【2025/11/18追記】
この不具合は FontForge v20251009 で修正されました! ![]()
- 変更履歴
fontforge/releases/tag/20251009にある中では、多分 2024/1/3 のプルリク #5335 が関係する?:- Fix CI for Windows GitHub runner by @iorsh in #5335
- より直接的な修正に該当するのは
fontforgebuildsリポジトリの 2025/4/13 の プルリク:- Use default resource for Windows build - jtanx/fontforgebuilds#25
そのため、本記事は過去の出来事としてご笑覧下さい。
イントロ
Windows 10 (Home 64-bit) にて、FontForge v20230101 を新規インストール。
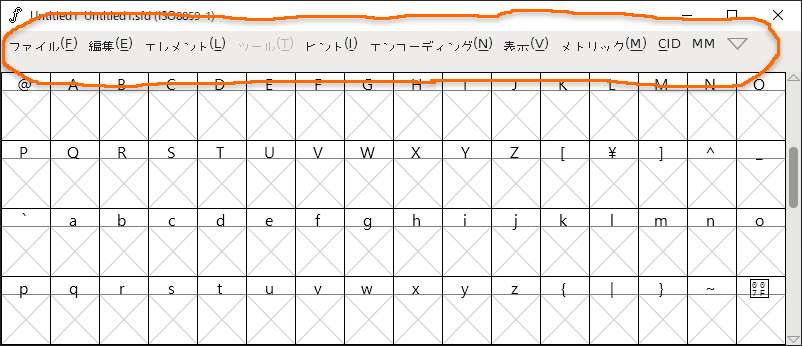
で、開いてみる。
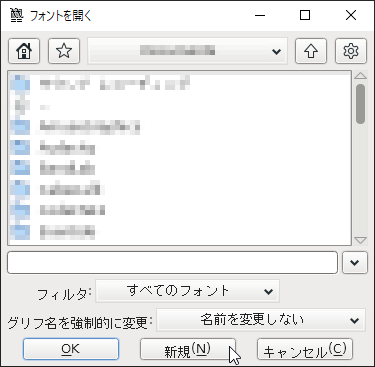
とりあえずソフトを立ち上げたいだけなので、最初のダイアログは「新規」を選択。
…ん?
なんで?
なんでこんな読みづらいの!?
フォントを作るソフトなのに、その UI フォント表示がめちゃくちゃ汚いってどういうこと?
欧米産のフリーソフトだから…で済ますレベルではない気がする。
解決法
この手順で解決できる。
- このファイルをダウンロード、あるいは中身を全選択してコピーする。
- fontforge/resources.in at 20230101 · fontforge/fontforge · GitHub
https://github.com/fontforge/fontforge/blob/20230101/fontforgeexe/pixmaps/tango/resources.in
- fontforge/resources.in at 20230101 · fontforge/fontforge · GitHub
- 適当なテキストエディターでそれを開く。
-
@云々@という変数がある 5 個の項目について、変数部分を自分の OS の然るべき値に置換する。- 然るべき値の参照元:
- fontforge/BuildUtils.cmake at 20230101 · fontforge/fontforge
https://github.com/fontforge/fontforge/blob/20230101/cmake/BuildUtils.cmake#L142
私は Windows なので、elseif(WIN32 OR CYGWIN)の分岐にある各値を用いる。 - fontforge/CMakeLists.txt at 20230101 · fontforge/fontforge · GitHub
https://github.com/fontforge/fontforge/blob/20230101/fontforgeexe/pixmaps/CMakeLists.txt
同様に、私は APPLE ではないのでelse()の分岐にある値Falseを用いる。
- fontforge/BuildUtils.cmake at 20230101 · fontforge/fontforge
- 変数部分と置換:
置換といってもそれぞれ 1 箇所ずつしか登場しないので、手作業でコピペするだけで良い。
私は Windows なので、次のような値となる。-
@FONTFORGE_UI_FAMILIES@→system-ui,Deja Vu Sans,Calibri -
@FONTFORGE_LABEL_FAMILIES@→Deja Vu Sans,Calibri,unifont,unifont upper -
@FONTFORGE_MONO_FAMILIES@→monospace,unifont -
@FONTFORGE_SERIF_FAMILIES@→serif -
@GDRAW_GMENU_MACICONS@→False
-
- 然るべき値の参照元:
- 置換し終わったテキストを適当に "resources-correct.txt" みたいなテキストファイルとして保存する。
- パスやファイル名には日本語を含めない方が安全だろう。
- FontForge の [ファイル] → [環境設定] → [一般] → [リソースファイル] でそのテキストファイルを参照する。
- [OK] して環境設定を保存し、FontForge を再起動する。
読みやすい!
