Google Apps Script で Cloud Firestore を利用する方法をメモ。
参考URL
Firestore for Google Apps Scripts - Github
【書籍管理シリーズ】GASとFireBase(Firestore)を連携させるよ! - Qiita
事前準備
Firebaseでプロジェクトは作成済み。
Cloud Firestore でデータベースの作成済み。(サンプル)

Google Apps Script で FirestoreApp のライブラリを追加
1.Google スプレッドシートで「ツール」->「スクリプトエディタ」を開く
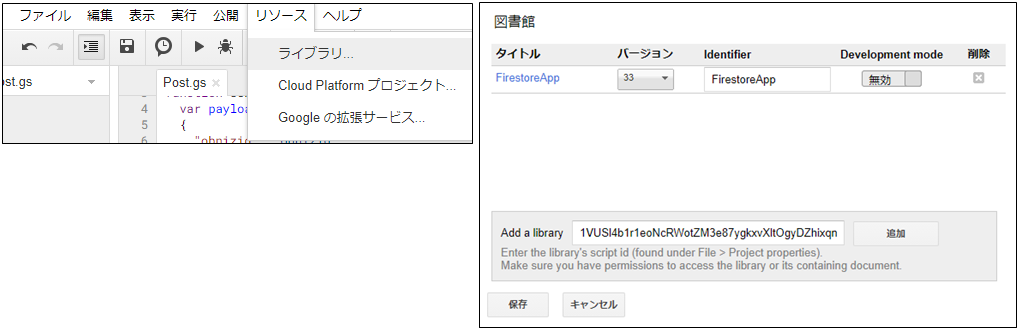
2.「リソース」->「ライブラリ」
3."Add a library" に「1VUSl4b1r1eoNcRWotZM3e87ygkxvXltOgyDZhixqncz9lQ3MjfT1iKFw」を入力
4.FirestoreAppを追加(バージョンは最新にしておく。)

サービスアカウントの作成
1.Google Service Accounts page にアクセス。
2.Firebaseのプロジェクトを選択 ->「サービスアカウントを作成」

3.サービスアカウント名、サービスアカウントIDを入力 -> 作成
4.ロール -> 「Cloud Datastore オーナー」を選択 -> 続行
5.ユーザーロール、管理者ロールは特に設定しなくてもOK -> 完了

