はじめに
「休日は会社の Slack をミュートしておきたい!」という要望は普通にあると思うのですが、
2019年12月15日現在、Slackには特定の曜日に自動で「おやすみモード」にする機能はありません。
そこで色々と試してみたのですが Zapier(または IFTTT)で Slack API を叩く方法が無料かつ最も簡単にできたので、
本記事ではその手順を解説していきます。
手順
まず大まかにやることをまとめると、
- Slack 側で API を利用できるよう設定する
- IFTTT / Zapier 側で「時刻が金曜の21時であるとき」「Webhook / JavaScriptから API を叩く」アプレットを作る
の2つです。
Slack側の設定
Slack 側では Web API の利用を許可し OAuth トークンを取得する必要があります。
そのためには Slack App を作成しなくてはならないので、以下では必要最低限な App の作り方を解説します。
まず Slack API のページにアクセスし、中央の [Start Building] ボタンを押しましょう。
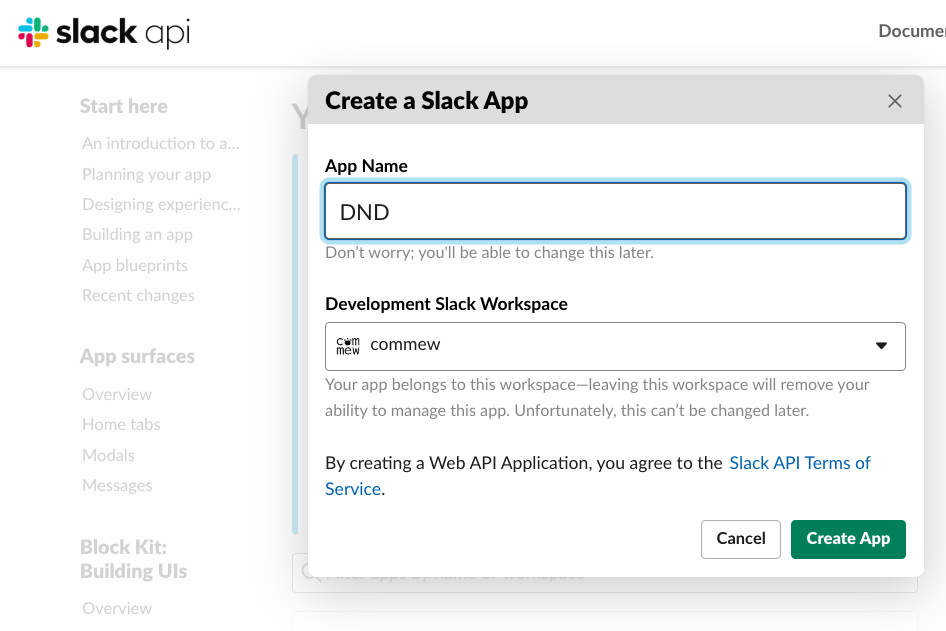
APP 名を適当に入力し、どのワークスペースに作成するかを選択後、右下の [Create App] を押します。
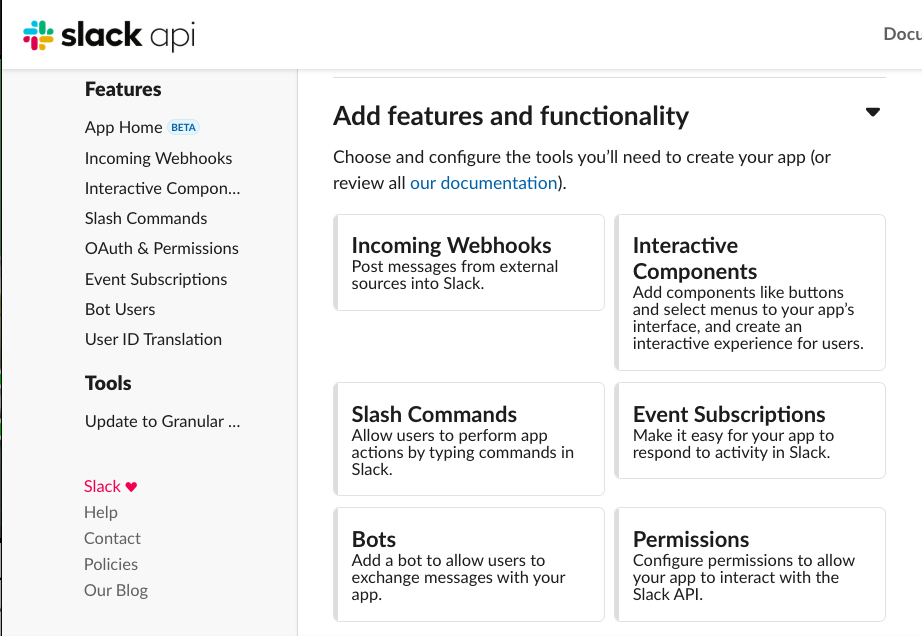
