SPAをGA4、UAの両方で計測できるようにしたい!
WEB計測で利用されている超有名なツールといえば「Google Analytics」。(以下、GA)
計測タグを読み込ませるだけで、PV数やユーザー数、セッションなど多くの指標を計測できるこの便利なツールをGoogleは無料で提供しています。Googleさん、太っ腹!
普段、私が数値集計に使っているGAはUniversal Analytics(以下、UA)形式ですが、Google公式から「2023年7月からGA4に完全移行するよ。今後、UAは使えなくなるよ」と告知されたので、GA4とUAの画面を見比べたりUAで計測できている数値をGA4で確認する方法を探したりと、手探りで移行準備を進めています。
GA4に早く慣れないとなぁと考えながら普段の業務をこなしているところに、Nuxt.js、Node.jsを使ったSPA(シングルページアプリケーション)のWEB構築案件が開始されました。
この案件で計測まわりの設定を任されたため「従来のWEBと同様に設定すれば大丈夫だろ!余裕余裕!」とタカを括ってたら、かなり初歩的なところなで躓いてしまったので、自戒を込めて、詰まってしまった箇所と対応した内容をご紹介します。
SPA(シングルページアプリケーション)
従来のWEBページではページ内のコンテンツを更新・切り替える際にページ遷移やリロードを挟むが、SPAはJavaScriptでページ内の一部コンテンツを差し替えるため、ページ遷移やリロードがなくてもコンテンツを切り替えることが可能。
SPAを使ったWEB構築環境と計測環境
- フレームワーク:Nuxt.js、Node.js
- 計測に使用したツール:GA(GA4、UA)、GTM
ページを計測するためにはまず計測用のタグを読み込ませることが必要です。
今後、計測タグの追加・修正・削除が発生することを考慮して、タグ管理がしやすいGoogleタグマネージャー(以下、GTM)を全ページに読み込ませ、GTM経由でGA4とUAの計測タグを配信する方法を取りました。
Googleタグマネージャー
Google公式が無料で提供しているタグ管理ツール。ページ内に計測タグを直接書き込んでいた場合、タグが不要になったり修正が必要になった際にページ自体を修正する必要があります。でもGTMなら管理画面からタグだけを追加・修正・削除することができるので、とっても便利!
計測設定の追加手順
GTM経由でGAの計測タグを配信するにあたり、私が取った手順は以下の通りです。
- GTMをインストール
- GTMにUAとGA4の計測タグを追加し、配信
- Google Tag Assistantでタグが配信されているか確認
- GAのリアルタイム計測から数値が計測されているか確認
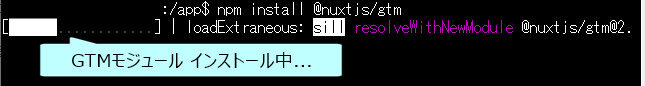
手順1:GTMをインストール
Nuxt.jsでGTMモジュールをインストールするため、以下のnpmコマンドを入力。
npm install @nuxtjs/gtm

インストールが完了したら「nuxt.config.js」のmodulesにGTMの内容を追記。
// Modules: https://go.nuxtjs.dev/config-modules
modules: [
'@nuxt/http',
'@nuxtjs/gtm' //modulesにgtmを追加
],
gtm: {
id: 'GTM-(計測ID)', //GTMアカウントから確認できる計測IDを追記
pageTracking: true //PV数を計測するオプションを指定
},
手順2: GTMにUAとGA4の計測タグを追加し、配信
次はGTMでGA4とUAの計測タグを追加・配信する必要があります。
▼GA4の計測タグを追加:新規タグを作成し、タグの種類「Google アナリティクス:GA4設定」を選択。測定IDにGA4のIDを指定して、トリガーにAll Pagesを指定するだけ。簡単!

