CartoDB ?
CartoDB は ブラウザで操作できる地理情報可視化ツールです。
この CartoDB を使って、会社やお店の位置を伝えるための、簡単な案内図をつくってみます。
CartoDB の始め方
ユーザ登録
CartoDB のページで、ユーザ登録します。お試し用のフリープラン1を使いましょう。
SIGN UP で ユーザ名、メールアドレス、パスワードを入力して登録し、ログインします。
Map の作成
右上の黄緑色の NEW MAP をクリックすると、データを追加する Add datasets 画面になります。

Connect dataset ボタンで、ローカルやクラウドストレージにあるファイルを追加できます。
今回は、右上の Create empty map をクリックし、データを追加せず空の Map を作成しましょう。

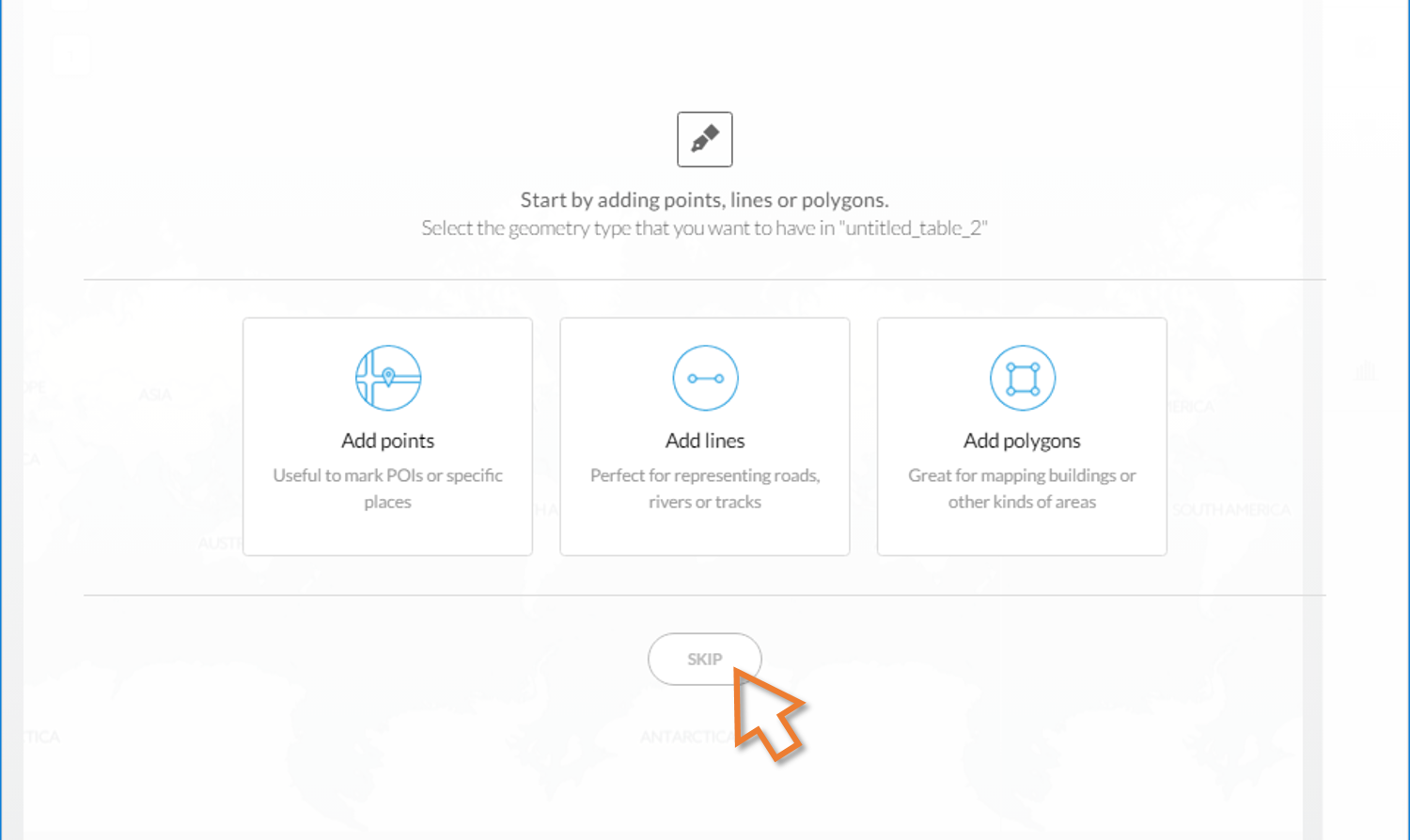
すると、Start by adding points, lines or polygons. というページが表示されます。
ここで作りたい地図データのタイプを選んで始めてもいいですが、今回はとりあえず 下の SKIP をクリックして進みます。

