RailsとiPhoneを連携するサービスを作りかたを紹介する本やブログはあるが、どれも認証だったり、色々煩雑な機能をつけた本格的な物を作っているので正直途中でバージョン違いだったり、ちょっとしたタイプミスで動かなくなることがよくあります。
そこで、セキュリティ上問題はあるかもしれませんが、最低限の通信する機能のみを実装する方法を紹介したいと思います。
実際に作るものはこんな感じです。名前を登録する機能とその一覧を取得する機能のみのシンプルなものです。
Rails側の準備
最低限の機能のみ必要なので、ここでは便利なscaffoldを使います。
Railsで"NameList"という名前のプロジェクトを作って、データベースの作製まで行います。
そして、今回のアプリでは簡易的なアプリを作製するのでCSRFタグの認証機能を無効化します。
rails new NameList
cd NameList
bundle install
rails g scaffold top name:string
rake db:migrate
class ApplicationController < ActionController::Base
protect_from_forgery with: :exception
skip_before_filter :verify_authenticity_token # csrf対策の無効化
end
rails s
Rails側の準備はこれだけです。
rails sでサーバーを立ち上げ、ブラウザでlocalhost:3000/topsにアクセスするとこんな感じになっています。
いつものscaffoldの画面ですね。
iPhone側の準備
Xcodeで新規プロジェクト"iPhone2Rails"の名前で作製します。
その後storyboadで必要な物を配置して、コードとつなげます。
CocoaPodsによるAFNetworkingのフレームワークの追加
ここで、http通信を行うにあたって楽に通信をするためにAFNetworkingのフレームワークを用います。
導入にはCocoaPodsを使います!
CocoaPodsについて知らない人はこちらをご参照下さい
iPhoneアプリのルートディレクトリで、pod initでPodfileを生成して、ライブラリを記述し、インストールします
$ cd iPhone2Rails
$ pod init
platform :ios, "7.0" #コメントを外して :ios, '7.0'にすることを忘れずに
target "iPhone2Rails" do
pod 'AFNetworking', '~>2.4.1' #追加
end
target "iPhone2RailsTests" do↲
end
$ pod install
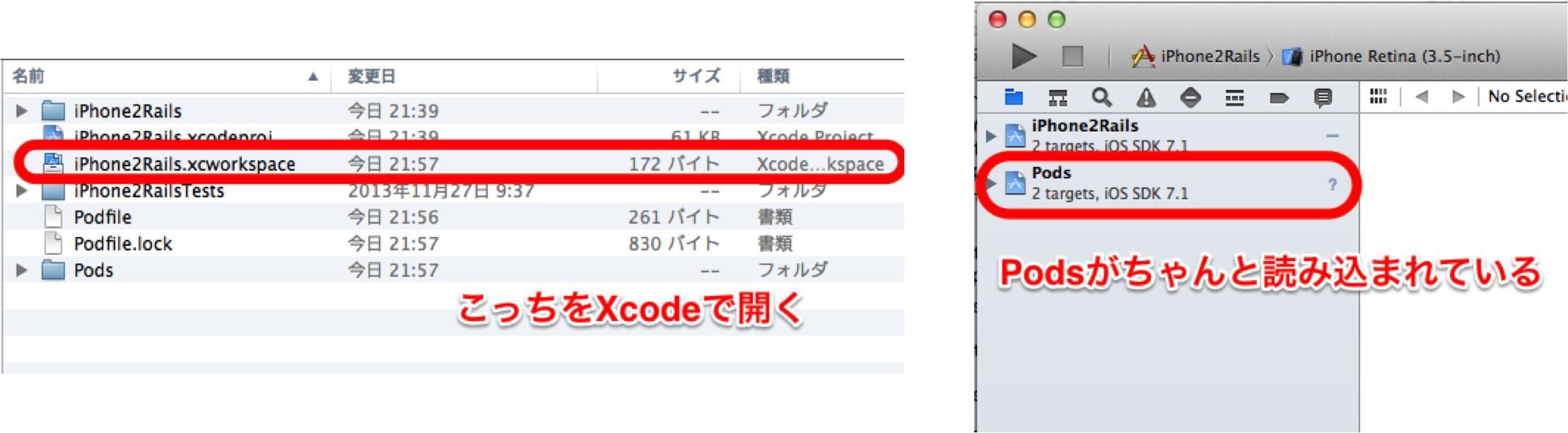
上手くインストールできたら、iPhone2Rails.xcworkspaceというファイルが生成されているので、一度プロジェクトを閉じて、そちらを開きます。
POST・GETメソッドの実装
まずは、Railsにデータを送るPOSTメソッドを実装します。
