はじめに
Qtでアプリケーションを作製するときに、データを永続的に保存(アプリを終了しても保存されている)したい時が多々あると思います。
データ保存方法には色々有りますが、JSONを使ったファイルを用いることで、保存・読み込みを簡単に行うことができます!
サンプルアプリを作製しながら、データの読み書き方法を紹介いたします。
プロジェクトの作製とボタン等のウィジェットの作製
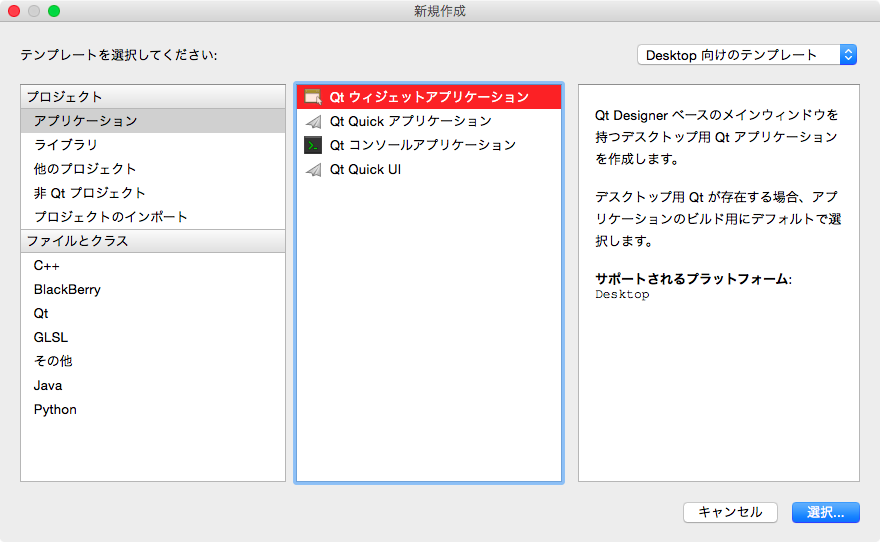
まずは、Qtウィジェットアプリケーションを選択してQtSaveDataSampleという名前で新規プロジェクトを作製します。名前以外の設定は、特に変えずそのまま作製します。
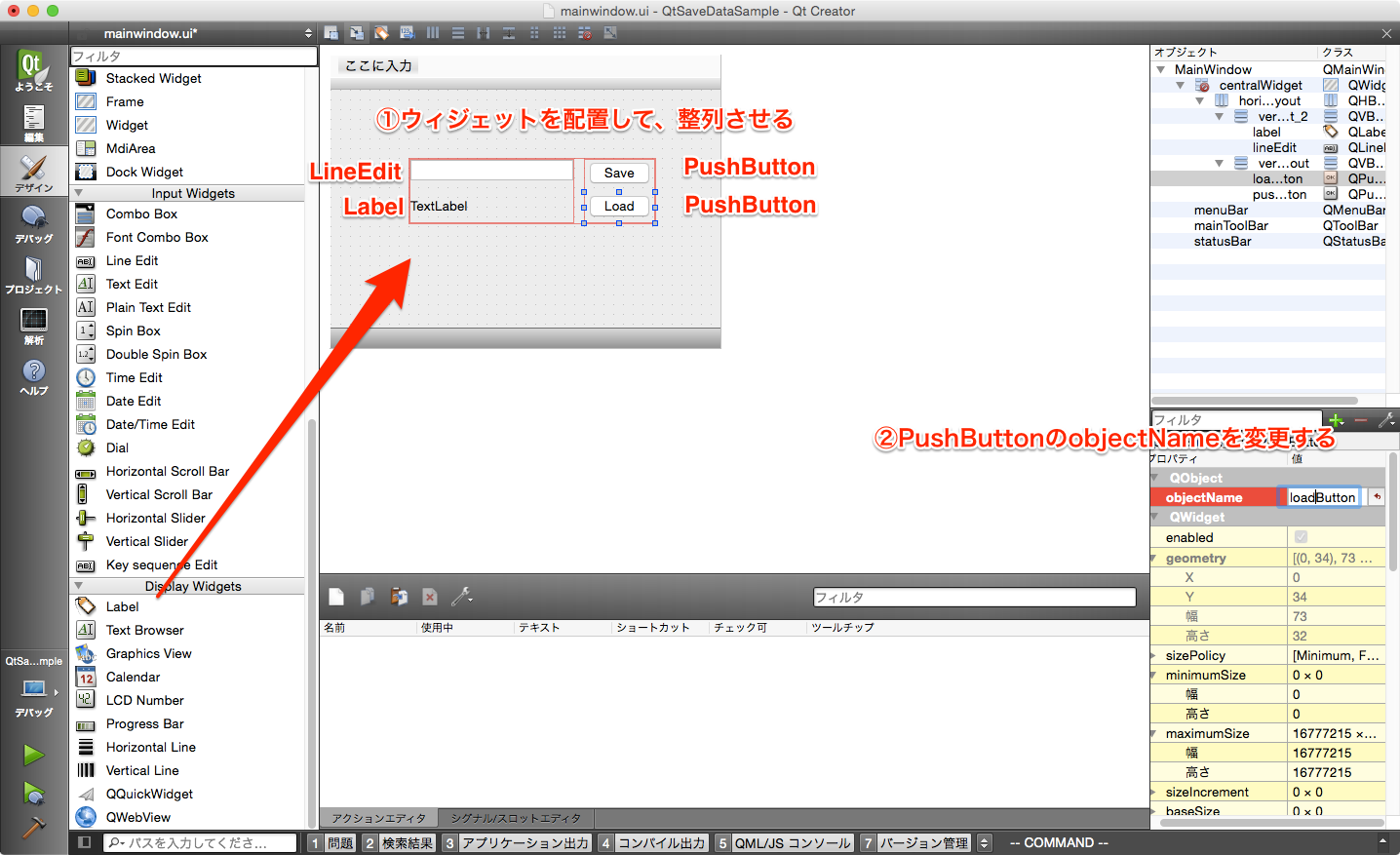
プロジェクトを作成したらmainwindow.uiに必要なウィジェットを配置・整列します。
ウィジェットを配置したら、PushButtonのtextとobjectNameを変えます。

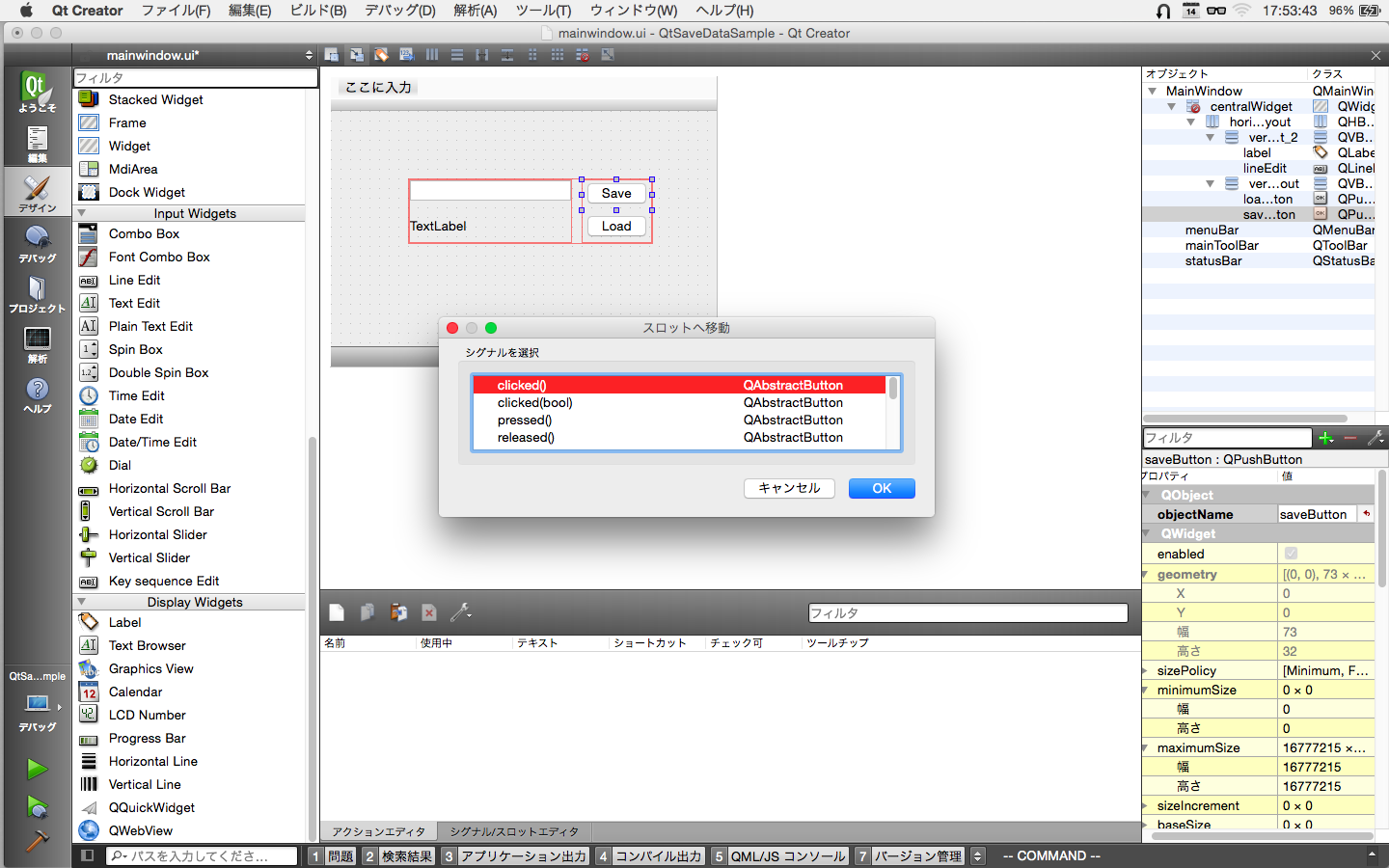
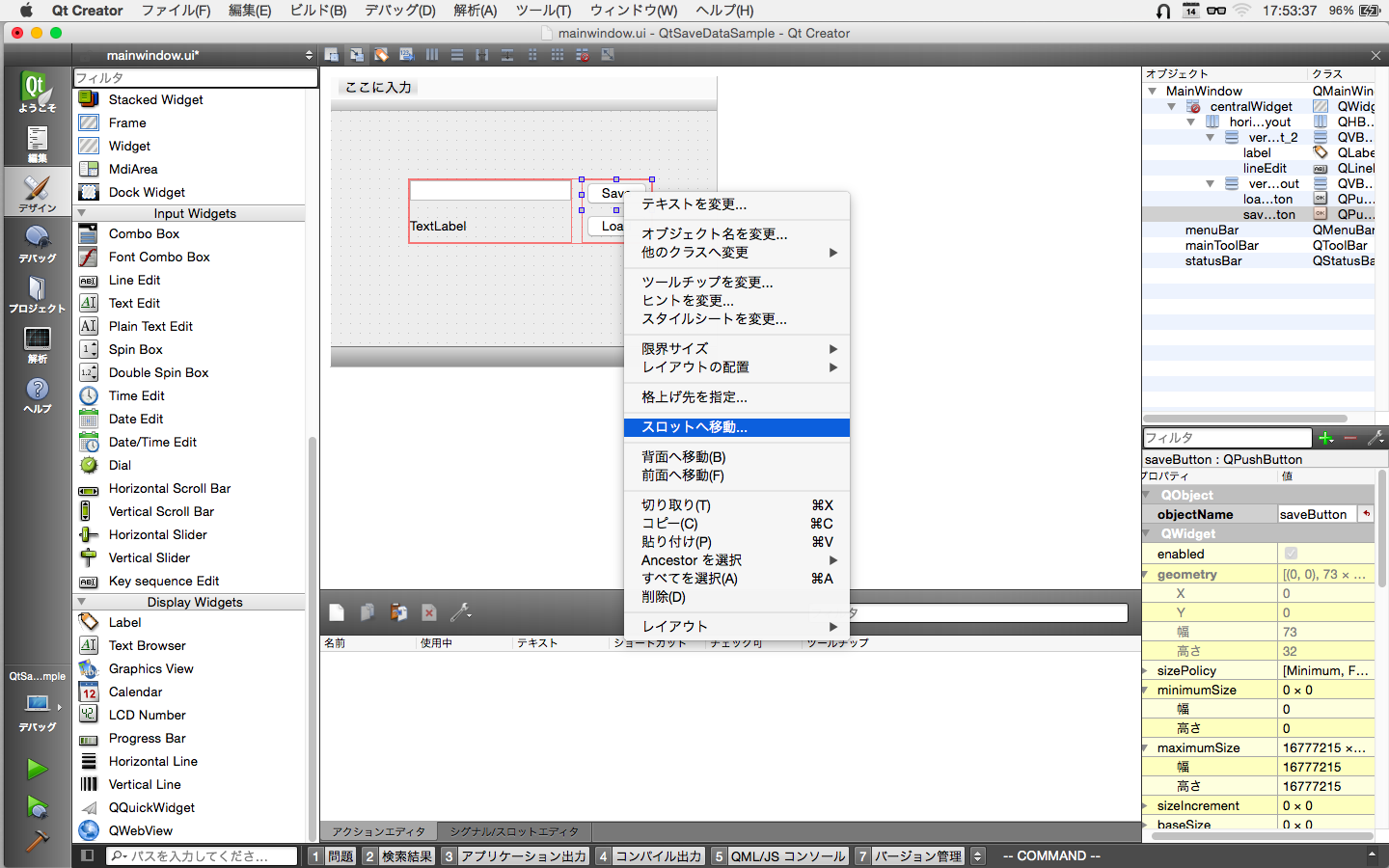
ウィジェットの名前を変更したら、ボタンがクリックされた時のアクションを登録します。それぞれのPushButtonを右クリックして、"SLOTへ移動..."を選択します。