すると背景が世界地図の MAP VIEW 画面が表示されました。
ポイントデータを作成する
検索機能
今回は、東京の丸の内にあるオフィスの位置を伝える案内図をつくります。
世界地図の中からその位置にたどり着くのは大変なので、右上の検索バーに「marunouchi」と入力して Enter を押して検索します2。

すると、丸の内がズームされました。
左上の + をクリックしさらにズームしながら、該当の場所を探してください。

検索したときの marunouchi のふきだしは、ふきだしの右上の × をクリックすると消えます。
ポイントの追加
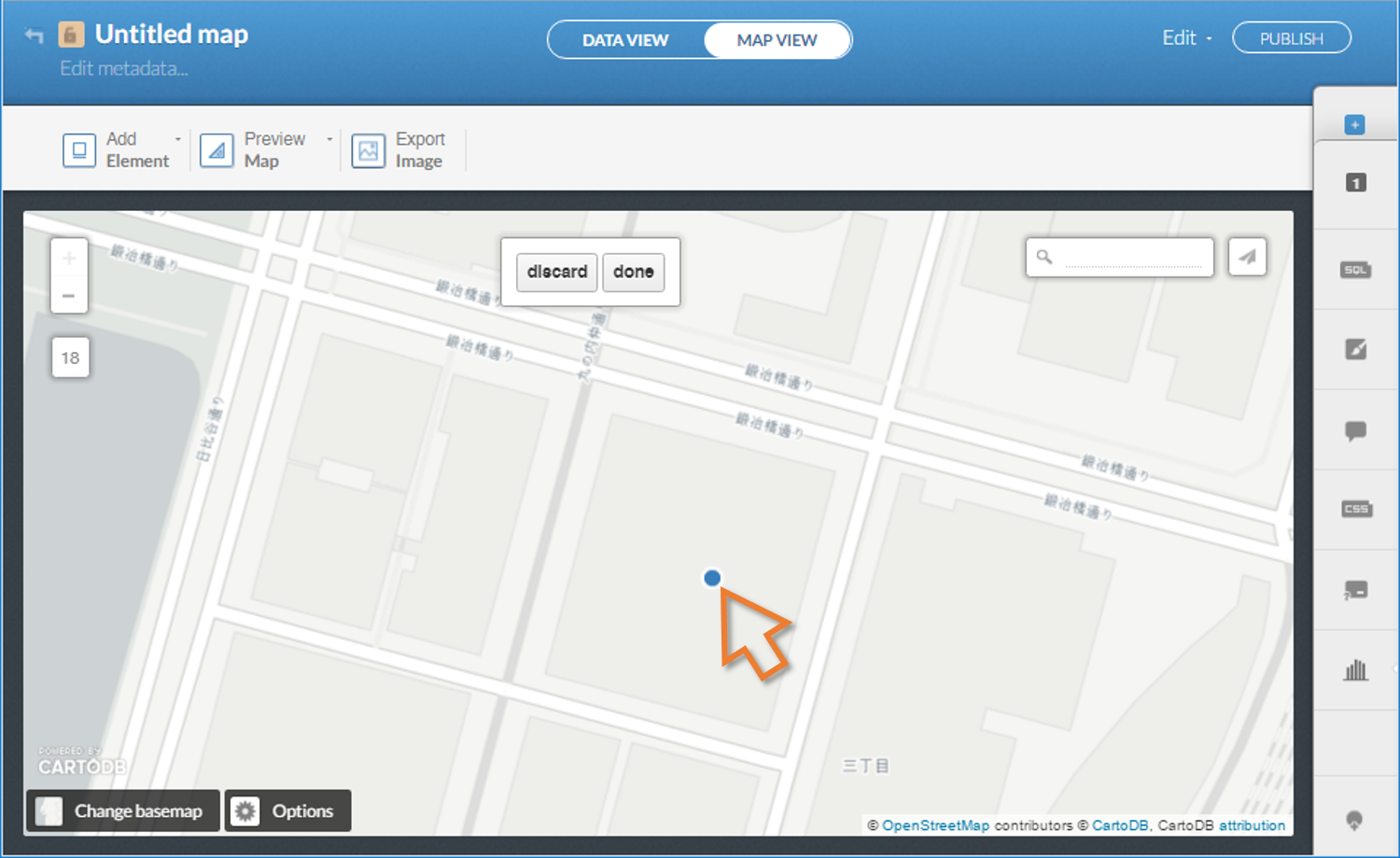
ポイントを落としたい場所が見つかったら、右下の add feature ボタンをクリックしてください。

