc.Driver
vueのプロジェクト作成
vue cliを使いたいので一度コンテナを立ち上げます。
$ docker-compose build
$ docker-compose up -d
Recreating mysql ... done
Recreating frontend ... done
Recreating backend ... done
$ docker exec -it frontend /bin/bash
はいれたらvue createでプロジェクトをお好みの内容で作成後、動作確認をします。
$ vue create .
<省略>
$ npm run serve
npm run serveを実行すると
localhost:8080 に行けと言われるかもしれませんが、composeファイルで9000番を指定したので
ポートは9000番を指定します。
ここまでできたら、一度 docker-compose downでコンテナを止めます。
$ exit
$docker-compose down
Removing backend ... done
Removing mysql ... done
Removing frontend ... done
Removing network docker_default
vscodeのセットアップ
ホスト側(WSL上)で
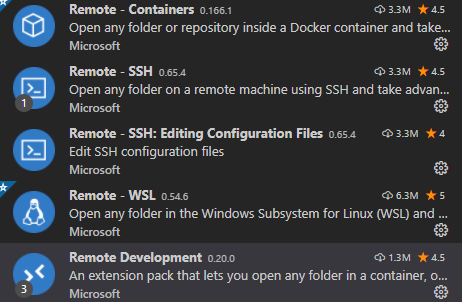
拡張機能の Remote Development をインストール。
This Remote Development extension pack includes three extensions:
ということで
Remote - SSH
Remote - Containers
Remote - WSL
次に、Remote container用の設定ファイルを作成。
.devcontainer\に、devcontainer.json
を作成するとremote containerにattachした時のvs codeの設定を読み込んでくれます(便利)
{
"name": "spring-vue-mysql",
"workspaceFolder": "/srv",
"dockerComposeFile": "../docker/docker-compose.yml",
"settings": {
"terminal.integrated.shell.linux": "/bin/bash",
},
"service": "backend", //attachするコンテナはspringを指定
"extensions": [
"vscjava.vscode-java-pack", // JavaExtensionPack
"pivotal.vscode-boot-dev-pack", // Spring Boot Extension Pack
"gabrielbb.vscode-lombok" //Lombok Annotations Support For VS Code
],
}
"name" → 設定に名前を付ける。任意の内容で大丈夫かと。