すると何かゴチャゴチャしたページに飛ぶので、Add features and functionality 節の右下辺りの [Permissions] を選択します。
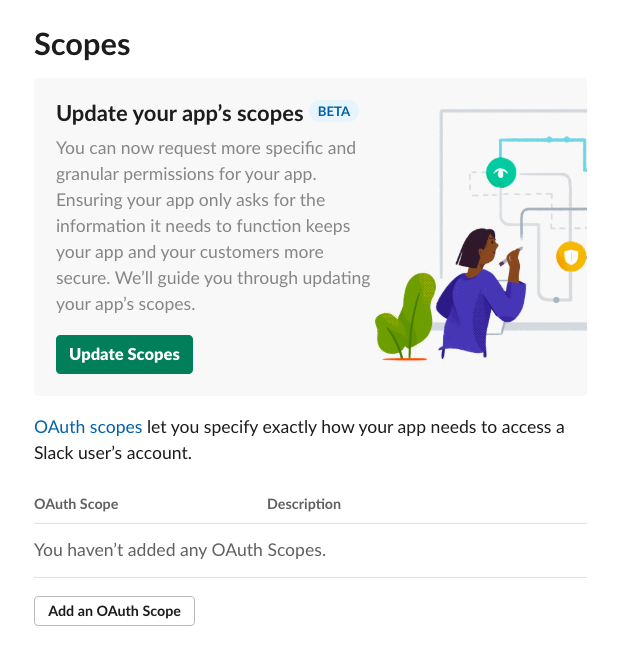
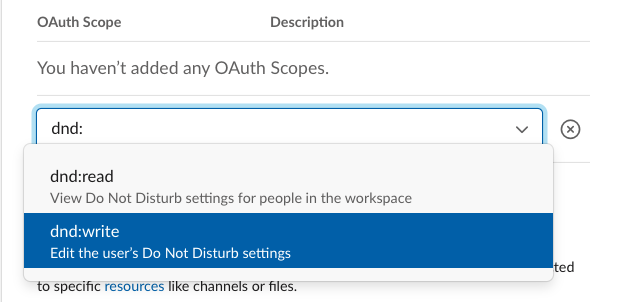
このページでどういう API の使用を許可するのかを設定します。
Scope 節の [Add an OAuth Scope] ボタンを押しましょう。
(大きい緑のボタンではなく下の白いボタンの方なので注意)
今回利用するAPI の仕様によると、権限として dnd:write が必要と書いてあるので、検索し選択します。
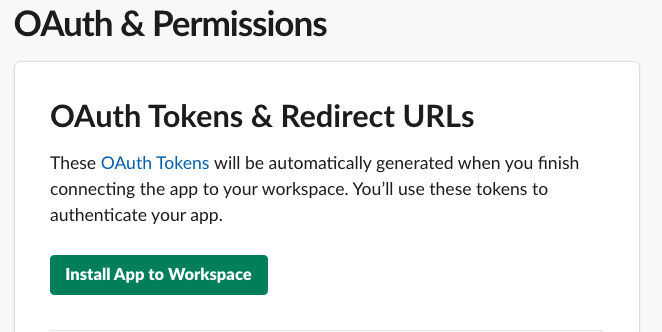
その後ページの一番上に戻ると、App がインストールできるようになっています。
インストールに成功すると API を叩くのに必要な OAuth トークンが表示されます。
このトークンを知っている人は誰でも API を叩けるので管理には一定の注意が必要です。
(今回の場合はおやすみモードの切り替えができるだけと思いますが一応)
Slack 側の設定はこれで完了です。トークンだけ後々使用します。
IFTTT / Zapier側の手順
IFTTT と Zapier、どちらを選ぶべきか