Before/After の比較 APNG(アニメーション PNG)はこちら。
https://qiita-image-store.s3.ap-northeast-1.amazonaws.com/0/225134/cabf3bcc-d46a-42a3-04a1-4bd567e6fcb7.png
背景
以下、この解決法に至った背景。
FontForge の UI フォントの苦しみ
冒頭の通り、私は Windows 用の FontForge 最新版を入れた。
FontForge を使った経験はほぼ無いので、環境設定等の引き継ぎも無いクリーンインストールとなる。
そしてやはり冒頭の通り、その UI フォントにウッとなった。
嘘だろと思って Twitter で lang:ja fontforge ui とか検索してみると、私と同様にウッとなっている人々が見受けられる。
また Google 画像検索で FontForge のスクショを検索してみると、やはり明らかにウッとなるようなデフォルトの UI フォントでの使用風景が見当たる。
彼ら彼女らのバージョンや OS は知らねども、我らは同じ苦しみの下に集う同志であると実感できる。
で、そんな苦しみは爆破したいので、FontForge の UI をいじる方法を知りたくなる。
確かに UI はいじれる、けどなんかおかしい
FontForge の UI フォントをいじっている先人は当然いる。
- FontForge2023のUIのフォントの変更にあまりにも手こずった話 - Qiita
https://qiita.com/FengNegi/items/10443222f9bdb61f9dfb
いじり方
次のような手順で UI 設定をいじれる。
- [ファイル] → [Appearanca Editor] で、外観エディター(ここでは勝手にそう呼びます)を開く。
- 色々と好きなようにいじる。
- いじった内容を [Save As] で適当なテキストファイルに保存する。
その際、[Store this filename in preferences] オプションを有効化しておく。 - 外観エディターを閉じる。
