概要(Vue.js devtools とは)
Vue.js devtools は Vue.js のデバッグに用いられるブラウザ拡張です。
非常に便利ですが、デバッグツールなのでプロダクション環境では無効化されるようになっています。
本記事では、WEB上で本番公開されているサイトで Vue.js devtools を有効化する方法を解説します。
検証環境
ブラウザ:Google Chrome74
有効化の手順
以下ではVue Cliのドキュメントページを対象として手順を説明します。
1. devtoolsの設定をしているコードを見つける
devtoolsの有効化・無効化の設定をしているJSファイルを探していきます。
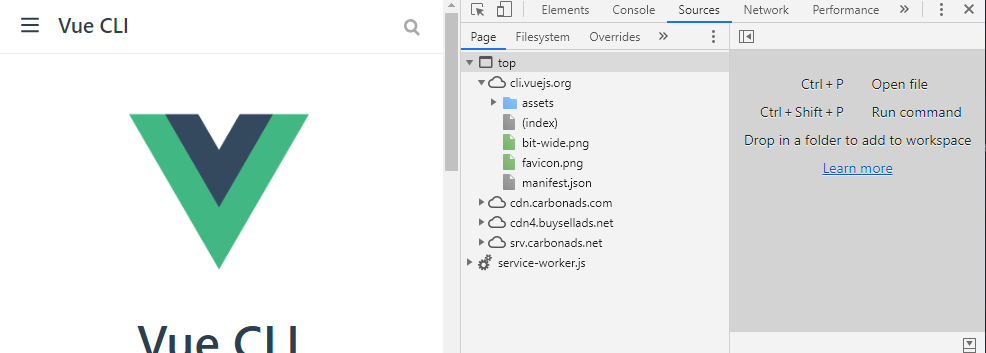
まず Chrome のディベロッパーツール の Sources タブを開きます。
目的のJSファイルの場所はサイトによって異なりますが、今回はassetsというそれっぽいディレクトリがあるので、開いてみます。
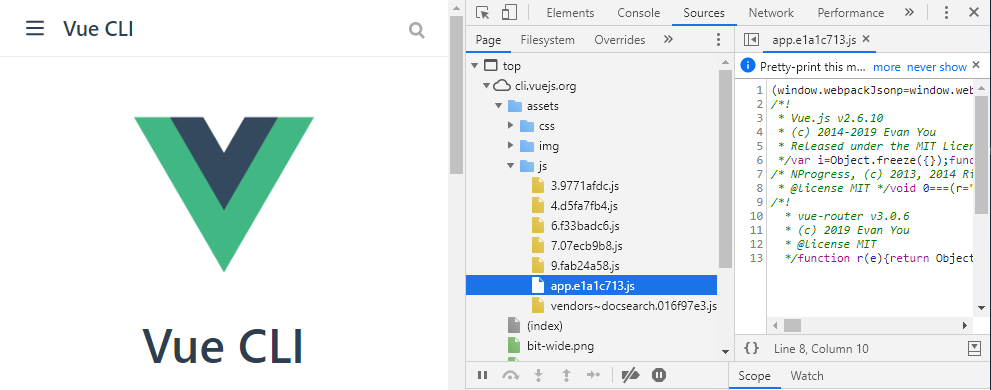
assets > jsとディレクトリを辿ると、「appなんちゃら.js」みたいなメイン処理っぽいファイルがあるので開いてみます。
そのままだと読みづらいので、画像の右下らへんにある{}マークをクリックしてコードを整形しましょう。
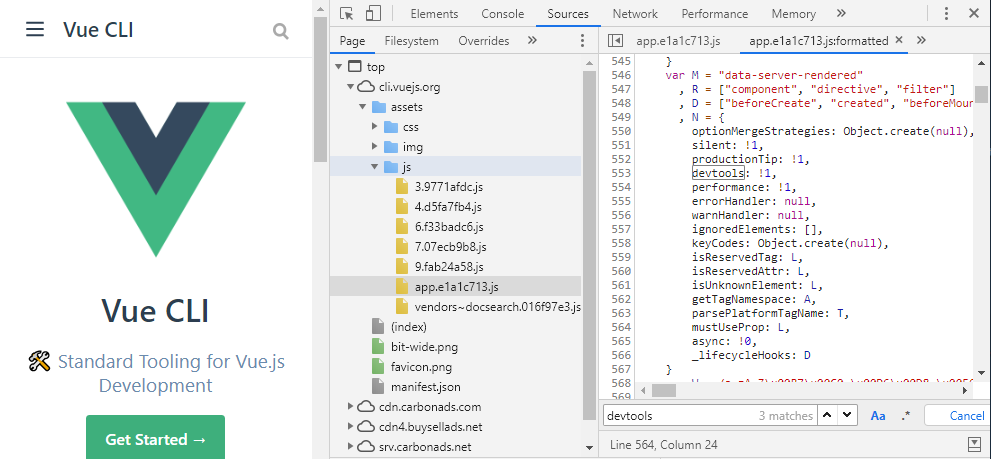
そしてファイル内で「devtools」という文字列を検索します。