どちらも似たようなサービスですが、基本的にはZapierの方が高機能と言えます。
IFTTT はアクションが一つしか登録できないなど制限は多いですが、
Webhook が無料で利用でき UI もわかりやすいため、単純な用途であれば IFTTT をオススメします。
Zapier はよりカスタマイズ性が高く、何よりNode.js や Python のコードを実行することができます。
機能を細かく調整したい場合や拡張性を持たせたい場合は Zapier がいいと思います。
IFTTT の Webhook の使い方はググればたくさん出てくると思うので、
本記事では Zapier の Node.js からAPIを叩く方法をご紹介します。
Zapierの手順
Zapier への登録方法は割愛します。
ログイン後、右上の [Make a Zap!] ボタンを押してください。
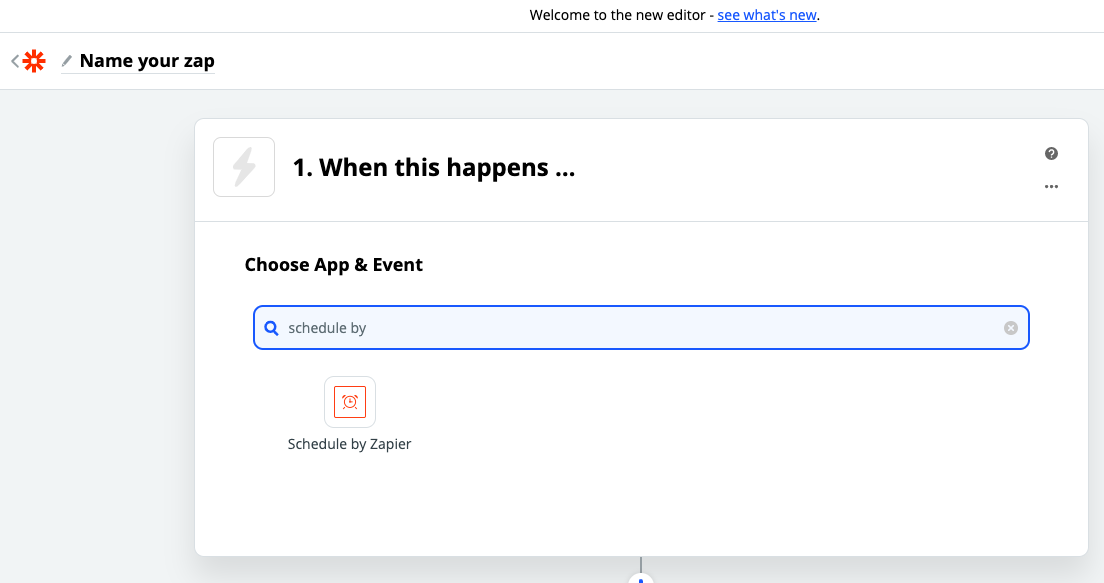
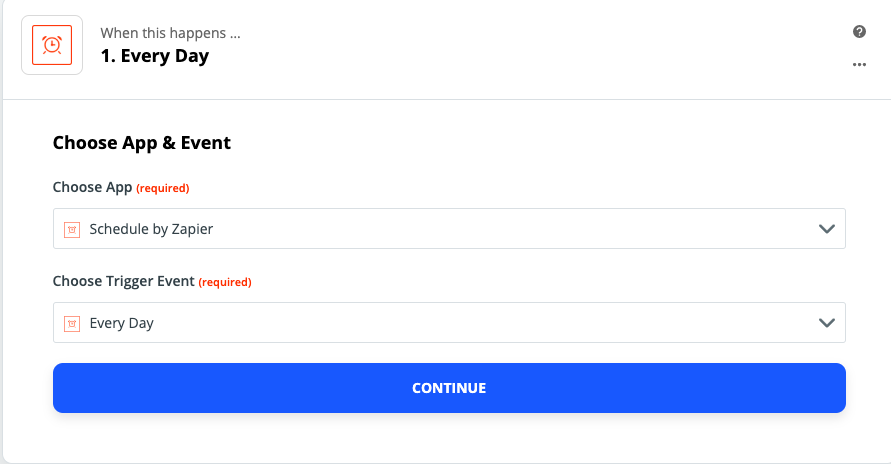
まずはトリガーとなる App を選択してと言われるので、時刻をトリガーとする [Schedule by Zapier] を選択します。
次に、どういう条件でトリガーさせるかを聞かれます。
トリガーさせたい曜日が1つだけの場合は every week, 複数ある場合は everyday を選択するといいです。