- さっきのオプションを有効化しなかった場合、[ファイル] → [環境設定] → [一般] → [リソースファイル] でさっきのテキストファイルを手動参照する。
- [OK] して環境設定を保存し、FontForge を再起動する。
理由は知らないが、このようにしてとにかく一度外部ファイルを経由する仕組みになっている。
一旦保存してしまえば、あとはそれを再び外観エディターから再変更して保存して…とやっても良いし、テキストエディターで直接変更しても良い。
それは別に良いんだけど…。
外観エディターの説明、ほんと?
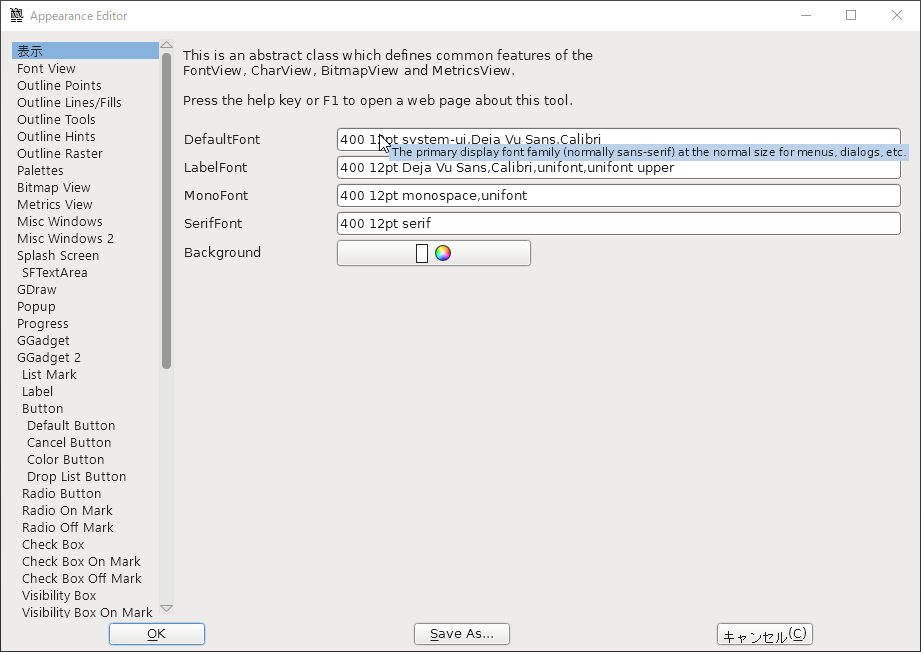
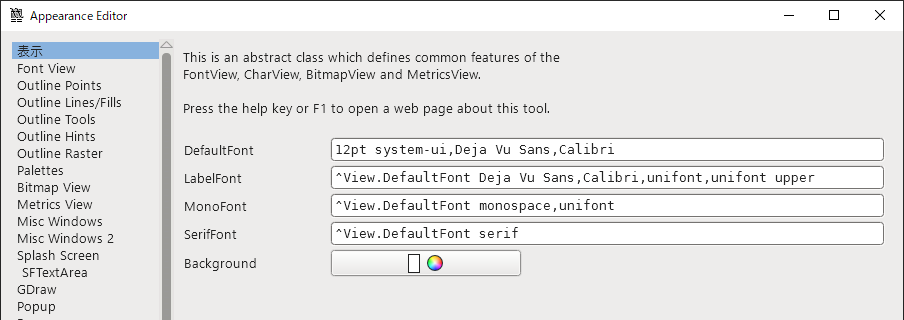
ここで、外観エディターを開くと最初に表示される [表示] ページが言っていることを確認してみる。
説明文:
This is an abstract class which defines common features of the FontView, CharView, BitmapView and MetricsView.
拙訳:これは、FontView、CharView、BitmapView、MetricsView の共通機能を定義する抽象クラスです。
[DefaultFont] のツールチップ:
The primary display font family (normally sans-serif) at the normal size for menus, dialogs, etc.
拙訳:メニューやダイアログ等で通常サイズで表示される、主たる表示フォントファミリー(通常はサンセリフ)です。
うん、どう考えてもとりあえず [DefaultFont] を変更してみれば FontForge の主なフォント表示に影響を及ぼせるはず。
ということで、[DefaultFont] をデフォルト値の 400 12pt system-ui,Deja Vu Sans,Calibri から、変更がわかりやすいように 400 20pt Consolas に変更してみる。
然るべき手順で保存し、読み込ませ、再起動すれば、FontForge の UI フォントが 20pt の Consolas になって…
なってない!!