文字列は複数見つかるかもしれませんが、以下のようにdevtoolsというプロパティを持つオブジェクトの宣言をしている部分が目的のコードです。
サイトごとにコードの位置やオブジェクト名などは変わりますが、見つけるのはそう難しくないと思います。
このコードを書き換えることでdevtoolsを有効化します。
2. devtools の値を書き換える
上のコードをみると、Nというオブジェクトのdevtoolsプロパティの値が!1、すなわちfalseになっています。
これをtrueにすれば devtools が有効化されそうです。
そのためNが宣言されたすぐ後の箇所にブレークポイントを設けて、ページをリロードしましょう。
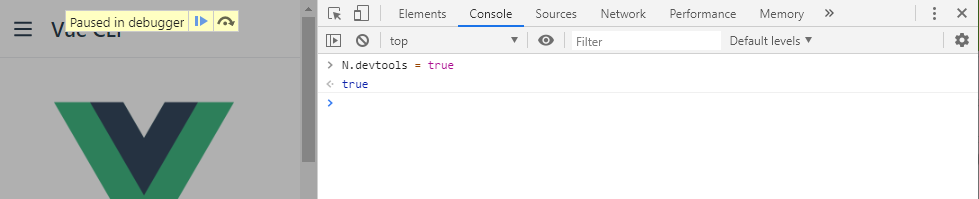
するとNが宣言されたタイミングで処理がストップするので、コンソールから値を書き換えられます。
N.devtools = trueとコンソールに打ちましょう。
処理を再開してVue.js devtools のアイコンをクリックすると、
メッセージが変化し、devtools が有効化されました!
ただしこのままだと開発者ツールにまだ Vue タブが出てきていないので、ツールを一旦閉じてまた開きなおしましょう。
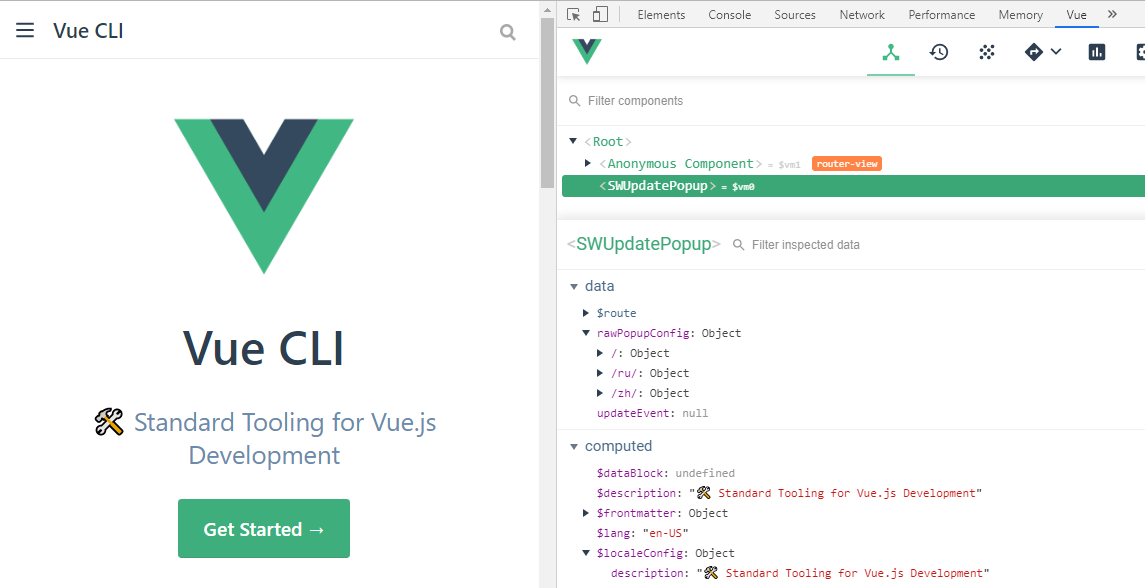
開きなおすことで Vue タブが出てくるので、無事 Vue.js devtools を開くことができます。
これにより本番サイトの data や store を確認したり編集したりすることが可能になりました。
以上です。