Next.jsでMaterialUIが使えない時の対策です。
現象
MaterialUI公式の、ボタンを表示するソースコードをコピペしてもエラーが出る。
環境
・Next.js
・Mac OS Big Sur ver11.6
・Docker Desktop4.1.0
・npm install @mui/material コマンドでインストール済み
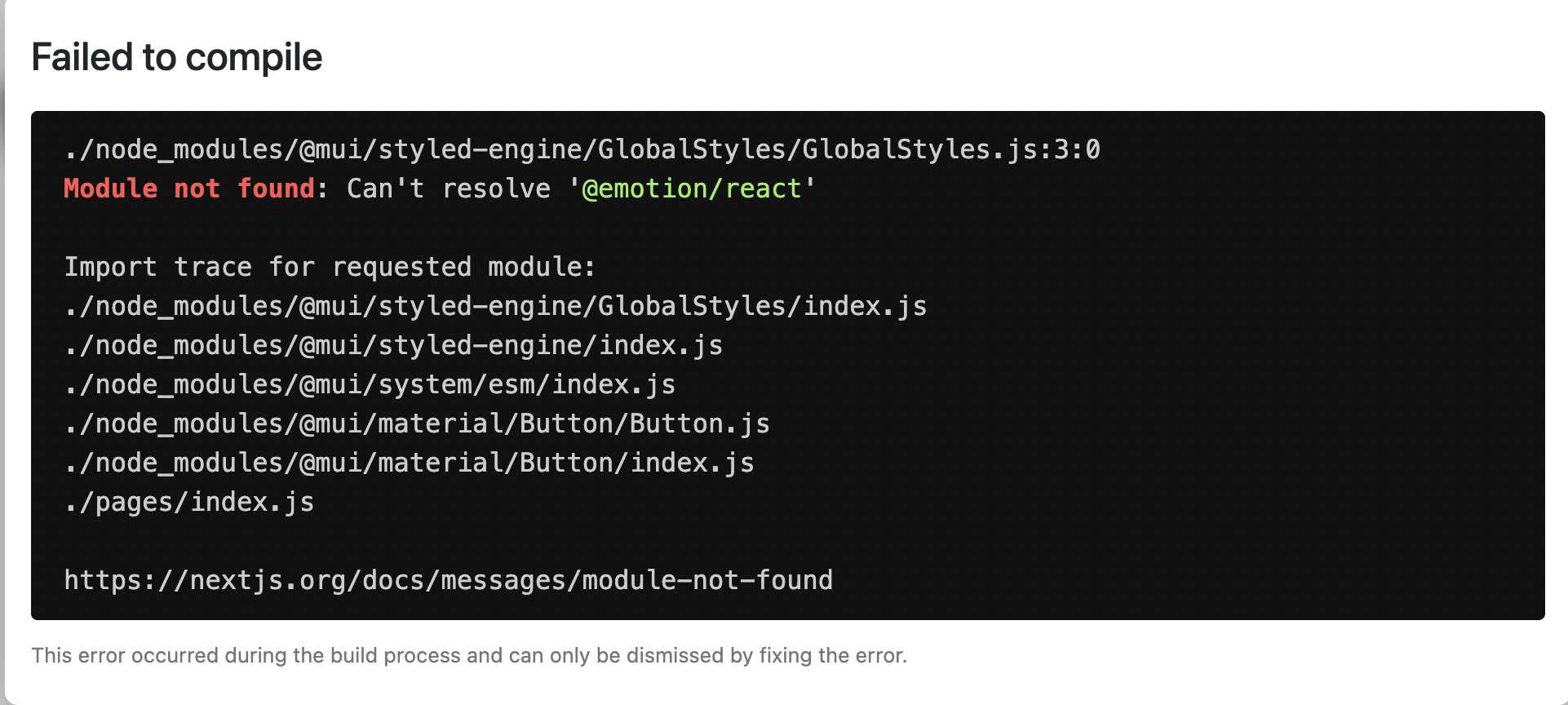
エラー内容:
エラー内容:Module not found: Can't resolve '@emotion/react'
@emotion/reactをインストールをしても、
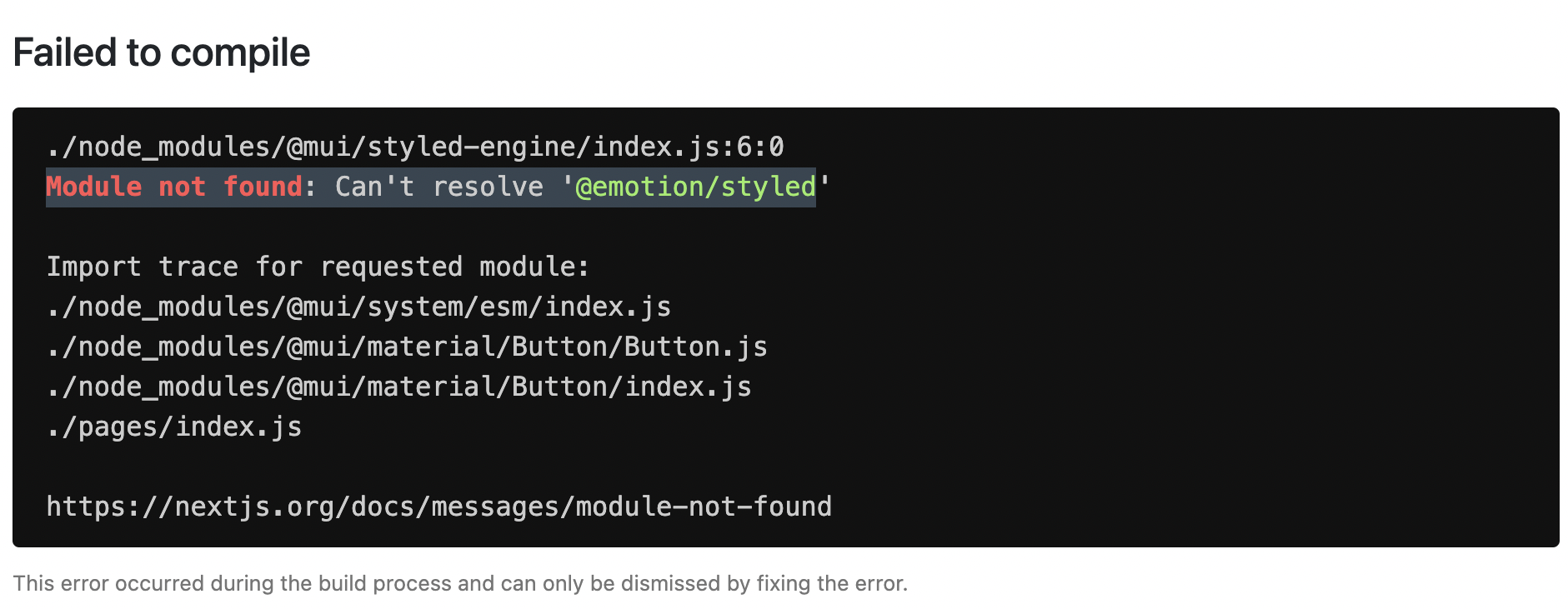
今度は@emotion/styledのエラーが出ます。
エラー内容:Module not found: Can't resolve '@emotion/styled'
ソースコード(テスト用)
import Head from 'next/head'
import Image from 'next/image'
import styles from '../styles/Home.module.css'
// add MaterialUI
import * as React from 'react';
import ReactDOM from 'react-dom';
import Button from '@mui/material/Button';
export default function Home() {
return (
<Button variant="contained">Hello World</Button>
)
}
対策
@emotion/reactと@emotion/styledをインストールし、Dockerをbuild後、再起動します。
インストールコマンド
yarn add @emotion/react @emotion/styled
参考
npm公式
https://www.npmjs.com/package/@emotion/styled
Material UI公式
https://mui.com/getting-started/usage/