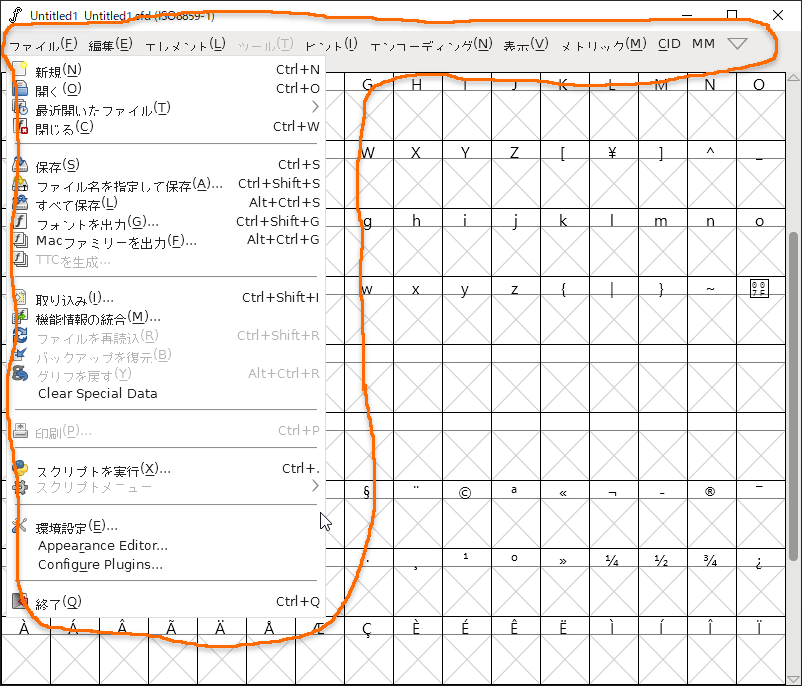
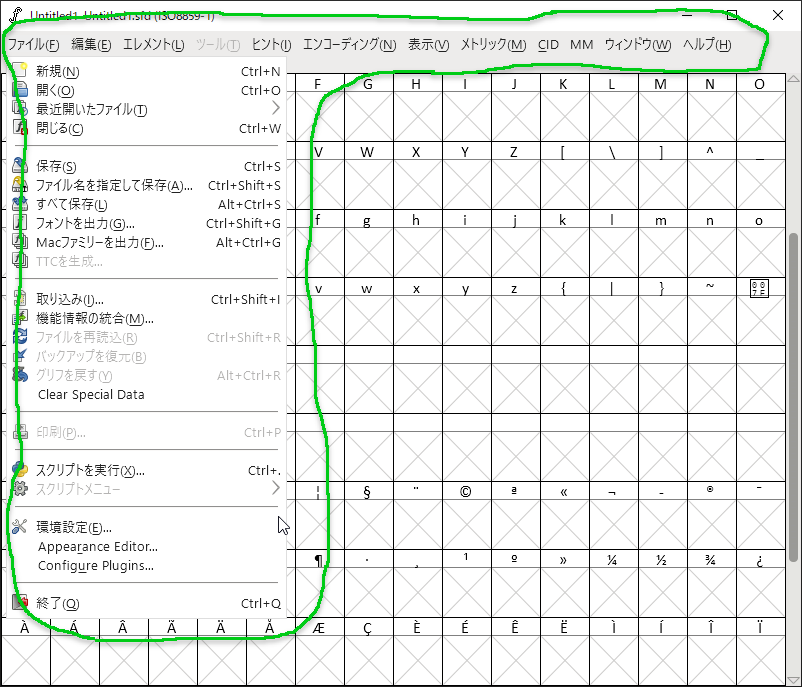
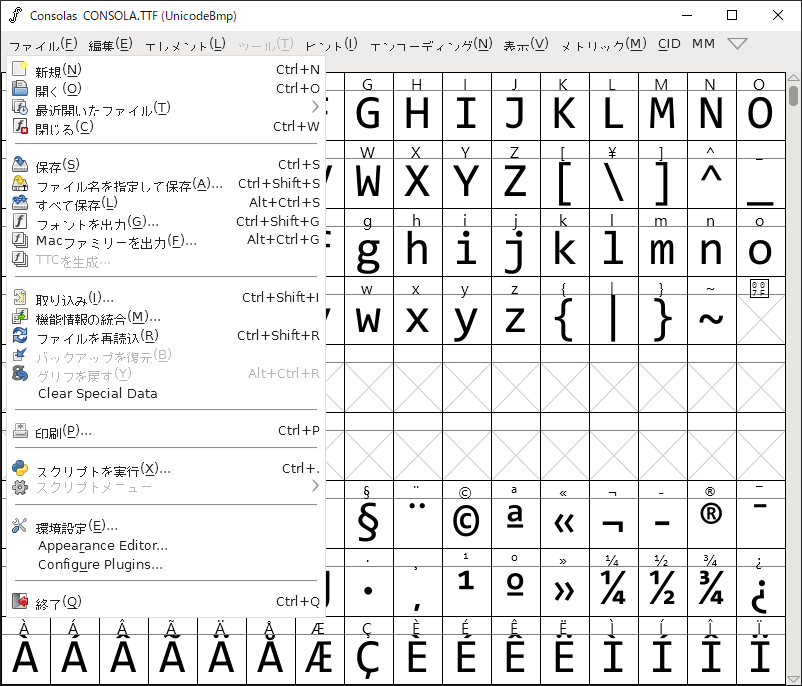
ちなみに、画像は Consolas をファイルとして開いたもの。
メニューのフォントと見比べてみると、Consolas なら見分けられて当然の I と l(大文字アイと小文字エル)が、メニューの方の [取り込み(I)] や [Clear Special Data] では明らかに見分けにくい縦一直線のグリフになっていることがわかる。
そしてもちろん、フォントサイズも全然大きくなっていない。
なぜ変わらないかというと、メインメニューのフォントを司っているのは Gdraw.GMenuBar.Font という項目であり、そこに影響を及ぼしていないから。
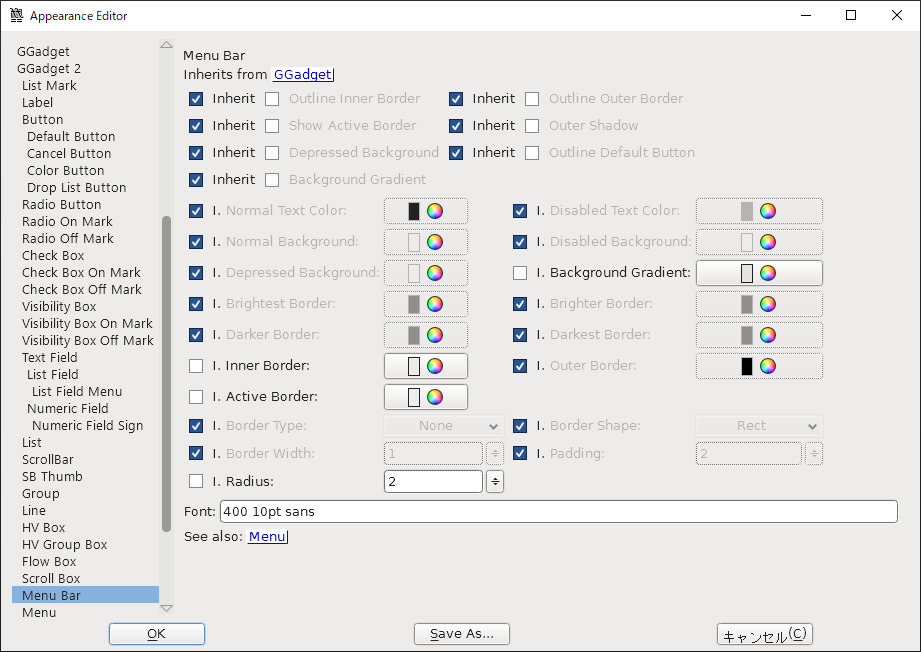
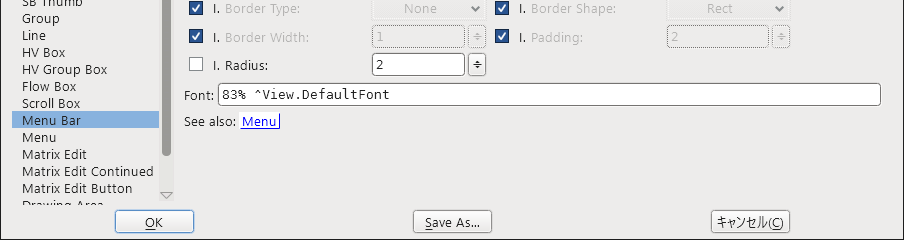
外観エディターを再び開き、グッとスクロールして [Menu Bar] のページを見てみる。
[Font] 欄が 400 10pt sans となっている。
では、ここを 400 20pt Consolas に変更して FontForge を再起動してみると…
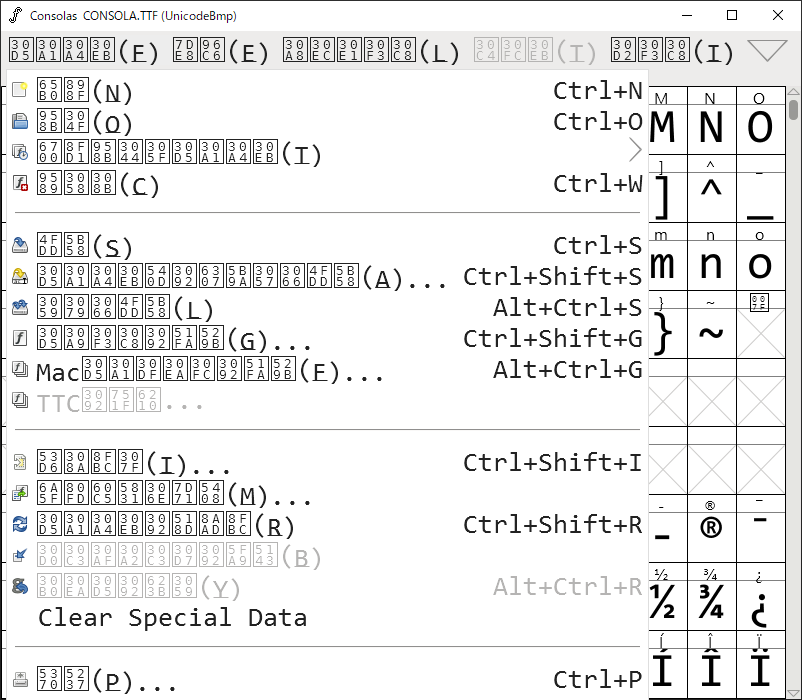
$\Huge\textbf{デッッッッッッッッッッカ}$
$\Huge\textbf{ふざけんな}$
いや失敬。
元が 10pt だったのが倍の 20pt になったので、めちゃくちゃデカくなった。
そして当然、フォントが Consolas だけで表示されるようになった。
Consolas だけしかフォントを指定しておらず、Consolas には日本語文字が含まれていないので、必然的にメニューの日本語部分は全て豆腐化してしまっている。
実用の際には Consolas,system-ui のようにフォールバックを必ず指定しておくべきだろう。
なお、カンマの後ろにスペースを入れてはいけない。