最初は、このままコピペするだけで、大丈夫です。
注意するところは、URL、パスの指定とパラメータの設定する部分です。
//サーバーのあるURLの設定
# define NAMELISTURL @"http://localhost:3000/tops.json"
- (IBAction)postData:(id)sender {//テキストフィールドのデータの送信
//送信パラメータの準備
NSDictionary *params = [NSDictionary dictionaryWithObject:self.txfInputName.text forKey:@"top[name]"];
//HTTP通信クライアントの作製
AFHTTPRequestOperationManager *manager = [AFHTTPRequestOperationManager manager];
[manager POST:NAMELISTURL parameters:params
success:^(AFHTTPRequestOperation *operation, id responseObject){
//通信が成功した時の処理
NSLog(@"success: %@", responseObject);
}
failure:^(AFHTTPRequestOperation *operation, NSError *error){
//通信が失敗した時の処理
NSLog(@"error: %@", error);
}];
}
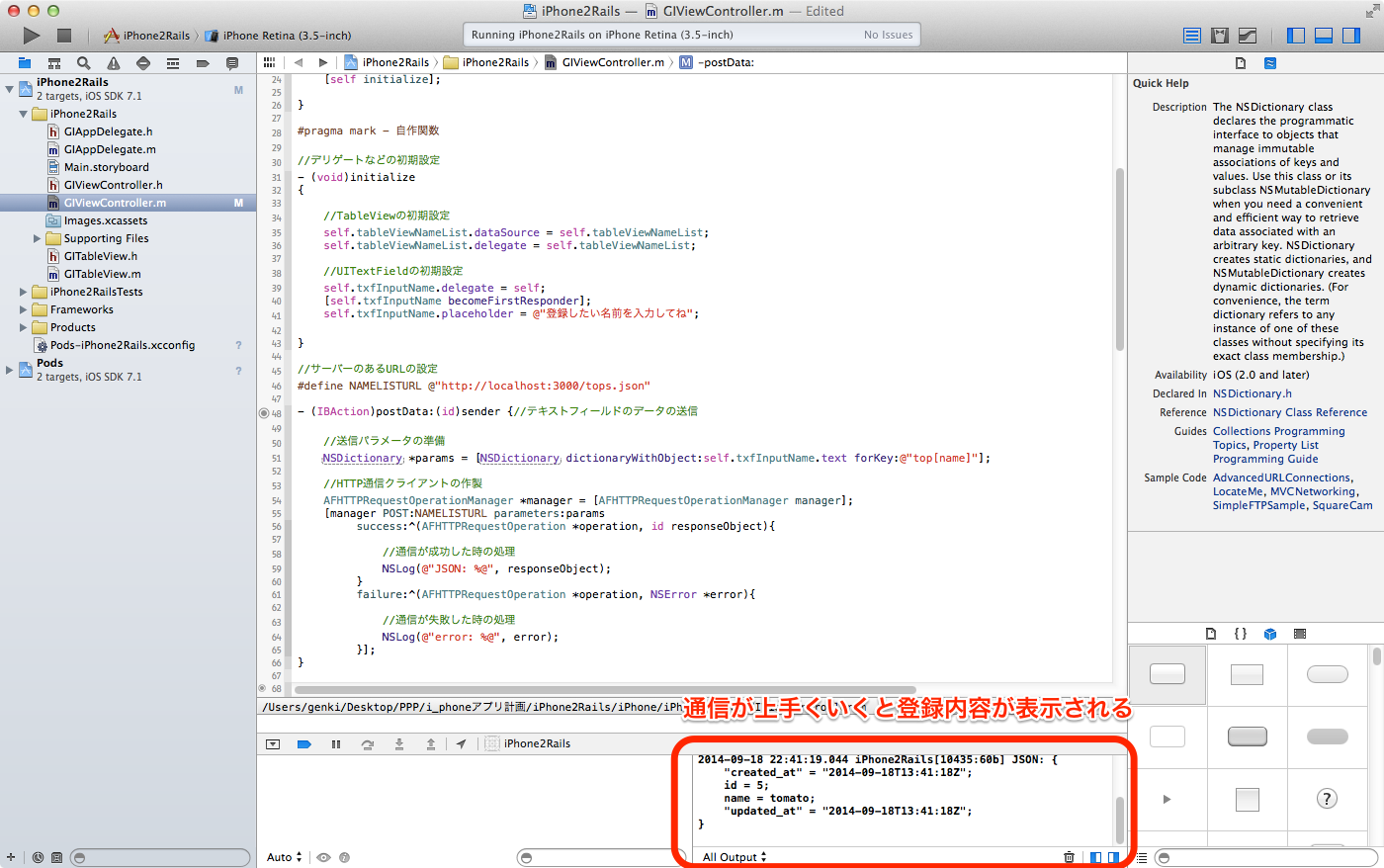
iPhoneを起動して名前を入力し、登録ボタンを押した時にコンソールに下のような表示がでていると通信成功です!

データの取得GETメソッドも同様に作製します。
- (IBAction)getData:(id)sender {
//HTTP通信クライアント生成・通信処理
AFHTTPRequestOperationManager *manager = [AFHTTPRequestOperationManager manager];
[manager GET:NAMELISTURL parameters:nil
success:^(AFHTTPRequestOperation *operation, id responseObject){
//データの取得に成功した時の処理
NSLog(@"success: %@", responseObject);
}
failure:^(AFHTTPRequestOperation *operation, NSError *error){
//データの取得に失敗した時の処理
NSLog(@"error: %@", error);
}];
}
これでコンソール画面に登録した内容がJSONで表示されれば通信は完了です。あとは、名前が空の時は登録させなかったり、色々バリデーションをつけるといいでしょう。
まとめ
とりあえず登録する機能とそのデータの取得できる機能を実装しました。
希望があればデータの更新と削除についてもアップしたいと思います。
作製したサンプルアプリはこちら