RPAはセレクターが重要かと思いますが、セレクターを確認し、動的変数を入れたセレクターを作成する方法を紹介します。
セレクターに変数を入れるということは、共通部品化が可能ということになり、ソースコードもシンプルになり、保守性もグーンとアップすると思います。
例えば、入力処理など、同じような入力枠が並んでいる場合です。
そういうときは、動的変数を入れたセレクターにできることが多いです。
変数を入れる場合は、まず複数のセレクターを確認します。
下記は Uipath の DEMOサイト のセレクターを取得したものです。

なんと、黄色い部分以外は全く一緒でした。
・・・ということは、黄色い部分を変数にしてしまえば、「タイトル」「金額」を入れることにより、セレクターが変化することになります。
以下のセレクターの確認の仕方を紹介します。
セレクターの確認
TypeInto アクティビティを使って確認します。
選択オプションの UI Explorer をクリックします。

「要素を選択」をクリックし、対象の入力欄を選択するとそれぞれのセレクターが確認できます。
その際、右側の aaname は使えそうなので、レ点を入れておきましょう。

UI Explorer の画面で、
こうして調べていくと、セレクターの違いが確認できます。
再びですが・・・

黄色い部分以外は全く一緒なので、黄色い部分(aaname)を変えてみたら、いいのではないかと気づくと思います。
UI Explorer で aaname の項目名を「タイトル」→「金額」に変更し、「検証」、「強調表示」と押してみると、

強調部分が変わったことが分かります。
このコードが動的変数に置き換えることができます。

aaname が追加されたセレクターを「保存」します。
ここから、変数を入れていきますが、先に変数を作成しておかなければなりませんので、
一旦保存して
変数(String)
を作成してください
また、セレクターを開いて、対象の項目名をドラックします。

その上で右クリック

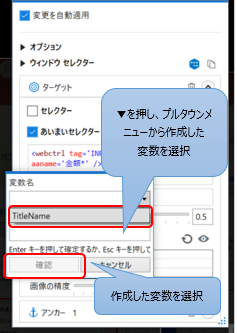
▼ プルダウンメニューから、対象の変数を選択します。
その後、「確認」をクリック

「確認」をクリック

これで、完了です。
このアクティビティの変数に項目名を代入すれば、セレクターとして機能します。
感 想
初めて、Qiitaに投稿しました。
書き方慣れなくて、はじめ「投稿する」を押してみたら、全部消えてしまいましたー!!
また、頑張ります。