しかしそもそも、本当にこんな風に外観エディターの全ページからフォント指定の項目を見つけ出して個別にフォント指定をコピペし尽くさねばならないのだとしたら(ちなみにそういう項目は 48 個あるが)、それはソフトウェアの作りとしてあまりにも厳しい気がする。
それこそフォールバックの件のように、「最初は Consolas だけで良いやと思って 48 個コピペし終わったけど、やっぱり ,system-ui も付けたかった」となったら再び 48 個のコピペをし直すハメになる。
また、メインメニューのフォントの項目は Gdraw.GMenuBar.Font であると書いたが、じゃあそんな感じで各設定項目が具体的に UI のどこに作用するのかが直ちにわかるものなのかというと別にそういう訳でもなく、普通は [MenuBar] とその一個下の [Menu] との違いすら全然自明ではないと思うので、実際には純粋なコピペ作業ではなくフォントサイズ等の細かい個別調整も必要になるだろう。
だいたい、48 個全ての項目にそんな職人作業が要るのだとしたら、最初の [DefaultFont] 欄は何のためにあるのか。
うーん、何かがおかしい。
フォント名参照を使おう
ここで公式ドキュメントを見てみる。
- Changing FontForge’s UI Appearance — FontForge 20230101 documentation
> Reference Font Names
https://fontforge.org/docs/ui/misc/xres.html#reference-font-names
Instead of specifying a font from scratch you can do so in relation to a reference font, given by the name of the resource preceded by a caret. The primary fonts to reference are “View.DefaultFont”, “View.LabelFont”, “View.MonoFont”, and “View.SerifFont”.