"workspaceFolder" → containerにattachした後、どのフォルダを開くか。ここではvolumeのバインド先のdirを設定
"dockerComposeFile" → 立ち上げるコンテナのcomposeファイルを指定。
"settings" → shellを指定。
"service" → composeを使用するので、どのコンテナにattachするのかを指定する。
"extensions" → container側にインストールしておきたいVS Code拡張機能のextansion Idを入力。
APIを作成
起動がうまくいったかどうかの確認で疎通を取りたいため、
java/com/example/spring-projectにAPIを作成。
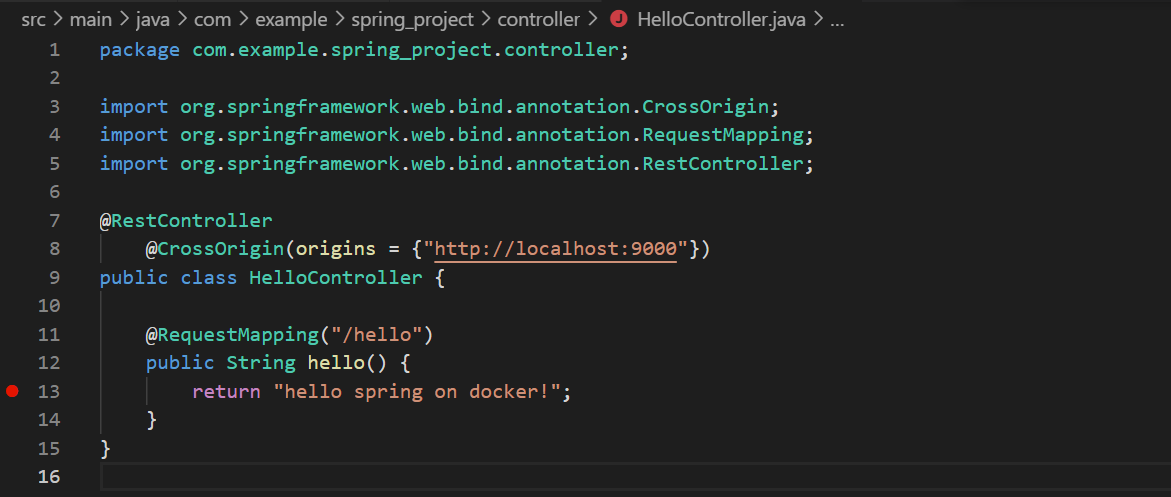
vueからの実行確認を取りたいのでCORS対策でアノテーションをつけておきます。
package com.example.spring_project.controller;
import org.springframework.web.bind.annotation.CrossOrigin;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
@RestController
@CrossOrigin(origins = {"http://localhost:9000"})
public class HelloController {
@RequestMapping("/hello")
public String hello() {
return "hello world!";
}
}
環境の立ち上げと動作確認
Remote containerを実行する
VS code左下の><のところを押す。
devcontainer.jsonの文法エラーがなくvscodeに正しく認識されていれば、
[Remote-Containers: Reopen in Container]が選択できると思うので実行。
json内で指定したdocker-compose.ymlをもとに、containerが立ち上がり、
containerにattachされた状態でvscodeが再起動します。
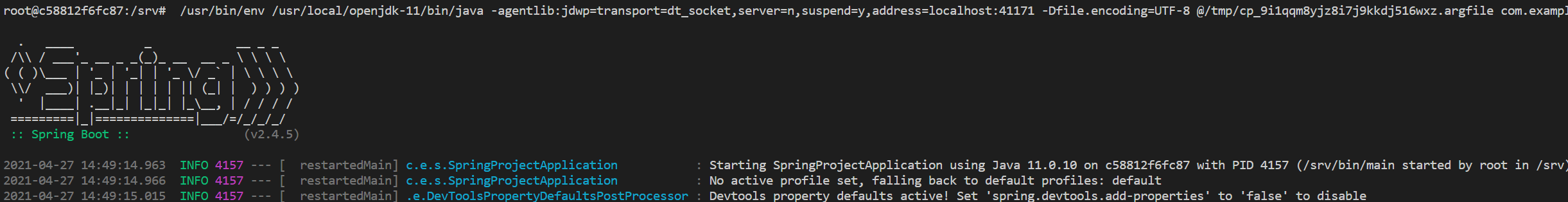
springを実行
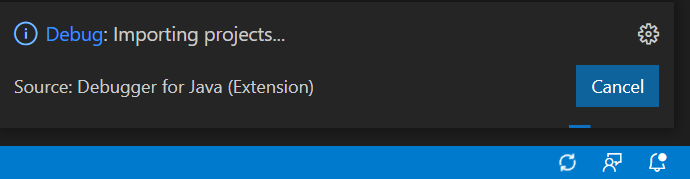
VS Codeが立ち上がった後、左下の吹き出しでjavaのprojectをimportするか?的なことを聞かれると思うので
Yesを押します。
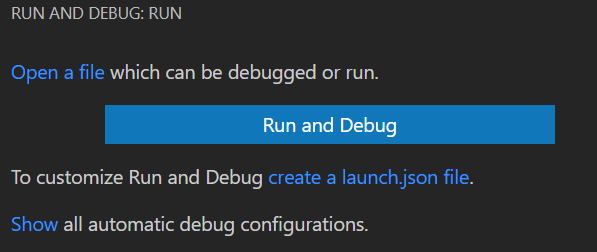
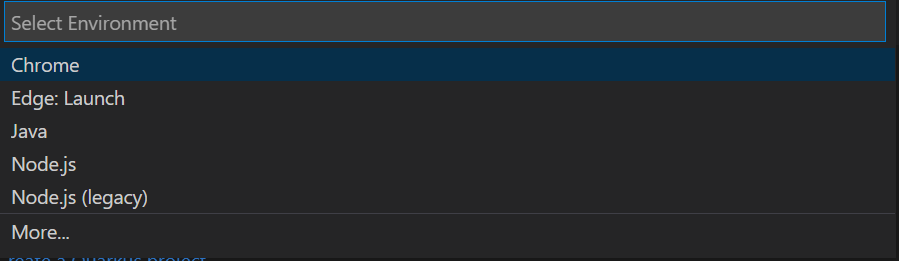
その後、左側のメニューから 1 Run and Debugを実行。
しばらく待ちます・・・
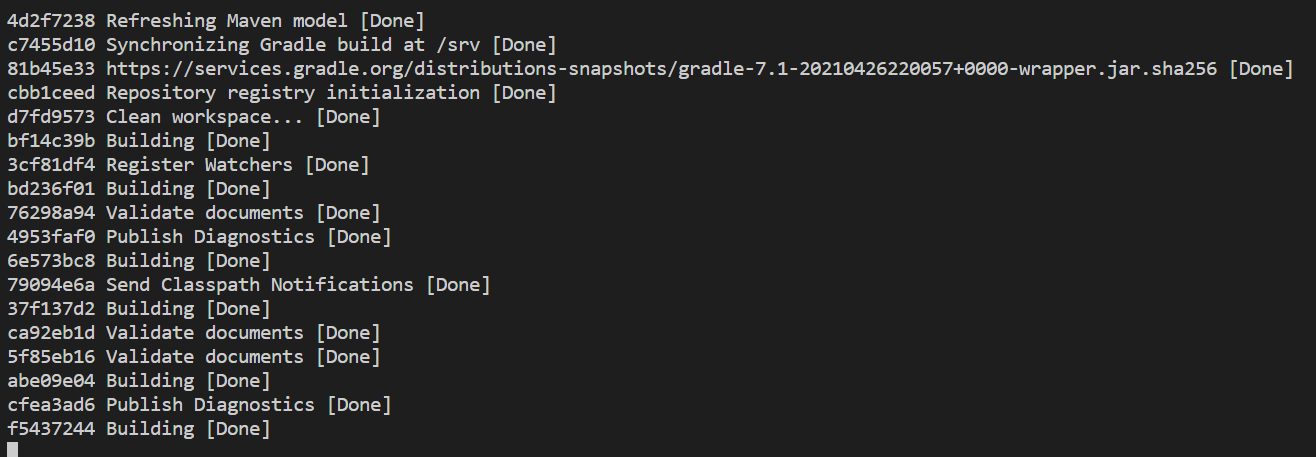
🔁のアイコンを押すと進捗が見れます。
動作確認
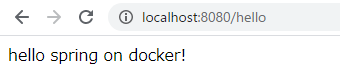
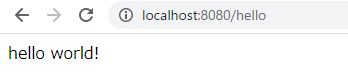