6.作成したサービスアカウントから「鍵を作成」-> キーのタイプは"JSON"にしてローカルに保存しとく。

Google Apps Script のコード
読み込み(取得):コレクション内の全てのドキュメント取得
「鍵の作成」で出力したJSON内の "project_id"、"private_key"、"client_email" を使う。function firestoreDataで鍵の情報をセット。
// CloudFirestoreで認証する為のJSON情報を指定
function firestoreDate() {
var dateArray = {
'email': 'test-9999@projecttest99999.iam.gserviceaccount.com',
'key': '-----BEGIN PRIVATE KEY-----\nxxxxxxxxxxxxxx\n-----END PRIVATE KEY-----\n',
'projectId': 'projecttest-99999'
}
return dateArray;
}
// メイン処理部
function myFunction(){
// CloudFirestoreの認証
var dateArray = firestoreDate();
var firestore = FirestoreApp.getFirestore(dateArray.email, dateArray.key, dateArray.projectId);
// CloudFirestoreからデータを読み込む
const doc = firestore.getDocument("TEST/voKMytSenYR9ZWYoCeWr");
console.log(doc);
}
[20-12-06 21:58:08:439 JST] { name: 'projects/projecttest-99999/databases/(default)/documents/TEST/voKMytSenYR9ZWYoCeWr',
fields:
{ TEST02: { stringValue: '0002' },
TEST01: { stringValue: '0001' } },
createTime: '2020-12-06T11:53:16.582462Z',
updateTime: '2020-12-06T11:53:16.582462Z' }
読み込み(取得):他のプロパティ項目
function myFunction(){
// CloudFirestoreの認証
var dateArray = firestoreDate();
var firestore = FirestoreApp.getFirestore(dateArray.email, dateArray.key, dateArray.projectId);
// CloudFirestoreからデータを読み込む
const doc = firestore.getDocument("TEST/voKMytSenYR9ZWYoCeWr");
console.log(`フィールドTEST01:${doc.obj.TEST01}`);
console.log(`フィールドTEST02:${doc.obj.TEST02}`);
console.log(`データベースの読み込み時間:${doc.read}`);
console.log(`データベースの更新時間:${doc.updated}`);
console.log(`データベースの作成時間:${doc.created}`);
console.log(`Fullドキュメントパス:${doc.name}`);
console.log(`Localドキュメントパス:${doc.path}`);
}
フィールドTEST01:0001
フィールドTEST02:0002
データベースの読み込み時間:Sun Dec 06 2020 22:18:01 GMT+0900 (日本標準時)
データベースの更新時間:Sun Dec 06 2020 20:53:16 GMT+0900 (日本標準時)
データベースの作成時間:Sun Dec 06 2020 20:53:16 GMT+0900 (日本標準時)
Fullドキュメントパス:projects/projecttest-99999/databases/(default)/documents/TEST/voKMytSenYR9ZWYoCeWr
Localドキュメントパス:TEST/voKMytSenYR9ZWYoCeWr
書き込み(更新):ドキュメント内の上書き更新
「鍵の作成」で出力したJSON内の "project_id"、"private_key"、"client_email" を使う。function firestoreDataで鍵の情報をセット。
// CloudFirestoreで認証する為のJSON情報を指定
function firestoreDate() {
var dateArray = {
'email': 'test-9999@projecttest99999.iam.gserviceaccount.com',
'key': '-----BEGIN PRIVATE KEY-----\nxxxxxxxxxxxxxx\n-----END PRIVATE KEY-----\n',
'projectId': 'projecttest-99999'
}
return dateArray;
}
// メイン処理部
function myFunction(){
// CloudFirestoreの認証
var dateArray = firestoreDate();
var firestore = FirestoreApp.getFirestore(dateArray.email, dateArray.key, dateArray.projectId);
// 更新するデータ
const data = {
"test01": "test001",
"test02": "test002"
}
// CloudFirestoreをドキュメント更新
firestore.updateDocument("TEST/voKMytSenYR9ZWYoCeWr", data);
}
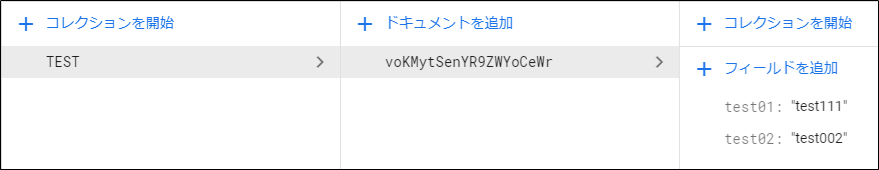
書き込み(更新):ドキュメント内の特定フィールド更新
function myFunction(){
// CloudFirestoreの認証
var dateArray = firestoreDate();
var firestore = FirestoreApp.getFirestore(dateArray.email, dateArray.key, dateArray.projectId);
// 追加するデータ
const data = {
"test01": "test111"
}
// CloudFirestoreをフィールド更新
firestore.updateDocument("TEST/voKMytSenYR9ZWYoCeWr", data, true);
}
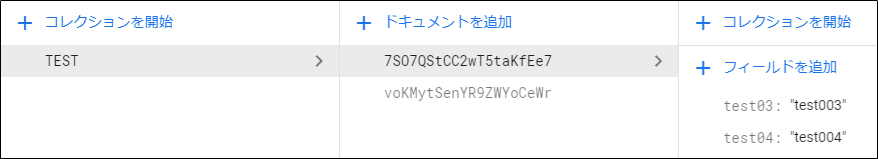
ドキュメント追加
function myFunction(){
// CloudFirestoreの認証
var dateArray = firestoreDate();
var firestore = FirestoreApp.getFirestore(dateArray.email, dateArray.key, dateArray.projectId);
// 追加するデータ
const data = {
"test03": "test003",
"test04": "test004"
}
// CloudFirestoreをドキュメント追加
firestore.createDocument("TEST", data);
}