拙訳:フォント指定をゼロからやっていかなくても、リソース名の頭にキャレットを付けた参照フォントで同じことができます。参照すべき主たるフォントはそれぞれView.DefaultFontView.LabelFontView.MonoFontView.SerifFontです。
To copy the exact specification of a different font you can just include the reference name, as in “^View.DefaultFont”. To override the size, weight or style just include one of those directives, as in “10pt bold ^View.MonoFont”.
拙訳:^View.DefaultFontのように参照名を含めるだけで、よそのフォント指定を完全にコピーできます。サイズ、ウェイト、スタイルを上書きする場合も、10pt bold ^View.MonoFontのようにその指示をただ含めるだけです。
これだよ!!!!!!!
ということで、外観エディターの項目を次のように設定すれば、さっきと同じデカい Consolas の UI が見られる。
fontforge.View.DefaultFont: 400 20pt ConsolasGdraw.GMenuBar.Font: ^View.DefaultFont
画像はデカいので略。同じだし。
なお、現状の FontForge には日本語配列のキーボードで入力しても英語配列と見なされるという未解決バグがあり、このため私達が外観エディター上で ^ を直接入力しようとすると ' になってしまう。
どこかから ^ をコピペしてくるとか、&(Shift+6)を入力しようとするとかで対応は可能だが、それよりはテキストファイルとして好きなテキストエディターで開いて編集する方が何倍も楽だろうから、そちらを推奨する。
いや~そういうことでね、フォント指定を使い回せることがわかってめでたしめでたしってことでね!!
あとは然るべき項目に然るべきフォント名参照(View.DefaultFont View.LabelFont View.MonoFont View.SerifFont のどれか)をコピペすれば万事解決ってね!!!