▼UAの計測タグを追加①:こちらは新規変数の作成から、変数のタイプ「Google アナリティクス設定」を選択。トラッキングIDにUAの計測IDを指定。Cookieドメインはデフォルトの「auto」でOK。

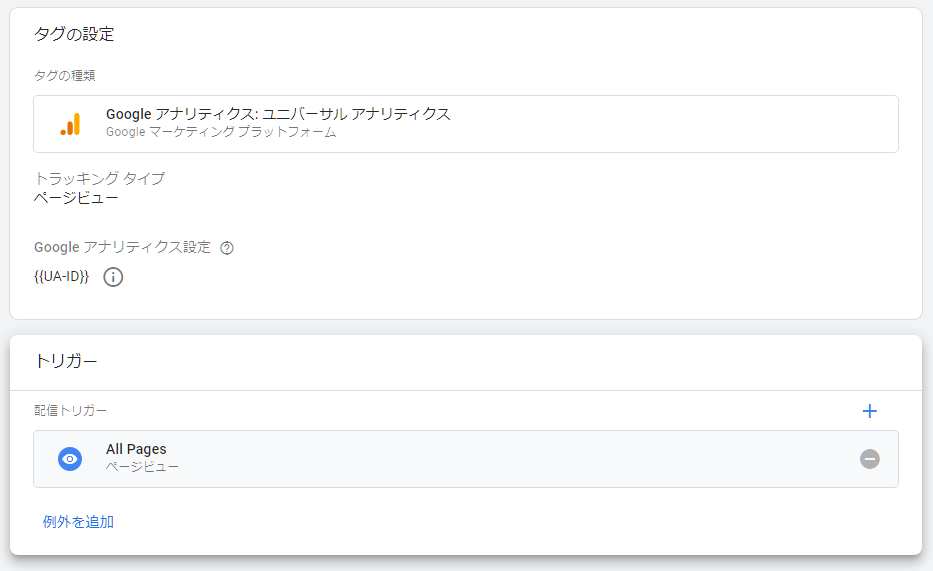
▼UAの計測タグを追加②:新規タグを作成し、タグの種類「Google アナリティクス:ユニバーサルアナリティクス」を選択。測定IDは①で作っておいた変数を参照するだけでOK。トリガーにAll Pagesを指定して完了。

あとはGTMの設定を公開するだけで、ページに計測タグが配信される想定でした。
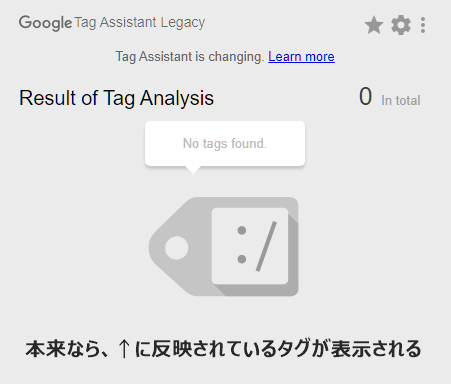
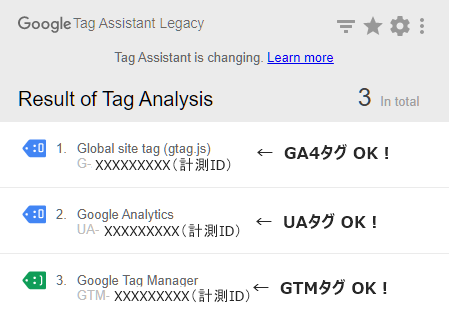
手順3:Google Tag Assistantでタグが配信されているか確認
次はChromeの拡張アドオン「Google Tag Assistant」を使ってSPAページ内に存在するタグを確認してみました。すると・・・
どこで間違えた?まずはNuxt側の設定ファイルを確認
GTMのインストールに失敗したかと思い、nuxt.config.jsと合わせて、インストールした際に更新された以下ファイルの中身を確認します。
- package.json・・・npmコマンド実行時に作成・更新されるファイル。パッケージ、バージョン情報が羅列されている。
- package-lock.json・・・同上
▼package.json
"dependencies": {
(中略)
"@nuxtjs/gtm": "^2.4.0",
(中略)
},
▼package-lock.json
(中略)
"@nuxtjs/gtm": {
"version": "2.4.0",
"resolved": "https://registry.npmjs.org/@nuxtjs/gtm/-/gtm-2.4.0.tgz",
"integrity": "sha512-Of5KuBBFwRjyJ6AuRrIQsh8J6ksIN2UegJDE8nBiTAanbwQBsAJ0hZibV9SjhKdGvGvWpbShQ4yR2bmQgY6XKA==",
"requires": {
"chalk": "^4.1.0",
"semver": "^7.3.2"
}
},
},
(中略)
どちらにもGTMモジュールが追加されているのを確認。
インストールに失敗している様子はなく、かといって他に設定・修正するべき箇所がみつけられない状態で右往左往すること1時間余・・・。
インストールはされているけど有効になっていない(=OFFになっている)と仮定して、GTMを有効化させる方法を調べることにしました。
GTMをオプションで明示的に有効化
困ったときのGoogle検索。「Nuxt.js GTM 有効化」の単語で探してみると、明示的に有効化できるオプション「enabled: true」を見つけたので、「nuxt.config.js」のmodulesに追記。
// Modules: https://go.nuxtjs.dev/config-modules
modules: [
'@nuxt/http',
'@nuxtjs/gtm'
],
gtm: {
id: 'GTM-(計測ID)',
enabled: true, //GTMを明示的に有効化
pageTracking: true
},
明示的に有効化したあと、SPAページに戻ってGoogle Tag Assistantでタグを確認。

