Font Awesome Pro版で、使うアイコンに絞ったjsファイルを作成する
投稿初心者です。fontawesome proのツールでこれがあっさりできたので、faのhelpに感謝しつつざっくりご紹介します。
2020年6月24日現在β版とのことです。
本稿執筆時点ではβのため、proのアカウント設定でBeta Features:をEnabledにするとダウンロードのメニューに「Font Awesome Pro Subsetter for Windows」 (または Mac)が出ますのでダウンロードしてインストールします。
windows,Macというのは生成ツールを動かす環境のことなのですね。
利用イメージ
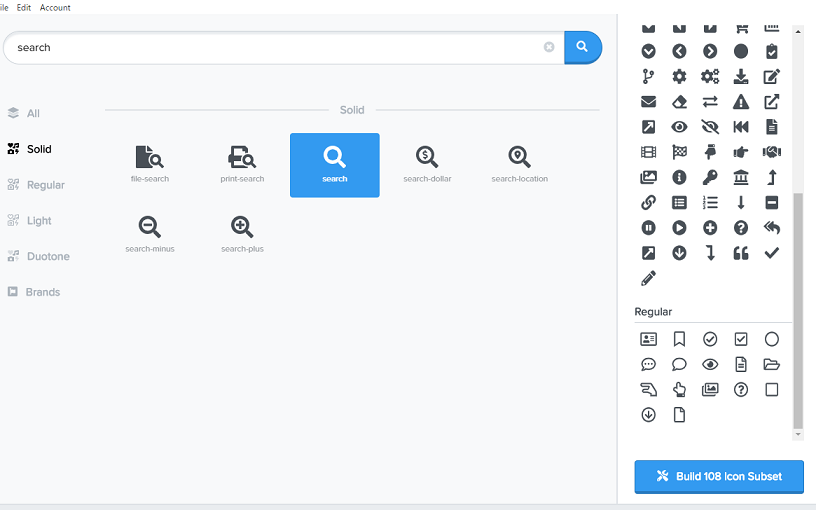
画像を見たほうが早いと思うので・・・
ツールを起動した状態です。左側で使うアイコンを選択します。右側は選択済みのアイコンです。

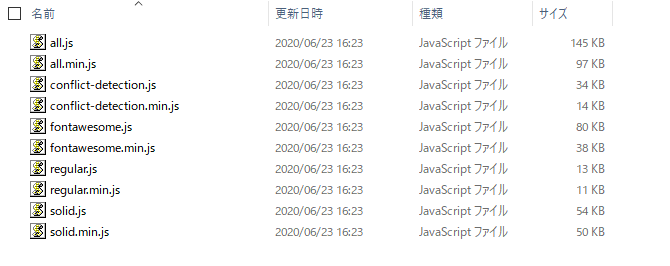
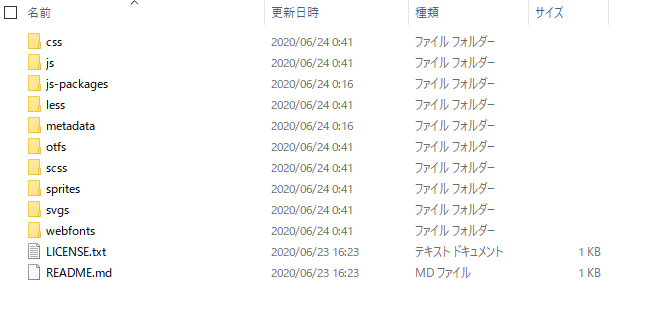
右下の「Build ... Subset」ボタンで溜めたアイコンのzipファイルを作成します。中身はこちら。

今回選択したアイコンは108です。期待通り、小さくまとまることがわかりました。
今回絞り込みはGUIで選択しましたが、projectをsaveするとyaml形式のファイルで記録されていました。
ということはhtmlからアイコン名を自動抽出してprojectの定義ファイルを作成する、なんてこともできそうです。
projectName: 'C:\Users\xxx\sample'
version: 5.13.1
icons:
- plus-square:
- solid
- address-card:
- regular
- solid
- bookmark:
- regular
- check-circle:
- regular
- solid