はじめに
普段は大きいサイズのディスプレイで Design Studio(以降、DS)を使っていますが、場合によっては13インチのノートパソコンで作業することもあります。
製品の特性上、自動化対象アプリの画面をツール内に表示して動作記録させるため、画面の小ささは結構ストレスになります。
ということで、小さな画面を有効に使うための DS カスタマイズ方法を紹介します。
本記事は、BizRobo! v11.3.0.2 の利用を前提に解説します。
その1:不要なビューを閉じる
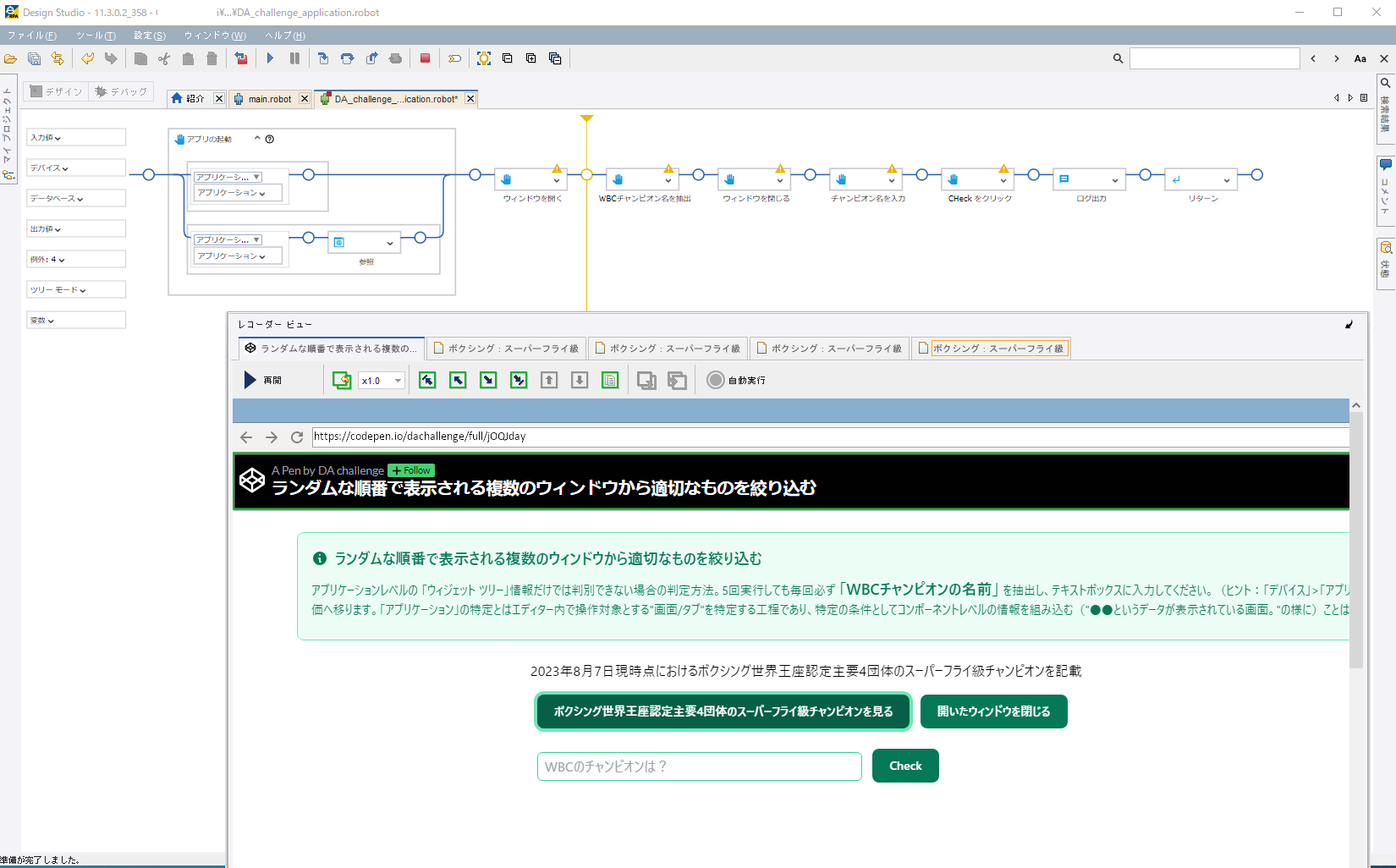
以下が DS 表示の初期状態です。
画面構成は大きく3列の構成になっておりますが、メインで操作するのは真ん中のビューなので、両側のビューについてはタブ化して画面を広くしましょう。

下記の様に、各ビューの右上に表示されている「_」マークをクリックします。

YES。これで横幅すっきりしました。
その2:ビューの表示サイズを縮小
ワークフロービューはステップが閉じた状態であれば気になりませんが、編集時にステップを広げると縦横に幅を取るため、デフォルトの表示縮尺では手狭に感じます。

画面表示上は気づきませんが、実は表示縮尺を変更する方法があります。(以下の様にオンラインヘルプに記載があります。)
ユーザビリティを向上させるため、Web ブラウザと同じ方法で拡大および縮小できます。
- 拡大するには: Ctrl キーと +、または Ctrl キーとマウス ホイールのスクロール アップ
- 縮小するには: Ctrl キーと -、または Ctrl キーとマウス ホイールのスクロール ダウン

ブラウザーや Excel の表示縮尺を変更する時と同じ方法で拡大/縮小ができるので、是非試していただきたい!
その3:レコーダービューのフローティング化
レコーダービューの右上(画面上はちょうど中段)に表示されている「⤴」マークをクリックします。

ウィンドウが切り離されて、フローティング状態になります。

ロボット作成中は
- レコーダービューを操作してステップを自動記録させる。
- 記録したステップをワークフロービューで調整・チューニングする。
の繰り返しだと思います。

レコーダービューの縦幅は画面いっぱいに広げたうえで、適宜上下に動かしてワークフローを操作するのがいいですね。
まとめ
縮尺変更はかなり便利!