今回は説明のため everyday を選択します。
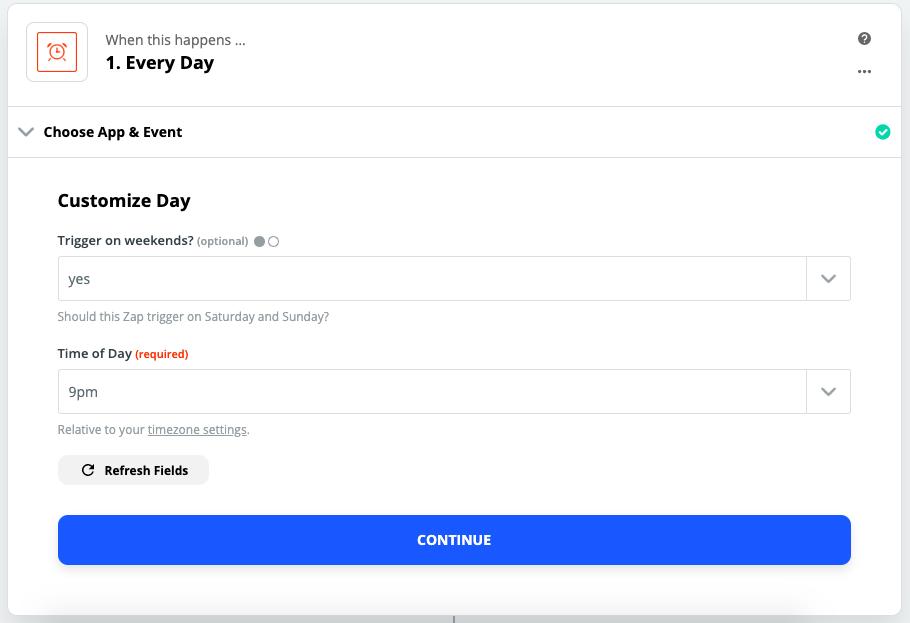
上で everyday を選択するとトリガーさせる時刻を聞かれます。
金曜の午後9時以降は会社のことを忘れたいので「9pm」を選択し、CONTINUE します。
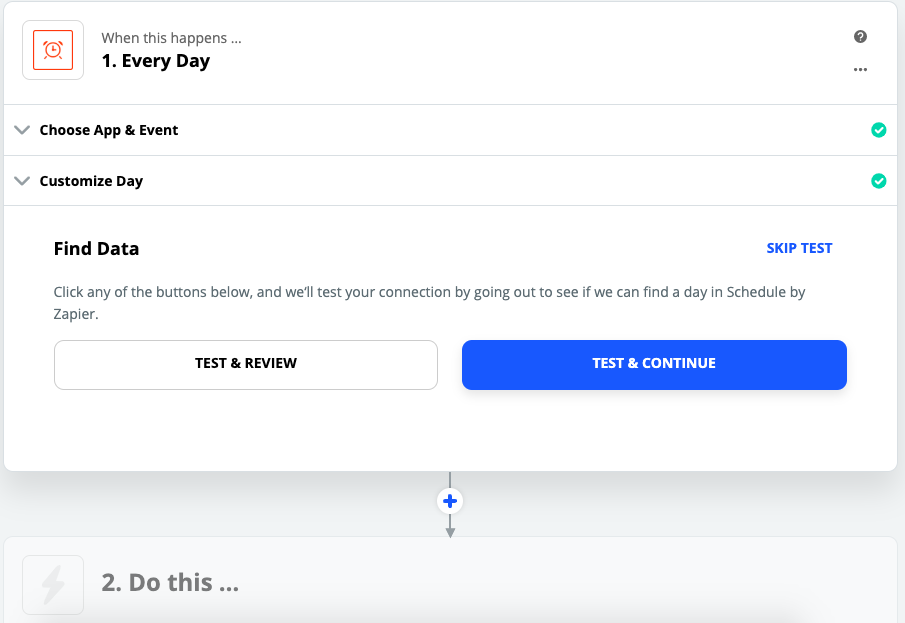
次の画面で [TEST & CONTINUE] というボタンが出るので、押下してトリガーの設定を完了します。
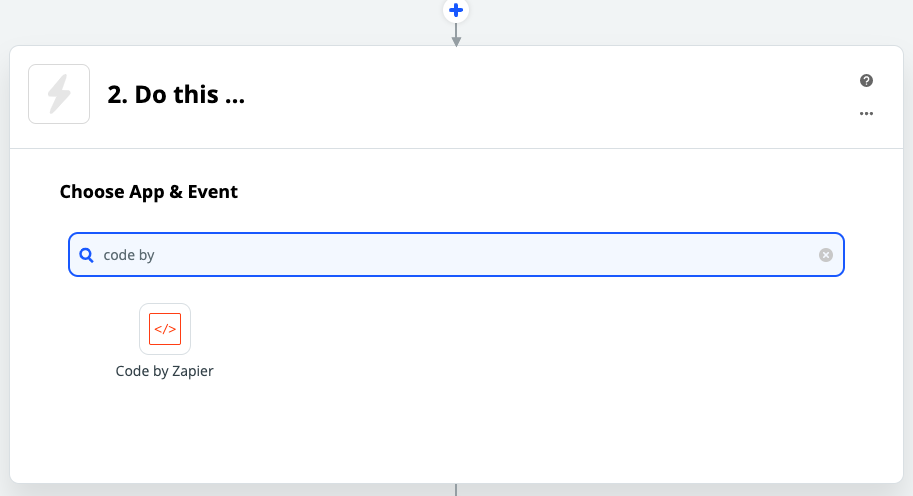
次はアクションの設定です。下の [Do this...] をクリックしましょう。
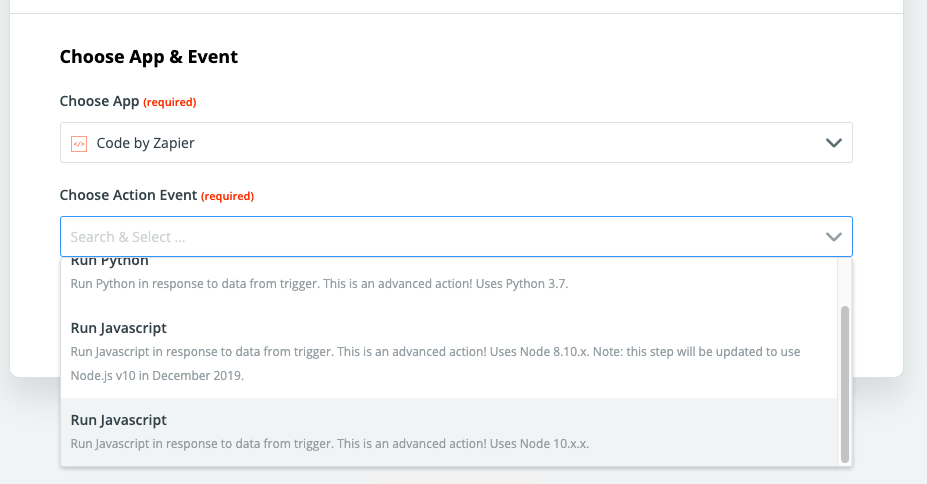
App は Code by Zapier を選択します。
Node.js の ver 10.x.x を選択します。
次に実行したいコードを記述していくのですが、その前に Zapier の Code のしくみをざっくり解説します。
Input Data
Code の設定項目には「Input Data」と「Code」があるのですが、まずはInput Dataから説明していきます。
Input Dataでは、一つ前のトリガーやアクションからどういうデータをどのように受け取るかを設定します。
