- 基本的にスクリーンショットが多い記事になりますのであらかじめご了承ください。
※この記事はあくまでも勉強を始めたばかりの自分メモになります。
アクションボタンの追加方法
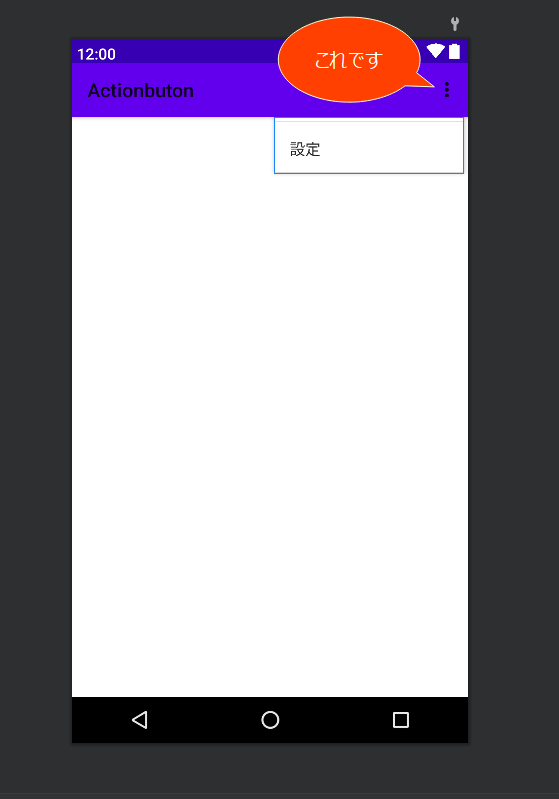
Androidアプリでよく使用される右上のボタン(アクションボタン)の実装方法になります。

xmlファイルの準備
メニューxmlファイルを用意する
-
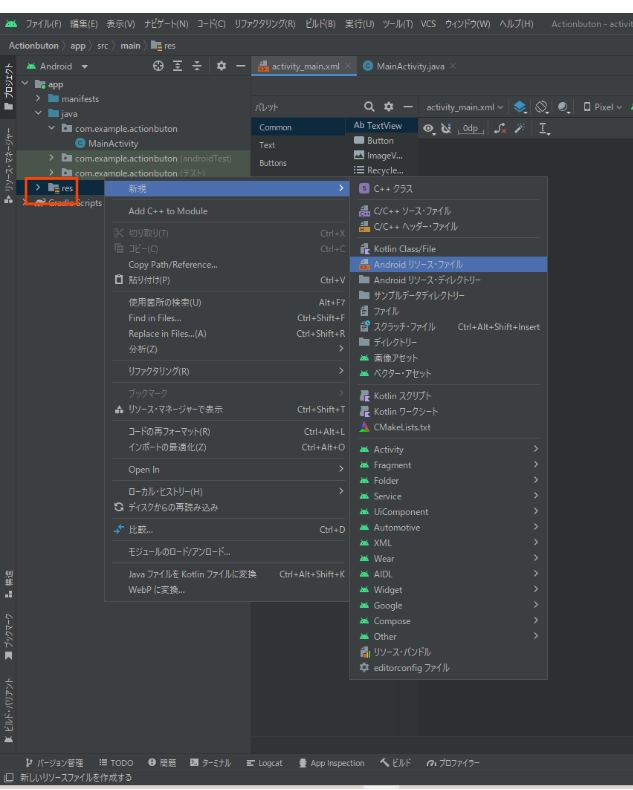
プロジェクトを立ち上げる。
-
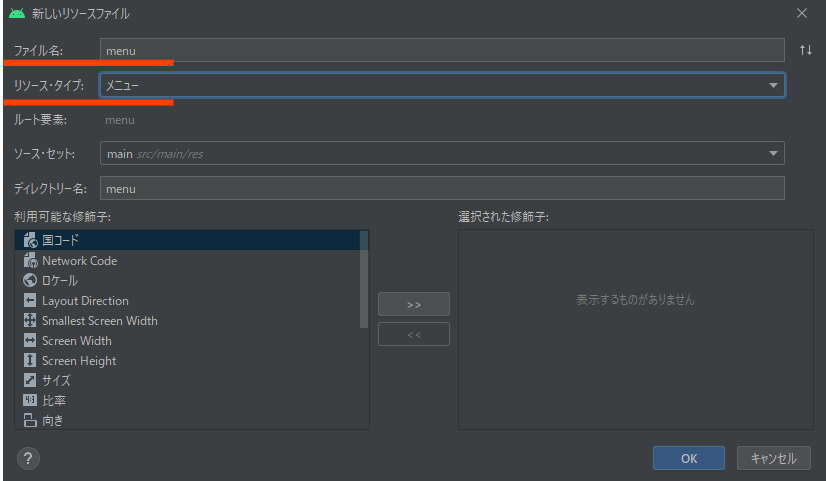
ファイル名を自由に記載する。今回はmenuという名前にする。
-
リソース・タイプには
メニューを選択してOKをクリック。 -
これで「resフォルダ>menuフォルダ>menu.xmlファイル」となっている。
※menuフォルダの中にxmlファイルがなければ、menuフォルダの中に「Menuリソース・ファイル」を新規作成

Menuリソース・ファイルの中身を記述する
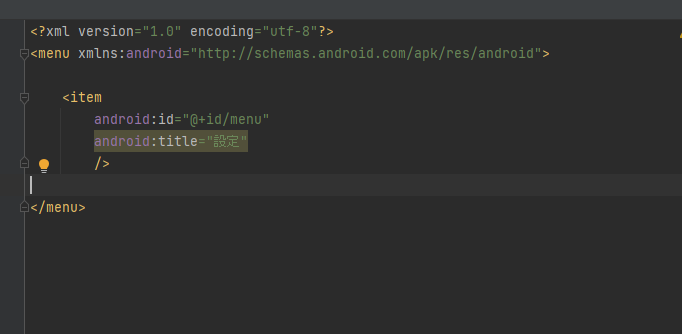
- menu.xmlファイルを開く
- 下記コード記述する
※今回は最もシンプルに記述しています。
<item
android:id="@+id/menu"
android:title="設定"
/>