SaveとLoadのボタンそれぞれについて、ボタンが押された時のアクションを登録するとMainWindow.cppのコードが次のようになります。
# include "mainwindow.h"
# include "ui_mainwindow.h"
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow)
{
ui->setupUi(this);
}
MainWindow::~MainWindow()
{
delete ui;
}
// Saveボタンが押された時のアクション
void MainWindow::on_saveButton_clicked()
{
}
// Loadボタンが押された時のアクション
void MainWindow::on_loadButton_clicked()
{
}
テキストデータの保存と読み込み処理
動作としては、Saveボタンが押されるとLineEditの文字列が保存され、Loadボタンが押されると保存された値をLabelに表示するという機能を実装します。
保存処理については、ヘッダーファイルを追加し、保存ボタンが押された時に呼ばれる関数内に次のような処理をさせます。
// Jsonを扱うためのヘッダーを読み込む
# include <QFile>
# include <QJsonObject>
# include <QJsonDocument>
・
・
・
// Saveボタンが押された時のアクション
void MainWindow::on_saveButton_clicked()
{
// save.jsonという名前のファイルを扱うクラスを生成する
QFile saveFile(QStringLiteral("save.json"));
// save.jsonを開くことができなければ警告を出す
if (!saveFile.open(QIODevice::WriteOnly))
{
qWarning("Couldn't open save.json");
return;
}
// QtでJsonを扱うためのオブジェクトを作製し、キーとそれに対応する値を保存する
QJsonObject saveObject;
saveObject["labelKey"] = ui->lineEdit->text();
// QJsonオブジェクトをテキストの形にして、保存する
QJsonDocument saveDoc(saveObject);
saveFile.write(saveDoc.toJson());
}
続いて、読み込みの処理を同様に以下のように記述します。
// Loadボタンが押された時のアクション
void MainWindow::on_loadButton_clicked()
{
// save.jsonという名前のファイルを扱うクラスを生成する