そして、該当の場所をぽちっとクリックします。

この位置でよければ done を、やり直したい場合は discard をクリックします。

done をクリックすると、ポイントが保存されます。
ポイントのアイコンを変える
会社・お店の位置のポイントが ただの丸 だと少しつまらないので、アイコンを変えてみましょう。
見た目の編集をするときは、右の wizards のアイコンをクリックします。

次に、IMG と書かれたボタンをクリックします。

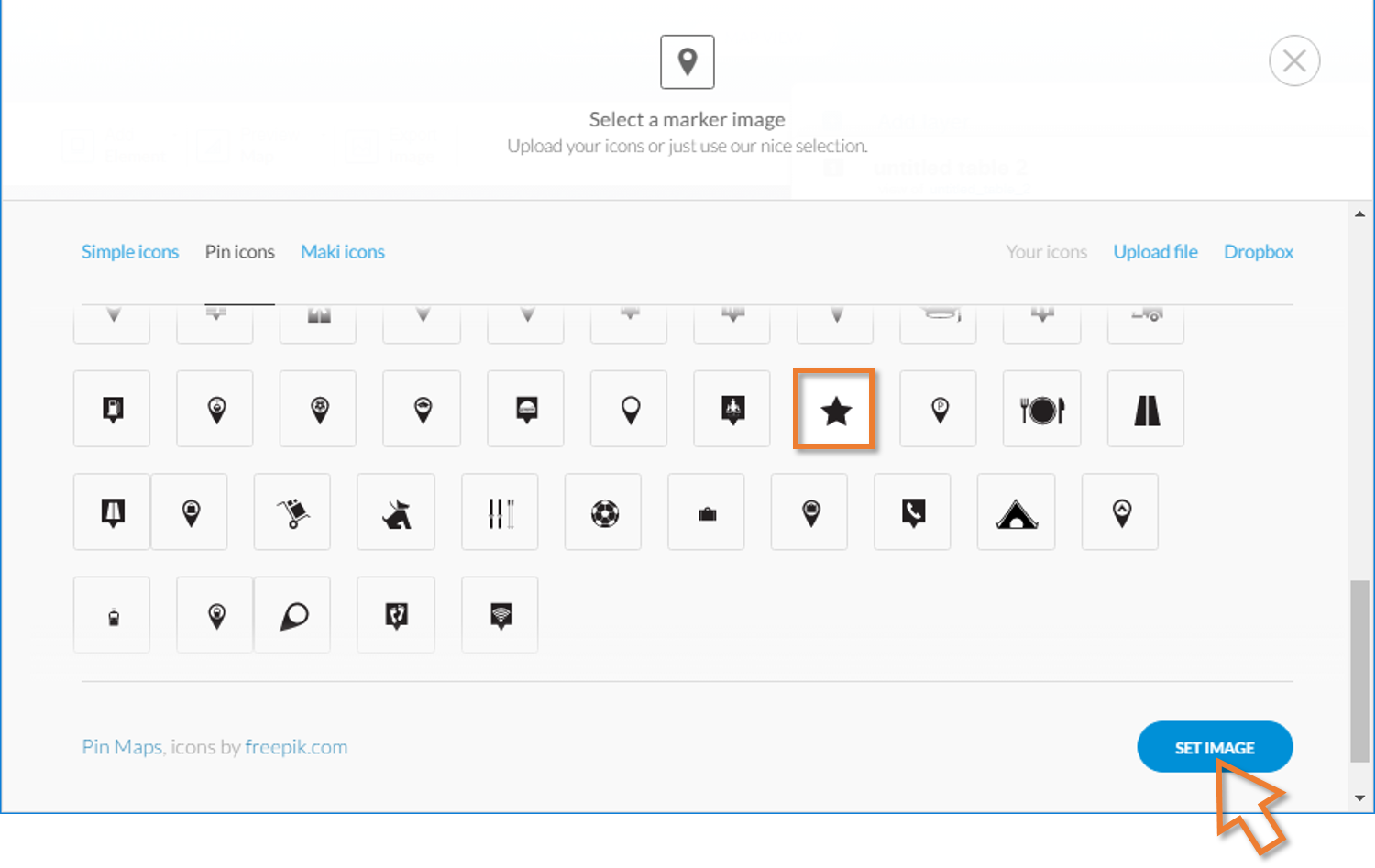
好きなアイコンを選び、右下の SET IMAGE をクリックします。

すると、アイコンを変更できました。
その左のアイコンの大きさも 30 くらいに増やし、大きくします。

背景図を変更する
背景図も変更することが可能です。
左下の Change basemap をクリックすると、いろいろな背景図が選べます。

用意された背景図以外にも、web 上に地図を提供するサービスに接続して、背景図として利用することが可能です。
今回は、国土地理院が提供している地理院地図の淡色地図を使わせていただきます。
Change basemap の中の一番下の Yours をクリックします。