これでxmlファイルの準備が完了しました。
MainActivityにてメニューを実装する
onCreateOptionsMenu
- メニューは
onCreateOptionsMenuをオーバーライドすることで実装できる。
- 下記プログラムを
MainActivity.javaに記述する - inflater.inflate(R.menu.menu,menu);
- ↑ inflater.inflate(
R.menu.Menuリソース・ファイル名,itemのid);
//事前にimportしておく
//import android.view.Menu;
//import android.view.MenuInflater;
@Override
public boolean onCreateOptionsMenu(Menu menu){
MenuInflater inflater = getMenuInflater();
inflater.inflate(R.menu.menu,menu);
return true;
}
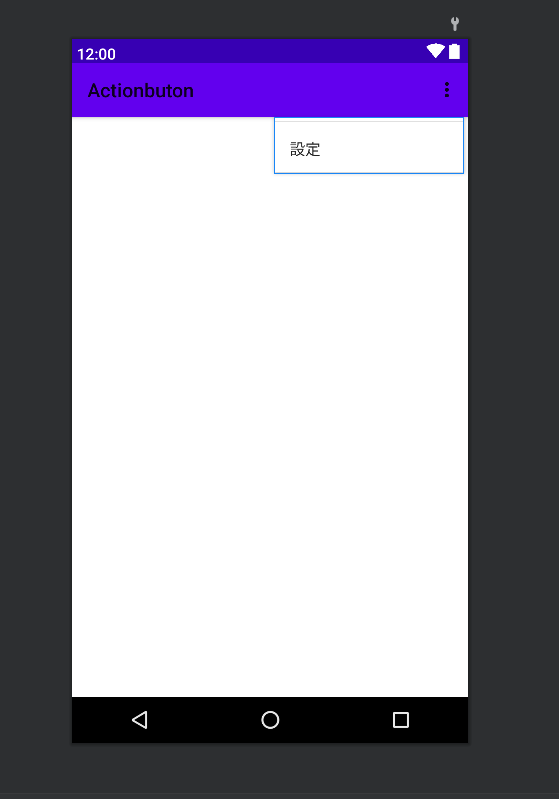
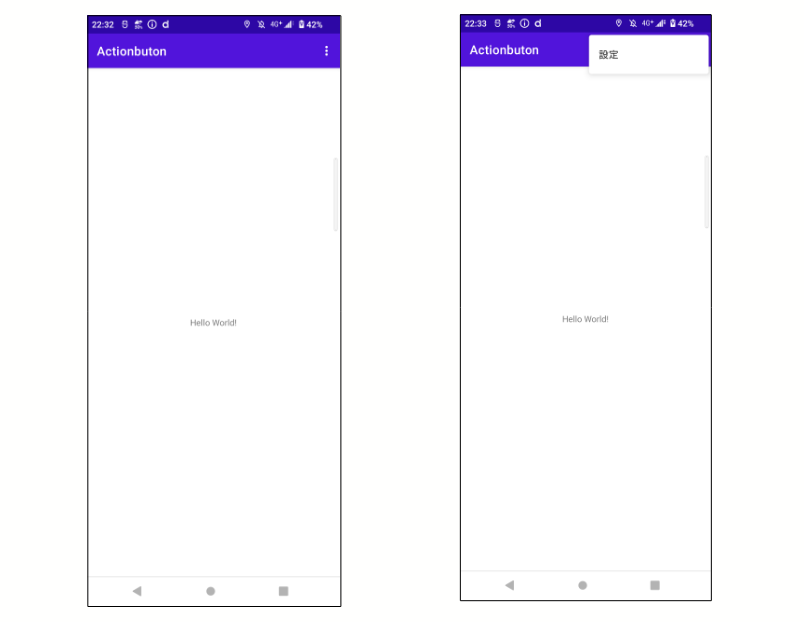
実機での表示
関連Qiitaサイト
- 【Android_java】関連まとめ記事
https://qiita.com/PONchan9848/items/1a507c6be4e7071bef45