ようやく、GTMとGTM経由で配信したGA4とUAの計測タグを確認できました。
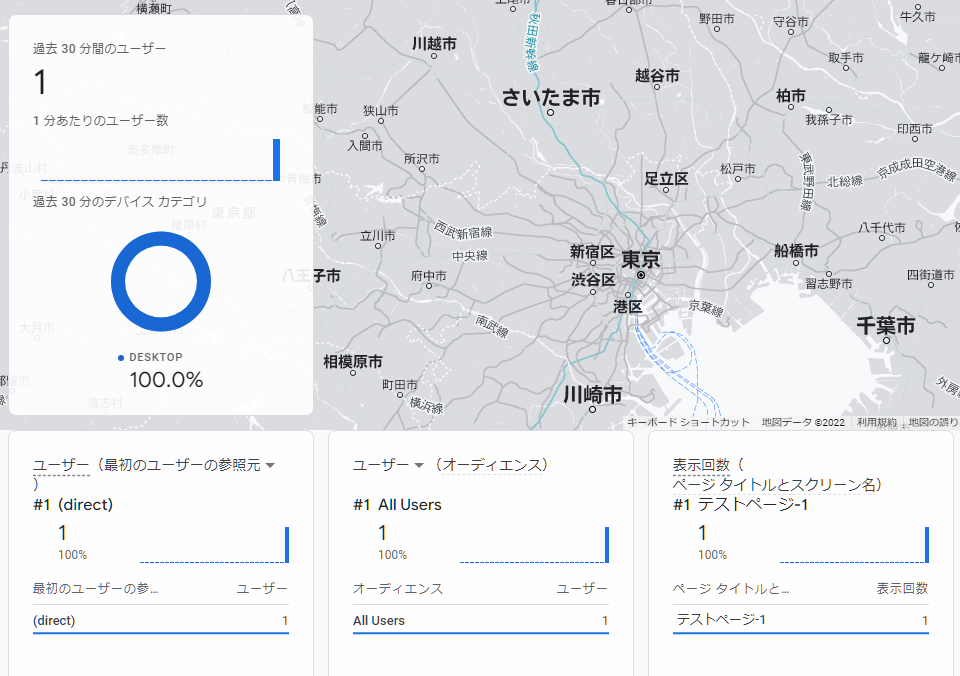
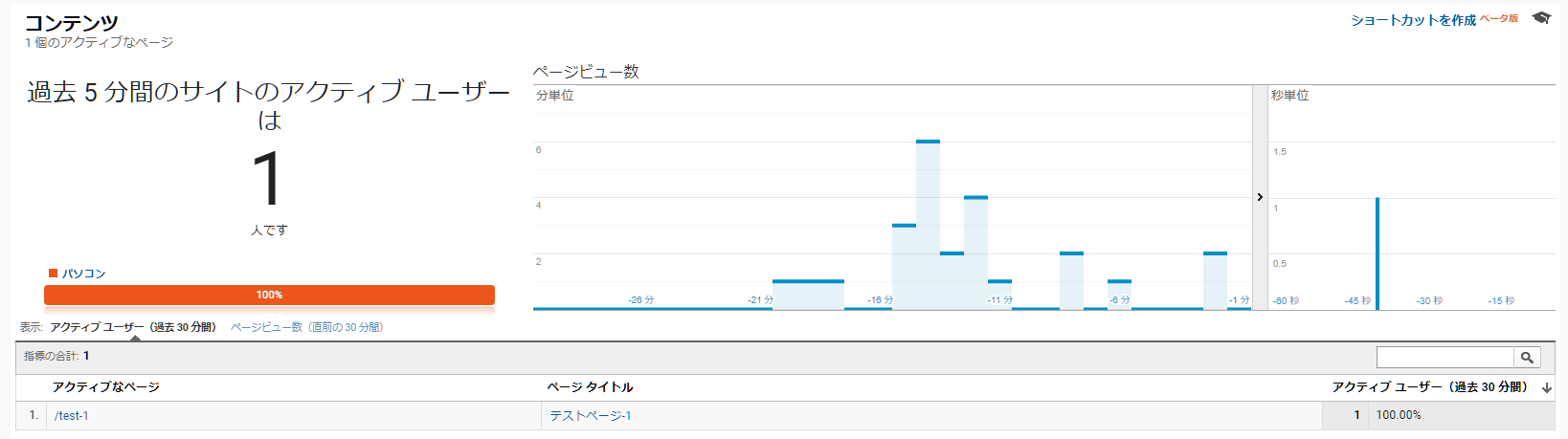
手順4:GAのリアルタイム計測から数値を確認(1回目)
計測タグを反映できたら次はGAで正常に計測されるかどうかを、リアルタイム計測から確認。
あらかじめ作っておいた「テストページ-1」をブラウザで表示して計測されればOK!
▼UA