QFile loadFile(QStringLiteral("save.json"));
// save.jsonを開くことができなければ警告を出す
if (!loadFile.open(QIODevice::ReadOnly))
{
qWarning("Couldn't open save.json");
return;
}
// save.jsonの中身を取得
QByteArray saveData = loadFile.readAll();
// 取得したテキストからJsonを扱うためのオブジェクト生成
QJsonObject json(QJsonDocument::fromJson(saveData).object());
// Jsonオブジェクトから保存した値を取り出して、labelに表示
ui->label->setText(json["labelKey"].toString());
}
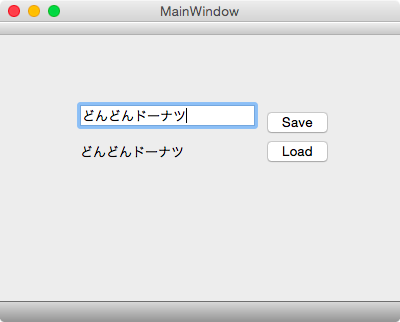
アプリを実行してみて、保存したい文字列を入力し、Saveボタンを押してから、Loadボタンを押すと入力した文字列が表示されます。
また、一度保存するとアプリを終了してから、再度アプリケーションを立ち上げ、Loadボタンを押すと保存した内容が表示されることも確認することができます。
作製したサンプルアプリはこちらからダウンロードすることができます。