URL を入れる欄に、このページ に記載されている URL http://cyberjapandata.gsi.go.jp/xyz/pale/{z}/{x}/{y}.png をコピペして、ADD BASEMAP をクリックします。

背景図が地理院地図になりました。

地図を画像として出力する
次に案内図用の画像を出力したいと思います。
上のツールバーの一番右の Export Image をクリックします。

適度に周囲の駅が載るように縮尺や範囲を調整したあと、
下の Export をクリックします。

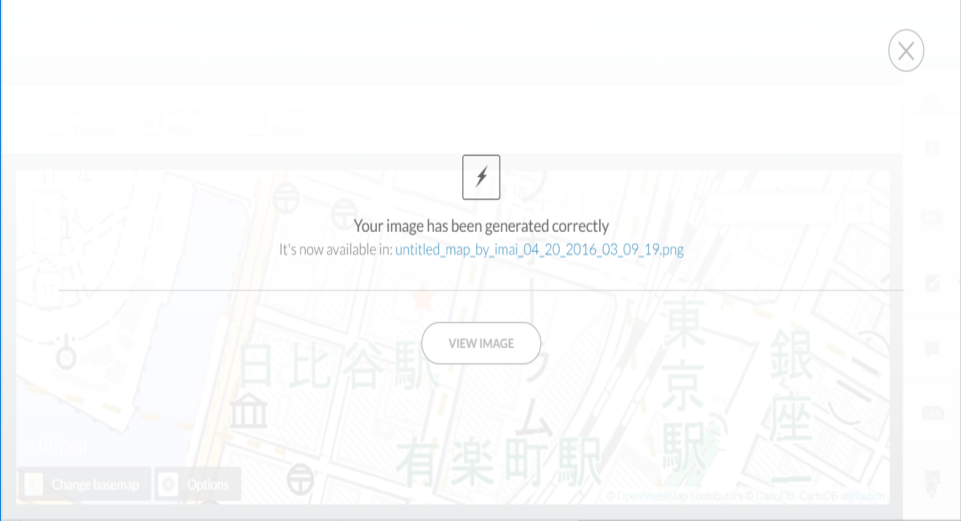
生成された画像名をクリックして保存してください。

完成です。

名前をつけて保存
最後に、この MAP に名前をつけて保存します。
初期設定では Untitled map となっているところをクリックして、わかりやすい名称に変更し、Save をクリックして保存します。

ブラウザを閉じても、再び CartoDB にログインすればまた編集することが可能です。
参考サイト
- 地図DB:CartoDBに関するもっと詳細な情報を掲載しています。