GA4、UAともに計測されてる!
・
・
・
と喜んでいたのですが、複数のテストページにアクセスして検証した結果、UAのみ「リンクからページに遷移して表示」した場合は計測されていないことがわかりました。
| 検証内容 | GA4 | UA |
|---|---|---|
| URLに直接アクセスして表示 | 〇 | 〇 |
| ページをリロード | 〇 | 〇 |
| リンクからページに遷移して表示 | 〇 | ✖ |
ページ遷移時にのみ計測できない不具合なんて、従来のWEB計測設定では経験がなかった。。。
SPAをUAで計測する場合、計測トリガーの「All Pages」が効かない?!
リンク遷移した際にページが計測されないとなると、サイトに訪れたユーザーがどれだけ回遊したのかわからない状態になってしまうので非常にマズいです。
改めて調べてみると、SPAはGTMで設定したトリガー「All Pages」が正常に効かないらしい。
参考サイト:【Nuxt×GTM】NuxtでGoogleタグマネージャー(gtm)を設定して確認する | offlo.in(オフロイン)
SPAはページ遷移時にイベント「nuxtRoute」が発火するらしいので、GTMで「nuxtRoute」をトリガーにしてPVを計測するよう設定。
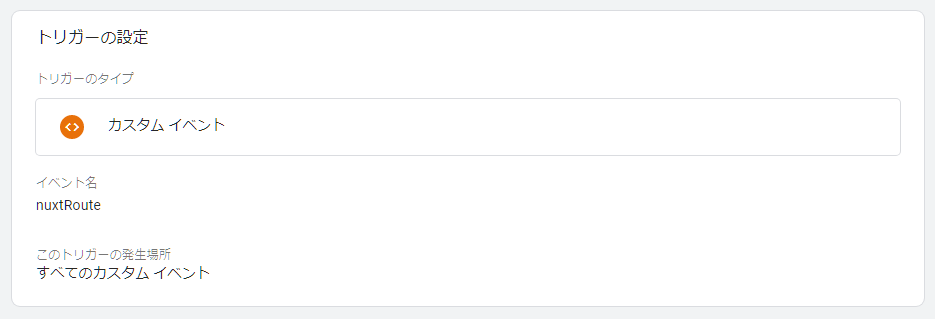
▼GTMで新規のトリガーを作成し、トリガーのタイプに「カスタムイベント」を選択。イベント名はページ遷移時に発火する「nuxtRoute」を指定して、トリガーの発生場所は「すべてのカスタムイベント」を選択。