そう、然るべき……然る………………え? どこにどれを? どんなサイズで?
コピペマラソンの再走は免れたけど、個別対応の問題は残ってるんじゃない??
っていうかこのドキュメントの続き曰く、
The default resource file now has these relative font settings, so that changing the point size of View.DefaultFont scales the whole UI.
拙訳:View.DefaultFontのポイントサイズを変更することで UI 全体の拡縮が行えるように、デフォルトのリソースファイルではこれらの相対的フォント設定を済ませてあります。
デフォルトでもうそれが全部済んでるはずなんだが???
ということで Issue を立てた
立てた。
- Appearance Editor: Why not use
^View.DefaultFontetc. by default? · Issue #5238 · fontforge/fontforge
https://github.com/fontforge/fontforge/issues/5238
なお、立てた時はまだ私もドキュメントに「デフォルトで済んでる」の件があるのを知らず、「デフォルトで済ませてくんない?」という旨の Issue になってしまっている。
そして解決へ
すると迅速に返答があり、多少の状況確認の後、現状のデフォルト設定が確かにおかしい(古い?)こと、ソースの /fontforgeexe/pixmaps/tango/resources.in といくつかの CMake 用変数を見れば本来あるべき値が全部得られることを教えていただいた。
私はこの Issue を改善要望のテンプレで書いたが、前者の通りこの挙動がおかしい(古い)のであれば、この件は改善要望というよりはバグ報告だったということになる。
そして後者の情報を受け、私の手元で問題の解決が確認できた。
その解決法が、本記事の「解決法」の節に記した手順となる。
結果、UI フォントはこのように system-ui(恐らく Yu Gothic UI か)が適用されて格段に見やすくなったし、
改めて外観エディターのフォント指定欄を見てみると、ちゃんと ^View.DefaultFont のようなフォント名参照が各所に使われていることがわかる。
何気に文字入力欄の表示が等幅フォントになっており、その点でも効果を実感できる。
メニューのフォントサイズは 10pt ではなく 83%(12pt × 0.83 = 9.96pt)だったらしい。
割合指定なので、ドキュメントの通り「View.DefaultFont のポイントサイズを変更することで UI 全体の拡縮が行える」ようになっている。
かくして FontForge の UI はあるべき姿を取り戻した。
めでたし。
後書き
いや~報告して良かった。
少なくとも私自身の 48 項目コピペマラソンは回避できたし、他のユーザーの益にもなったと信じている。
何せなまじ致命的な不具合ではない上、正直言って欧米産フリーソフトで日本語の扱いに難があるなんてのは大して珍しくもないだろうから、日本語ユーザーとしては読みづらいな~と感じてもまぁ耐え忍べば読めるし…と思ってそのまま使い続けている人が少なくなかったのではないかと思う。
その読みづらさ、直せますよ!!!!!!!
ということで、解決法と経緯を記録して共有すべく、本記事を書いた。
いずれ公式に更新が来て何か良い感じに修正されるだろうとは思うが、そう言っている間にも既に全国の FontForge ユーザーがその UI フォントにウッとなり続けているはず。
一体いつからこの不具合があったのかは知らないが、今後いつか修正される日が来るまでの間、FontForge の UI フォントにウッとなる日本語ユーザーを本記事の手法で少しでも減らせればと願う。
他方、FontForge を開発して提供している側の気持ちを想像するとゾッとする。
とっくの昔に刷新していたはずの外観設定リソースが、なぜか古いまま残っていてデフォルト設定としてバリバリ現役で使われ、それが全世界のユーザー達をウッとさせ続けていたなんて……。
それこそヴッッッッッ!!!!となるだろう。
OS 依存(Windows)の問題なのかと最初は思ったが、画像検索すると明らかに Mac のスクショで同じような日本語 UI になっているものも見つかる。
どちらかというと言語依存、特に非ラテン文字圏の言語だからこそ表面化することなのだろう。
開発陣は基本的に英語や西洋言語の話者ばかりだろうから(知らんけど)、そちらの言語で表面化していたらとっくに見つかって直っているだろうし。
環境は本当に人それぞれであり、ある環境では当たり前のことが、別の環境では全く当たり前ではない、という当たり前のことを感じさせられた。
バグは言わなきゃ直らない。
…かどうかはわからないが、言ったら直せた。
おわり