具体的にはここで「データのプロパティ名」と「データの種類」を入力しておくと、
コード内でinputData.プロパティ名の形でそのデータを取得できるようになります。
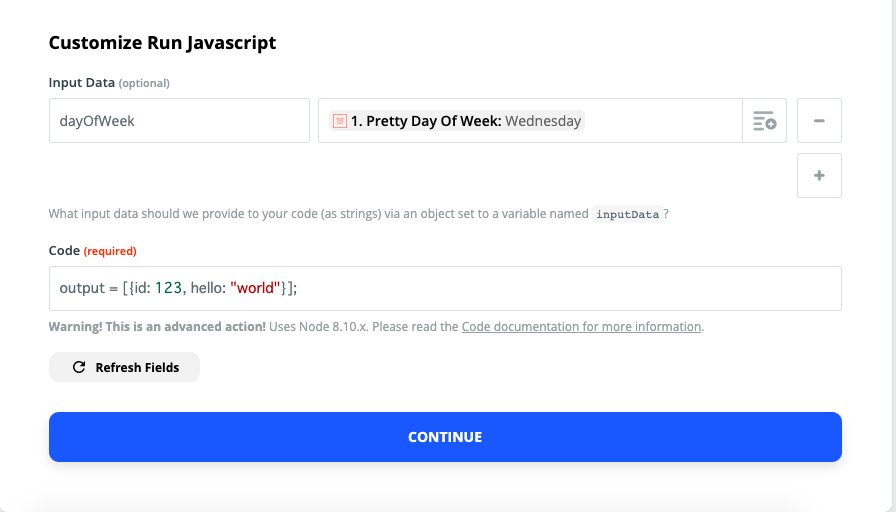
今回はスケジュールトリガーから曜日データを受けとりたいので、Pretty Day Of Week(整形された曜日情報)を、dayOfWeekのプロパティ名で受け取れるように設定しています。
Code
Code 節には実行するコードを書くのですが、少しクセがあって、
- コード全体が async function にラップされている
- オブジェクトまたはオブジェクトの配列を
outputという定義済み変数に入れなければならない
となっています。
outputに入ったものが次のアクションに渡されるしくみになっていて、
次のアクションがない場合でも必ず値を入れなければなりません。
また async function なのでawaitを使用することが可能です。
というか非同期の場合にawaitを使わないとoutputに何も入ってないよ!とエラーになる可能性があります。
実際のコードは以下のようになりました。
const https = require('https');
const endpoint = 'https://slack.com/api/dnd.setSnooze'