実行を確認します。 先ほど作成したAPIにアクセス!
http://localhost:8080/hello

debugを試してみます。
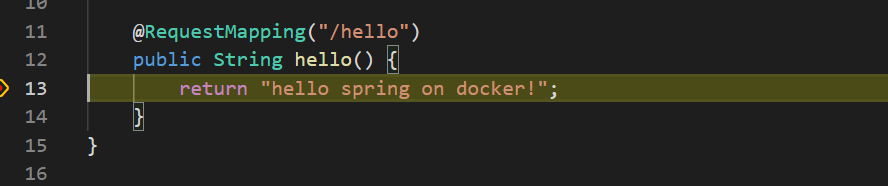
ついでにreturnの内容を変えて、ホットリロードされるかも試してみます。
下図のようにソースを変更、break poitnを指定して保存後、ブラウザをリロード。

vueコンテナからAPIを叩いてみます。
VS Codeのwindowを新しく立ち上げて、frontendコンテナに入ったのち、axiosをinstall
$ docker exec -it frontend /bin/bash
$ npm install --save axios vue-axios
API実行の処理を書きます。
main.jsとApp.vueを下記のように変更。
APIのレスポンス内容をalertで表示するだけの簡単な機能を実装します。
import Vue from 'vue'
import App from './App.vue'
import axios from 'axios'
import VueAxios from 'vue-axios'
Vue.config.productionTip = false
Vue.use(VueAxios, axios)
new Vue({
render: h => h(App),
}).$mount('#app')
<template>
<div id="app">
<input @click="HelloWorld" type="button" value="HelloWorld">
</div>
</template>
<script>
export default {
name: 'App',
methods: {
HelloWorld() {
this.axios.get('http://localhost:8080/hello')
.then((response) => {
alert(response.data);
})
.catch((e) => {
alert(e);
});
}
}
}
</script>
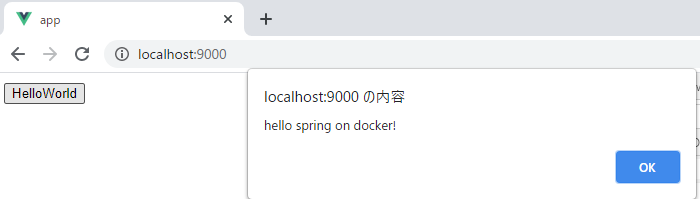
vueをスタートし、実行を試してみます。
$ npm run serve
できました👏
コンテナ立ち上げと同時にvueのサーバーが立ち上がるように、Dockerfileを編集します
FROM node:lts
WORKDIR /usr/src/app/
RUN npm install -g npm && \
npm install -g @vue/cli
CMD [ "npm", "run", "serve" ] //追加
最後に
指摘や改善案、編集リクエストなどあればどんどん頂けると嬉しいです。
参考にさせていただいた記事
VS Code
Vue
spring & docker
-
projectのimportに関してちょこちょこエラーが出る場合が見られました。原因がよくわかってないですが、今のところ全部VS CodeをReloadで治ってます。 ↩