はじめに
アドベントカレンダー10日目です。
今回はSvelte初心者がSvelteで、湯婆婆を作ってみました。
内容としては少し前話題だった湯婆婆で作ってみたです。
中身の処理がjsでほぼパクリインスパイアされているので実際にはSvelteの説明なども多くなっています。
また、普段はvueを使っているのでそちらの比較としてる部分が多いと思います。
Svelteとは
2016年辺りに登場した最近話題のコンパイラです。
(調べてるとフレームワークだったりツールという表現があったりとマチマチです。)
最大の特徴としては仮装DOMがないことだと思っています。
今回は使いませんでしたが状態管理が標準で機能としてあるのも嬉しいところですね。
他の特徴としては処理が早いとかコード量が少ないとか他にも色々ありますが、詳しいことは他の人の記事の方がわかりやすいので見ていただければと思います。
コード
App.svelte
<script>
const submit = ''
const name = ''
const newName = ''
const handleSubmit = () => {
newName = name.substr(Math.floor(Math.random() * Math.floor(name.length)), 1);
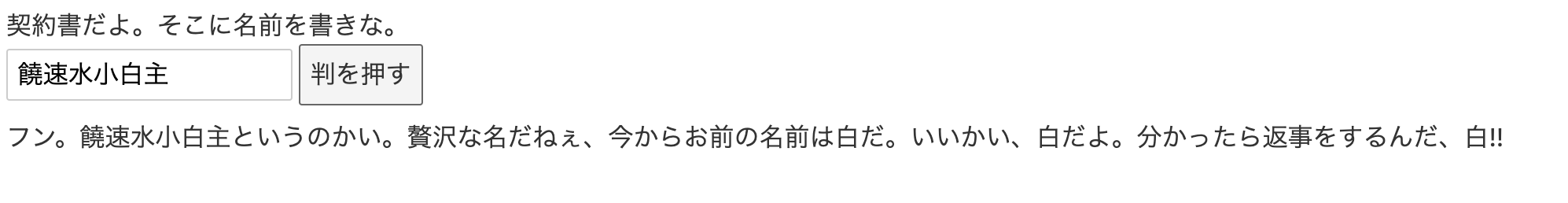
submit = "フン。"+ name +"というのかい。贅沢な名だねぇ、今からお前の名前は"+newName+"だ。いいかい、" + newName + "だよ。分かったら返事をするんだ、" + newName + "!!"
}
</script>
<main>
<p>契約書だよ。そこに名前を書きな。</p>
<form on:submit|preventDefault={handleSubmit} >
<input type="text" bind:value={name}>
<button type="submit">
判を押す
</button>
</form>
{submit}
</main>
svelteでは.svelteのファイルを変更していきjs,html,cssを書いていきます。
HTML部分をmainでくくってますがタグで囲えばdevなどのタグでも動きます。
ここはvueと違っていてtemplateタグで囲う必要ないのはいいですね。
では早速コードの解説をしていきます。
描画された段階では契約書の表示部分まで描画します。
<main>
<p>契約書だよ。そこに名前を書きな。</p>
<form on:submit|preventDefault={handleSubmit} >
<input type="text" bind:value={name}>
<button type="submit">
判を押す
</button>
</form>
{submit}
</main>
この部分ですね。
Svelteではjsの変数を{}で囲って参照します。
Svelteでは「on:イベント」でイベントを設定します。
{handleSubmit}で名前をとった時の処理を行っています。
最後に
記事の作成にあたりを参考にさせていただきました。
https://sbfl.net/blog/2019/12/04/svelte-frontend-1/
https://qiita.com/Nemesis/items/c7192a7c510788d2cba2