株式会社ピー・アール・オーのアドベントカレンダー15日目です。
はじめに
プログラミングほぼ未経験でHTMLとJavaScriptの基礎知識しかない私が、Angularを学習するにあたり、何から始めたら良いかわからなかたので、とりあえず実際に動かしながらの方が覚えが早いと思い、Angular公式チュートリアル(Tour of Heroes)の内容を実践しました。その中でローカル環境の設定時に起こったエラーで手こずったので、そのエラー対策とローカル環境構築についてアウトプットも兼ねて素人なりに解説させていただきます。
Angularとは
Angular(アンギュラー)は、Googleと個人や企業のコミュニティによって開発されているTypeScriptベースのオープンソースのフロントエンドWebアプリケーションフレームワークである。[Wikipediaより]
本当はAngularについて語りたくて色々調べましたが、難しい単語が多くてうまく解説できませんでした。。。
なのでAngularについてあまり知らない方や詳しく知りたい方は、Angular公式を参照してみて下さい。
環境設定
1.Node.js / npmのインストール
ローカルシステムにAngularをインストールするには、npmが必要になります。
npmとはNode.jsのパッケージ(Package )を管理する(Manager)ツールのことです。
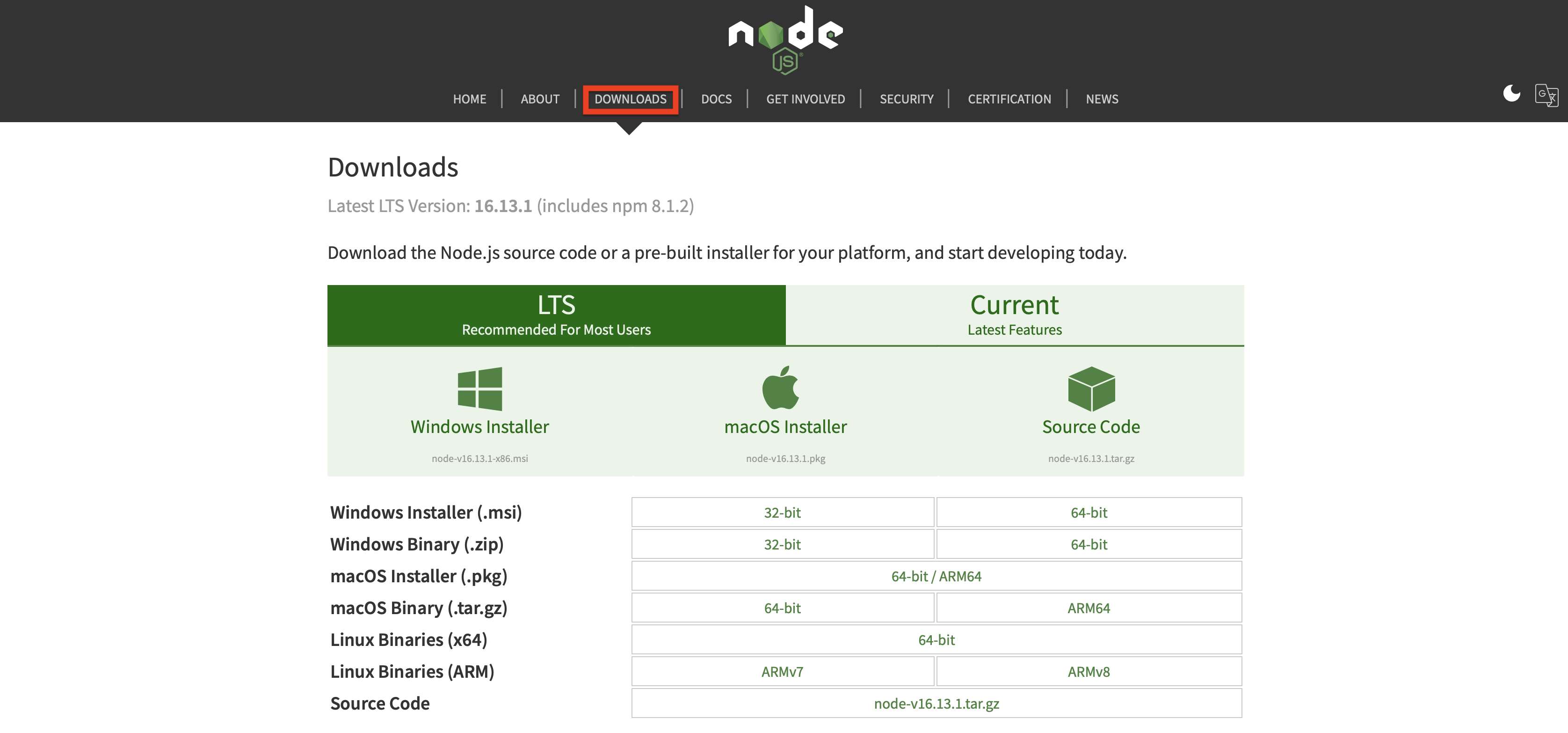
まず初めにnode.jsを開きDownloadsから自身のPCに合ったinstallerをクリックしダウンロードします。

ダウンロードを完了すると、ターミナルから下記のコマンドを実行します。
npm --version
バージョンが表示されればインストールは成功です。
2. Angular CLIのインストール
Angular CLIとは、効率よく新規Angularアプリを作成する公式コマンドラインツールです。
ターミナルを開き、次のコマンドを実行します。
npm install -g @angular/cli
実行することで、Angular CLIをインストールされます。
問題なく実行できた方は、3.ワークスペースと初期アプリケーションを作成までスキップしてください。
私はここで以下のようなエラーに遭遇しました。
EACCES: permission denied, access ‘/usr/local/lib/node_modules/npm/node_modules/<パッケージ名>
調べてみると、公式ドキュメントに対策が載っていました。
Macで起こるエラーなのかな?
