::before ::after擬似要素に関して誤って覚えがちなポイントを3つまとめました。
1. 擬似要素はどこに挿入されるか
::after擬似要素について調べると、
- 「タグの直後に挿入される」
- 「要素の直後に挿入される」
と解説している記事がたまにあります。
が、これは誤りです。
正しくは、
- 「要素の最後の子要素として挿入される」
- 「要素の内容の直後に挿入される」
といった言い方になります。
つまり例えばspan::afterの内容は、
<!-- 内容の直後に挿入される -->
<span>spanの内容 ::after</span>
という位置に挿入されるのであって、
<!-- こうはならない -->
<span>spanの内容</span>::after
という位置に入るわけではありません(::beforeに関しても同様です)。
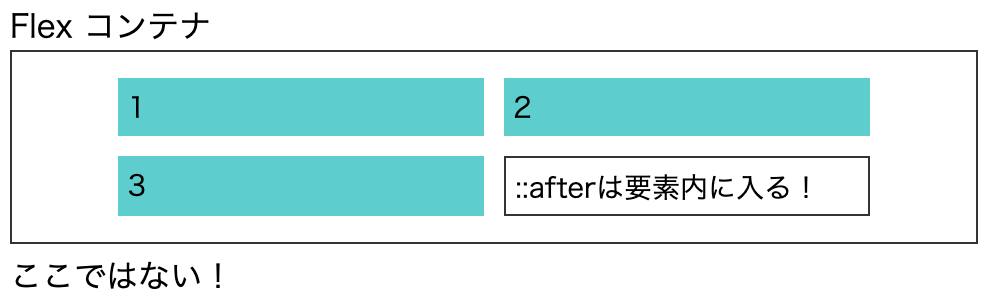
この違いは様々な場面で重要になります。例えば対象要素がフレックスレイアウトでborderも付いている場合、以下のように要素内と要素外では大きな差が出てきます。

参考文献
2. <img> に ::after が効かないのはなぜ?
<img>を::afterで装飾したいと思う場面があるかもしれませんが、通常は指定しても擬似要素は挿入されません。
これはHTML5の仕様で<img>は子要素もテキストも持てないと定められているからです(正確に言うと、どのような子を持ちうるかを定める「コンテンツモデル」がnothingとなっています)。
前節で解説した通り::afterは要素内部に差し込まれるため、子要素を持てない要素には意味がないのも当然の話です。
その他<video>や<canvas>といった埋め込みコンテンツにも効かないようです(これは要素の中身自体が置換されるためと思われます)。
3. ::after と :after はどちらが正しい?
コロン2つの::afterが正しいです。
これはCSS3以降では、コロンの数は擬似要素で2つ、擬似クラスで1つに統一されているためです。
(CSS2までは擬似要素も擬似クラスもコロン1つで、:afterという書き方しかできませんでした)
ただし後方互換性のため before や after 等については、コロン1つの記法も使えるように仕様で定められています。
とは言ってもCSS4の草案には「コロン1つはもう非推奨なので2つで書くべき」とあるので、やはりこれからはコロン2つの記法を使っていく方が良さそうです。