const token = '<Slackで取得したトークンを入れてね!>'
if(inputData.dayOfWeek === 'Friday') {
const numMinutes = 60 * (48 + 9) // 2 days and 9 hours.
const url = `${endpoint}?token=${token}&num_minutes=${numMinutes}`
// オブジェクトまたはオブジェクトの配列を確実に返さないとエラーになる
output = await fetch(url).catch(error => {
return error
})
}
※細かいことを言えば、トークンを直書きしているのでZapier の中の人が見ようと思えば見ることができます。それが気になる方はセキュリティ強化された Zapier Platform を利用するなどしてください。
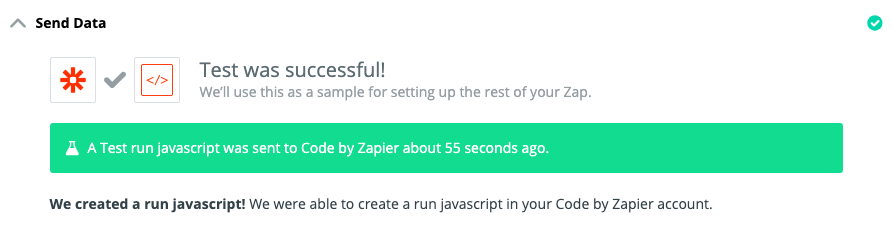
上記コードを入力後、[CONTINUE] を押して次のような表示が出れば・・
あとは作ったアプレットを ON にするだけで全て完了です!
お疲れ様でした。
補足
-
シンプルな要件のわりにはそれなりに実現が大変でした。公式で機能を作ってくれるといいですね。
-
今回の方法だと週末以外の休日には対応できませんが、カレンダーと連携させるとより柔軟にミュートができるかもしれません。