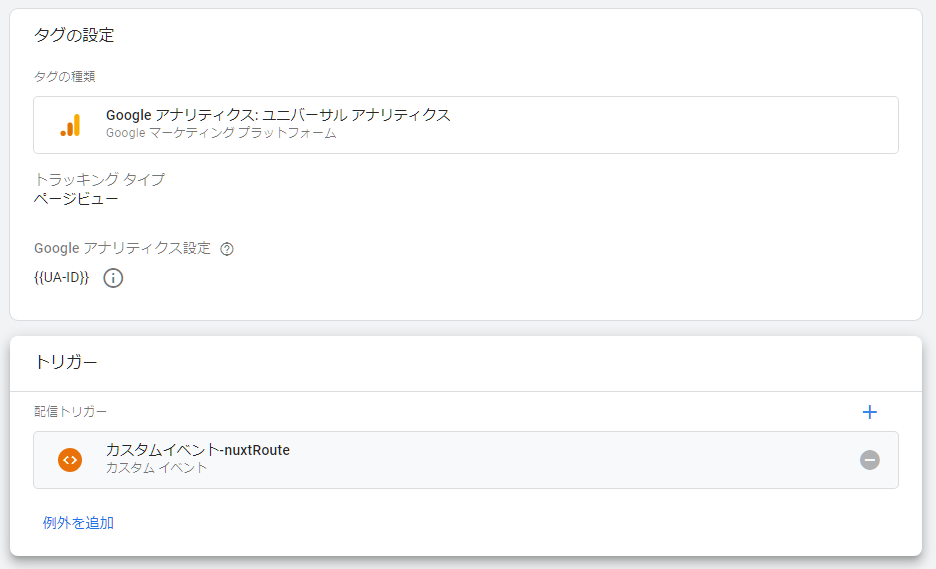
▼UAの計測タグのトリガーにしていた「All pages」を削除し、カスタムイベント-nuxtRouteを指定。
※All Pagesがなくても、modulesに追記したオプション「pageTracking: true」で、遷移時以外の計測は可能。

手順4:GAのリアルタイム計測から数値を確認(2回目)
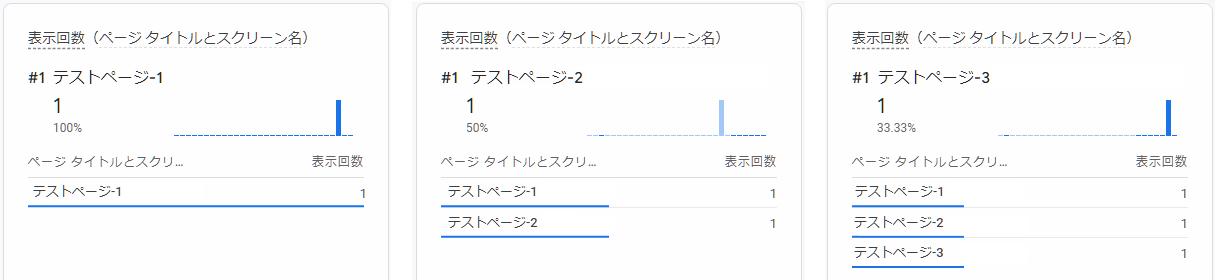
テストページ1 → 2 → 3とリンクを使って遷移し、計測されるかを確認します。
▼GA4(nuxtRouteのトリガーを使わなくても計測されている)

▼UA

遷移したあとのページがちゃんと計測されてる!これで、今度こそ大丈夫!
SPAではない従来のWEBページ計測には、遷移時のイベントを検知する設定は必要なかったので、SPAをUAで計測する際は「nuxtRoute」を設定する必要があることを、今回初めて知りました。
「計測設定はGA、GTMのタグを読み込ませるだけだからSPAでも余裕!!」と思い込んでたのは良くなかったな、と反省。
まとめ:Nuxt.jsのSPAページを、GTMを使って計測するための手順
- GTMモジュールをインストール
- 追加されたGTMモジュールを有効化
- GTMがページに反映されているか確認(確認が取れない場合は、1~2をやり直し)
- GTMでGA4、UAの計測タグを追加・配信
- GA4、UAの計測タグが配信されているか確認(確認が取れない場合は、4をやり直し)
- GAのリアルタイム計測で、PV数が"正しく"計測されているか確認(正常に計測できていない場合、4~5を見直す)