1.グローバルインストールのためのディレクトリを作成する
mkdir ~/.npm-global
2. 新しいディレクトリを使う設定をnpmで行う
npm config set prefix ‘~/.npm-global’
3. ~/.profileを開くか作成し,以下の行を:数珠:追加する
export PATH=~/.npm-global/bin:$PATH
4. 2の変更を反映する
source ~/.profile
5. 新しい設定を確認するために sudo なしで公式ドキュメントに合わせてjshintをインストールします
npm install -g jshint
npmのデフォルトディレクトリを手動で変更することで解決できました。
3. ワークスペースと初期アプリケーションを作成
次に、ngコマンドでワークスペースフォルダを作成していきます。
ngコマンドng newで my-appというワークスペースフォルダを作成します。
以下のコマンドを実行。
ng new my-app
ng new コマンドを使用すると、最初のアプリケーションに含める機能に関する情報を入力するよう求められます。 EnterキーまたはReturnキーを押してデフォルトを受け入れます。
ng newができた方は4.アプリケーションの実行にスキップしてください。
私はここでCLIのngコマンドを入力したところ、以下のようにコマンドが見つからないと表示されました。
ng: command not found
調べてみると、どうやらngコマンドのPATHが通っていないみたいです。
そう言えば先ほど、2.Angular CLIのインストールでAngularのCLI(ngファイル)がインストールした時に保存先を~/.npm-globalにしました。
この問題はngコマンドのPATHを通すことで解決しました。
1.ターミナル起動時に読み込まれるbash設定を開きます。
vi ~/.bash_profile
2..bash_profileに以下を追記する。
alias ng=“~/.npm-globa/bin/ng”
追記が完了したらviでファイルを保存して抜ける。
3..bash_profileをすぐに反映するために、sourceコマンドを実行する。
source ~/.bash_profile
ngコマンドのPATHが通すことができたのでようやくワークスペースフォルダを作成することができます。
CLIコマンドng newが完了すると、新しいワークスペースと簡単なWelcomeアプリケーションが作成され、すぐに実行できます。
4.アプリケーションの実行
作成したワークスペースフォルダ(my-app)に移動します。
cd my-app
ng serve コマンドでサーバーを起動します。
ng serve --open
ng serveコマンドは、サーバーを起動し、ファイルを監視し、 それらのファイルを変更したときにアプリケーションを再ビルドします。
--openオプションは、ブラウザ http://localhost:4200/ を自動的で開きます。
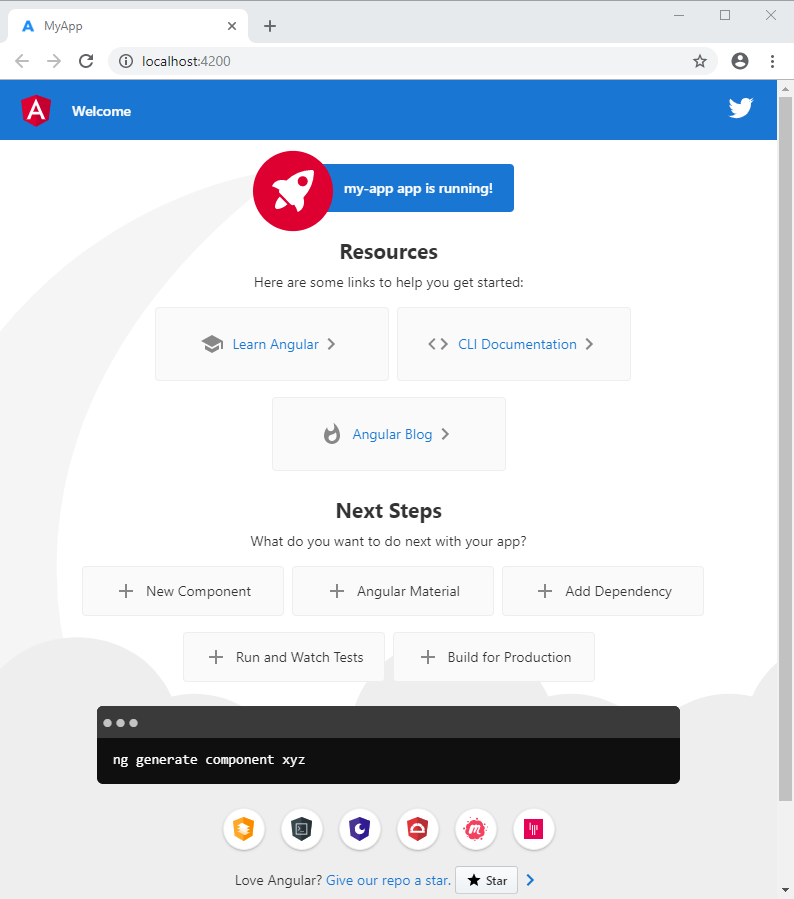
インストールとセットアップが成功すると、以下のようなページが表示されます。
これでローカル環境の設定が完了しました。
ローカル環境が準備できればあとはコードを書いて実際に動かすことができます!

まとめ
Angularのローカル環境構築についてアウトプットさせていただきました。
ついでにAngularのローカル環境構築時に起きたエラーなどもまとめさせていただきました。
これからAngular始めようとしてる方はぜひAngular公式チュートリアル(Tour of Heroes)で学習してみて下さい!